文章目录
- 文章说明
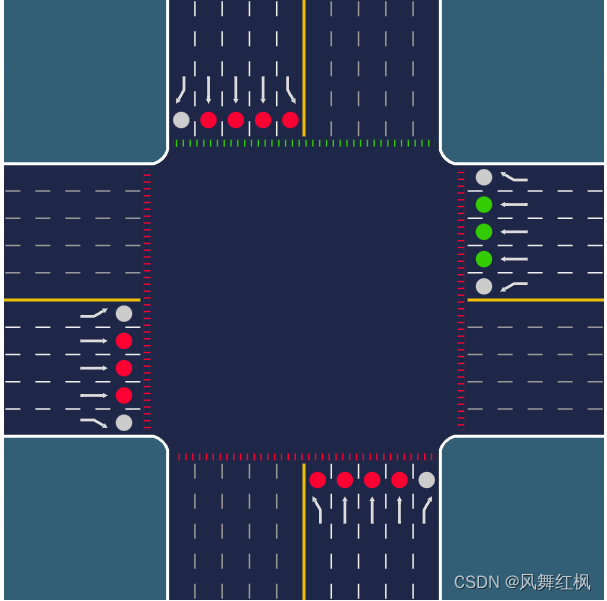
- 效果图
- 重要代码说明
- 组件
- 矩形卡片
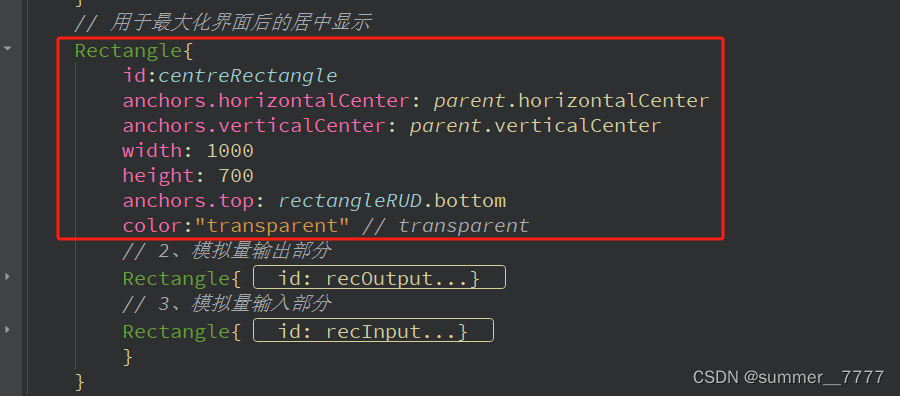
- 窗口最大化后组件全部居中
- 菜单栏
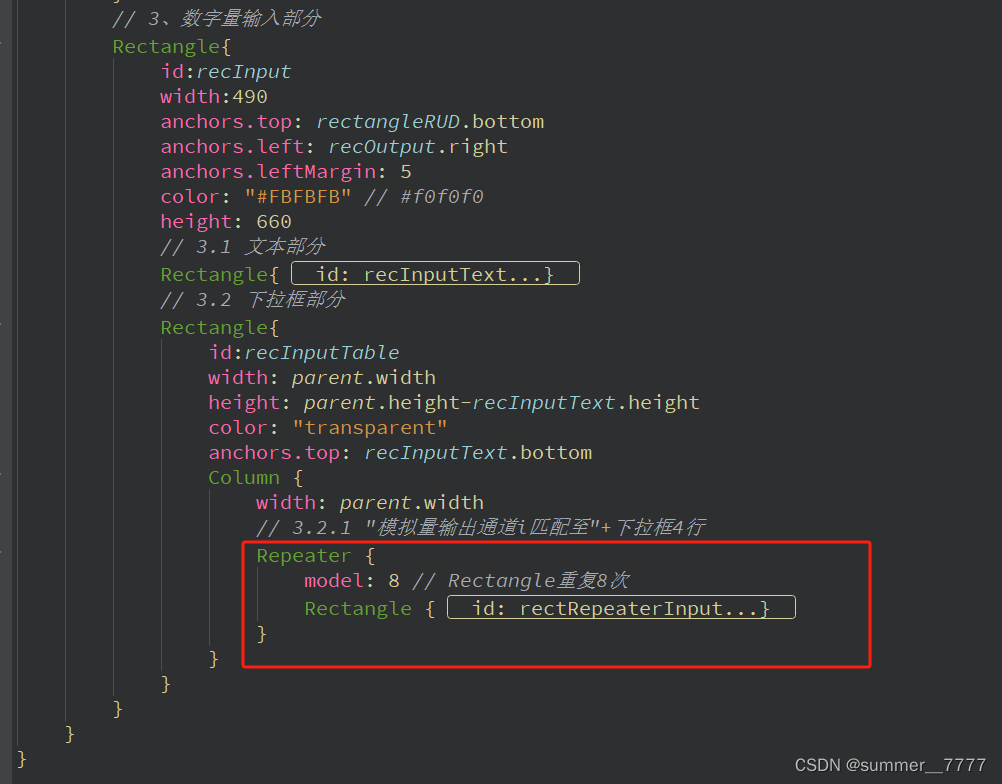
- Repeater实现重复8行
- 图片加载
- 直接加载图片
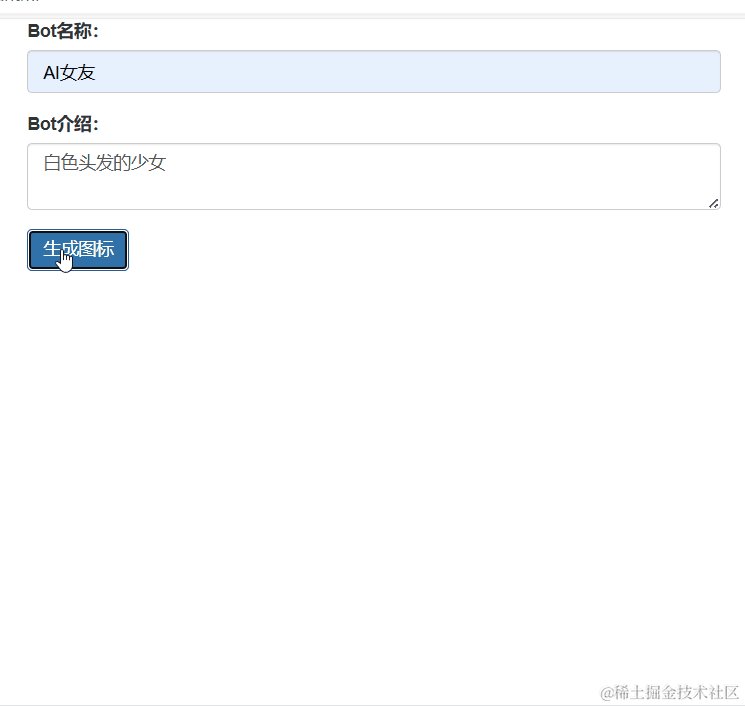
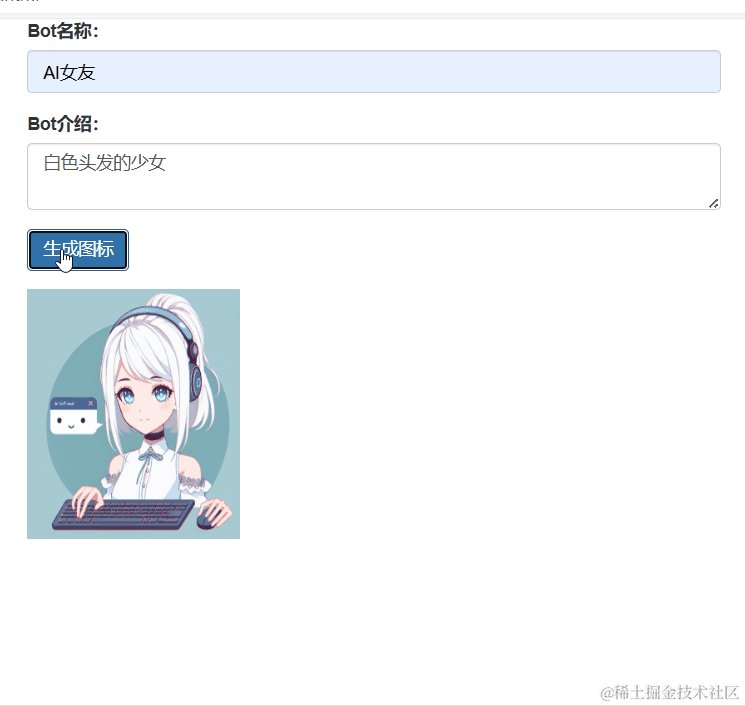
- 文本转图片
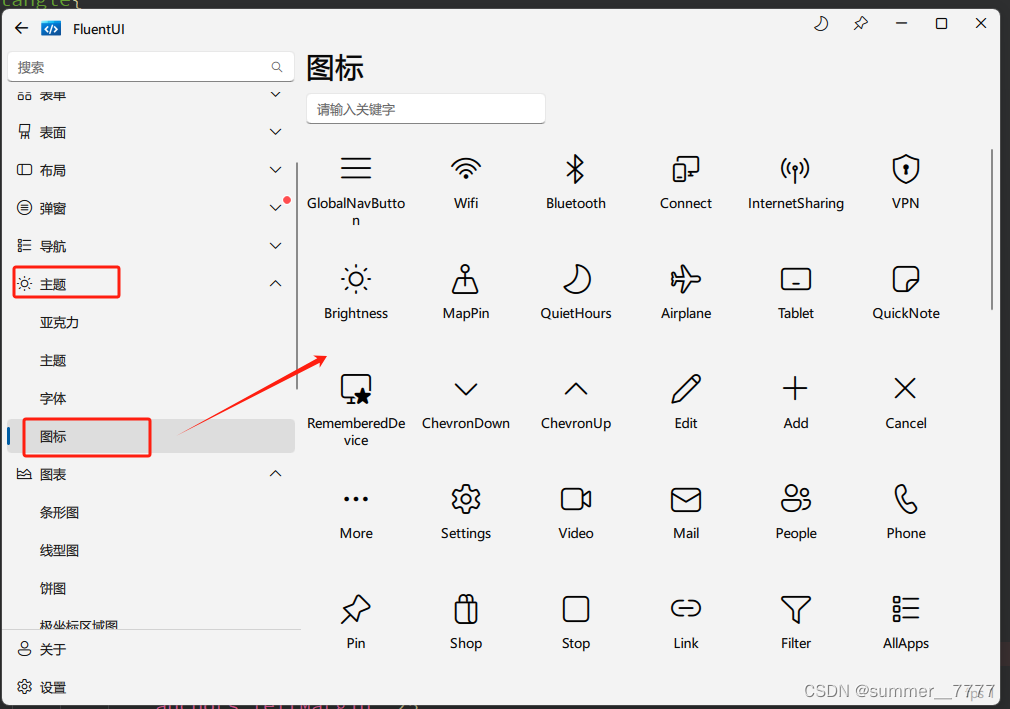
- FluentUI中可供选择的图标
文章说明
qt6.5.3 qml写的一个界面配置设计软件,目前不含任何c++代码,纯qml。windoms风格的界面设计。
界面的下拉框、文字转图片、切换开关使用了导入的FluentUI库,没有库可以直接用qml自带的组件实现。
导入教程在博主qml专栏。
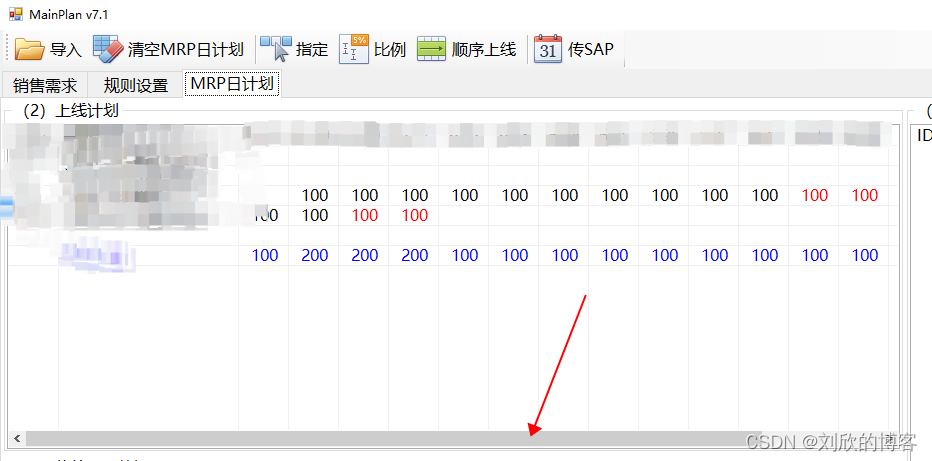
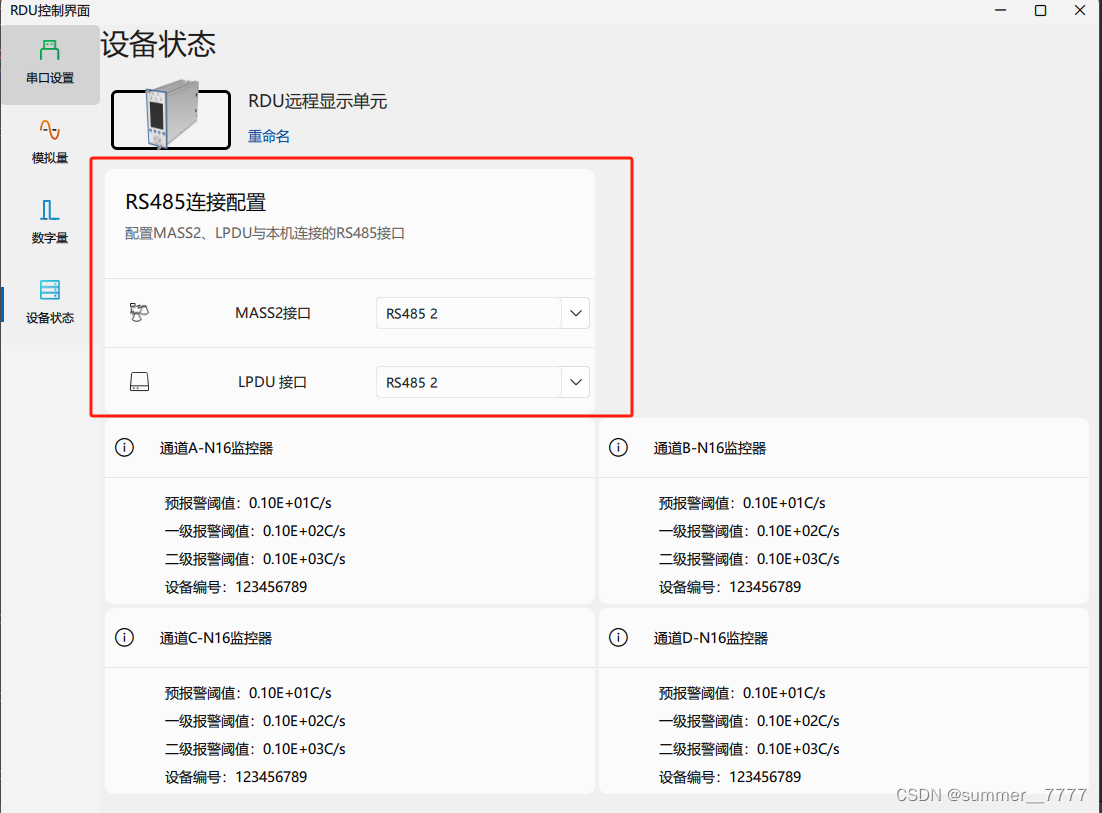
效果图

重要代码说明
组件
- 切换开关

FluToggleSwitch{
id: myToggle
width: 100
height: 40
text: "开关"
anchors.centerIn: parent
onClicked: {
console.log("Toggle clicked, checked state:", myToggle.checked)
}
}
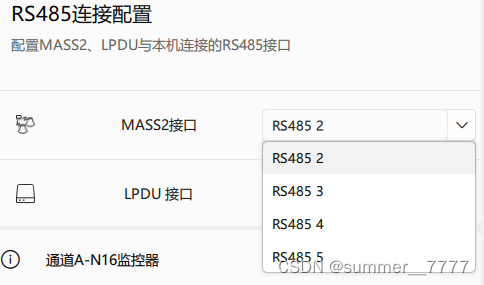
- 下拉框

FluComboBox{ // 下拉框
id:rowRepeaterComboBoxComboBox
anchors.centerIn: parent // ComboBox 居中于 Rectangle
width: parent.width - 10 // 设置 ComboBox 宽度为 Rectangle 宽度减去一些空白
editable: false
model: ListModel {
id: model
ListElement { text: "RS485 2" }
ListElement { text: "RS485 3" }
ListElement { text: "RS485 4" }
ListElement { text: "RS485 5" }
}
onActivated: {
console.log("Selected text:", rowRepeaterComboBoxComboBox.model.get(index).text)
}
}
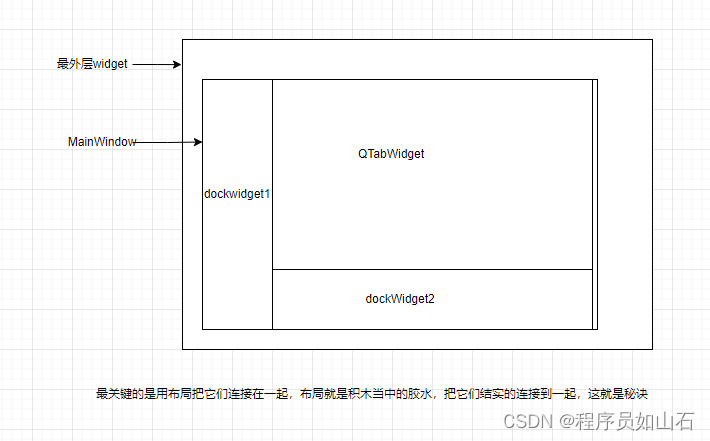
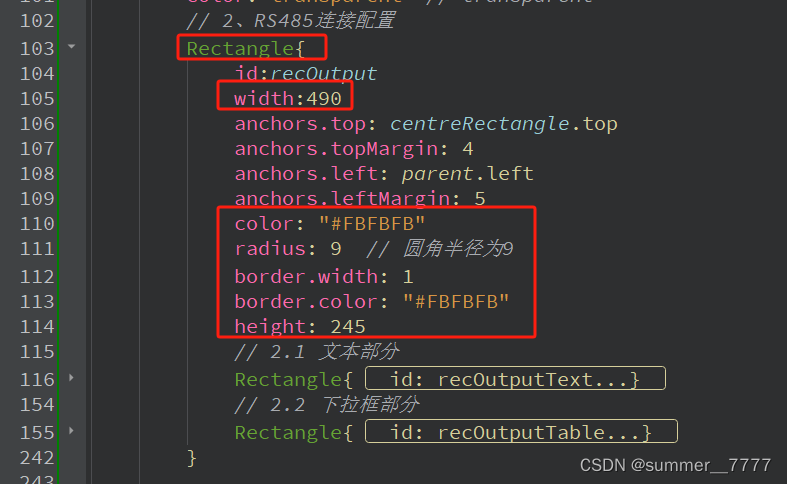
矩形卡片


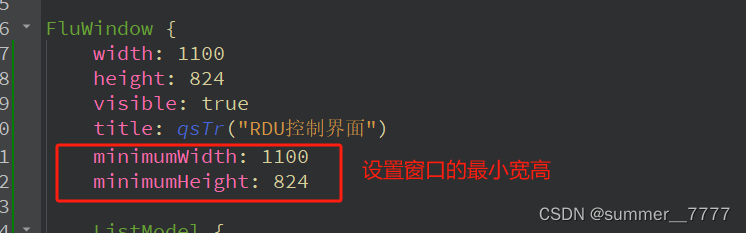
窗口最大化后组件全部居中


效果图:

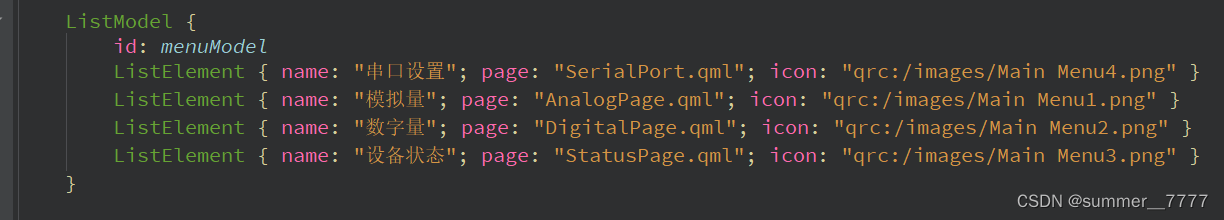
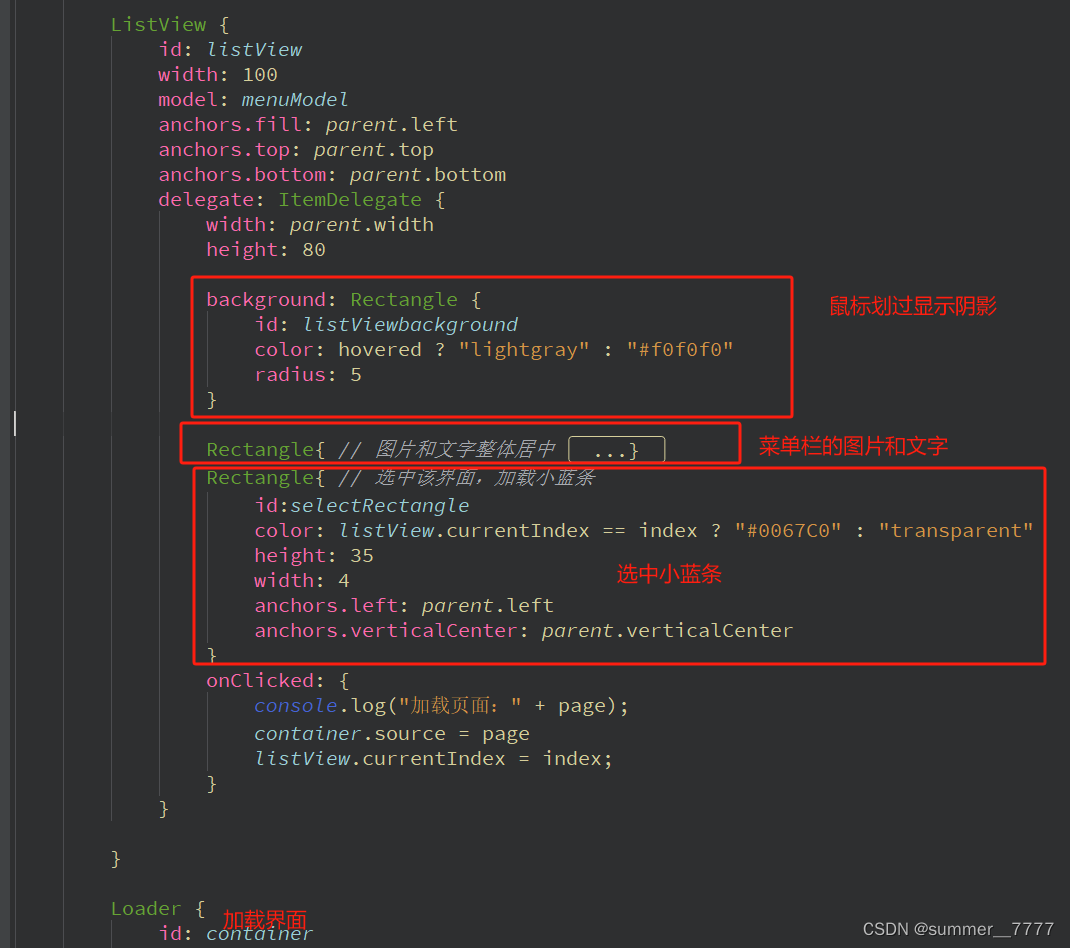
菜单栏


Repeater实现重复8行

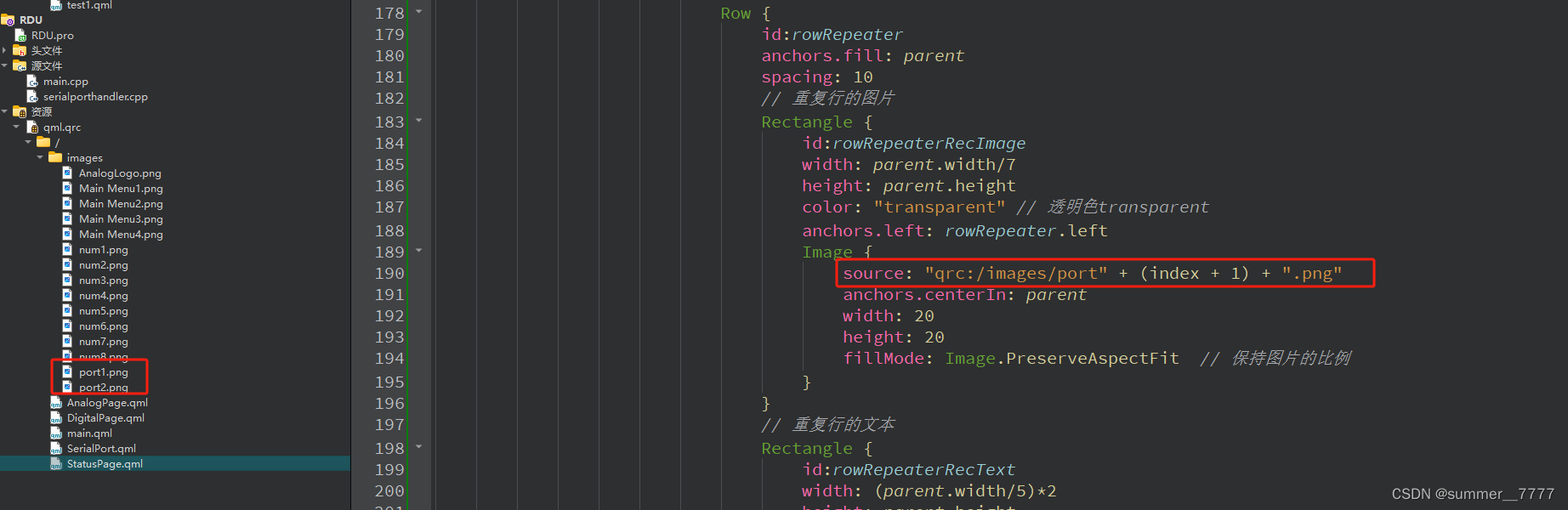
图片加载
效果图

直接加载图片

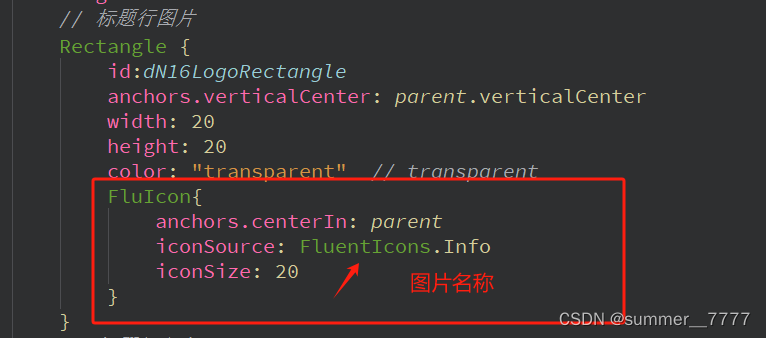
文本转图片
-
FluentUI中可供选择的图标