java GUI :
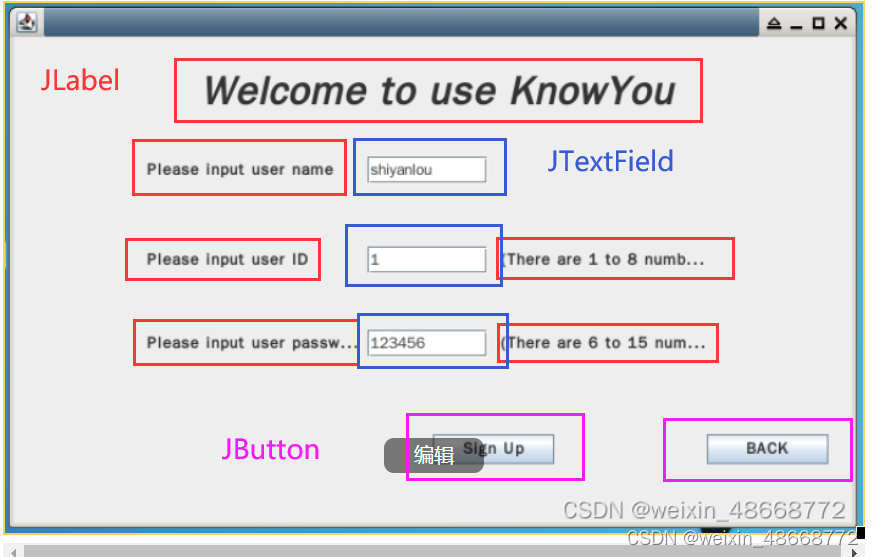
frame---> panel --> components[button/输入框/标签]
JFrame-->JPanel---> [JButton/JTextField/JLabel]


/*
* This code sets up a registration window using Swing.
* The window includes input fields for the user's name, ID,
* and password,
* as well as buttons for submitting the registration or going back to the main window.
* Event listeners handle button clicks, performing validation and displaying appropriate messages.
* The layout is managed using absolute positioning with null layout,
* ensuring precise control over component placement.
*
*/
package com.shiyanlou.view;
//Declares the package name, com.shiyanlou.view,
//which organizes the classes into a namespace.
import java.awt.EventQueue;
import java.awt.Font;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.JTextField;
import javax.swing.border.EmptyBorder;
import com.shiyanlou.util.Register;
/*
* Imports necessary classes
* from the Java standard library
* and
* Register from a custom utility package.
* These imports include classes
* for
* event handling, GUI components, and layouts.
*/
//Class Declaration and Variables
//RegisterGUI extends JFrame, making it a type of window.
public class RegisterGUI extends JFrame{
//serialVersionUID is a unique identifier for the class, used during deserialization.
private static final long serialVersionUID =3250371445038102261L;
//contentPane is a JPanel that acts as the main panel of the frame.
private JPanel contentPane;
//nametext, IDtext, and passwdtext are JTextField components for user input.
private JTextField nametext;//name输入框
private JTextField IDtext; //ID输入框
private JTextField passwdtext; //密码输入框
/**
* Launch the application.
*/
//Main Method and Event Dispatch Thread
public void registerGUI() {
EventQueue.invokeLater(new Runnable() {
public void run() {
try {
RegisterGUI frame = new RegisterGUI();
frame.setVisible(true);
}catch(Exception e) {
e.printStackTrace();
}
}
});
/*
* In Java, the method public void registerGUI is not a constructor,
* even though it shares part of its name with the class.
* The key difference is that it has a return type (void), while constructors do not have any return type (not even void).
* Constructors are special methods used to initialize objects and they must have the same name as the class without a return type.
* Role and Purpose of registerGUI
Naming Convention:
Although the method name registerGUI includes the class name RegisterGUI, it is still a regular method because it has a return type (void). This is perfectly legal in Java. Naming a method similar to the class name can be a convention used to indicate that the method is closely related to the class's primary functionality, but it is not required.
GUI Initialization:
The purpose of registerGUI is to launch the registration GUI. It schedules a job for the event-dispatching thread using EventQueue.invokeLater, ensuring that the creation of the GUI and its components happens in the correct thread.
Runnable Interface:
Inside the invokeLater method, an anonymous inner class implementing the Runnable interface is provided. The run method of this interface contains code to create an instance of RegisterGUI and make it visible.
Error Handling:
The try-catch block is used to handle any exceptions that might occur during the creation and display of the GUI.
*/
}
/**
* Create the frame.
*/
//Constructor and Frame Setup
public RegisterGUI() {
/*
* The constructor sets the default close operation for the frame, window size, and border for contentPane.
The setContentPane method adds the contentPane to the frame, and setLayout(null) sets the layout manager to null for absolute positioning.
*/
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100,100,650,400);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5,5,5,5));
setContentPane(contentPane);
contentPane.setLayout(null);
//设置提示姓名输入标签
//Lables for Input Fields
//Creates JLabel components to prompt the user for their name, ID, and password.
//Each label is positioned and added to the contentPane.
JLabel namelabel = new JLabel("Please input user name");
namelabel.setBounds(102, 91, 151, 23);
contentPane.add(namelabel);
设置提示ID输入标签
JLabel IDlabel = new JLabel("Please input user ID");
IDlabel.setBounds(102, 160, 151, 23);
contentPane.add(IDlabel);
//设置提示密码输入标签
JLabel passwdlabel = new JLabel("Please input user password");
passwdlabel.setBounds(102, 224, 163, 23);
contentPane.add(passwdlabel);
//Text Fields for User Input
/*
* Creates JTextField components for the user to input their name, ID, and password.
* Each field is positioned and added to the contentPane.
*/
nametext = new JTextField();//普通文本输入框
nametext.setBounds(271, 92, 92, 21);//设置位置及大小
contentPane.add(nametext);
nametext.setColumns(10);//设置长度
//ID
IDtext = new JTextField();
IDtext.setBounds(271, 161, 92, 21);
contentPane.add(IDtext);
IDtext.setColumns(8);
//密码
passwdtext = new JTextField();
passwdtext.setBounds(271, 225, 92, 21);
contentPane.add(passwdtext);
passwdtext.setColumns(10);
//注册按钮
//Register Button and Event Handling
//
/*JButton Creation
* JButton: This creates a new button labeled "Sign up".
* In Swing, JButton is used to create clickable buttons in the GUI.
*/
JButton register = new JButton("Sign up");
//注册按钮鼠标点击事件
//Adding Mouse Click Event Listener
/*
* Creates a JButton for registration and adds a MouseListener to handle mouse clicks.
When the button is clicked, it retrieves the input from the text fields and performs validation using methods from the Register utility class.
If validation is successful, it registers the user and shows a success message. Otherwise, it shows an error message.
The button is positioned and added to the contentPane.
*/
/*
* addMouseListener:
* This method is used to add an event listener to the button. When the button is clicked, the specified MouseAdapter will handle the event.
MouseAdapter:
This is an abstract adapter class for receiving mouse events. The mouseClicked method is overridden to provide the desired behavior when the button is clicked.
*/
register.addMouseListener(new MouseAdapter() {
public void mouseClicked(MouseEvent e) {
/*
* Let's break down each part of the mouseClicked method:
1.Get user inputs:
String name = nametext.getText();: Retrieves the text entered in the nametext field.
String ID = IDtext.getText();: Retrieves the text entered in the IDtext field.
String passwd = passwdtext.getText();: Retrieves the text entered in the passwdtext field.
2.Validate ID:
if (Register.checkID(ID) == null): Calls a method checkID from the Register class to validate the ID. If the ID is valid (i.e., checkID returns null), the password is then validated.
3.Validate password:
if (Register.checkPasswd(passwd) == null): Calls a method checkPasswd from the Register class to validate the password. If the password is valid (i.e., checkPasswd returns null), the registration proceeds.
4.Register user and get response message:
String srt = Register.register(name, passwd, ID);: Calls the register method from the Register class, passing the name, password, and ID. It receives a response message, presumably indicating success.
5.Show success message:
JOptionPane.showMessageDialog(contentPane, srt, "information", JOptionPane.PLAIN_MESSAGE);: Displays a message dialog showing the success message.
6.Hide current window:
setVisible(false);: Makes the current window invisible.
7.Show main window:
new IndexGUI().init();: Creates a new instance of IndexGUI and calls its init method to display the main window.
8.Show password validation error:
JOptionPane.showMessageDialog(contentPane, Register.checkPasswd(passwd), "ERROR", JOptionPane.ERROR_MESSAGE);: If the password is invalid, it displays an error message with the validation error.
9.Show ID validation error:
JOptionPane.showMessageDialog(contentPane, Register.checkID(ID), "ERROR", JOptionPane.ERROR_MESSAGE);: If the ID is invalid, it displays an error message with the validation error.
*/
//这里的事件暂且不处理,日后我们将会完善方法。
String name = nametext.getText();//得到name
String ID = IDtext.getText();//得到ID
String passwd = passwdtext.getText();//得到密码
//如果检测ID返回为null
if(Register.checkID(ID) == null) {
//如果检测密码返回为null
if(Register.checkPasswd(passwd) == null) {
//注册信息,并且得到返回信息
String srt = Register.register(name, passwd, ID);
//提示框,注册成功
JOptionPane.showMessageDialog(contentPane, srt,"information",JOptionPane.PLAIN_MESSAGE);
//隐藏当前窗体
setVisible(false);
// 返回首页
new IndexGUI().init();
}else {
//提示框,输出错误信息
JOptionPane.showMessageDialog(contentPane,Register.checkPasswd(passwd),"ERROR",JOptionPane.ERROR_MESSAGE);
}
}else {
//提示框,输出错误信息
JOptionPane.showMessageDialog(contentPane,Register.checkID(ID),"ERROR",JOptionPane.ERROR_MESSAGE);
}
}
});
//Setting Button Position and Adding to Panel
/*
* setBounds: This method sets the position and size of the button. Here, the button's position is (321, 305) and its size is 93 pixels wide and 23 pixels tall.
add: This method adds the button to the contentPane (the main panel of the frame).
*/
register.setBounds(321,305,93,23);
contentPane.add(register);
/*
* Summary
Button Creation: A "Sign up" button is created.
Event Listener: A mouse click event listener is added to the button to handle registration when clicked.
Event Handling: When clicked, the button retrieves user input, validates the ID and password, registers the user if valid, displays messages, and navigates to the main window if registration is successful. If validation fails, appropriate error messages are shown.
Positioning: The button is positioned on the panel and added to it.
*/
/
//Back Button and Event Handling
JButton back = new JButton("BACK");//返回按钮
back.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
IndexGUI.init();//创建首页
setVisible(false);//当年页面不可见
}
});
back.setBounds(531, 305, 93, 23);
contentPane.add(back);
/*
* Creates a JButton for going back to the main window and adds a MouseListener to handle mouse clicks.
When the button is clicked, it initializes the IndexGUI and hides the current window.
The button is positioned and added to the contentPane.
*/
//Welcome Title and Additional Labels
/*
* Creates a JLabel for the welcome title, sets its font, and positions it.
Adds additional JLabel components to provide hints about the ID and password requirements.
Each label is positioned and added to the contentPane.
*/
JLabel label = new JLabel("Welcome to use KnowYou");//欢迎标题
label.setFont(new Font("Ubuntu", Font.BOLD | Font.ITALIC,30));
label.setBounds(143, 26, 374, 35);
contentPane.add(label);
JLabel lblNewLabel = new JLabel("(There are 1 to 8 numbers)");
lblNewLabel.setBounds(373, 164, 163, 15);
contentPane.add(lblNewLabel);
JLabel lblNewLabel_1 = new JLabel("(There are 6 to 15 numbers)");
lblNewLabel_1.setBounds(373, 228, 163, 15);
contentPane.add(lblNewLabel_1);
}
}












![[深度学习]--分类问题的排查错误的流程](https://img-blog.csdnimg.cn/direct/9634d13b7f4340c5ba0e2579162b97e4.png)