今日目标:理解什么是变量、掌握常用的数据类型、学会数据类型转换
一、JavaScript 介绍
1. JavaScript 基础知识
主要讲解 :JavaScript 是什么、书写位置、注释、结束符、输入和输出语法、字面量。
1.1 JavaScript 是什么
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
1.2 JavaScript 作用
- 网页特效 (监听用户的一些行为让网页作出对应的反馈)
- 表单验证 (针对表单数据的合法性进行判断)
- 数据交互 (获取后台的数据, 渲染到前端)
- 服务端编程 (node.js)
1.3 JavaScript 组成
-
ECMAScript
JavaScript 语言基础,规定了js 基础语法核心知识。比如:变量、分支语句、循环语句、对象等等。 -
Web APIs
- DOM(页面文档对象模型):操作文档,比如对页面元素进行移动、大小、添加删除等操作。
- BOM(浏览器对象模型):操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等。
权威网站 MDN
如果问 JavaScript 由哪两部分组成:ECMAScript 和 Web APIs,如果问 JavaScript 由哪三部分组成:ECMAScript、DOM 和 BOM。
2. JavaScript 书写位置
CSS 位置:行内样式表(内联样式表)、内部样式表、外部样式表。
JavaScript:行内 JavaScript(内联 JavaScirpt)、内部 JavaScript、外部 JavaScript。
2.1 内部 JavaScript
直接写在 html 文件里,用 script 标签包住。
规范:<script></script>标签写在 </body> 上面。
<body>
<script>
// js 代码书写位置
</script>
</body>
注意事项:我们将
<script>放在 HTML 文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML。如果先加载的 JavaScript 需要修改 HTML 里面的元素,那么它可能由于 HTML 尚未被加载而操作失效。因此,将 JavaScript 代码放在 HTML 页面的底部附近通常是最好的策略。
2.2 外部 JavaScript
代码写在以.js结尾的文件里,通过<script></script>标签,引入到 html 页面中。
<body>
<script src="./js/my.js">
// 中间不要写内容
</script>
</body>
script 标签中间无需写代码,否则会被忽略!
外部 JavaScript 会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯。
2.3 行内 JavaScript(内联 JavaScript)
代码写在标签内部,此处作为了解即可,但是后面 vue 框架会用这种模式。
<body>
<button onclick="alert('加油!')">月薪过万</button>
</body>
3. JavaScript 注释
会使用两种 JavaScript 注释方法。
-
单行注释
符号://
作用:这一行的代码会被忽略
快捷键:ctrl(command) + / -
块注释:
符号:/* */
作用:在/*和*/之间的所有内容都会被忽略
快捷键:shift + alt + a
4. JavaScript 结束符
使用英文的分号 ; 代表语句的结束。
实际情况:实际开发中,可写可不写, 浏览器(JavaScript 引擎) 可以自动推断语句的结束位置。
现状:在实际开发中,越来越多的人主张,书写 JavaScript 代码时省略结束符。
约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求)。
5. 输入和输出语句
输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用 户,这便是一次输入和输出的过程。
- 输出语法
语法1:
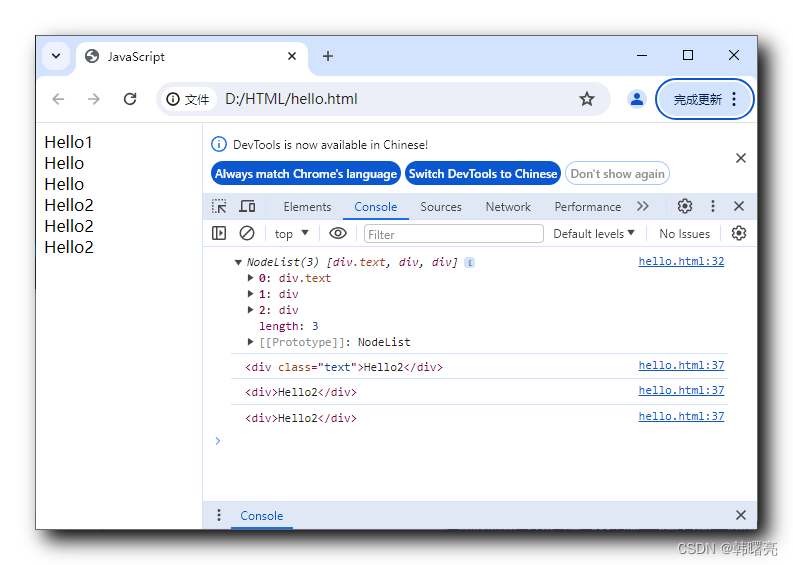
document.write('要输出的内容')
document.write('<h1>我是标题</h1>')
作用:向body内输出内容。
注意:如果输出的内容写的是标签,也会被解析成网页元素。
语法2:
alert('警告对话框')
作用:页面弹出警告对话框。
语法3:
console.log('控制台打印')
作用:控制台输出语法,程序员调试使用。
- 输入语法
prompt('请输入您的年龄:')
作用:显示一个对话框,对话框中包含一条文字信息,用来示用户输入文字。
6. 字面量
字面量(literal)是用于表达一个固定值的表示法,又叫常量。通俗的理解,字面就是所见即所得,js 程序执行到代码中的字面量,会立即知道它是什么类型的数据,值是多少。
- 数字字面量:用于表示数字,包括整数和小数。
- 字符串字面量:用于表示字符串,由双引号或单引号括起来的字符序列。
- 布尔字面量:用于表示布尔值,只有两个取值:true 和 false。
- 对象字面量:用于创建对象,由花括号括起来的属性名和属性值对组成。
- 数组字面量:用于创建数组,由方括号括起来的元素列表组成。
// 数字字面量
let num1 = 42;
let num2 = 3.14;
// 字符串字面量
let str1 = "Hello, World!";
let str2 = 'JavaScript';
// 布尔字面量
let bool1 = true;
let bool2 = false;
// 对象字面量
let person = {
name: "John",
age: 30,
city: "New York"
};
// 数组字面量
let numbers = [1, 2, 3, 4, 5];
// 函数字面量
function add(a, b) {
return a + b;
}
二、变量
1. 变量是什么
白话:变量就是一个装东西的盒子。
通俗:变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆。
注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子。
2. 变量的基本使用
变量的声明、变量的赋值。
2.1 声明变量
要想使用变量,首先需要创建变量(也称为声明变量或者定义变量)。
语法:
let 变量名
- 声明变量有两部分构成:声明关键字、变量名(标识)。
- let 即关键字 (let:允许、许可、让、要),所谓关键字是系统供的专门用来声明(定义)变量的词。
2.2 变量赋值
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个 "=",然后是数值。
// 1. 声明一个年龄变量
let age
// 2. 赋值 = 赋值
age = 18
// 3. 通过打印变量名查看打印数据
console.log(age)
注意:是通过变量名来获得变量里面的数据。
简单点,也可以声明变量的时候直接完成赋值操作,这种操作也称为 变量初始化。
let uname = 'hello,JavaScript'
2.3 重复声明变量
注意:let 不允许多次声明一个变量。
// 会报错:Uncaught SyntaxError: Identifier 'age' has already been declared
let age = 18
let age = 19
2.4 声明多个变量
可以通过一个 let 同时声明多个变量。
语法:多个变量中间用逗号 , 隔开。
let age = 18, uname = '迪丽热巴'
说明:看上去代码长度更短,但并不推荐这样。为了更好的可读性,请一行只声明一个变量。
3. 变量的本质
内存:计算机中存储数据的地方,相当于一个空间。
变量本质:是程序在内存中申请的一块用来存放数据的小空间。
4. 变量命名规则和规范
规则:必须遵守,不遵守报错 (法律层面)。
规范:建议,不遵守不会报错,但不符合业内通识 (道德层面)。
1. 规则
- 不能用关键字
关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for 等。
只能用下划线_、字母、数字、$ 组成,且数字不能开头。
字母严格区分大小写,如 Age 和 age 是不同的变量.
2. 规范
起名要有意义。
遵守小驼峰命名法:第一个单词首字母小写,后面每个单词首字母大写。例:userName。

5. 拓展 - let 和 var 的区别
let 和 var 区别:
在较旧的 JavaScript,使用关键字 var 来声明变量,而不是 let。 var 现在开发中一般不再使用它,只是我们可能再老版程序中看到它。 let 为了解决 var 的一些问题。
var 声明:
-
可以先使用再声明(是不合理)。
-
var 声明过的变量可以重复声明(不合理)。
-
比如变量提升、全局变量、没有块级作用域等等。
结论:
var 就是个 bug,别迷恋它了,以后声明变量我们统一使用 let。
6. 数组变量
数组 (Array) —— 一种将 “一组数据存储在单个变量名下” 的优雅方式。
let arr = []
6.1 数组的基本使用
- 声明语法
let arr = [数据1, 数据2, 数据3, ..., 数据n]
例如:
let arr = ['刘德华', '张学友', '黎明', '郭富城', 10]
数组是按顺序保存,所以每个数据都有自己的编号。
计算机中的编号从 0 开始,所以刘德华的编号为 0,张学友编号为 1,以此类推。
在数组中,数据的编号也叫索引或下标。
数组可以存储任意类型的数据。
- 取值语法
数组名[下标]
例如:
console.log(arr[0]) // 刘德华
console.log(arr[4]) // 10
通过下标取数据。
取出来是什么类型的,就根据这种类型特点来访问。
一些术语
元素:数组中保存的每个数据都叫数组元素。
下标:数组中数据的编号。
长度:数组中数据的个数,通过数组的 length 属性获得。
三、常量
1. 常量的基本使用
概念:使用 const 声明的变量称为“常量”。
使用场景:当某个变量永远不会改变的时候,就可以使用 const 来声明,而不是 let。
命名规范:和变量一致。
常量使用:
const PI = 3.14
// 错误操作
// Uncaught TypeError: Assignment to constant variable.
PI = 3.15
// Uncaught SyntaxError: Missing initializer in const declaration
const num
注意:常量不允许重新赋值,声明的时候必须赋值(初始化)。
不需要重新赋值的数据使用const。
四、数据类型
计算机世界中的万事万物都是数据。计算机程序可以处理大量的数据,为什么要给数据分类?
- 更加充分和高效的利用内存。
- 也更加方便程序员的使用数据。
JS 数据类型整体分为两大类:
-
基本数据类型
- number 数字型
- strign 字符串型
- boolean 布尔型
- undefined 未定义型
- null 空类型
-
引用数据类型
- object 对象
- array 数组
- function 函数
1. 基本数据类型
1.1 数字类型(number)
即我们数学中学习到的数字,可以是整数、小数、正数、负数。
JavaScript 中的正数、负数、小数等 统一称为 数字类型。
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认。
Java 是强数据类型 例如 int a = 3 必须是整数。
数字可以有很多操作,比如,乘法 * 、除法 / 、加法 + 、减法 - 等等,所以经常和算术运算符一起。
数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
+:求和-:求差*:求积/:求商%:取模(取余数),开发中经常作为某个数字是否被整除
同时使用多个运算符编写程序时,会按着某种顺序先后执行,我们称为优先级。
JavaScript 中优先级越高越先被执行,优先级相同时以书从左向右执行。
- 乘、除、取余优先级相同
- 加、减优先级相同
- 乘、除、取余优先级大于加、减
- 使用
()可以提升优先级
总结:先乘除后加减,有括号先算括号里面的。
NaN 代表一个计算错误,它是一个不正确的或者一个未定义的数学操作所得到的结果。
NaN 是粘性的。任何对 NaN 的操作都会返回 NaN。
注意:NaN 是 Number 类型,而且两个 NaN 又不一样。
console.log('刘德华' - 2) // NaN
console.log(NaN - 2) // NaN
console.log(NaN + 2) // NaN
console.log(NaN / 2) // NaN
console.log(NaN === NaN) // false
console.log(typeof NaN) // Number
1.2 字符串类型(string)
通过单引号 '' 、双引号 "" 或反引号 `` 包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号。
let str1 = 'hello'
let str2 = "javascript"
let str3 = `中文`
console.log('年轻人要有"基情"')
// 字符串使用单引号,中间也是用单引号,需要使用转义符 \
console.log('年轻人要有\'基情\'')
注意事项:
无论单引号或是双引号必须成对使用。
单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
必要时可以使用转义符\,输出单引号或双引号。
字符串拼接
场景: + 运算符,可以实现字符串的拼接。
口诀:数字相加,字符相连。
document.write('2 + 5') // 7
document.write('我今年' + 29 + '岁了') // 我今年29岁了
如果都是数字,
+运算符会将元素进行相加,得到一个新的数字。
如果有一个是字符串类型,+运算符会将所有元素进行拼接,得到一个新的字符串。
模板字符串
使用场景:拼接字符串和变量。
在没有它之前,要拼接变量比较麻烦:
let uname = '小明'
let age = 29
document.write('大家好,我叫' + name ',今年' + age + '岁')
模板字符串语法:
``反引号- 内容拼接变量时,用
${ }包住变量
let uname = '小明'
let age = 29
document.write(`大家好,我叫${uname}, 今年${age}岁了`)
1.3 布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值 true 和 false,表示肯定的数据用 true (真),表示否定的数据用 false (假)。
1.4 未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少直接为某个变量赋值为 undefined。
let age
document.write(age) // 输出 undefined
工作中的使用场景:
我们开发中经常声明一个变量,等待传送过来的数据。
如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是 undefined,就判断用户是否有数据传递过来。
1.5 空类型(null)
JavaScript 中的 null 仅仅是一个代表“无”、“空”或“值未知”的特殊值。
let obj = null
console.log(obj) // null
console.log(typeof obj) // object
null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空
null 开发中的使用场景:
官方解释:把 null 作为尚未创建的对象。
大白话:将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个 null。
注意:null 是基本数据类型,但是 null 的类型是 object 对象类型,但是有数据的 object 对象类型属于 引用数据类型。
1.6 检测数据类型
通过 typeof 关键字检测数据类型。
typeof 运算符可以返回被检测的数据类型。它支持两种语法形式:
- 作为运算符:
typeof x(常用的写法) - 函数形式:
typeof(x)
换言之,有括号和没有括号,得到的结果是一样的,所以我们直接使用运算符的写法。
五、类型转换
1 为什么需要类型转换
JavaScript 是弱数据类型:JavaScript 也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑:使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接进行加法运算。
此时需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
2 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
+号两边只要有一个是字符串,都会把另外一个转成字符串。- 除了
+以外的算术运算符 比如-*/%等都会把数据转成数字类型。

缺点:
转换类型不明确,一不小心就会出错。
小技巧:
+号作为正号解析可以转换成数字型- 任何数据和字符串相加结果都是字符串
总结:
(1) 多个数据使用
+运算符,如果都是数字,则进行加法运算, 如果有一个是字符串,则都变成字符串,进行字符串拼接。
(2) 如果只有一个数据,在数据前面添加+,此时+作为正号解析符,将数据转换成数字类型。
(3) 多个数据使用-*/%等都会把数据转成数字类型,进行减、乘、除、取余运算。
举两个例子,用到了运算符的优先级:
console.log('12' + 3 - 5) // 118, 先拼接 123,再变成数字运算 123-5
console.log('12' + 3 * 5) // 1215,先运算 3*5,再变成字符串拼接 1215
3 显示转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。 为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:自己写代码告诉系统该转成什么类型。
3.1 转换为数字型
-
Number(数据)
- 转成数字类型
- 如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
- NaN 也是 number 类型的数据,代表非数字
- 只能是纯数字的字符串,如果有字母,就是 NaN
-
parseInt(数据)
- 只保留整数
- 可以获取数字开头中间带字母的字符串,取到小数点或字母截止,只取整数部分
-
parseFloat(数据)
- 可以保留小数
- 可以获取数字开头中间带字母的字符串,取到字母截止,保留小数部分
// 使用 Number 转换
let str = '123.2'
console.log(Number(str)) // 123
console.log(Number('hello')) // NaN
console.log(Number('12.34px')) // NaN,有个字母都不行
// let num = Number(prompt('输入年薪')) // 将字符串转换为整数数字
// let num = +prompt('输入年薪') // 将字符串转换为整数数字
// 使用 parseInt 转换
console.log(parseInt('px')) // NaN
console.log(parseInt('12px')) // 12
console.log(parseInt('12.34px')) // 12
console.log(parseInt('1b2a.94px')) // 1,取整数,直到小数点或字母截止
console.log(parseInt('abc12.94px')) // NaN,字母开头不行
// 使用 parseFloat 转换
console.log(parseFloat('12px')) // 12,取小数,直到小数点或字母截止
console.log(parseFloat('12.94px')) // 12.94
console.log(parseFloat('12.3a4px')) // 12.3
console.log(parseFloat('12b.3a4px')) // 12,取小数,直到小数点或字母截止
console.log(parseFloat('abc12.94px')) // NaN,字母开头不行
3.2 转换为字符型
- String(数据)
- 变量.toString(进制)
let abc = 123
console.log(abc.toString()) // 123
console.log(String(abc)) // 123
console.log(String(456)) // 456
// 报错:Uncaught SyntaxError: Invalid or unexpected token
console.log(456.toString())