文章目录
- 一、querySelector 函数
- 1、querySelector 函数简介
- 2、完整代码示例
- 二、querySelectorAll 函数
- 1、querySelectorAll 函数简介
- 2、完整代码示例
- 三、NodeList 对象
- 1、NodeList 对象简介
- 2、完整代码示例
本博客相关参考文档 :
- WebAPIs 参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API
- getElementById 函数参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementById
- Element 对象参考文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Element
- getElementsByTagName 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementsByTagName
- HTMLCollection 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLCollection
- getElementsByClassName 文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/getElementsByClassName
- querySelector 函数文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
- 【CSS】CSS 总结 ① ( CSS 引入方式 | CSS 选择器 | 基础选择器 | 复合选择器 ) ★
- querySelectorAll 函数 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelectorAll
- NodeList 对象 : https://developer.mozilla.org/zh-CN/docs/Web/API/NodeList
在之前的博客中 , 都是通过 ID、 标签名、类名 获取 HTML 网页中的 DOM 元素 , 分别使用
- getElementById 函数
- getElementsByTagName 函数
- getElementsByClassName 函数
上述获取 DOM 元素的函数 , 需要根据不同的 CSS 选择器 , 使用不同的函数 ;
一、querySelector 函数
1、querySelector 函数简介
在 HTML5 中 , DOM API 推出了新的方法 querySelector 函数 , 可以在该函数参数中指定 " CSS 选择器 " , 函数返回匹配该选择器的第一个 DOM 元素 , 如果没有与之匹配的元素 , 返回 null 值 ;
Document 和 Element 都定义了 querySelector 函数 , 分别从 HTML 文档 和 Element 元素 中查询 指定 符合 CSS 选择器 的 第一个 DOM 元素 , 只能获取一个 Element 元素 ;
document.querySelector 函数原型如下 :
var element = document.querySelector(selectors);
- selectors 参数 : 若干 有效的 CSS 选择器字符串 , 如果字符串内容不是 CSS 选择器则会抛出 SYNTAX_ERR 异常 ;
- 返回值 : 返回 符合 CSS 选择器的 第一个 DOM 元素 , 类型是 Element 对象 ;
CSS 选择器参考 :
- 【CSS】CSS 总结 ① ( CSS 引入方式 | CSS 选择器 | 基础选择器 | 复合选择器 ) ★
- querySelector 函数文档 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelector
给定如下 HTML 标签 :
<div id="hello">Hello1</div>
<div>Hello</div>
<div class="text">Hello</div>
<div id="nav">
<div class="text">Hello2</div>
<div>Hello2</div>
<div>Hello2</div>
</div>
使用 ID 选择器 #hello 可以获取 ID 为 hello 的 DOM 元素 ;
// 只获取 id 为 hello 的元素 ★
var element = document.querySelector('#hello');
使用符合选择器 获取 ID 为 nav 的容器下的 text 类的元素 ;
// 获取 id 为 nav 元素下的 text 类的元素 ★
element = document.querySelector('#nav .text');
2、完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
</head>
<body>
<div id="hello">Hello1</div>
<div>Hello</div>
<div class="text">Hello</div>
<div id="nav">
<div class="text">Hello2</div>
<div>Hello2</div>
<div>Hello2</div>
</div>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
// 只获取 id 为 hello 的元素 ★
var element = document.querySelector('#hello');
// 控制台打印获取结果
console.log(element);
// 获取 id 为 nav 元素下的 text 类的元素 ★
element = document.querySelector('#nav .text');
// 控制台打印获取结果
console.log(element);
// 获取 文档中的 text 类的元素 ★
element = document.querySelector('.text');
// 控制台打印获取结果
console.log(element);
</script>
</body>
</html>
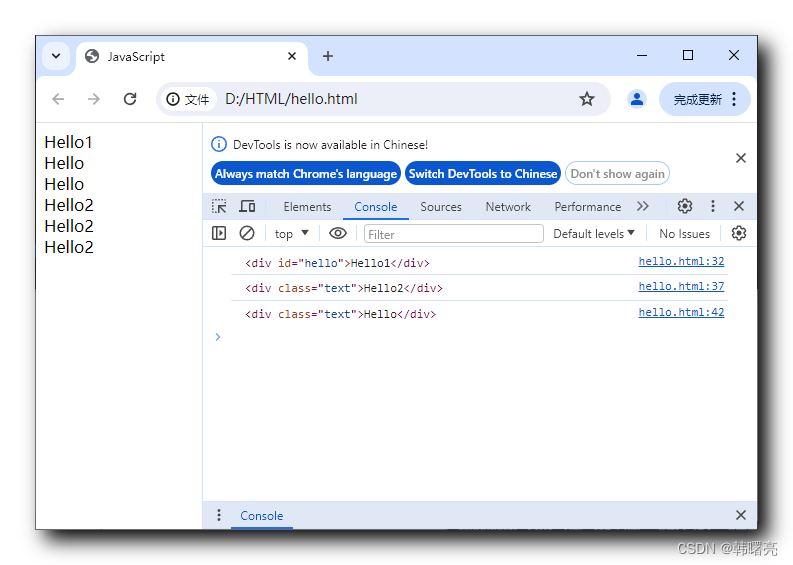
执行结果 :

二、querySelectorAll 函数
1、querySelectorAll 函数简介
Document 和 Element 都定义了 querySelectorAll 函数 , 分别从 HTML 文档 和 Element 元素 中查询 所有 指定符合 CSS 选择器 的 DOM 元素 ;
document.querySelectorAll 函数原型如下 :
var element = document.querySelectorAll(selectors);
- selectors 参数 : 若干 有效的 CSS 选择器字符串 , 如果字符串内容不是 CSS 选择器则会抛出 SYNTAX_ERR 异常 ;
- 返回值 : 返回 符合 CSS 选择器的 所有 DOM 元素 , 类型是 NodeList 对象 ;
NodeList 对象 与 HTMLCollection 对象类似 , 都封装了若干 Element 对象 ;
参考文档 :
- querySelectorAll 函数 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelectorAll
- NodeList 对象 : https://developer.mozilla.org/zh-CN/docs/Web/API/NodeList
2、完整代码示例
完整代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
</head>
<body>
<div id="hello">Hello1</div>
<div>Hello</div>
<div class="text">Hello</div>
<div id="nav">
<div class="text">Hello2</div>
<div>Hello2</div>
<div>Hello2</div>
</div>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
// 获取 id 为 nav 元素下的 text 类的元素 ★
var elements = document.querySelectorAll('#nav div');
// 控制台打印获取结果
console.log(elements);
// 获取 文档中的 text 类的元素 ★
elements = document.querySelectorAll('.text');
// 控制台打印获取结果
console.log(elements);
</script>
</body>
</html>
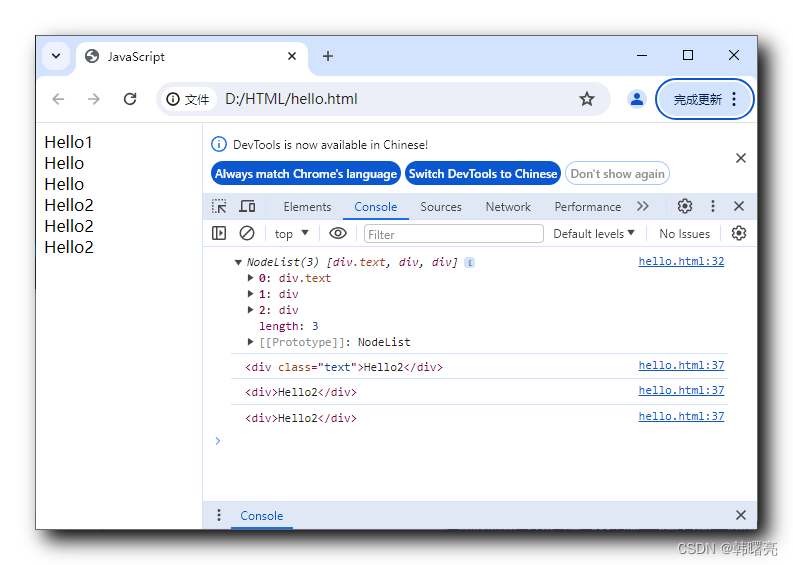
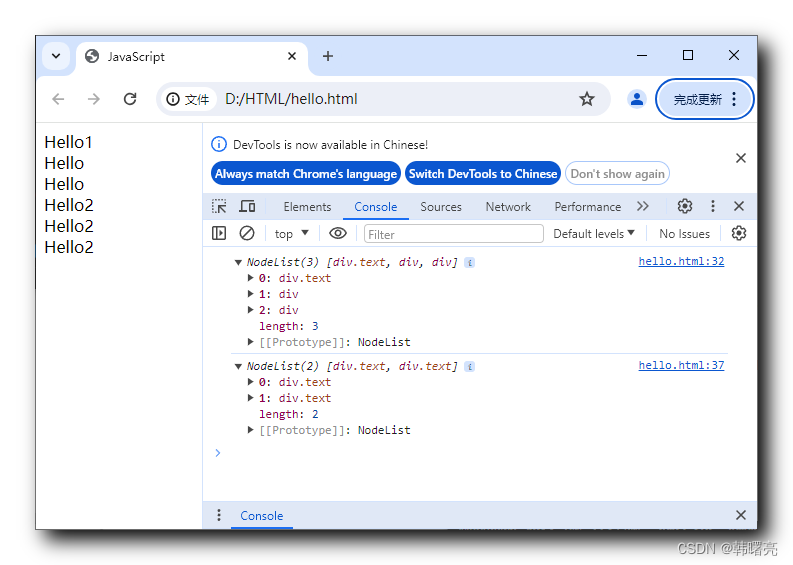
执行结果 :

三、NodeList 对象
1、NodeList 对象简介
在上述 querySelectorAll 函数 中 , 获取的符合 指定选择器 的 所有 DOM 元素 , 返回值的类型是 NodeList 对象 ;
NodeList 对象 与 HTMLCollection 对象类似 , 都封装了若干 Element 对象 , 都是 类数组 ( Like Array Object ) 对象 , 可使用 数组下标的方式进行访问 ;
NodeList 对象 与 HTMLCollection 对象 的区别是 :
- HTMLCollection 对象会实时更新 , 如果其中的 DOM 元素发生了改变 , HTMLCollection 对象会马上进行更新 ;
- NodeList 对象 是静态的 , 在查询时就确定了元素的集合 , 并不会随着 DOM 的修改而自动更新 ;
参考文档 :
- querySelectorAll 函数 : https://developer.mozilla.org/zh-CN/docs/Web/API/Document/querySelectorAll
- NodeList 对象 : https://developer.mozilla.org/zh-CN/docs/Web/API/NodeList
使用数组下标的方式 , 可遍历 NodeList 对象 :
// 获取 id 为 nav 元素下的 text 类的元素 ★
var elements = document.querySelectorAll('#nav div');
// 控制台打印获取结果
console.log(elements);
// 使用数组下标方式遍历 NodeList 对象
for (var i = 0; i < elements.length; ++i) {
var item = elements[i];
console.log(item);
}
2、完整代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
</head>
<body>
<div id="hello">Hello1</div>
<div>Hello</div>
<div class="text">Hello</div>
<div id="nav">
<div class="text">Hello2</div>
<div>Hello2</div>
<div>Hello2</div>
</div>
<script>
// 注意 : HTML 文档加载顺序是从上到下加载
// 这里要先加载标签 , 然后加载 JavaScript 脚本
// 获取 id 为 nav 元素下的 text 类的元素 ★
var elements = document.querySelectorAll('#nav div');
// 控制台打印获取结果
console.log(elements);
// 使用数组下标方式遍历 NodeList 对象
for (var i = 0; i < elements.length; ++i) {
var item = elements[i];
console.log(item);
}
</script>
</body>
</html>
执行结果 :