问题系列
文章目录
- 问题系列
- 前言
- 一、如何更改单位?
- 情景:
- DIC Analysis
- 二、拉格兰日和欧拉绘图的区别
- 直观
- 三、控制图像中的显示条上下界限
- 问题展示:
- 解决方案:
- 更新动态
前言
主要用于记录使用过程中出现的相关问题。
一、如何更改单位?
情景:
当你的实际物体的单位是m或者mm时候,还在用像素作为单位的话,用ncorr做出来的图片没有单位显示,不利于说明。
DIC Analysis
修改单位的地方:
Anaysis -> Format Displacements [前提:是你做到DIC Analysis步骤]

具体修改方式:
承接上步,进入下图界面中。
-
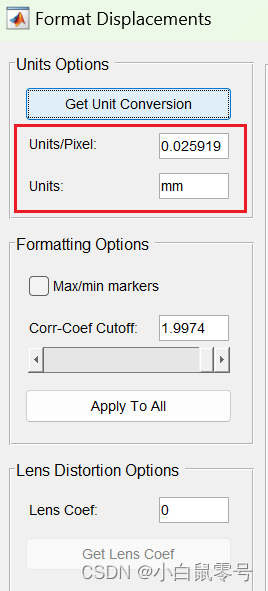
首先,进入Format Displacements界面,找到Units Options区域的GetUnitConversion,点击进入。

-
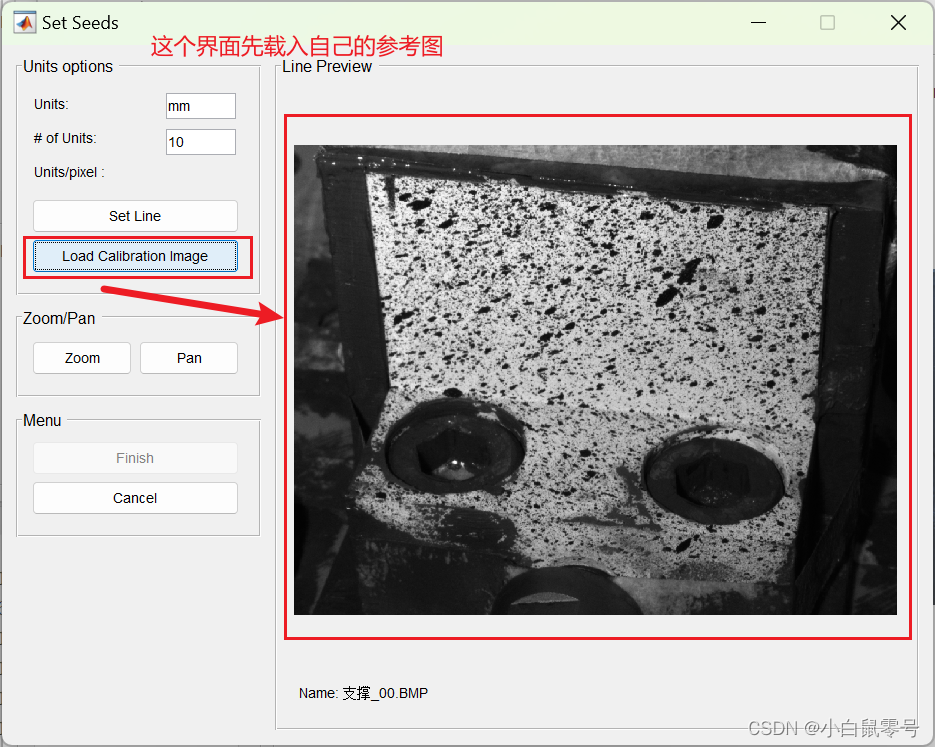
接着,进入后,找到Load Calibration Image,点击并载入自己的参考图

-
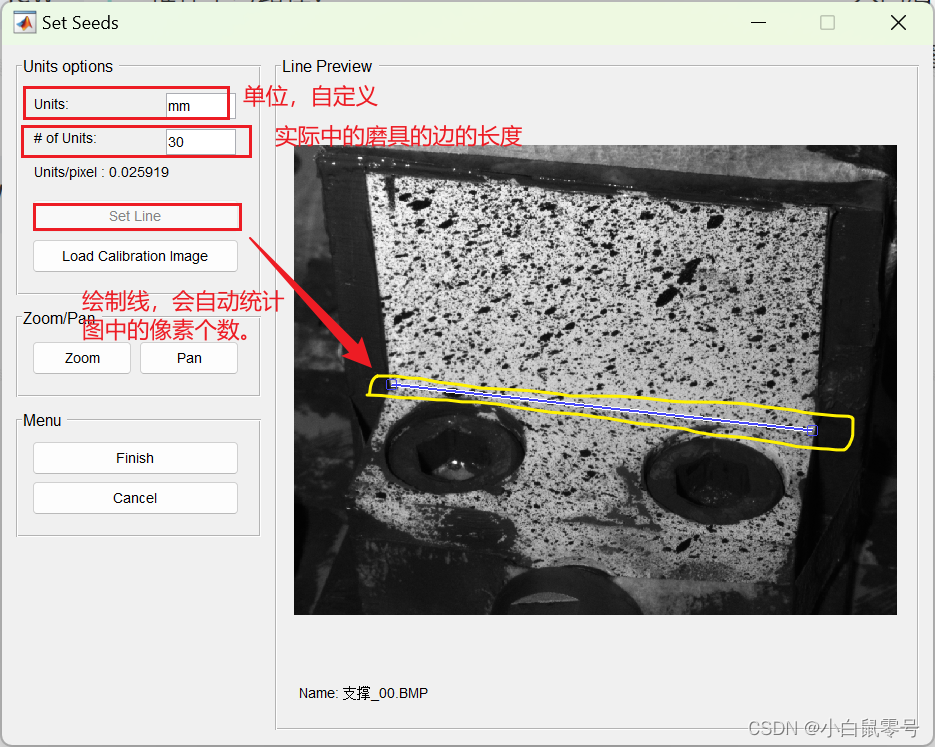
最后,点击Set Line进行绘制线条,这个一般选择模型的边,这个能得出所绘制的线所用的像素数量。
-
针对所绘的线,填写# of Units处的值。即,填写实际的检测的模具的边的长度值。并进行修改单位即可。

-
finish后,可以看到发生了变化。

二、拉格兰日和欧拉绘图的区别
直观
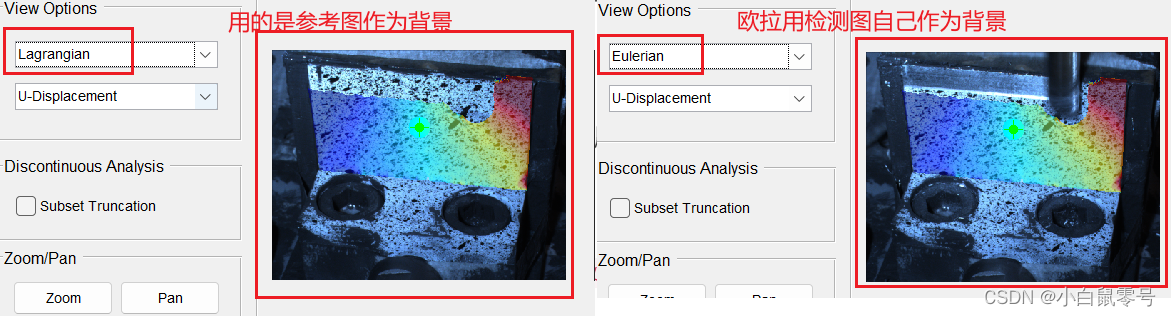
- 拉格朗日用参考图作为背景;而欧拉则是用检测图作为背景

三、控制图像中的显示条上下界限
问题展示:
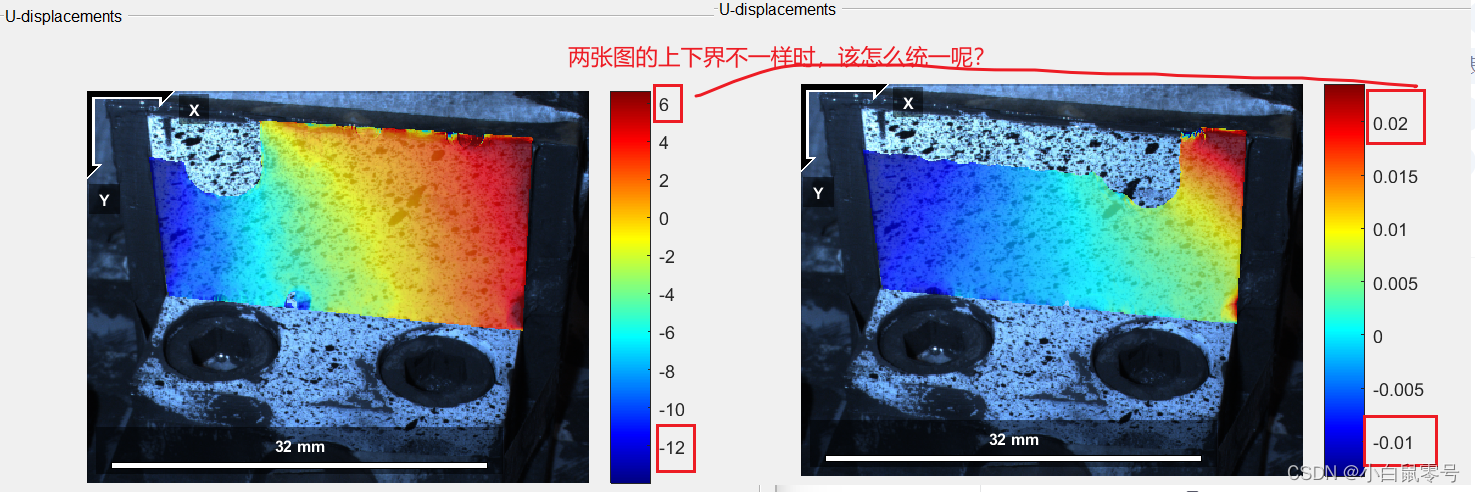
相同的边界有利于发现规律,做出比较。但是往往ncorr做出的最终图的上下边界是不统一的,这对实验规律的总结和展示是不友好的,如下图示:

解决方案:
- 在Local Plot Options中找到Upperbound和Lowerbound设置上下界。
- 点击Apply to All,作用于所有的检测图。

更新动态
记录更新时间
- 2024.06.21 更新1,2,3章问题。