一、介绍
1.apache-tomcat
apache-tomcat充当了一个Web服务器和一个Java应用程序服务器的角色,可以用来部署和运行Java Web应用程序,使开发者能够轻松地部署和管理Java Web应用程序。
2.apache-maven
apache-maven是一个项目管理工具,主要用于构建和管理Java项目。使得项目构建和管理过程更加简洁、可靠。
3.apache-zookeeper
apache-zookeeper是一个开源的分布式协调服务,它主要用于在分布式环境中实现同步和协调。它提供了一个高度可靠的分布式协调系统,使得分布式应用程序能够在多个节点之间协同工作。帮助开发人员实现分布式系统的可靠性、一致性和可扩展性
二、环境配置
1.apache-tomcat本地环境配置
先下载apache-tomcat
官网:https://tomcat.apache.org/oldnews.html
tomcat下载:百度网盘 请输入提取码 提取码:i9sp
将下载好的压缩包随便放个地方(路径最好不要有中文)
如:
我就将下载好的解压缩在E盘。
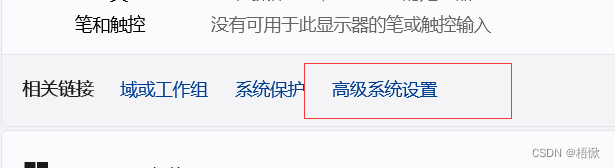
现在,开始配置tomcat的环境,右键此电脑——》属性——》高级系统设置


点击环境变量——》找到系统变量——》新建
变量名:
CATALINA_HOME
变量值:
E:\apache-tomcat-8.5.100(你的apache-tomcat解压缩地址)
确定后找到Path——》新建——》输入
%CATALINA_HOME%\bin
确定后,tomcat的环境就配置完成了。
windows+r——》输入startup

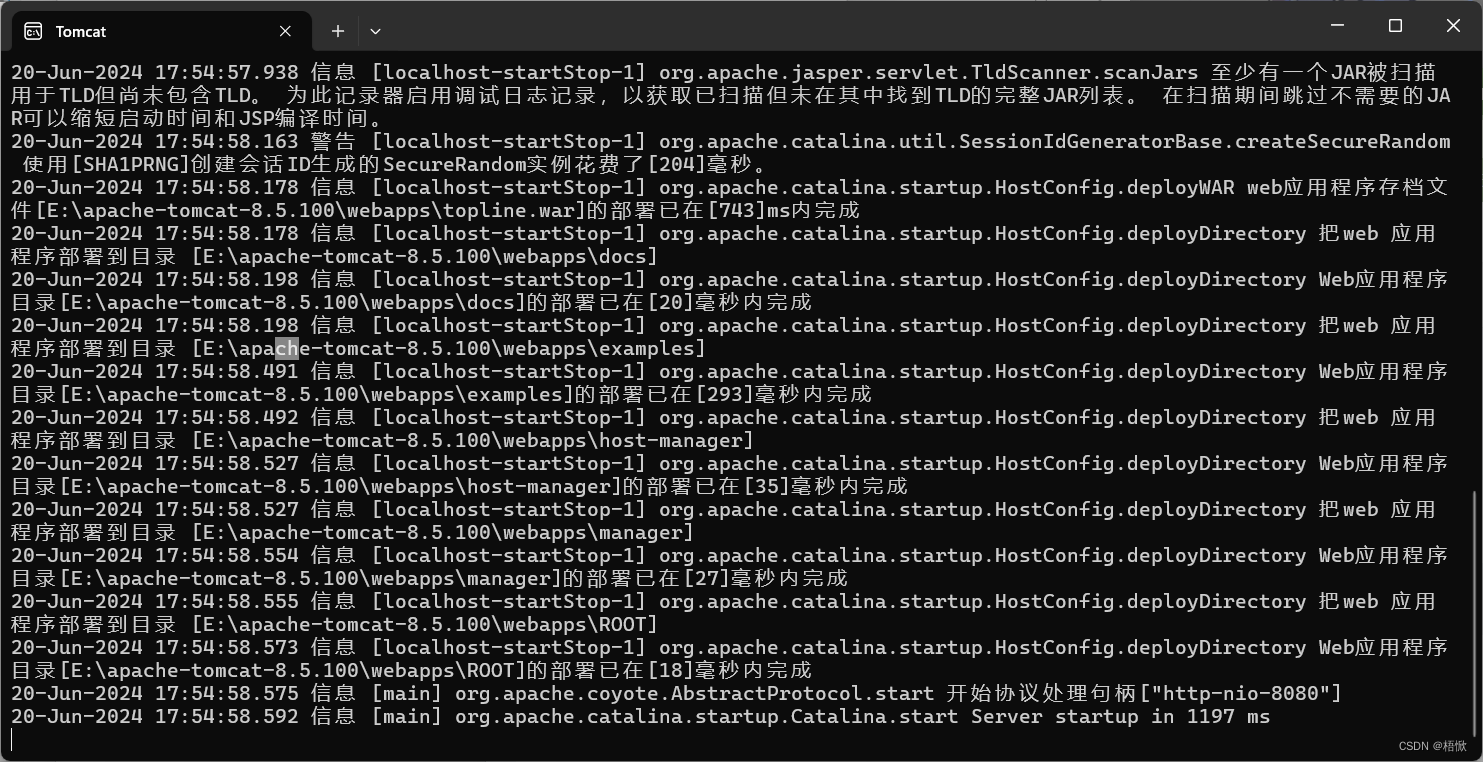
出现这个页面就完成了。
第一次配置完成后是乱码。
想要显示为中文可以修改
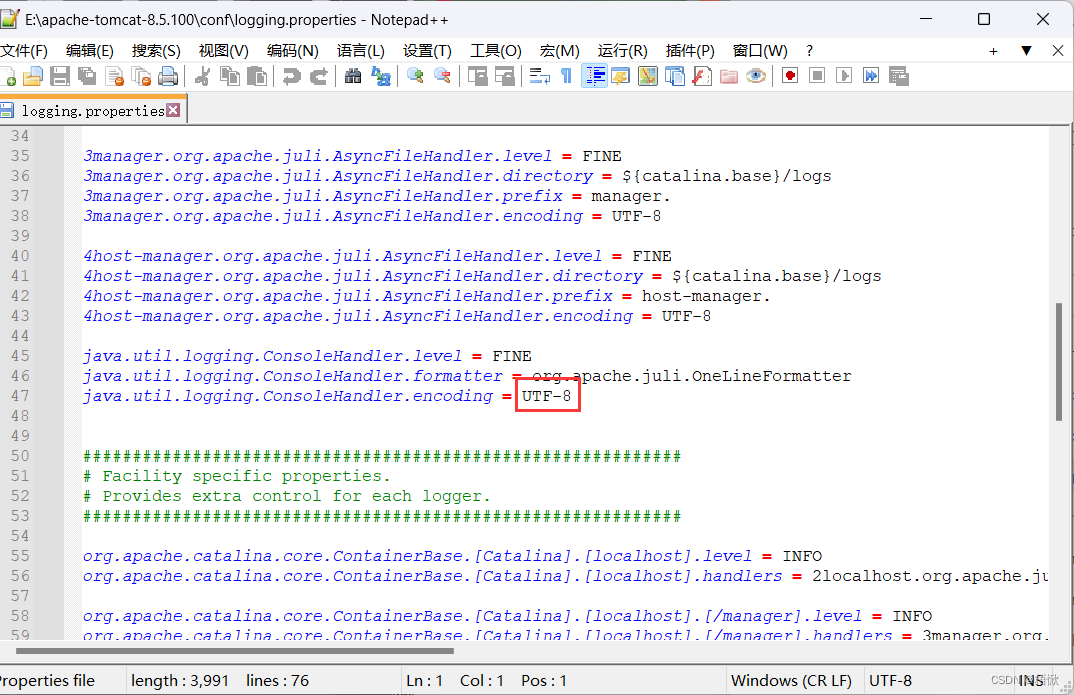
tomcat目录下 conf目录下的logging.properties文件,找到下面的,将UTF-8修改为GBK即可

再输入startup运行,发现已经变为中文,这样,tomcat的环境就配置好了
2.apache-maven本地环境配置
官网下载:Maven – Welcome to Apache Maven
将下载好的压缩包随便放个地方(路径最好不要有中文)
如:我就放在了C盘的software目录下

现在,开始配置maven的环境,右键此电脑——》属性——》高级系统设置


点击环境变量——》找到系统变量——》新建
变量名:
M2_HOME
变量值:
C:\software\apache-maven-3.6.1(你的apache-tomcat解压缩地址)
确定后找到Path——》新建——》输入
%M2_HOME%bin
确定后,maven的环境就配置完成了。
3.apache-zookeeper本地环境配置
我们一般用到zookeeper都是在虚拟机处理大数据的时候。那么本地的zookeeper环境如何配置呢。
官网下载:Maven – Welcome to Apache Maven
在下载完后解压缩
将下载好的压缩包随便放个地方(路径最好不要有中文)
如:我就放在了E盘

不同于tomcat和maven,因为下载好的zookeeper bin目录下面是有Windows命令脚本的

所以我们就不需要去配置环境变量了。我们先点击zkServer.cmd,发现会闪退,
右键打开zkServer.cmd,
在最后的endlocal前面加上pause,这样,我们就完成了第一步。

第二步,进入zookeeper目录下的conf目录。将zook_sample.cfg文件复制一份命名为zoo_cfg
右键打开zoo_cfg
将
dataDir=/tmp/zookeeper
改为
dataDir=../data

保存配置,此时,再双击zkServer.cmd,我们发现可以进入

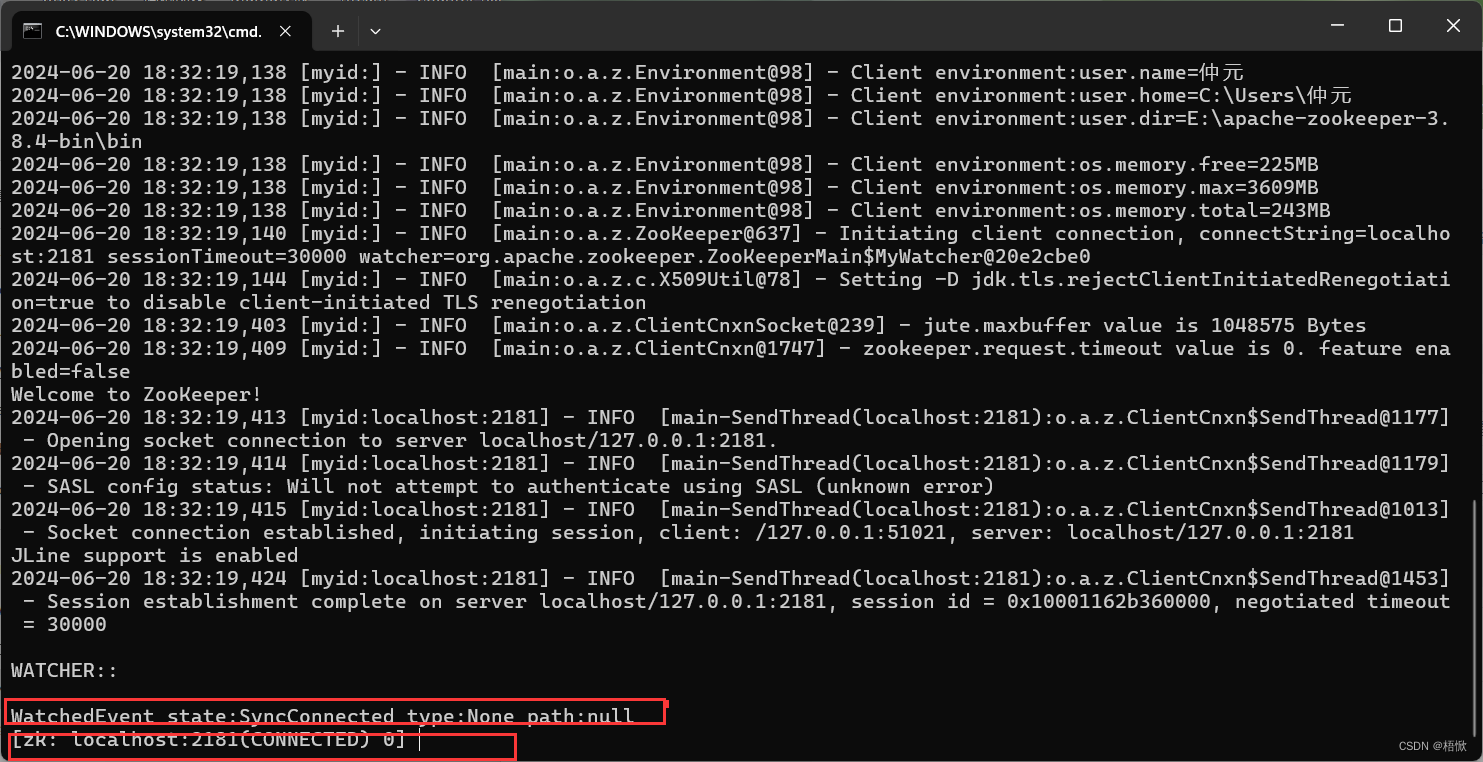
再双击打开zkCli.cmd,出现:

第一次打开可能不会显示 [zk: localhost:2181(CONNECTED) 0]
出现 WatchedEvent state:SyncConnected type:None path:null 就表示zookeeper的环境已经配好了。
把两个cmd都关闭,再依次打开即可。
打开顺序:
一定要先打开zk_Server.cmd,再打开zkCli.cmd