Spring Boot是用来简化Spring应用程序的搭建、开发、测试和部署过程的,该框架使用了特定的方式进行配置,从而使开发人员不再需要定义样板化的配置,SpringBoot致力于快速应用开发(Rapid Application Development)领域的发展,它通过约定配置的方式,使得开发者能够更好更快的开发、测试和部署Spring应用程序
Spring Boot的特点
- 能够创建独立的应用程序
- 内嵌Tomcat、Jetty或Undertow不需要部署WAR文件
- 提供自定义的启动器,通过它依赖一些常用的包,简化配置
- 尽可能自动配置Spring应用程序和第三方库
- 提供生产就绪功能,例如度量、运行状况检查以及外部化配置等等
- 完全没有代码生成也无需XML配置
- 从开发角度看,在SpringBoot之前的Spring应用程序中,我们不需要大量的配置Bean,无论是通过XML还是注解都是如此,Spring框架在如此大量的配置情况下,就显得很不友好,而Spring Boot改进了这个问题,也是当今使用Spring开发应用程序的主要方式
- 从部署角度看,Spring Boot可以内嵌服务器,从而可以更快地测试和部署
- 从测试角度看,Spring Boot的良好封装,从而可以更加便利和快速的测试
- 从运维角度看,Spring Boot提供了度量,从而可以随时监控应用的运行情况
随着微服务的发展,Spring Boot选择流行的微服务组件进行封装,从而形成了Spring Cloud的各种组件,通过这些组件能够快速简单有效的开发微服务,构建大型系统
搭建Spring Boot开发环境
Eclipse
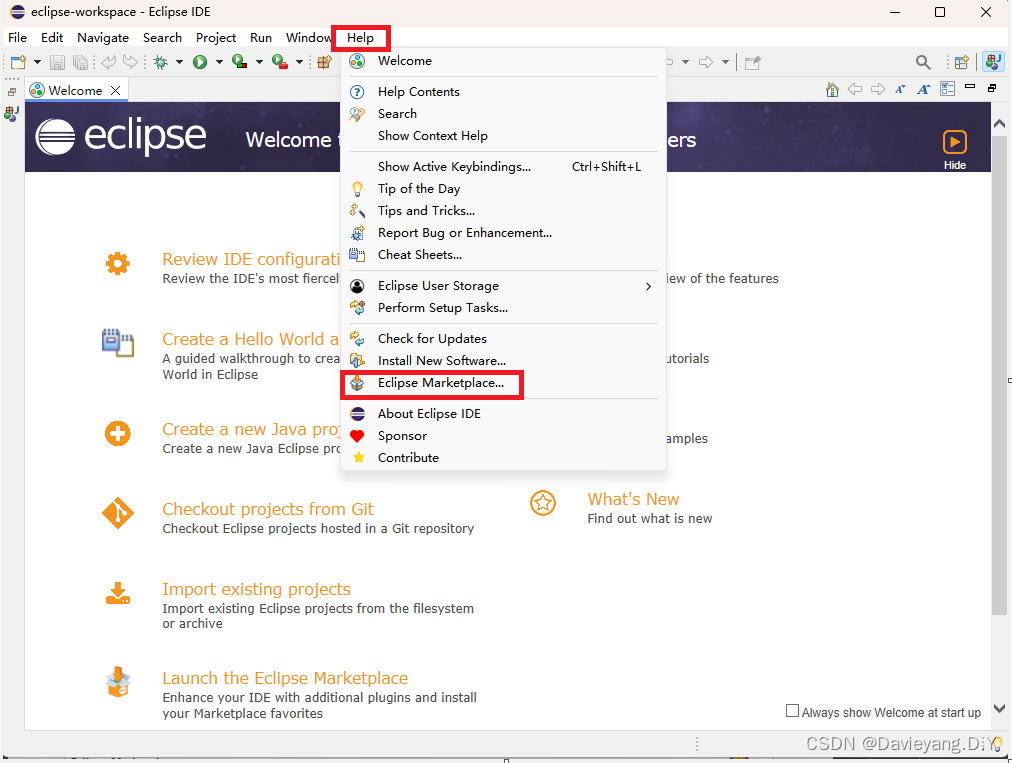
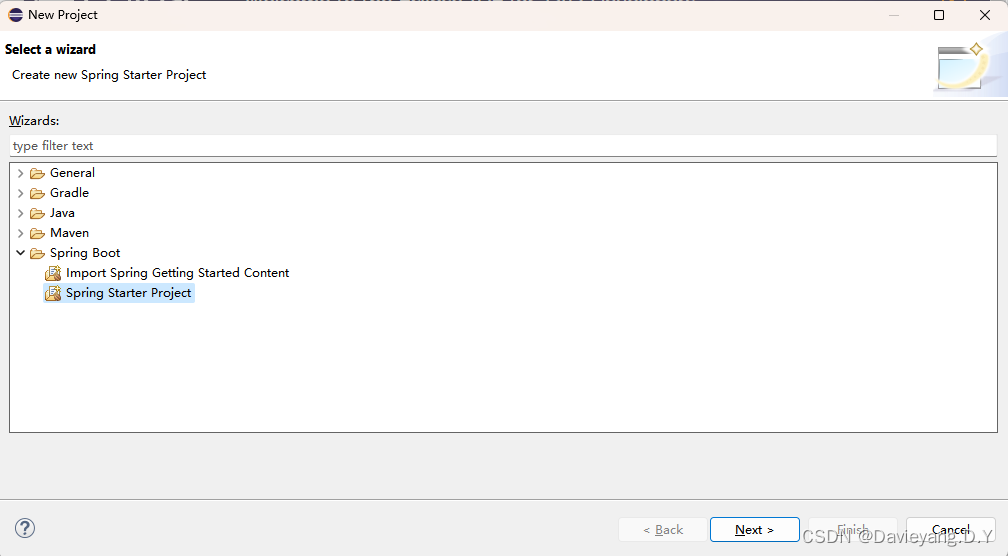
如果使用Eclipse开发Spring Boot项目,首先启动IDE






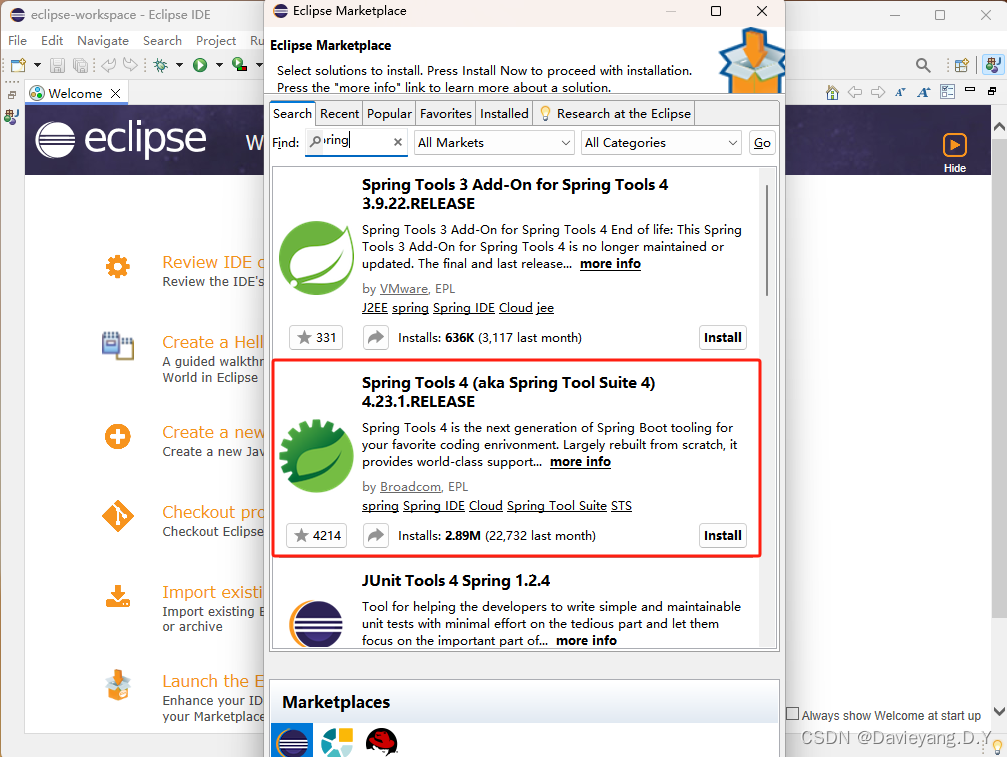
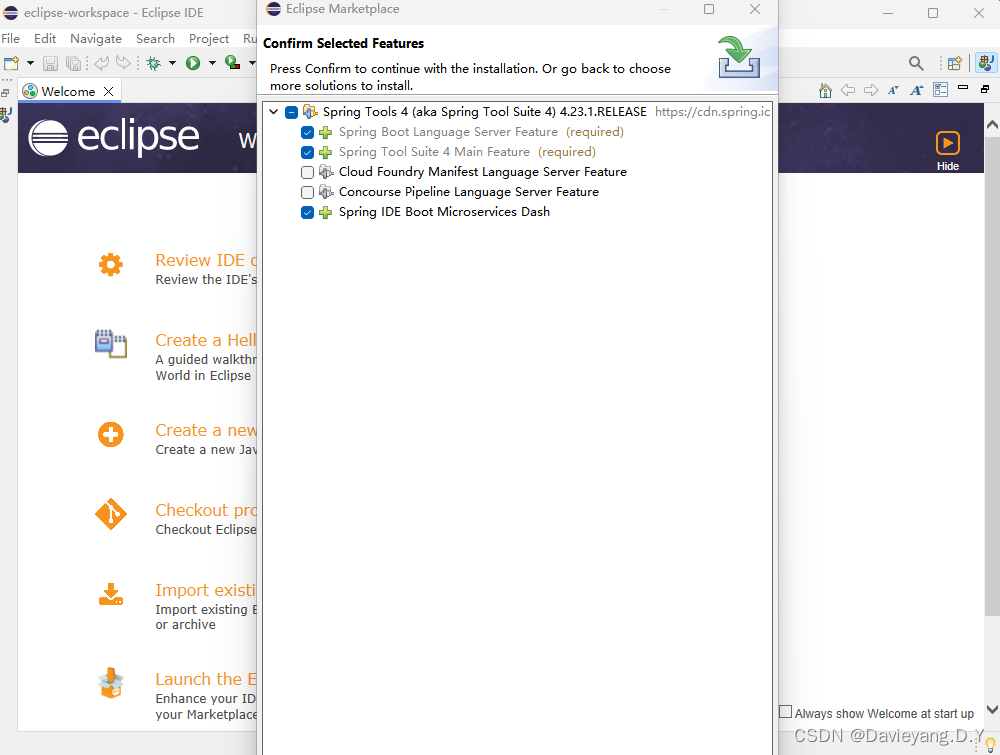
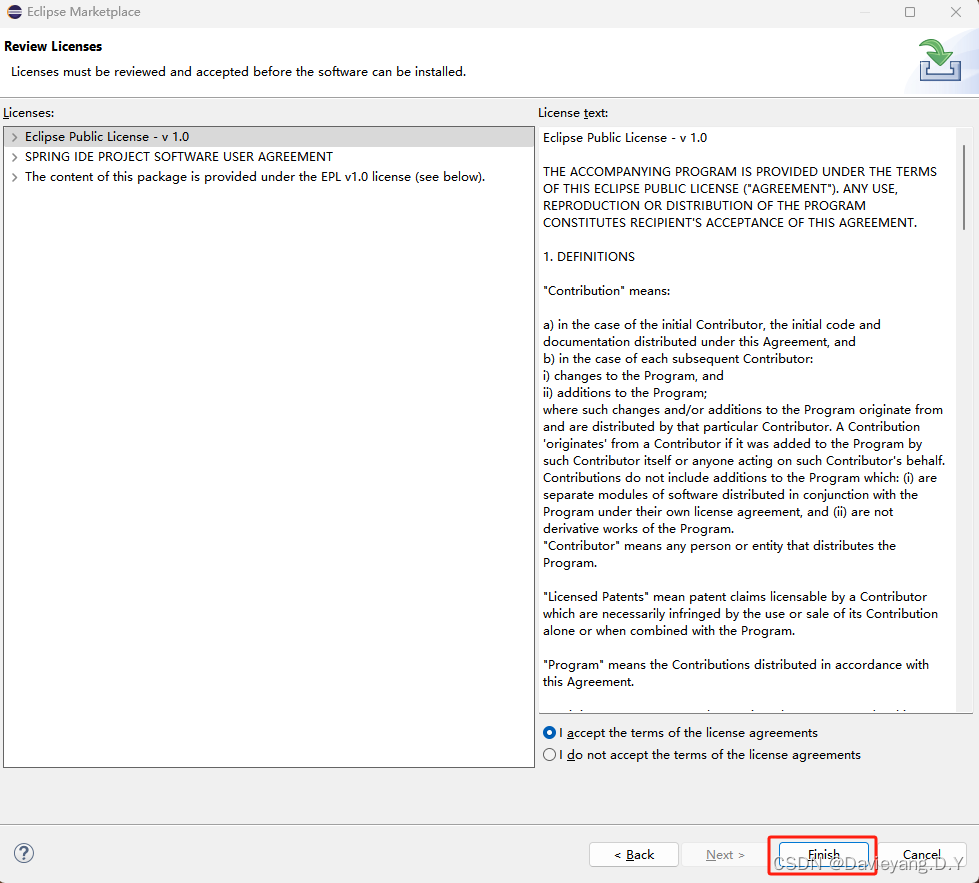
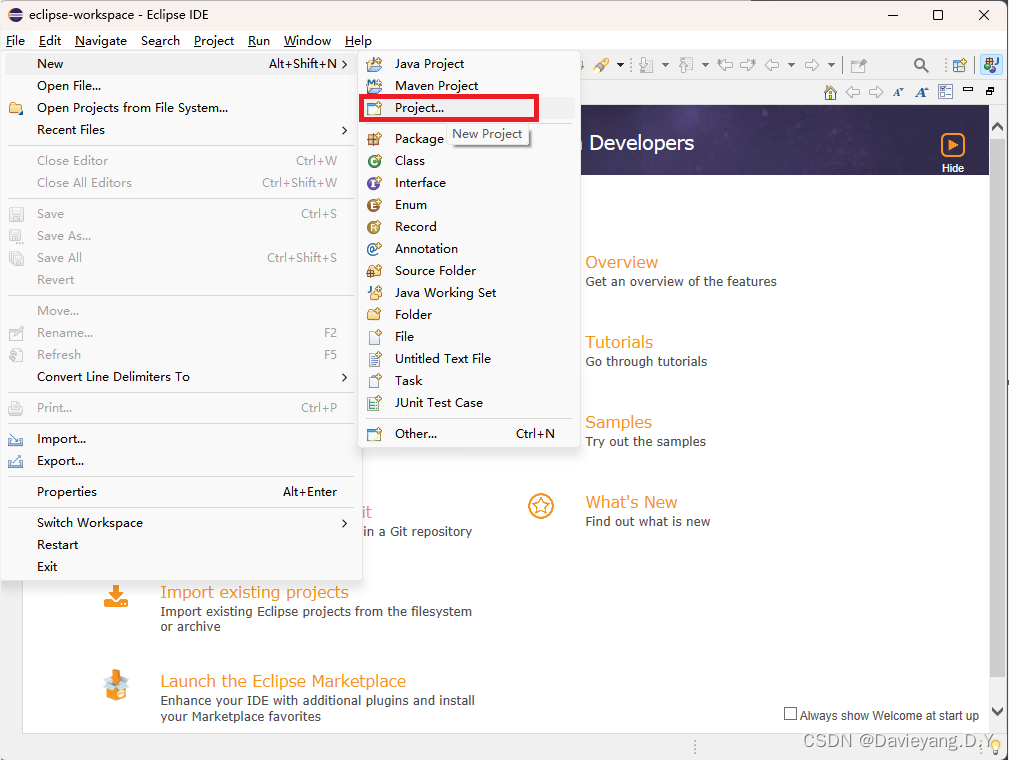
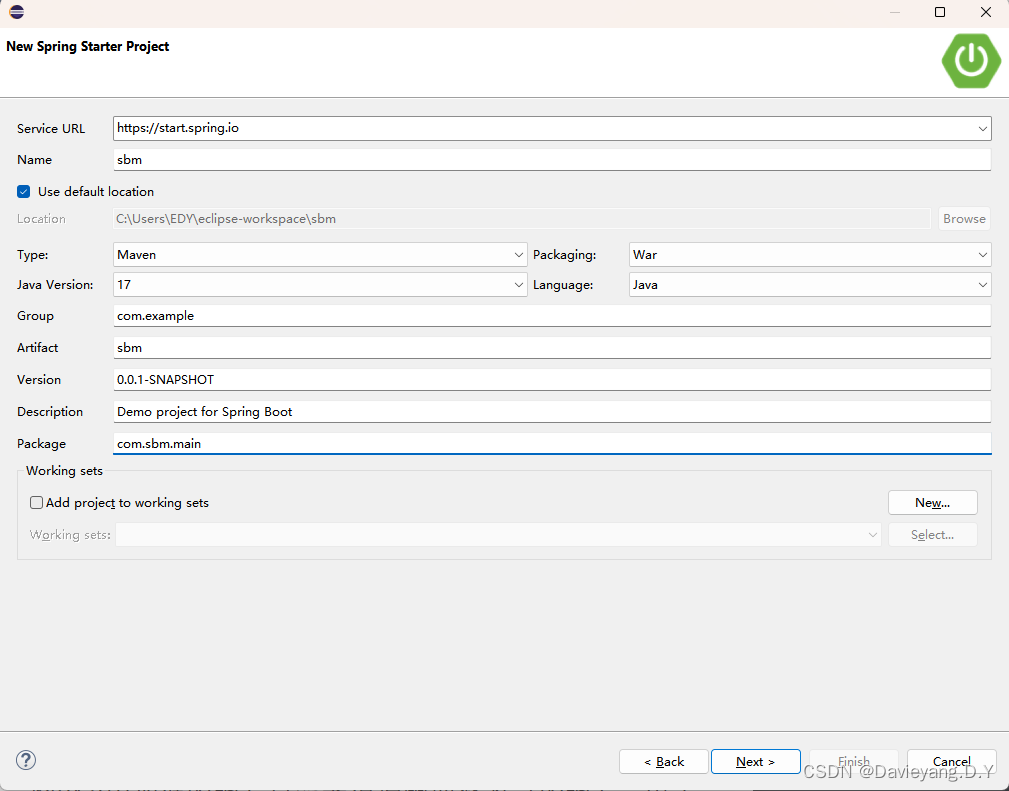
安装过程中会出现几次弹窗,全部勾选,然后点击右下角的信任按钮,继续安装即可,安装完成后,会弹窗重启,重启之后这个插件就能正常使用了,然后新建Spring项目




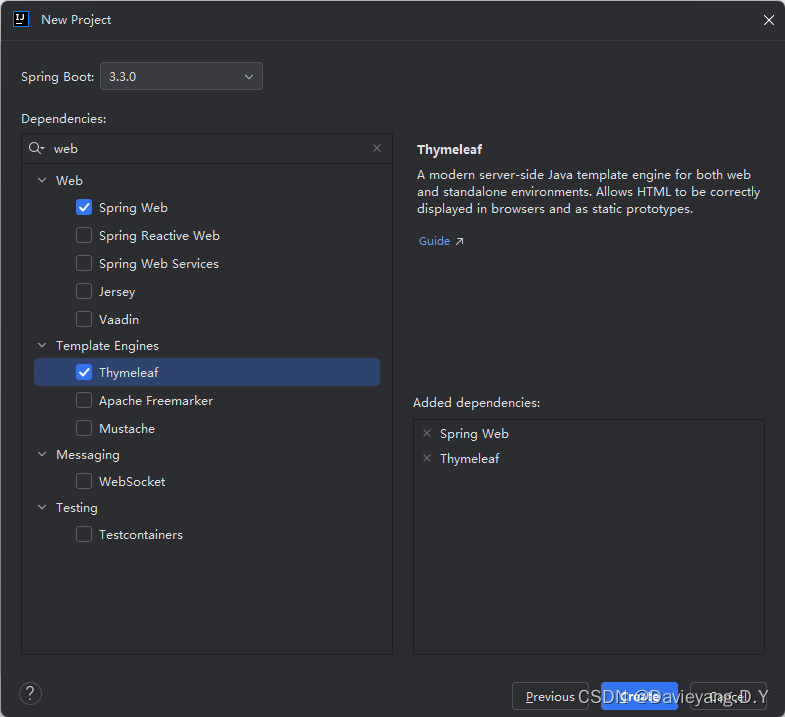
Thymeleaf是一种视图模板技术,也是Spring Boot官方推荐使用的,目前也是主流,而Spring Web支持Spring MVC,不但会依赖Spring基础包、SpringMVC和其他常用的包,还会在依赖上内嵌Tomcat,所以只要直接运行Java程序就能启动Web了

点击Finish便创建完了

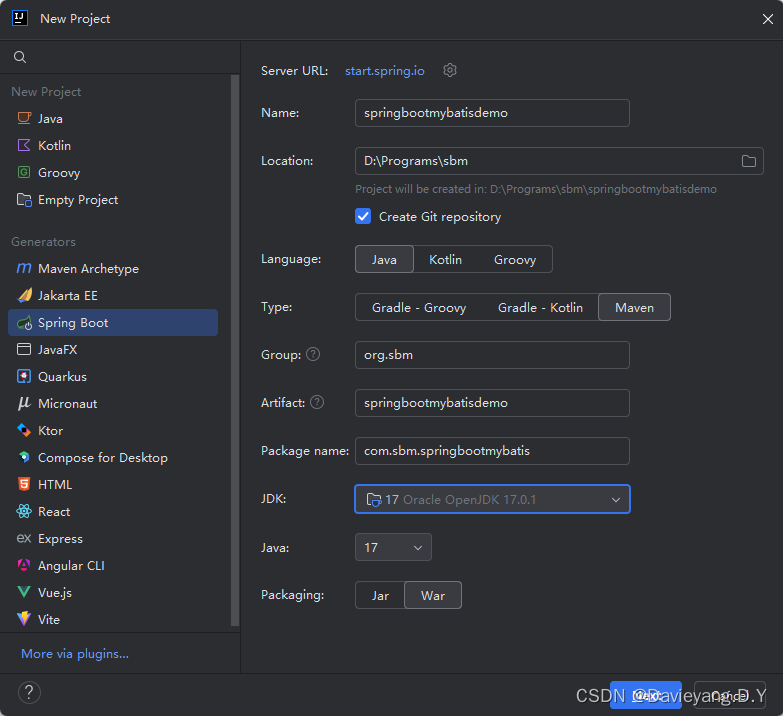
JetBrains IDEA


点击Create按钮完成Spring Boot项目的创建
运行Spring Boot

项目创建完成后如上图所示,其中SpringbootmybatisdemoApplication.java是项目入口文件,为了测试启动Spring Boot稍微修改一下这个问题件,让他带一些信息代码如下
package com.sbm.springbootmybatis;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
@SpringBootApplication
@RestController
public class SpringbootmybatisdemoApplication {
@GetMapping("/test")
public Map<String, String> test(){
Map<String, String> map = new HashMap<>();
map.put("hello", "world");
map.put("message","Test Start Spring Boot");
return map;
}
public static void main(String[] args) {
SpringApplication.run(SpringbootmybatisdemoApplication.class, args);
}
}
然后启动程序,便能看到如下图所示场景

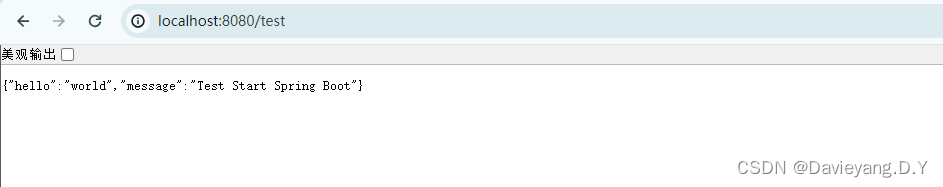
然后访问地址localhost:8080/test,如下图所示

从这个过程可以看到,Spring Boot要比传统的Spring开发快速便捷的多
Spring Boot运转逻辑
项目创建完,看一下自动创建的pom文件,里边已经添加了一些必要的依赖,但并不多,比之前传统的Spring项目要少很多,因为每一个Spring Boot的启动器(starter)都会引入其必须和常用的包,因此就无需再由开发者一一引入,里边还有个spring-boot-starter-tomcat的依赖,这就是内嵌的Tomcat服务器,也就无需再部署Tomcat来运行Spring Boot项目了
而实际上tomcat的这个依赖即便删掉,项目还是能够成功启动的,因为
spring-boot-starter-web也会依赖它,就会被加载进来, 这是SpringBoot的机制
在项目创建完后,还自动生成了一个ServletInitializer.java文件,其源码如下
/**
* 自定义Spring BootServletInitializer,用于在传统的Servlet容器中部署Spring Boot应用程序。
* 通过重写configure方法,指定应用程序的入口点。
*/
package com.sbm;
import org.springframework.boot.builder.SpringApplicationBuilder;
import org.springframework.boot.web.servlet.support.SpringBootServletInitializer;
public class ServletInitializer extends SpringBootServletInitializer {
/**
* 配置Spring Boot应用程序的构建过程。
* 此方法允许我们指定应用程序的源,从而在传统的Servlet容器中启动Spring Boot应用程序。
*
* @param application SpringApplicationBuilder实例,用于配置和构建Spring Boot应用程序。
* @return SpringApplicationBuilder实例,经过配置后准备构建应用程序。
*/
@Override
protected SpringApplicationBuilder configure(SpringApplicationBuilder application) {
return application.sources(SpringBmApplication.class);
}
}
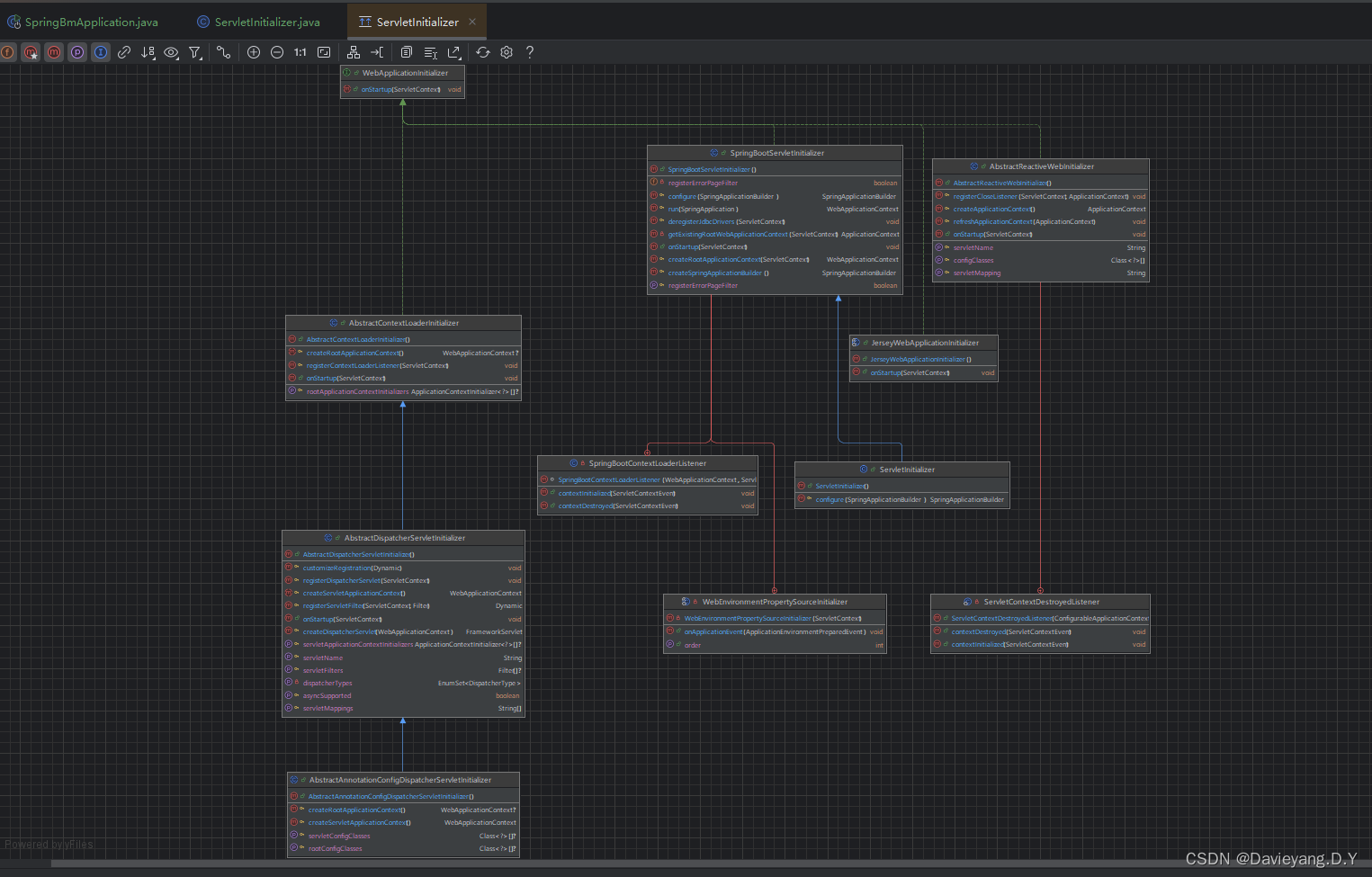
从名字可以看出来它是用于初始化Servlet运行环境的,类继承了SpringBootServletInitializer

从继承图来看,SpringBootServletInitializer实现了WebApplicationInitializer接口,在之前的练习中知道只要实现了WebApplicationInitializer接口,这个类就会被Spring MVC提供的SpringServletContainerInitializer加载,用于生成SpringIoC容器,而对于SpringServletContainerInitializer而言,它实现了Servlet3.0规范的ServletContainerInitializer接口,这样在内嵌的Tomcat容器中就会被发现并且运行,进而可以运行SpringBootServletInitializer,通过这样的关系内嵌的Tomcat就可以将Spring Boot的SpringIoC容器创建出来,从而将项目运行起来
SpringBoot自定义开发
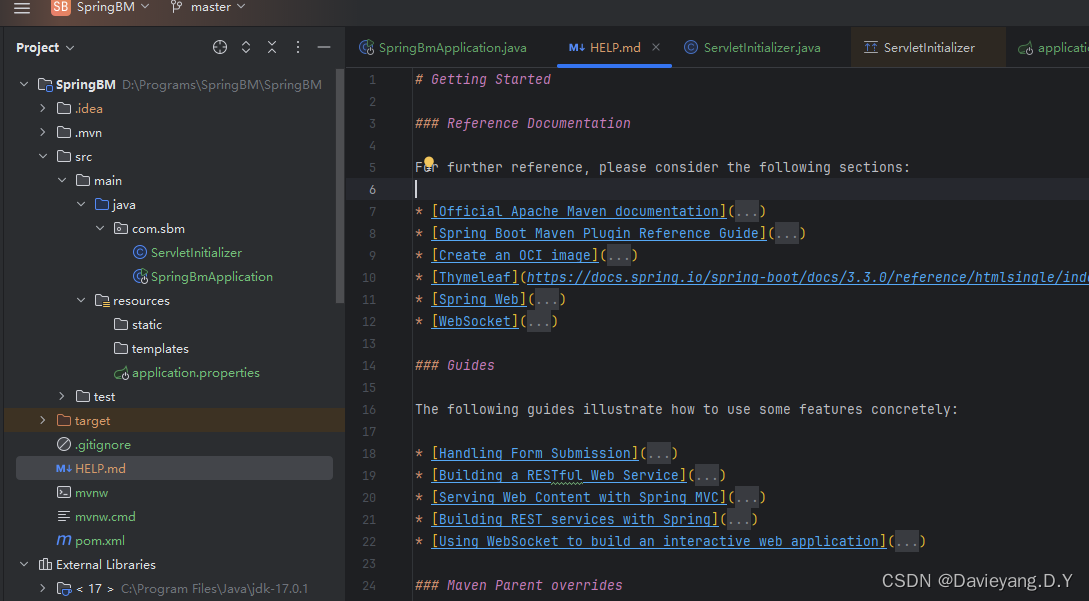
首先看一下项目结构和文件

SpringBmApplication.java:IDE生成的主类,含有Main方法,它是运行SpringBoot项目的入口,以Java Application方式运行即可启动项目ServletInitializer.java:Servlet初始化,通过它来加载SpringBoot的IoC容器,将项目打包成war包放到外部服务器时,通过它初始化项目的SpringIoC容器static目录:静态资源目录,如果是Web项目,那么可以放置HTML、JavaScript和CSS等静态文件templates:SpringBoot默认配置的动态模板路径,默认使用Thymeleaf模板作为静态页面application.properties:SpringBoot配置文件,一个常用且重要的配置文件,只是在微服务或分布式系统开发中常常使用applicaiton.yml代替它
修改一下SpringBoot配置文件,首先按照习惯将application.properties改为application.yml,然后在文档中添加如下代码
# 应用程序名称,用于标识和区分不同的Spring Boot应用程序
spring.application.name:
- SpringBM
# 服务器配置
server:
# Servlet上下文路径,定义了应用程序访问的根路径
servlet:
context-path: /SpringBM
# 服务器端口,指定应用程序监听的端口号
port: 8001
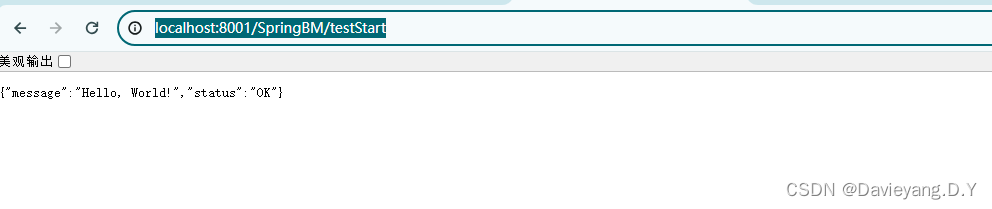
然后重启服务器,并访问连接http://localhost:8001/SpringBM/testStart得到如下结果

配置文件的配置项都是由Spring Boot的starter提供的,它采用的核心思想是约定优于配置,在默认的情况下,可以直接启动项目,在需要时再进行修改
然后看一下Thymeleaf的使用过,首先创建一个/resources/templates/hello.html文件,文件中内容如下所示
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>Thymeleaf模板</title>
</head>
<body>
<!-- 使用标签读取数据模型 -->
<p th:text="${name} + ',hello world!!'"></p>
</body>
</html>
其中${name}是一个Spring表达式,意思是从数据模型中读取以"name"为名的属性,然后再开发一个控制器,代码如下
package com.sbm.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
// REST风格控制器
@RestController
public class HelloController {
/**
* 控制器方法
* @param name 姓名
* @return 视图和模型,指向Thymeleaf模板
*/
@GetMapping("/hello/{name}")
public ModelAndView sayHello(@PathVariable("name") String name) {
ModelAndView mav =new ModelAndView("hello");
mav.addObject("name", name);
return mav;
}
}
代码返回一个名为"hello"的视图,并且绑定了对应的数据模型,视图名会去映射Thymeleaf模板,这是Spring Boot的默认配置,它对应的是在/resouces/templates/目录下的HTML文件,只要名称为hello就会对应上
SpringBoot的入口文件和刚刚的控制器不在同一个包下,需要另行配置才能扫描它,按照传统的Spring方法使用@ComponentScan是可行的,但在SpringBoot里可以通过注解@SpringBootApplication的scanBasePackage配置项,如下代码所示
package com.sbm;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
@SpringBootApplication(scanBasePackages = "com.sbm")
@RestController
public class SpringBmApplication {
@GetMapping("/testStart")
public Map<String, String> testStart() {
Map<String, String> map = new HashMap<>();
map.put("message", "Hello, World!");
map.put("status", "OK");
return map;
}
public static void main(String[] args) {
SpringApplication.run(SpringBmApplication.class, args);
}
}
然后重启SpringBoot,访问连接http://localhost:8001/SpringBM/hello/Davieyang.D.Y
如果不适用Themeleaf模板,而是使用传统的JSP,还需要做如下配置,首先注释掉或者删掉Themeleaf在POM中的依赖配置,然后添加如下依赖,否者SpringBoot还是走Themeleaf模板,访问jsp文件会报错
<!-- Tomcat对JSP的依赖 -->
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
<!-- Servlet环境支持 -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
spring-boot-starter-tomcat只是内嵌Tomcat容器,不包含对JSP解析的支持,因此需要引入这两个依赖,然后编写控制器代码
package com.sbm.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
@RestController
@RequestMapping("/jsp")
public class JspPageController {
@GetMapping("/welcome/{name}")
public ModelAndView welcome(@PathVariable("name") String name) {
ModelAndView mav = new ModelAndView("index");
mav.addObject("name", name);
return mav;
}
}
然后在resources同级目录下新建/WEB-INF/jsp/index.jsp文件,并写入如下代码
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>在Spring Boot中使用JSP</title>
</head>
<body>
<h1><%=request.getAttribute("name")%>, 欢迎来到Spring Boot的世界</h1>
</body>
</html>
有了控制器和视图,接下来配置视图解析器,在Spring传统的开发中,还需要自己创建视图解析器,但在SpringBoot中,仅仅需要配置,在application.yml文件中加入如下代码
# 应用程序名称,用于标识和区分不同的Spring Boot应用程序
spring.application.name:
- SpringBM
# 服务器配置
server:
# Servlet上下文路径,定义了应用程序访问的根路径
servlet:
context-path: /SpringBM
# 服务器端口,指定应用程序监听的端口号
port: 8001
spring:
mvc:
view:
# 视图解析器前缀
prefix: /WEB-INF/jsp/
# 视图解析器后缀
suffix: .jsp
然后重启SpringBoot,并访问http://localhost:8001/SpringBM/jsp/welcome/Davieyang.D.Y

内嵌的服务器、简易的依赖快速的开发都是Spring Boot所带来的的好处,在当前流行的Java微服务架构中,SpringBoot是基石,并且基于SpringBoot,还有许多微服务的组件,在构建微服务架构时也便利了许多












![[SAP ABAP] 数据类型](https://img-blog.csdnimg.cn/direct/eb21ebc108ec4c82b370150f64ece423.png)