1 drawio
draw.io
GitHub - jgraph/drawio: draw.io is a JavaScript, client-side editor for general diagramming.
2 demo

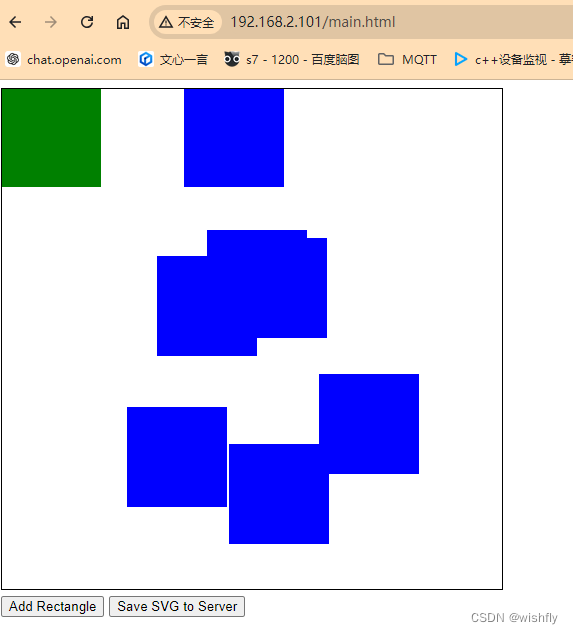
可以将XML数据保存到服务器上的data目录。需要在服务器端创建一个接收和处理POST请求的脚本,该脚本将接收到的SVG数据保存到指定的文件中。下面是一个完整的示例,展示了如何在服务器端使用Node.js和Express框架来实现这一功能。
Step 1: 创建前端HTML和JavaScript代码
在main.html文件中编写HTML和JavaScript代码,向服务器发送SVG数据:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content&