前言:

同一个软件系统,从不同的视角View,得到不同的视觉和感受。
所有的视角得到的视觉感受综合而成了整个系统的架构。
有些视角是用眼睛看,有些视角是耳朵听,有些视角用探测器探。
不同的人,视角不同!!!
第3章 软件架构设计中的视图

这里有两个核心观点:
(1)架构设计是为了解决复杂的业务问题,没有要解决的复杂问题,就没有必要有架构设计。
(2)架构设计是化繁为简,从不同的层面、不同的侧面、不同的视角观察目标系统。不同的人,关注不同的视图。
软件架构就是满足所有人的需要,给出他们关心的视图,给出他们站在他们的角度看到的目标系统的愿景。
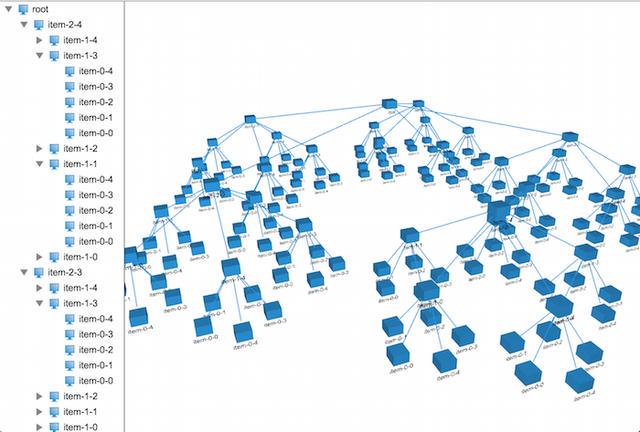
视图的组织方式:树型图

(1)层次性:自上而下,抽象到具体
业务架构视图=》用户架构视图=》功能架构视图=》类图=》....
(2)多角度性:纵向切分,左右分叉
逻辑功能图、物理部署图、消息交互图、状态图
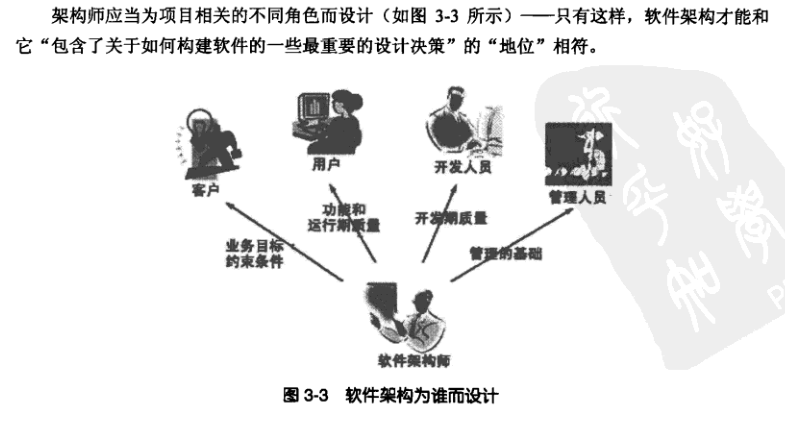
3.1 软件架构为谁设计
软件架构不是写个机器看的,而是写给不同的人看的,向不同的人展现未来目标系统的愿景。
不同人关注的目标系统的角度不同,看到的视图自然就不相同,因此,有必要先弄清楚,有哪些人会关注目标系统:公司管理层、用户、架构师、系统分析员、程序员、程序经理、配置管理员、部署工程师
架构师的职责:就是为不同的人,用不同的视图展现自己对目标软件系统愿景的理解和设计。

3.1.0 为公司的业务战略而设计(容易被忽略)
公司是盈利为目的的,公司的所有活动都是为社会创作价值,为公司赚取利润。
利润有短期利润,有长期利润,长期利润就是战略目标,业务战略。
得到的视图就是:业务架构视图。
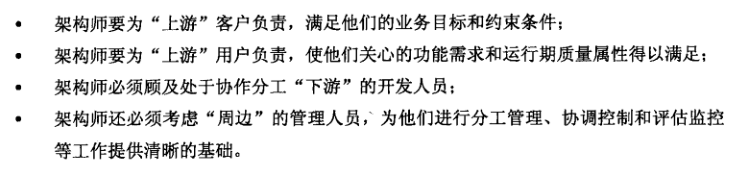
3.1.1 为客户的业务目标而设计
软件系统是为客户解决客户的问题,才有解决客户的真正关系的问题,客户才会为此买单。
公司的才能获取利润,战略目标才能得以实现。
客户是为软件系统最先买单的人。

得到的视图是:业务目标和非功能需求、约束条件等
业务目标
上线时间要求
预算要求
业务规则
业务限制
其他约束条件
3.3.2 为使用软件的用户而设计
用户:软件系统的使用者。


得到的视图就是:用户功能需求
3.1.3 为实现软件的开发人员而设计

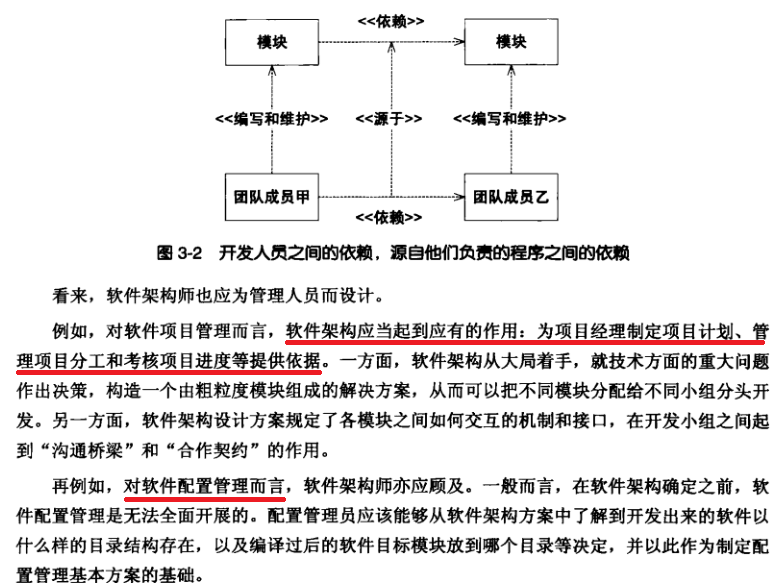
3.1.4 为管理人员而设计


3.1.5 总结


因此,软件架构师设计的系统,关于上游、中游、下游的所有人员,不同的人员,关注点不同,看到的视图也就不尽相同。架构师需要为不同视角的人设计不同的架构视图。
3.2 什么是架构视图
3.2.1 什么是架构视图

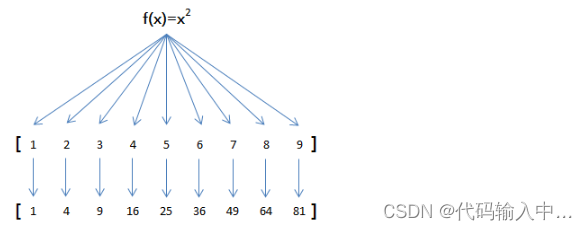
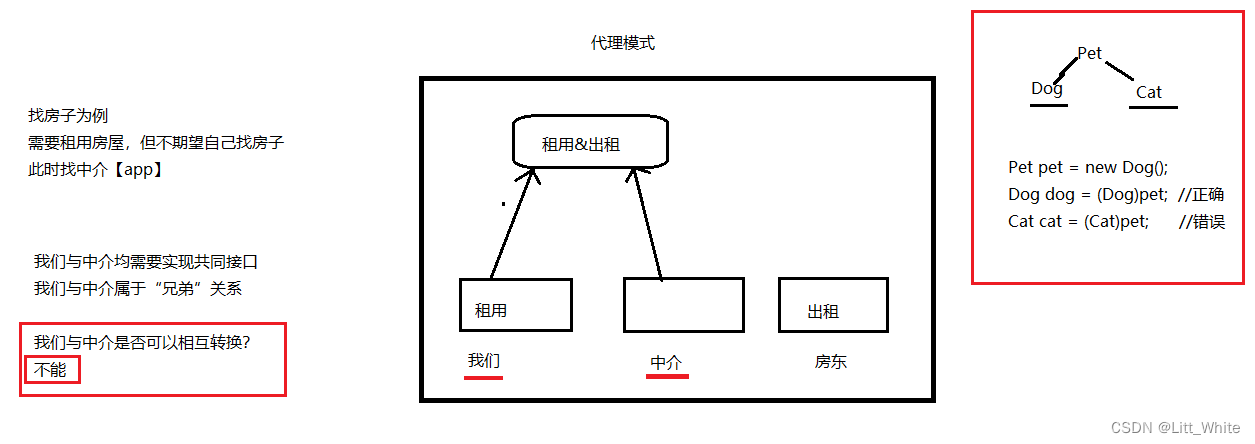
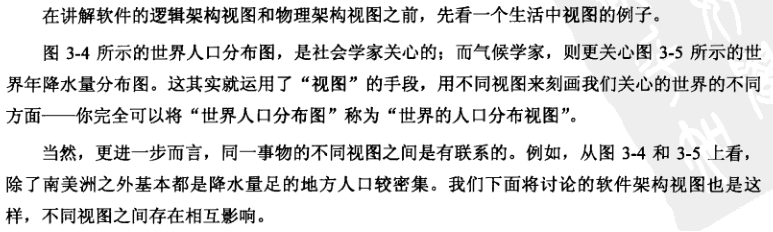
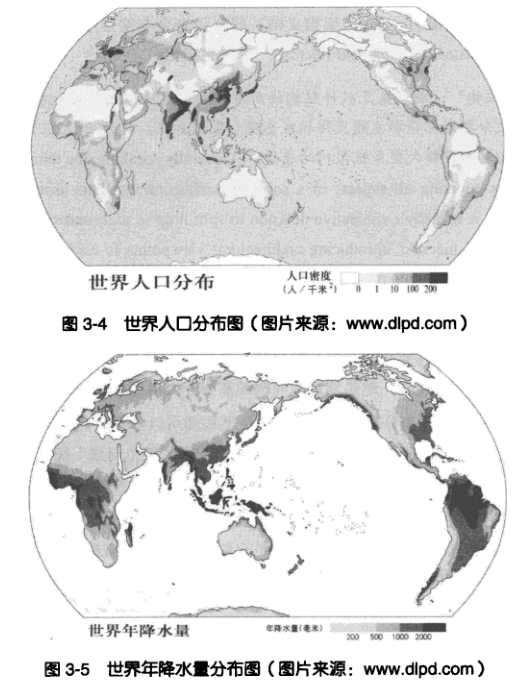
3.2.2 一个直观是示例:展示不同的视图的含义


2.3.3 多视图是应对复杂问题的方法论


每个视图,实际上代表了一个复杂系统的某一个方面。
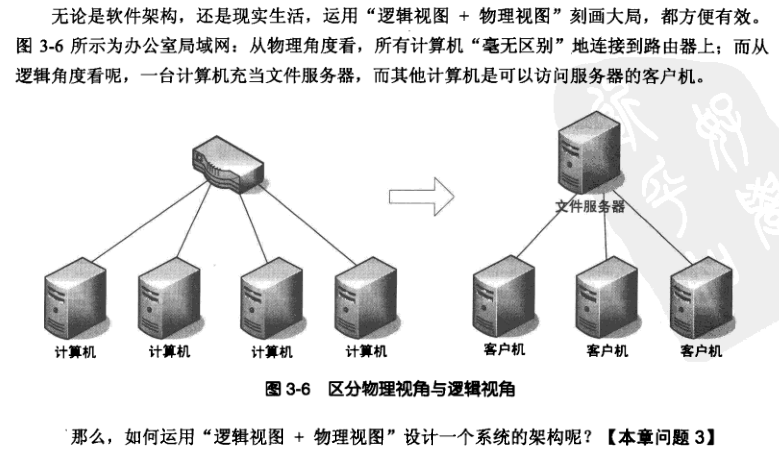
3.3 两大基本的功能视图:逻辑视图与物理视图

物理视图:物理机器
逻辑视图:功能逻辑
3.3.1 逻辑架构 =》 逻辑视图


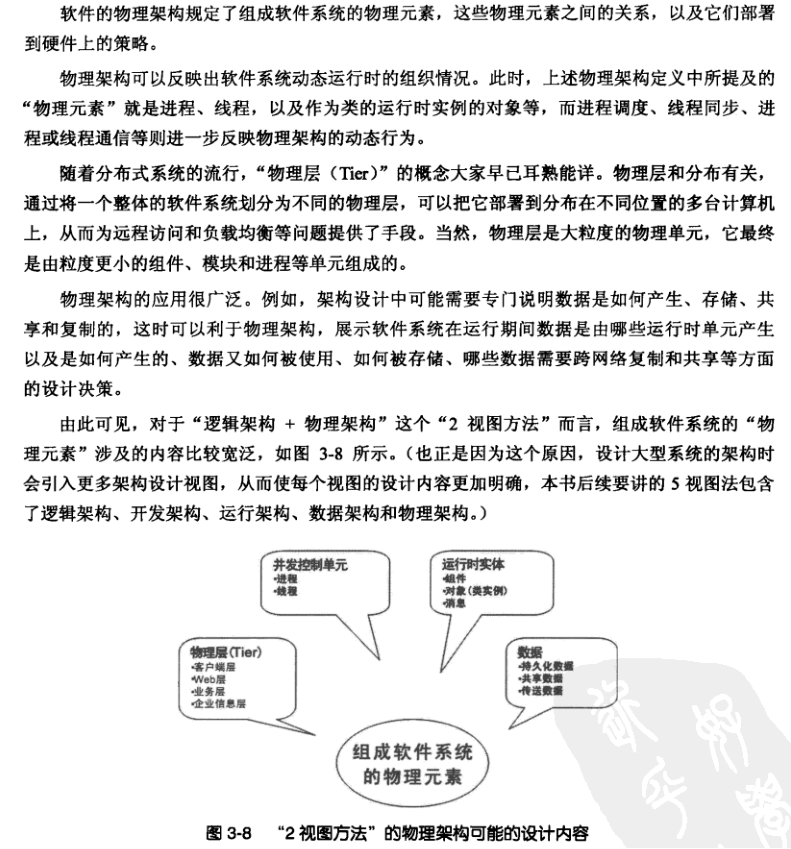
3.3.2 物理架构 =》 物理视图
组成软件系统的物理元素(计算机、进程、线程、实例对象都是物理物理元素,而不仅仅是物理)
物理元素之间的关系
把逻辑单元部署到物理单元上的策略

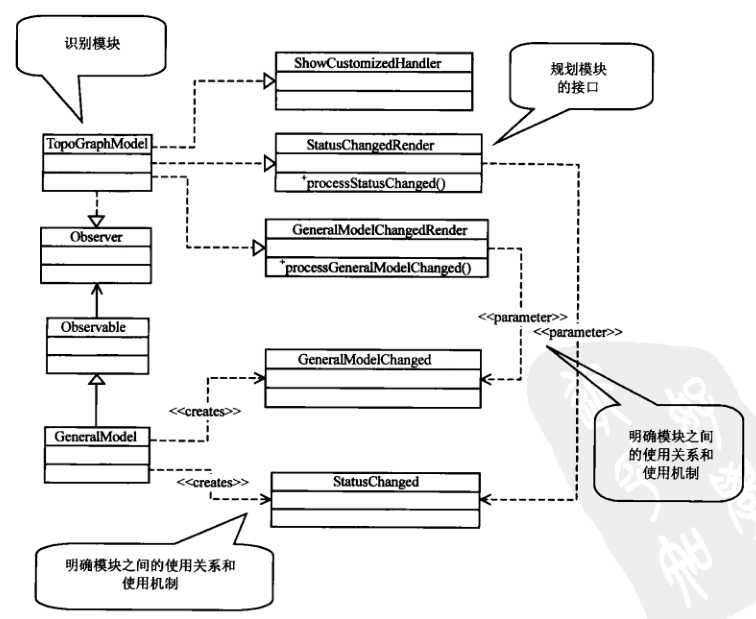
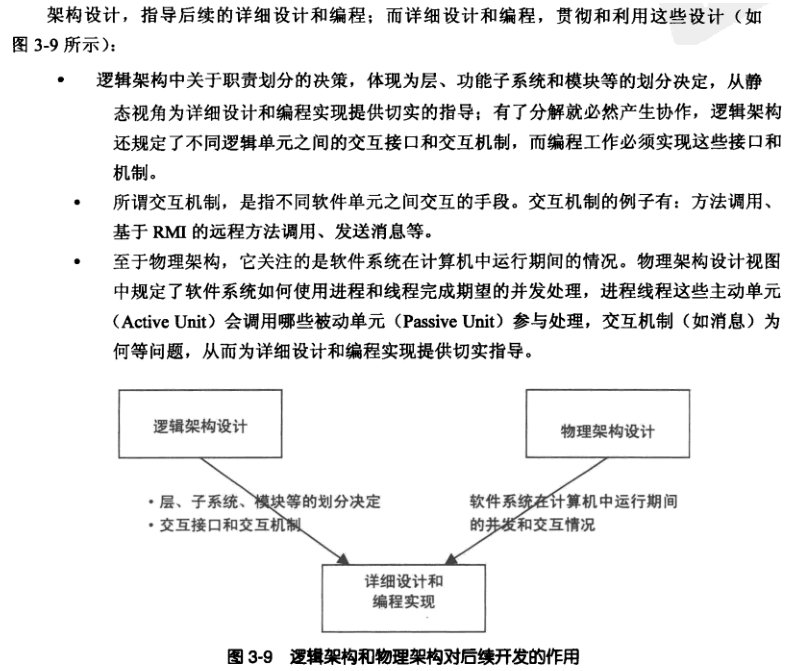
3.3.3 “逻辑架构 + 物理架构”到设计实现

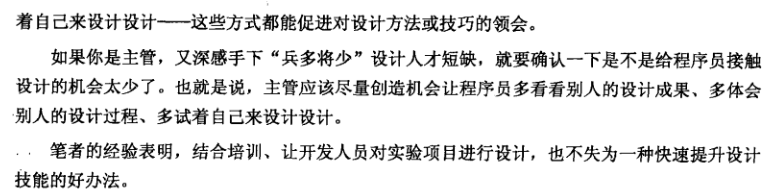
3.4 实际应用:开发人员快速成长之路
3.4.1 开发人员应该多尝试架构架构设计


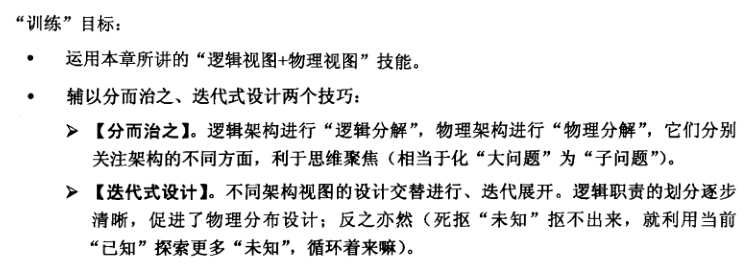
3.4.2 用例视图


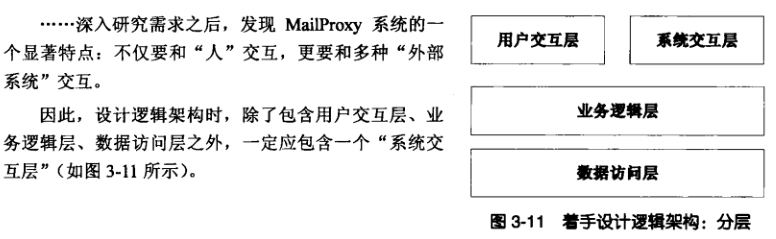
3.4.3 逻辑架构设计:第一次迭代

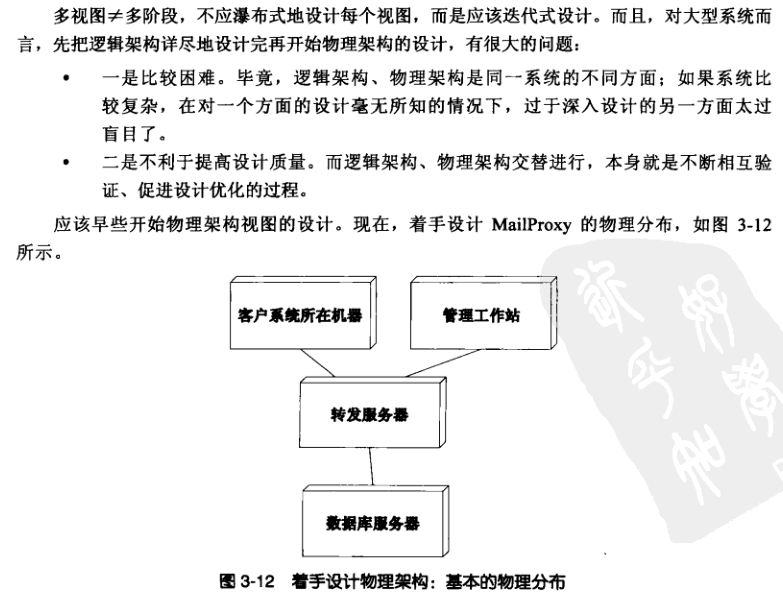
3.4.4 物理架构设计: 第一次迭代

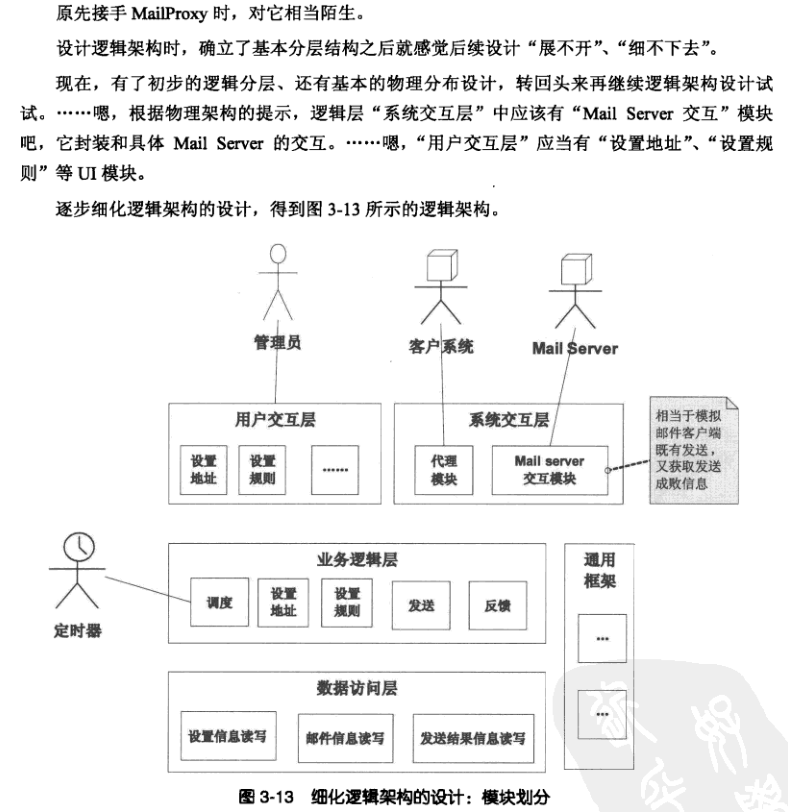
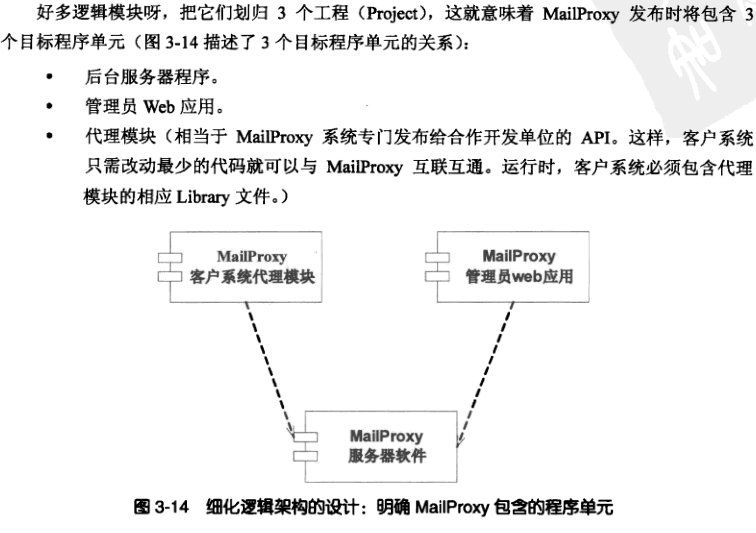
3.4.5 逻辑架构设计:第二次迭代


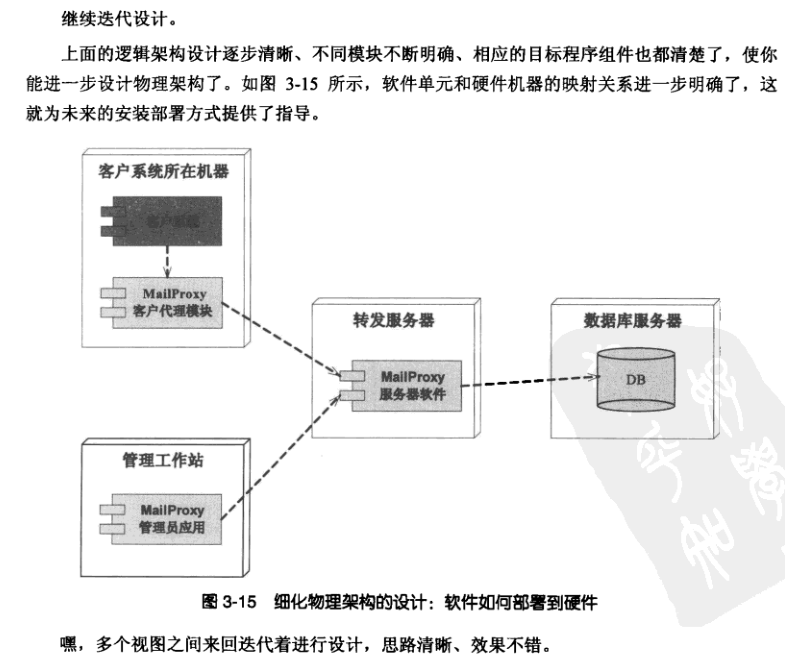
3.4.6 物理架构设计:第二次迭代

备注:
本文的主要目的是理解架构是有多层次、多阶段、服务于不同角色的各种视图组成。
其中最重要的两个基本视图是:逻辑视图与物理视图,这是程序员最关心的两张视图。