文章目录
- 工具样式概念和SASS
- 样式重置
- 网站色彩和字体定义(colors text)
- 通用flex布局样式定义
- 常用边距定义(margin padding)
- 主页框架和顶部菜单
- 首页顶部轮播图片(vue swiper)
- 使用精灵图片(sprite)
- 使用字体图标(iconfont)
- 卡片组件
- 列表卡片组件(list-card nav swiper)
- 首页新闻资讯-数据录入(后台bug修复)
- 首页新闻资讯-数据接口
- 首页新闻资讯-界面展示
工具样式概念和SASS

样式重置
style.scss
* {
box-sizing: border-box;
outline: none;
}
html {
font-size: 13px;
}
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
line-height: 1.2em;
background: #f1f1f1;
}
a {
color: #999;
}
网站色彩和字体定义(colors text)
// colors
$colors: (
"primary": #db9e3f,
"white": #fff,
"light": #f9f9f9,
"grey": #999,
"dark-1":#343440,
"dark": #222,
"black": #000,
);
@each $colorKey, $color in $colors {
.text-#{$colorKey} {
color: $color;
}
.bg-#{$colorKey} {
background-color: $color;
}
}
// text
@each $var in (left, center, right) {
.text-#{$var} {
text-align: $var;
}
}
// font size
$base-font-size: 1rem;
$font-sizes: (
xs: .7692, // 10px
sm: .9231, // 12px
md: 1,//13px
lg: 1.0769,//14px
xl: 1.2308, // 16px
);
@each $sizeKey, $size in $font-sizes {
.fs-#{sizeKey} {
font-size: $size * $base-font-size;
}
}
通用flex布局样式定义
style.css
// flex
.d-flex {
display: flex;
}
.flex-column{
flex-direction: column;
}
$flex-jc: (
start: flex-start,
end: flex-end,
center: center,
between: space-between,
around: space-around,
);
@each $key, $value in $flex-jc {
.jc-#{$key} {
justify-content: $value;
}
}
$flex-ai: (
start: flex-start,
end: flex-end,
center: center,
stretch: stretch,
);
@each $key,
$value in $flex-ai {
.jc-#{$key} {
align-items: $value;
}
}
.flex-1 {
flex: 1;
}
常用边距定义(margin padding)
// spacing
// 0-5: 0
// .mt-1 => margin-top .pb-2
$spacing-types: (m: margin, p: padding);
$spacing-directions: (t: top, r: right, b: bottom, l: left);
$spacing-base-size: 1rem;
$sapcing-sizes: (0: 0, 1: 0.25, 2: 0.5, 3: 1, 4: 1.5, 5: 3);
@each $typeKey, $type in $spacing-types {
// .m-1
@each $sizeKey, $size in $sapcing-sizes {
// .mt-1 {margin-top: 0.25rem}
.#{$typeKey}-#{$sizeKey} {
#{$type}: $size * $spacing-base-size
}
}
// .mx-1, .my-1
@each $sizeKey, $size in $sapcing-sizes {
// .mt-1 {margin-top: 0.25rem}
.#{$typeKey}x-#{$sizeKey} {
#{$type}-left: $size * $spacing-base-size;
#{$type}-right: $size * $spacing-base-size;
}
.#{$typeKey}y-#{$sizeKey} {
#{$type}-top: $size * $spacing-base-size;
#{$type}-bottom: $size * $spacing-base-size;
}
}
// .mt-1
@each $directionKey, $direction in $spacing-directions {
@each $sizeKey, $size in $sapcing-sizes {
// .mt-1 {margin-top: 0.25rem}
.#{$typeKey}#{$directionKey}-#{$sizeKey} {
#{$type}-#{$direction}: $size * $spacing-base-size
}
}
}
}
主页框架和顶部菜单
主要改动代码
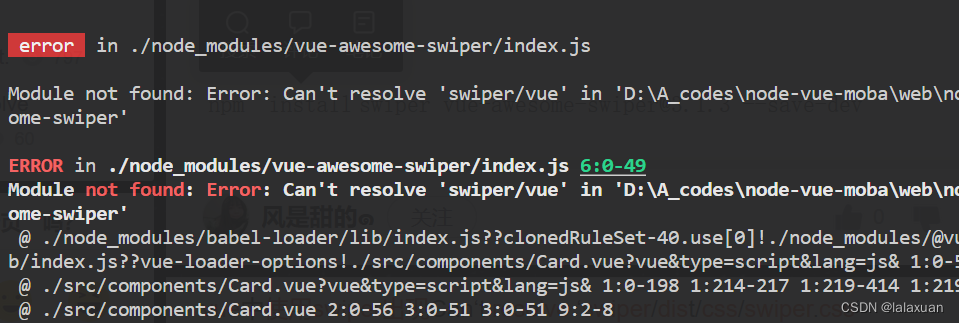
首页顶部轮播图片(vue swiper)
yarn add swiper vue-awesome-swiper
https://github.com/surmon-china/vue-awesome-swiper
在vue中使用swiper轮播图(亲测有效)
改动的代码
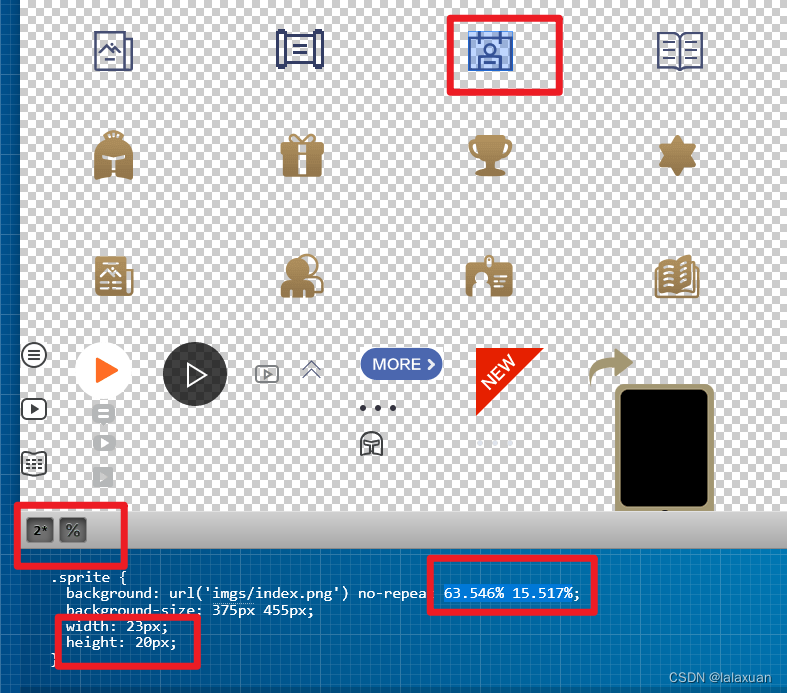
使用精灵图片(sprite)
http://www.spritecow.com/ 自动帮我们给精灵图图片定位的网站

改动的代码
使用字体图标(iconfont)
vue项目中如何使用阿里的字体图标iconfont
卡片组件


解决方法
改动的代码
列表卡片组件(list-card nav swiper)
改动的代码
这部分很有学习价值!!
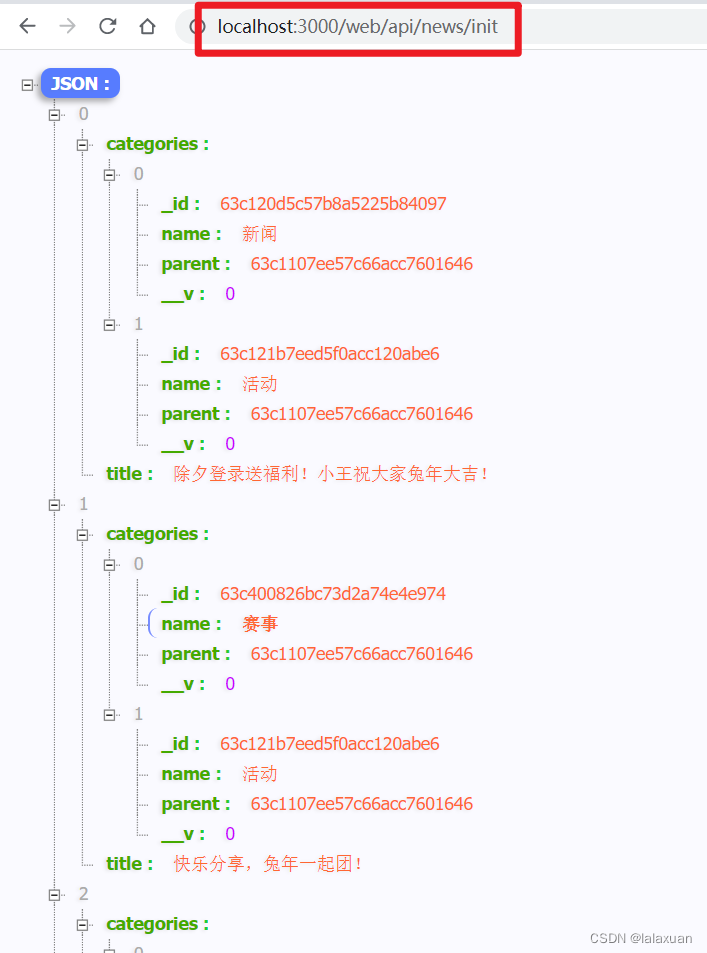
首页新闻资讯-数据录入(后台bug修复)



cd server
yarn add require-all
此处改动代码
改动的代码 不用手动输入文件列表的所属分类和标题


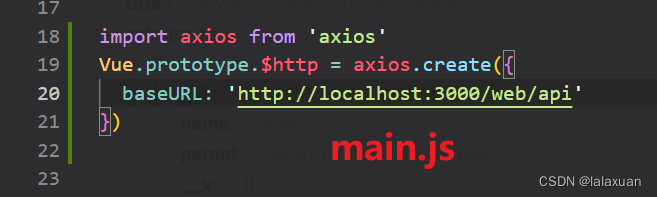
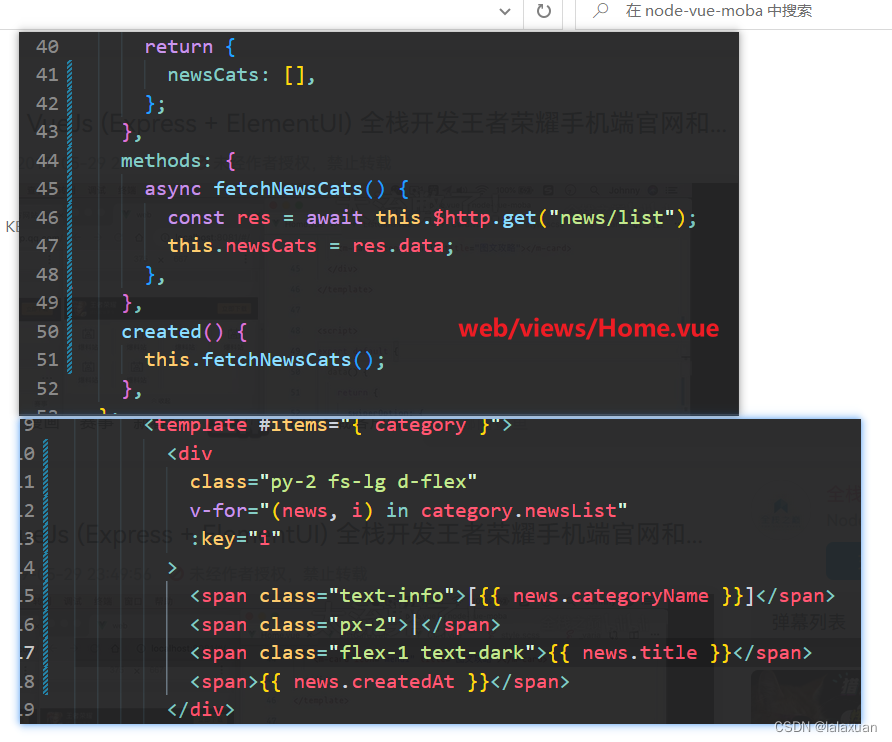
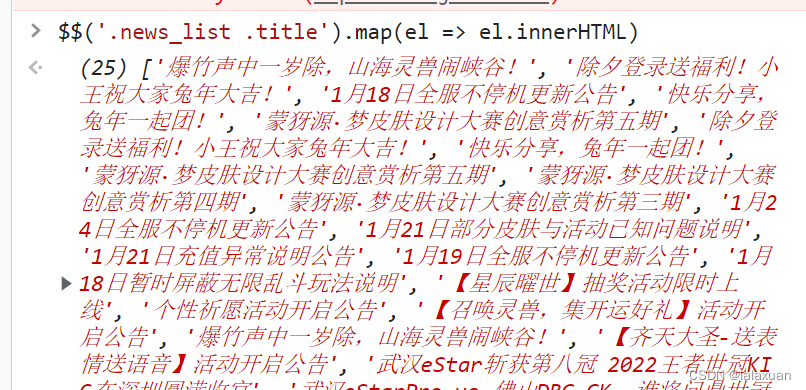
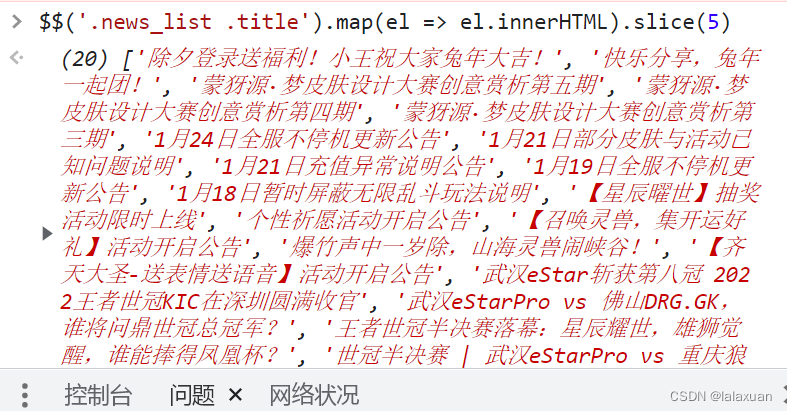
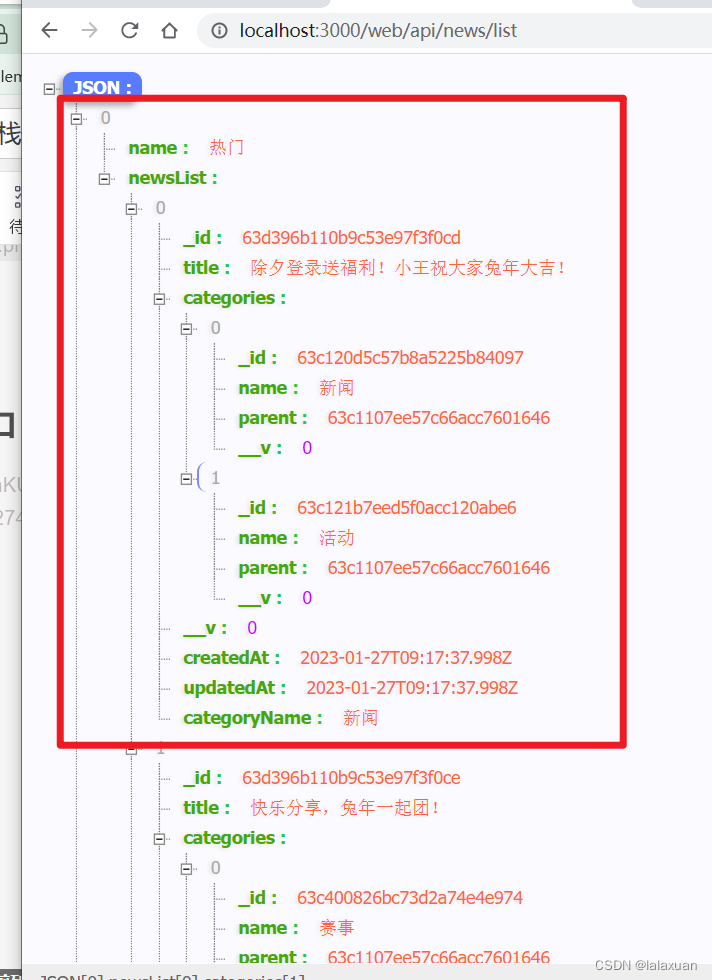
首页新闻资讯-数据接口
改动代码

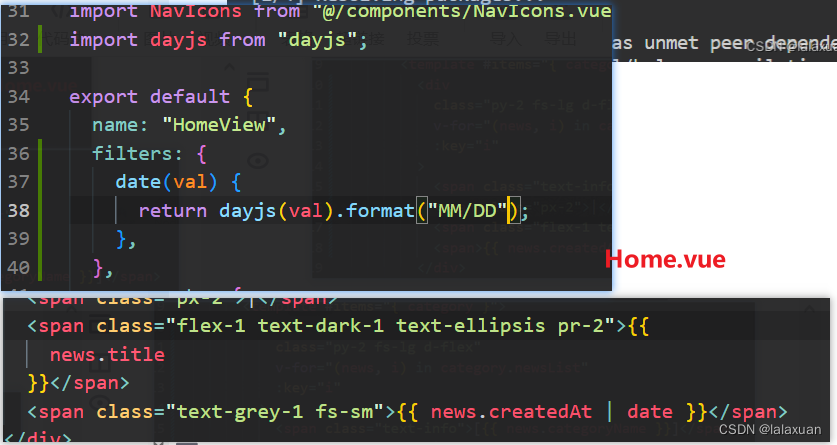
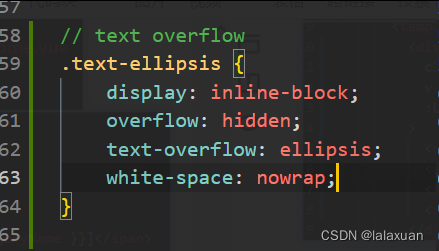
首页新闻资讯-界面展示