一、MVC
mvc:是一种代码架构设计模式,前端中的mvc最主要的作用就是将视图和数据模型进行分离
(1) 为什么需要 MVC
简单理解:也就是为什么需要将视图和数据模型进行分离
<select id="drinkSelect">
<option value="coffee">coffee</option>
<option value="milk">milk</option>
<option value="juice">juice</option>
</select>
<p id="theColorOfDrink"></p>
<script type="text/javascript">
document.getElementById('drinkSelect').onchange = function() {
var color
var colorOfDrink = {
coffee: 'brown',
milk: 'white',
juice: 'orange'
}
color = colorOfDrink[this.value]
document.getElementById('theColorOfDrink').innerHTML = color
}
</script>
通过上面代码我们会发现视图的操作和数据以及逻辑的处理全部混淆在一起了,当前代码量小,并不会发现太大的问题,但是项目大,代码量多的时候,对于代码的维护会相对复杂,分离后具有如下优势
- 维护性高
- 代码耦合性低 (相互联系较低)
- 代码可复用
(2)如何设计MVC?
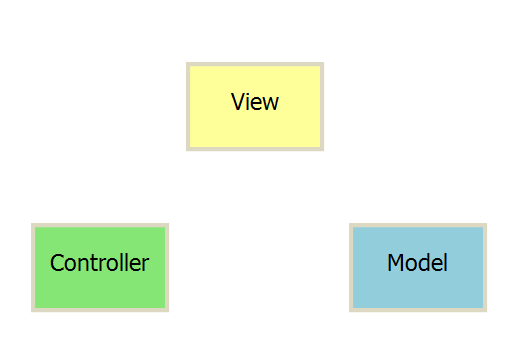
mvc可以分为三个部分

- 视图(View):用户界面。
- 控制器(Controller):业务逻辑
- 模型(Model):数据保存
V 视图层
页面结构
<select id="drinkSelect">
<option value="coffee">coffee</option>
<option value="milk">milk</option>
<option value="juice">juice</option>
</select>
<p id="theColorOfDrink"></p>
dom 操作
showDrinkColor.view = {
start: function() {
// 获取select监听change事件
document.getElementById('drinkSelect').onchange = this.onchange
},
onchange: function() {
// 事件函数 做的逻辑 获取 变化后的数据传递给controller
showDrinkColor.set(document.getElementById('drinkSelect').value)
},
update: function() {
document.getElementById(
'theColorOfDrink'
).innerHTML = showDrinkColor.model.getDrinkColor()
}
}
M 数据层
数据和操作数据的逻辑:
showDrinkColor.model = {
colorOfDrink: {
coffee: 'brown',
milk: 'white',
juice: 'orange'
},
selectedDrink: null,
setDrink: function(drinkName) {
this.selectedDrink = this.colorOfDrink[this.selectedDrink]
? drinkName
: null
this.onchange()
},
onchange: function() {
showDrinkColor.view.update()
},
getDrinkColor: function() {
return this.selectedDrink
? this.colorOfDrink[this.selectedDrink]
: 'white'
}
}
C 控制层
视图和数据模型 进行关联
var showDrinkColor = {
start: function() {
// 给视图绑定事件
this.view.start()
},
set: function(drinkName) {
// 拿到视图传递过来的数据在调用数据模型的方法更新数据
this.model.setDrink(drinkName)
}
}
showDrinkColor.start()
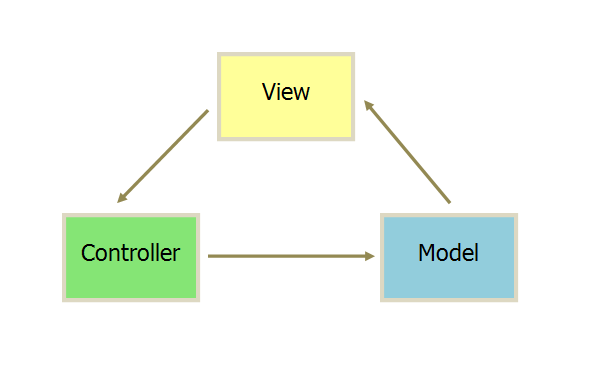
- 视图发生变化触发 Controller,并且将数据传递给 Controller
- Controller 拿到更新的数据触发 model 并将更新的数据传递给 model
- model 拿到数据更新数据并且触发 view 视图更新

所有通信都是单向的。
为了小伙伴们方便复制查看 合一个完整的
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
mvc写法
<select id="drinkSelect">
<option value="coffee">coffee</option>
<option value="milk">milk</option>
<option value="juice">juice</option>
</select>
<p id="theColorOfDrink"></p>
<script>
var showDrinkColor = {
start: function () {
// 给视图绑定事件
this.view.start();
},
set: function (drinkName) {
// 拿到视图传递过来的数据在调用数据模型的方法更新数据
this.model.setDrink(drinkName);
},
};
showDrinkColor.view = {
start: function () {
console.log('监听了');
// 获取select监听change事件
document.getElementById("drinkSelect").onchange = this.onchange;
},
onchange: function () {
// 事件函数 做的逻辑 获取 变化后的数据传递给controller
showDrinkColor.set(document.getElementById("drinkSelect").value);
},
update: function () {
document.getElementById("theColorOfDrink").innerHTML =
showDrinkColor.model.getDrinkColor();
},
};
showDrinkColor.model = {
colorOfDrink: {
coffee: "brown",
milk: "white",
juice: "orange",
},
selectedDrink: null,
setDrink: function (drinkName) {
this.selectedDrink = this.colorOfDrink[this.selectedDrink]
? drinkName
: null;
this.onchange();
},
onchange: function () {
showDrinkColor.view.update();
},
getDrinkColor: function () {
return this.selectedDrink
? this.colorOfDrink[this.selectedDrink]
: "white";
},
};
showDrinkColor.start();
</script>
</body>
</html>二、MVVM
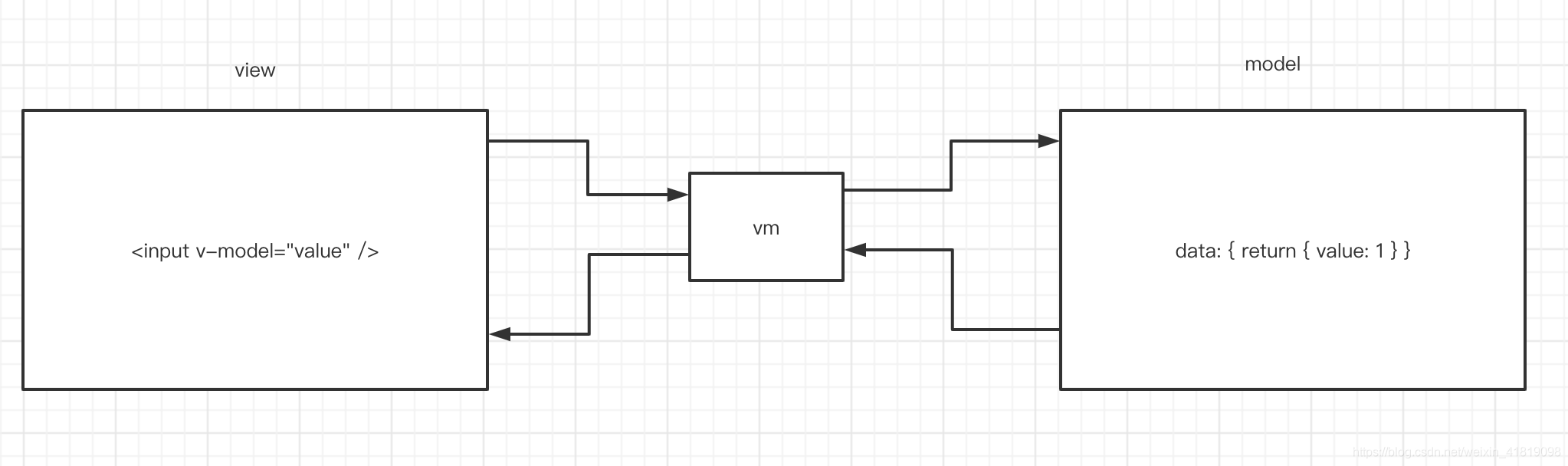
MVVM 是 Model-View-ViewModel 的简写。它本质上就是 MVC 的改进版,整体和 mvc 差不多,最大的区别就是mvc 是单向的,而 mvvm 是双向的,并且是自动的,也就是数据发生变化自动同步视图,视图发生变化自动同步数据,同时解决了 mvc 中大量的 DOM 操作使页面渲染性能降低,加载速度变慢,影响用户体验。和当 Model 频繁发生变化,开发者需要主动更新到 View

耦合低,是真的低,view 和 model 完全分离
维护性高,易维护,上手快
双向绑定:视图发生变化数据自动同步,数据发生变化视图也自动同步
减少了 dom 的操作,可以更多的关注业务逻辑