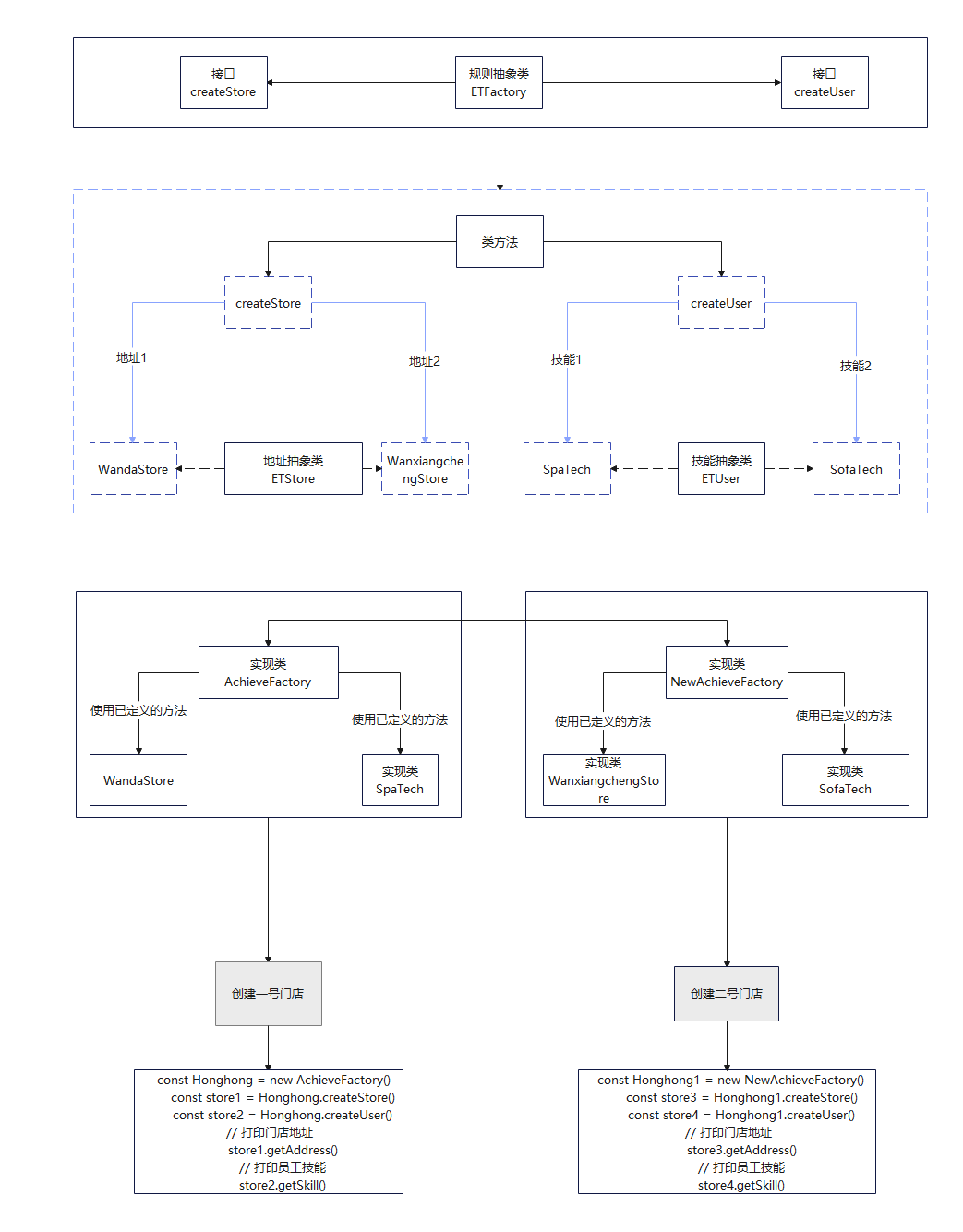
设计模式的-工厂模式

1.定义一个约定的规则抽象类
class ETFactory {
createStore() {
throw new Error('抽象方法,不允许直接调用,需重写')
}
createUser(){
throw new Error('抽象方法,不允许直接调用,需重写')
}
}案例:定义两个具体店铺
定义一个地址的抽象规则类
class ETStore {
getAddress() {
throw new Error('抽象方法,需要重写')
}
}继承上面地址的抽象类,创建方法
万达具体实现类
class WandaStore extends ETStore{
getAddress(){
return console.log('万达金铺360号')
}
}万象城具体实现类
class WanxiangchengStore extends ETStore{
getAddress(){
return console.log('万象城1006号一层')
}
}
定义:员工的抽象类
class ETUser {
getSkill(){
throw new Error('抽象方法,需要重写')
}
}继承上面员工的抽象类,创建方法
spa技师具体实现类
class SpaTech extends ETUser{
getSkill(){
return console.log('spa 技师:精油spa,香薰spa')
}
}按摩技师具体实现类
class SofaTech extends ETUser{
getSkill(){
return console.log('按摩 技师:柔式按摩,瑜伽按摩')
}
}定义一个具体的规则类
class AchieveFactory extends ETFactory {
createStore(){
return new WandaStore()
}
createUser(){
return new SpaTech()
}
}创建一个店铺:
// 开店喽
const Honghong = new AchieveFactory()
const store1 = Honghong.createStore()
const store2 = Honghong.createUser()
// 打印门店地址
store1.getAddress()
// 打印员工技能
store2.getSkill()再创建一个新的店铺
还是用之前创建的方法
// 开新店喽
// 定义一个具体的规则类
class NewAchieveFactory extends ETFactory {
createStore(){
return new WanxiangchengStore()
}
createUser(){
return new SofaTech()
}
}声明新的实例
// 开分店喽
const Honghong1 = new NewAchieveFactory()
const store3 = Honghong1.createStore()
const store4 = Honghong1.createUser()
// 打印门店地址
store3.getAddress()
// 打印员工技能
store4.getSkill()下面是全部代码
<script>
// 定义一个约定的规则抽象类
class ETFactory {
createStore() {
throw new Error('抽象方法,不允许直接调用,需重写')
}
createUser(){
throw new Error('抽象方法,不允许直接调用,需重写')
}
}
// 定义一个具体的规则类
class AchieveFactory extends ETFactory {
createStore(){
return new WandaStore()
}
createUser(){
return new SpaTech()
}
}
// 定义一个抽象的规则类
class ETStore {
getAddress() {
throw new Error('抽象方法,需要重写')
}
}
// 定义两个具体店铺
// 万达具体实现类
class WandaStore extends ETStore{
getAddress(){
return console.log('万达金铺360号')
}
}
// 万象城具体实现类
class WanxiangchengStore extends ETStore{
getAddress(){
return console.log('万象城1006号一层')
}
}
// 员工的抽象类
class ETUser {
getSkill(){
throw new Error('抽象方法,需要重写')
}
}
// spa技师具体实现类
class SpaTech extends ETUser{
getSkill(){
return console.log('spa 技师:精油spa,香薰spa')
}
}
// 按摩技师具体实现类
class SofaTech extends ETUser{
getSkill(){
return console.log('按摩 技师:柔式按摩,瑜伽按摩')
}
}
// 开店喽
const Honghong = new AchieveFactory()
const store1 = Honghong.createStore()
const store2 = Honghong.createUser()
// 打印门店地址
store1.getAddress()
// 打印员工技能
store2.getSkill()
// 开新店喽
// 定义一个具体的规则类
class NewAchieveFactory extends ETFactory {
createStore(){
return new WanxiangchengStore()
}
createUser(){
return new SofaTech()
}
}
// 开分店喽
const Honghong1 = new NewAchieveFactory()
const store3 = Honghong1.createStore()
const store4 = Honghong1.createUser()
// 打印门店地址
store3.getAddress()
// 打印员工技能
store4.getSkill()
</script>参考资料:
JS设计模式_03工厂模式·抽象工厂 - 哔哩哔哩


















![gunicorn超时报错[CRITICAL] WORKER TIMEOUT](https://img-blog.csdnimg.cn/direct/3fe8a9fa468d4e808c827a0332eebe4e.jpeg)