文章目录
- 1 内容介绍
- 2 搭建项目前台环境NUXT
- 3 整合项目首页
- 4 nuxt路由
- 5 首页数据banner显示—初始配置
- 6 首页数据banner显示—接口
- 7 首页数据banner显示—前端实现
- 8 首页数据显示—热门课程和名师
- 9 Redis复习
- 10 首页数据添加Redis缓存
1 内容介绍
- 搭建项目前台系统环境
- NUXT
- 整合前台系统页面
- 首页banner数据
- 首页热门课程+名师
- 首页数据使用redis缓存
B2C模式:管理员+普通用户
后台管理系统+前台系统
2 搭建项目前台环境NUXT
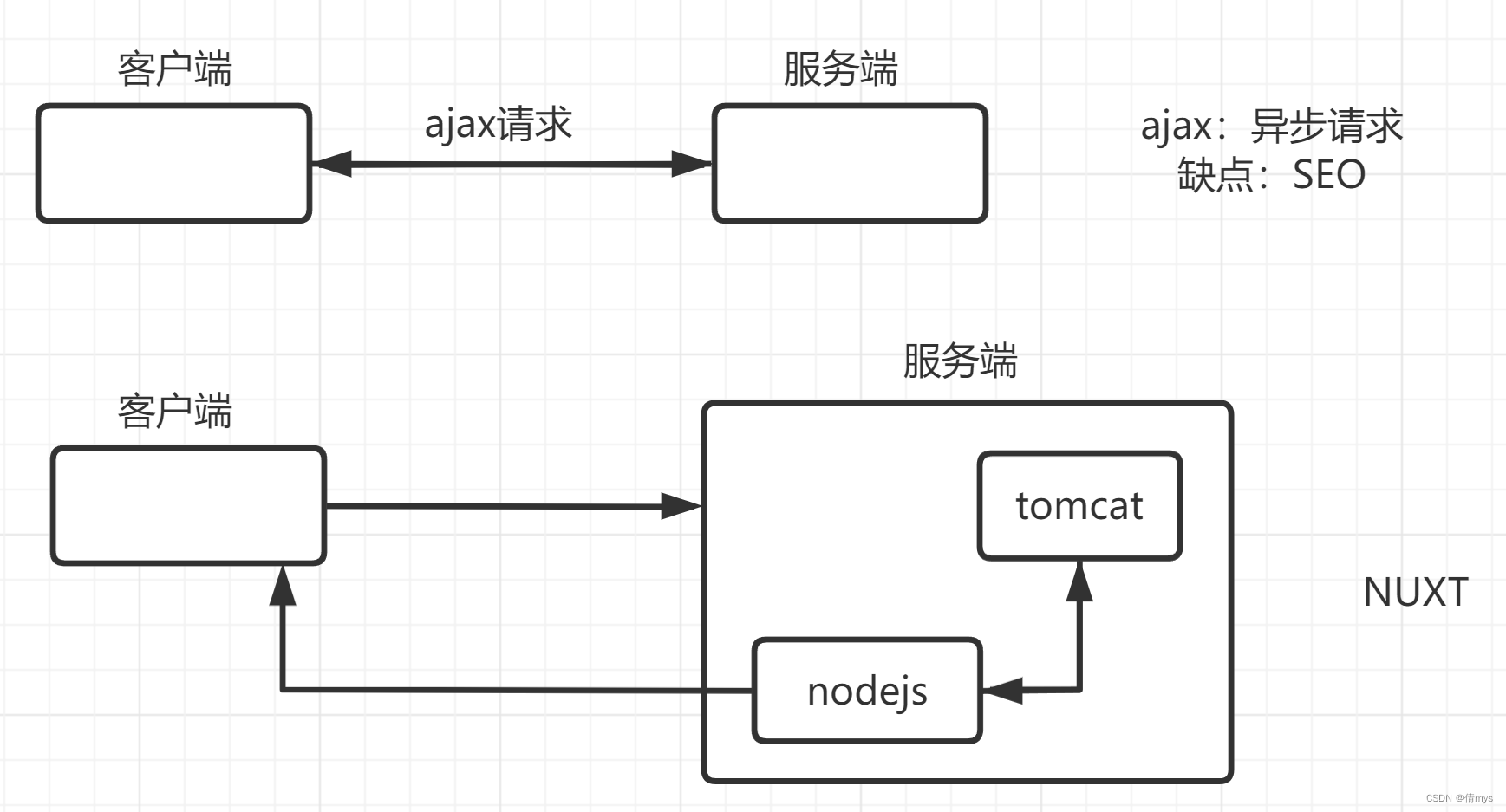
NUXT:服务端渲染技术

1 nuxt框架压缩文件
starter-template-master -> vue-front-1010
解压后,工作区打开:vue-front-1010
下载依赖:npm install
启动项目:npm run dev
操作
-
打开老师的vue-front-1010
-
修改地方
-
将guli-admin项目下的.eslintrc.js配置文件复制到当前项目下
-
修改package.json name、description、author(必须修改这里,否则项目无法安装)
"name": "vue-front-1010", "version": "1.0.0", "description": "谷粒学苑前台网站", "author": "mys", -
修改nuxt.config.js 修改title: ‘{{ name }}’、content: ‘{{escape description }}’
head: { title: '谷粒学苑', meta: [ { charset: 'utf-8' }, { name: 'viewport', content: 'width=device-width, initial-scale=1' }, { hid: 'keywords', name: 'keywords', content: '谷粒学苑' }, { hid: 'description', name: 'description', content: '谷粒学苑' } ], link: [ { rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' } ] },
-
-
控制台依次执行:
- npm update
- npm install
- npm run dev
-
如果报错,用管理员打开控制台,npm install如果下载失败,可以多下载几次
2 nuxt环境目录结构
-
assets:放项目的静态资源,css js img
-
components:放项目相关组件
-
layouts:定义网页布局的方式
-
pages:项目页面 index.js默认页面
-
nuxt.config.js nuxt核心的配置文件
3 整合项目首页
1 安装组件
npm install vue-awesome-swiper
2 配置插件
-
新建plugins/nuxt-swiper-plugin.js
import Vue from 'vue' import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr' Vue.use(VueAwesomeSwiper) -
nuxt.config.js中的module.exports下添加:
plugins: [ { src: '~/plugins/nuxt-swiper-plugin.js', ssr: false } ], css: [ 'swiper/dist/css/swiper.css' ],
3 复制项目中使用的静态资源
资料中:前端资料/页面原型/assets下所有的文件复制到对应位置
4 复制课件中layouts/default.vue
5 复制课件中pages/index.vue
4 nuxt路由
-
固定路由
-
路径是固定地址,不发生变化
<router-link to="/course" tag="li" active-class="current"> <a>课程</a> </router-link> -
to属性设置路由跳转地址 /course
- 在pages里面创建文件夹course
- 再在course文件夹创建index.vue
-
-
动态路由
- 每次生成路由地址不一样,比如课程详情页面,每个课程id不一样
- nuxt的动态路由:以下划线开头的vue文件,参数名为下划线后边的文件名
5 首页数据banner显示—初始配置
1 service下创建子模块service_cms
2 创建配置文件application.properties
# 服务端口
server.port=8004
# 服务名
spring.application.name=service-cms
# mysql数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/guli?serverTimezone=GMT%2B8
spring.datasource.username=root
spring.datasource.password=1234
#返回json的全局时间格式
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
#配置mapper xml文件的路径
mybatis-plus.mapper-locations=classpath:com/mys/educms/mapper/xml/*.xml
#mybatis日志
mybatis-plus.configuration.log-impl=org.apache.ibatis.logging.stdout.StdOutImpl
3 创建数据库表,用代码生成器生成代码
crm_banner.sql
6 首页数据banner显示—接口
1 后台对banner管理的接口 crud
controller:BannerAdminController
@RestController
@RequestMapping("/educms/banneradmin")
@CrossOrigin
public class BannerAdminController {
@Autowired
private CrmBannerService bannerService;
// 1 分页查询banner
@GetMapping("pageBanner/{page}/{limit}")
public R pageBanner(@PathVariable long page, @PathVariable long limit) {
Page<CrmBanner> pageBanner = new Page<CrmBanner>(page, limit);
bannerService.page(pageBanner, null);
return R.ok().data("items", pageBanner.getRecords()).data("total", pageBanner.getTotal());
}
// 2 添加banner
@PostMapping("addBanner")
public R addBanner(@RequestBody CrmBanner banner) {
bannerService.save(banner);
return R.ok();
}
// 根据id查询
@GetMapping("get/{id}")
public R get(@PathVariable String id) {
CrmBanner banner = bannerService.getById(id);
return R.ok().data("item", banner);
}
// 3 修改Banner
@PostMapping("updateBanner")
public R updateBanner(@RequestBody CrmBanner banner) {
bannerService.updateById(banner);
return R.ok();
}
// 4 删除Banner
@DeleteMapping("deleteBanner/{id}")
public R deleteBanner(@PathVariable String id) {
bannerService.removeById(id);
return R.ok();
}
}
2 前台对banner显示的接口
controller:BannerFrontController
@RestController
@RequestMapping("/educms/bannerfront")
@CrossOrigin
public class BannerFrontController {
@Autowired
private CrmBannerService bannerService;
// 查询所有banner
@GetMapping("getAllBanner")
public R getAllBanner() {
List<CrmBanner> list = bannerService.selectAllBanner();
return R.ok().data("list", list);
}
}
service:
@Service
public class CrmBannerServiceImpl extends ServiceImpl<CrmBannerMapper, CrmBanner> implements CrmBannerService {
// 查询所有banner
@Override
public List<CrmBanner> selectAllBanner() {
// 根据id进行排序,显示排列之后的前两条记录
QueryWrapper<CrmBanner> wrapper = new QueryWrapper<>();
wrapper.orderByDesc("id");
wrapper.last("limit 2");
List<CrmBanner> list = baseMapper.selectList(wrapper);
return list;
}
}
controller:com.mys.eduservice.controller.front.IndexFrontController
根据id进行降序排列,显示排列之后前8条记录
select * from crm_banner order by id desc limit 8
查询列表讲师,根据id排序,显示前4条记录
select * from edu_teacher order by id limit 4
@RestController
@RequestMapping("/eduservice/indexfront")
@CrossOrigin
public class IndexFrontController {
@Autowired
private EduCourseService courseService;
@Autowired
private EduTeacherService teacherService;
// 查询前8个热门课程,查询前4个名师
@GetMapping("index")
public R index() {
// 查询前8个热门课程
QueryWrapper<EduCourse> wrapperCourse = new QueryWrapper<>();
wrapperCourse.orderByDesc("id");
wrapperCourse.last("limit 8");
List<EduCourse> listCourse = courseService.list(wrapperCourse);
// 查询前4个名师
QueryWrapper<EduTeacher> wrapperTeacher = new QueryWrapper<>();
wrapperTeacher.orderByDesc("id");
wrapperTeacher.last("limit 4");
List<EduTeacher> listTeacher = teacherService.list(wrapperTeacher);
return R.ok().data("listCourse", listCourse).data("listTeacher", listTeacher);
}
}
7 首页数据banner显示—前端实现
1 前端页面准备工作
-
使用命令下载axios
npm install axios@0.19.2 -
封装axios
utils/request1.js
import axios from 'axios' // 创建axios实例 const service = axios.create({ baseURL: 'http://localhost:9001', timeout: 20000 }) export default service
2 创建api文件夹,在api文件夹创建js文件,定义调用接口路径
api/banner.js
import request from '/utils/request1'
export default {
// 查询前两天banner数据
getListBanner() {
return request({
url: `/educms/bannerfront/getAllBanner`,
methods: 'get'
})
}
}
3 页面中调用
在index.vue中调用
created() {
// 调用查询banner
this.getBannerList()
},
methods: {
// 查询banner数据
getBannerList() {
banner.getBannerList()
.then(response => {
this.bannerList = response.data.data.list
})
}
}
4 nginx进行访问规则配置
location ~ /educms/ {
proxy_pass http://localhost:8004;
}
5 启动测试
注意nginx nacos的启动
8 首页数据显示—热门课程和名师
1 api/index.js
import request from '@/utils/request1'
export default {
// 查询热门课程和名师
getIndexData() {
return request({
url: `/eduservice/indexfront/index`,
methods: 'get'
})
}
}
2 index.vue调用
// 2.查询热门课程和名师
getHotCourseTeacher() {
index.getIndexData()
.then(response => {
this.eduList = response.data.data.listCourse
this.teacherList = response.data.data.listTeacher
})
}
9 Redis复习
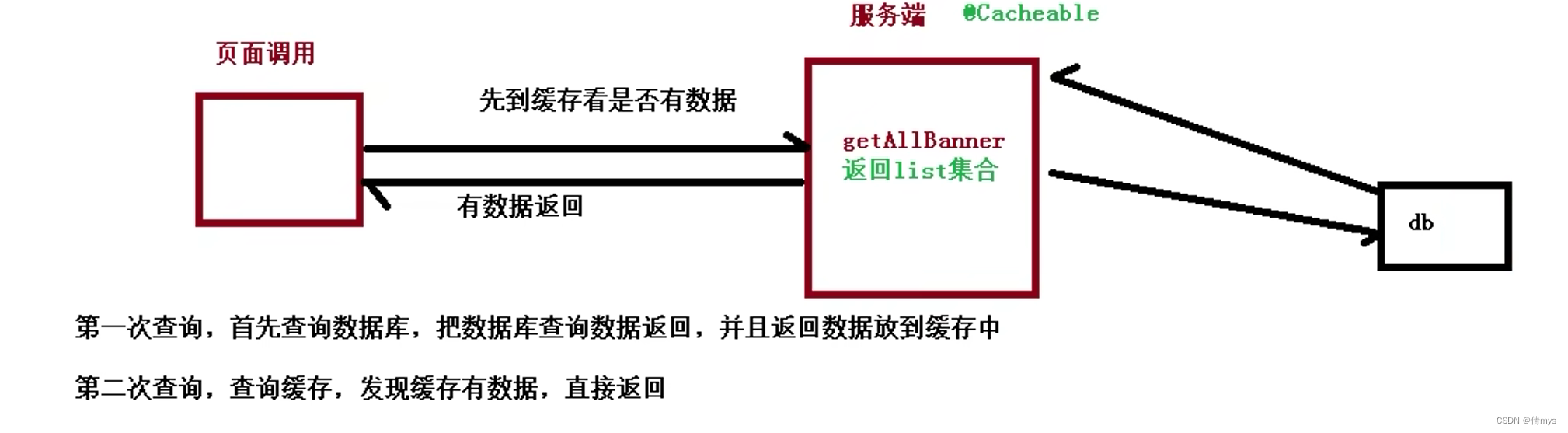
网站里面哪部分的访问量最大?首页,所以需要对首页数据做缓存
1 特点
-
基于key-value方式进行
-
读写速度快
-
支持多种数据结构:string字符串、list列表、hash哈希、set集合、zset有序集合
-
支持持久化,通过内存存储,也可以存储到硬盘中
-
支持过期时间、事务
一般存储什么样的数据?一般来讲,把经常查询、不经常修改的数据放到redis作为缓存
Redis和Memcache的区别
10 首页数据添加Redis缓存
Spring Boot整合Redis,基于spring boot的缓存注解实现
1 创建Redis配置类
-
引入Spring Boot整合redis相关依赖
common/pom.xml
<!-- redis --> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-data-redis</artifactId> </dependency> <!-- spring2.X集成redis所需common-pool2--> <dependency> <groupId>org.apache.commons</groupId> <artifactId>commons-pool2</artifactId> <version>2.6.0</version> </dependency> -
创建redis缓存配置类,配置插件
com/service_base/RedisConfig.java
Spring Boot缓存注解
-
Cacheable
根据方法对其返回结果进行缓存,下次请求时,如果缓存存在,则直接读取缓存数据返回;如果缓存不 存在,则执行方法,并把返回的结果存入缓存中。一般用在查询方法上。

-
CachePut
一般用在新增方法上
-
CacheEvict
一般用在修改、删除方法上
allEntries
2 在查询所有banner的方法上添加缓存注解 @Cacheable
@Cacheable(key = "'selectIndexList'", value = "banner")
@GetMapping("getAllBanner")
public R getAllBanner() {
3 启动Redis服务
虚拟机linux系统上安装redis服务
配置文件:/etc/redis.conf
启动位置:/usr/local/bin
启动:/redis-server /etc/redis.conf
启动成功:edis-cli
127.0.0.1:6379>
查看redis进程:ps -ef | grep redis
关闭:kill -9 xxx(端口号) 或者 redis-cli shutdown
连接redis可能遇到的问题
1、关闭linux防火墙(坑)
需要打开防火墙,开放对应的端口 6379
systemctl start firewalld # 开启防火墙
systemctl status firewalld # 查看防火墙的状态
firewall-cmd --zone=public --add-port=6379/tcp --permanent # 开放端口 6379
firewall-cmd --reload # 重新加载对应的防火墙策略
2、修改redis配置文件,表示支持远程访问
注释:# bind 127.0.0.1
修改protected-mode no
4 在service-cms配置文件中配置redis地址
# 配置redis
spring.redis.host=xxx
spring.redis.port=6379
#spring.redis.password=123456
spring.redis.database=0
spring.redis.timeout=1800000
spring.redis.lettuce.pool.max-active=20
spring.redis.lettuce.pool.max-wait=-1
spring.redis.lettuce.pool.max-idle=5
spring.redis.lettuce.pool.min-idle=0
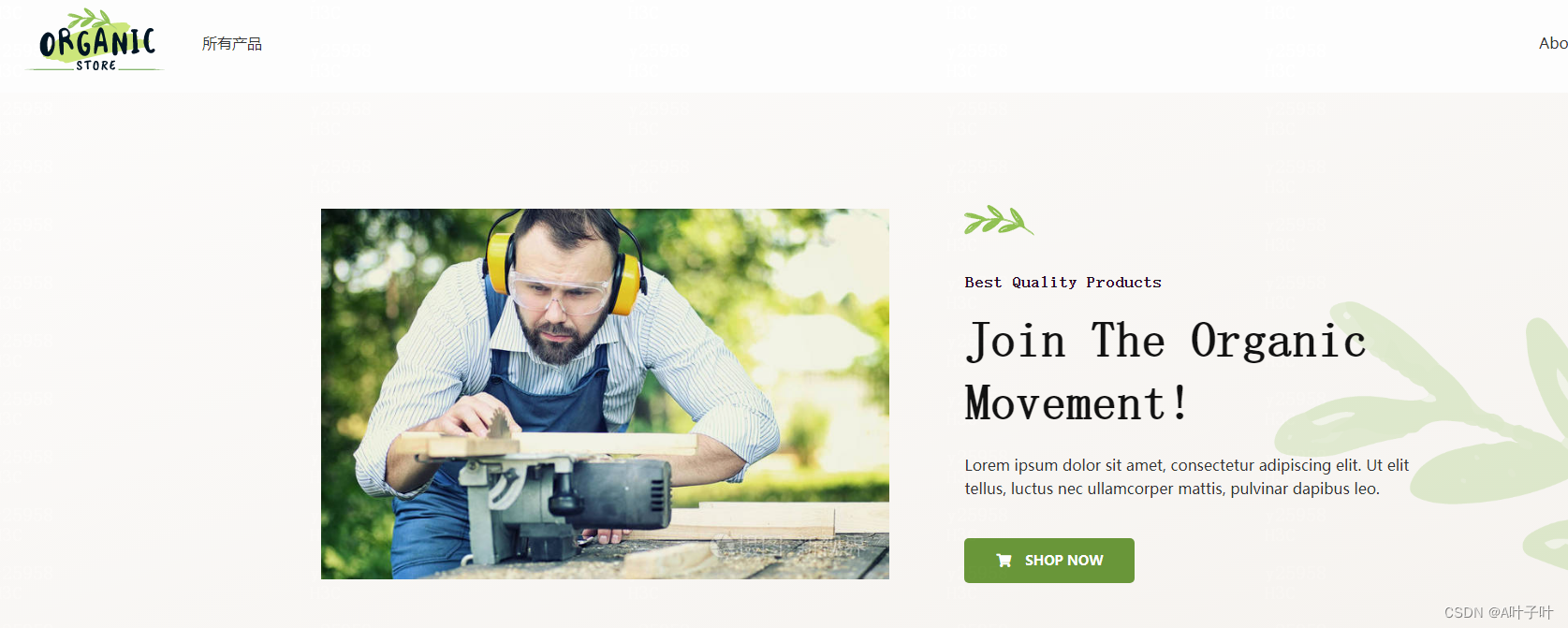
localhost:3000 vue-front-1010

















![[cpp进阶]C++类型转换](https://img-blog.csdnimg.cn/b50de067291d4822bbcd0a31ccff6931.png)