web开发
web应用 1:n web场景 1:n web资源(动态资源或静态资源)
web资源之间形成一张关联网络
web开发:提供web资源+连接web资源
响应状态
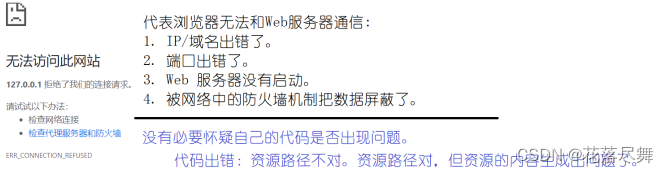
web服务器为某次请求给出的结果情况
只有请求HOST(主机)头和资源路径出错,web服务器才会给出回应
IP/端口出现问题是没有响应状态的。

响应状态虽然是描述一次请求的结果的,但是并没有囊括请求的所有结果。
因为还有web服务器找不到的情况。
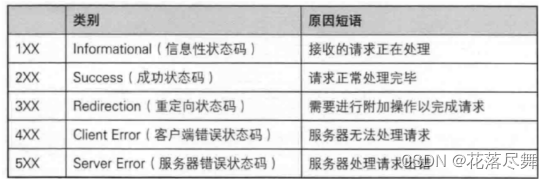
响应状态的状态码有如下几种:

其中200为连接成功。4XX一般为请求格式/资源路径/权限/请求方法有问题。5XX一般在生成内容+响应内容的时候服务器出现了问题。一般出现在动态资源比较多。
响应码
200 OK:没有问题
这个没问题是站在web服务器的角度觉得没有问题,资源已经响应过了,但是资源内容对不对(站在用户的角度),还不一定。
404 Not Found
请求的路径的对应资源没有找到,请求中的资源路径写错了。
403 Forbiden
路径对应的资源存在但是你没有权限看
405 Methed Not Allowed
请求方法不被允许,路径对应资源存在但是本次请求的方法不支持。例如get方法不支持只支持post方法
500 Internet Server Error
服务器内部错误,比如动态资源的生成时java代码遇到了异常后续无法执行。
如果在开发者工具发现了500错误,一定要第一时间找到后台运行日志。
502 Bad Gateway 错误的网关(找不到网关)
504 Gateway Timeout 网关超时(找到网关但网关不理)
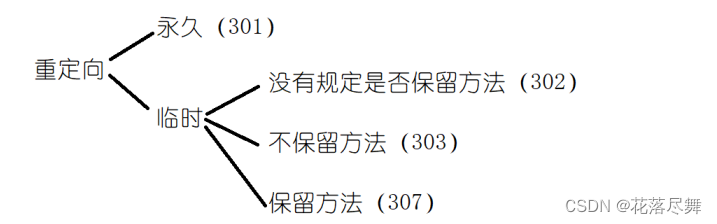
3XX分为几类情况:
1.缓存相关的
304 Not Modified
没有修改过,说明无需再次传输请求的内容,也就是说可以使用缓存的内容,这是在一些安全的方法,例如GET或HEAD或在请求中附带了头部信息:If-None-Match或If-Modified-since
2.重定向相关的
什么是重定向?当我们请求一个资源时,该资源未找到,但是服务器告诉我们有另一个资源可以给我(和你找的资源一样),此时重定向到另一个资源那里。
重定向分为永久重定向和临时重定向。临时重定向又分为保留原来方法和不保留原来方法。
例如使用post方法请求后被临时重定向到另一个资源处,保留方法就仍然是post方法,不保留方法就变为请求那个资源所需要的方法,比如get方法。
目前主流浏览器都是不保留。
301 Moved Permanently
永久重定向,当浏览器收到这种响应时,后续的请求都会被自动改成新的地址。301也是通过Location字段来表示重定向的新地址。
302 Moved temporarily
临时重定向,由于历史原因,没有规定过是否保留方法。
303 See Other
不保留方法的临时重定向。通常作为put或post操作的返回结果,请求重定向页面的方法总是使用GET。
307 Temporary Redirect
临时重定向响应状态码,表示请求的资源暂时被移动到了响应的Location首部所指向的URL上。并且原始请求中的请求方法和消息主体会在重定向请求中被重用。
因此我们发现

重定向的响应中,不能有响应体,写了也没用,但是需要在响应中告诉浏览器重定向后的资源的路径是什么,通过响应头Location去告诉。

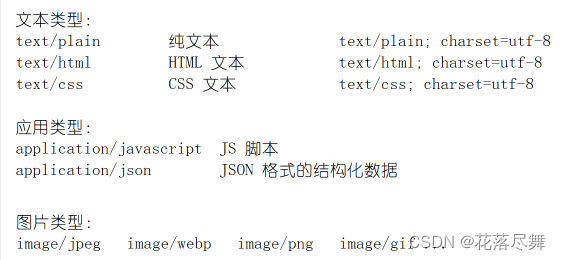
响应报头常见的Content-Type

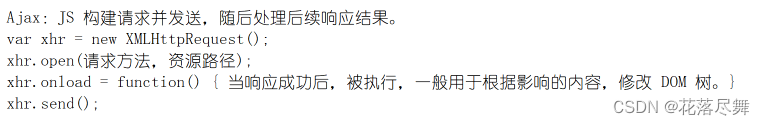
通过AJAX构造HTTP请求
通过JS发送请求得到响应的过程
浏览器要通过JS修改DOM树,但是JS要根据一些数据决定如何修改,这些数据可以通过AJAX从另外的资源中请求得到这些数据。
xhr.onload 函数,当ajax响应完成后执行该函数






![[cpp进阶]C++类型转换](https://img-blog.csdnimg.cn/b50de067291d4822bbcd0a31ccff6931.png)