个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,也会涉及到服务端
📃个人状态: 在校大学生一枚,已拿多个前端 offer(秋招)
🚀未来打算: 为中国的工业软件事业效力n年
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2&Vue3项目实战 🥝Node.js🍒Three.js
🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
Node.js系列文章目录
| 内容 | 参考链接 |
|---|---|
| Node.js(一) | 初识 Node.js |
| Node.js(二) | Node.js——开发博客项目之接口 |
| Node.js(三) | Node.js——一文带你开发博客项目(使用假数据处理) |
| Node.js(四) | Node.js——开发博客项目之MySQL基础 |
| Node.js(五) | Node.js——开发博客项目之API对接MySQL |
| Node.js(六) | Node.js——开发博客项目之登录(前置知识) |
| Node.js(七) | Node.js——开发博客项目之登录(对接完毕) |
| Node.js(八) | Node.js——开发开发博客项目之联调 |
| Node.js(九) | Node.js——开发博客项目之日志 |
| Node.js(十) | Node.js——开发博客项目之安全 |
| Node.js(十 一) | Node.js——开发博客项目之初识 Express |
文章目录
- Node.js系列文章目录
- 一、前言
- 二、初始化环境
- 1、安装 mysql 和 xxs
- 2、迁移文件
- 3、修改 blog.js 文件
- 三、Express 处理 session
- 1、安装 express-session
- 2、测试 session
- 四、session 连接 redis
- 1、登录测试
- 2、使用 connect-redis 插件
- 3、session 连接 redis
- 三、写在最后
一、前言
前面我们学习了如何安装 Express,并初步理解了什么是中间件机制。
接下来,我们再回到我们的 myblog 博客项目中,去重构和完善我们的功能…
二、初始化环境
1、安装 mysql 和 xxs
终端键入:
npm i mysql
npm i xss
2、迁移文件
我们原生node.js的工作并没有白做。接下来,我们把之前写的代码初步迁移到 Express 版本的 myblog 博客项目中

3、修改 blog.js 文件
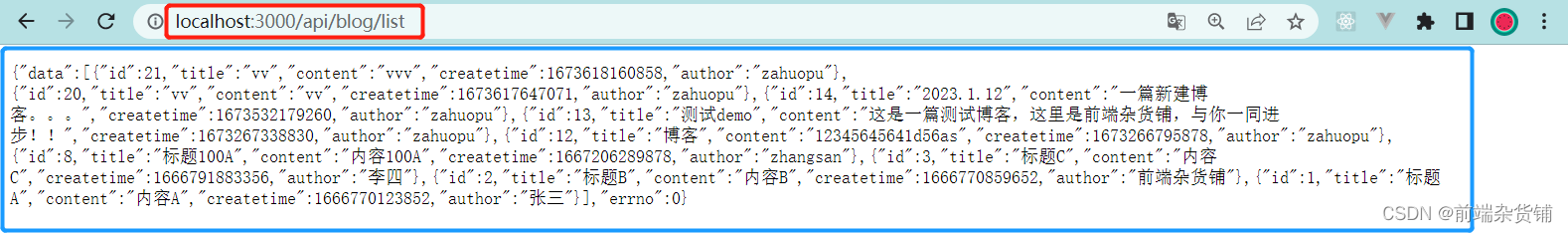
我们首先在查询上(/list)做点东西(呈现出 list 的内容)…
blog.js
var express = require('express');
var router = express.Router();
// 导入博客和用户控制器相关内容
const {
getList,
getDetail,
newBlog,
updateBlog,
delBlog
} = require('../controller/blog')
// 导入成功和失败的模型
const {
SuccessModel,
ErrorModel
} = require('../model/resModel')
// 博客列表
router.get('/list', function (req, res, next) {
// 博客的作者,req.query 用在 GET 请求中
let author = req.query.author || ''
// 博客的关键字
const keyword = req.query.keyword || ''
// 查询的结果
const result = getList(author, keyword)
return result.then(listData => {
res.json(
new SuccessModel(listData)
)
})
});
// 博客详情
router.get('/detail', function (req, res, next) {
res.json({
errno: 0,
data: 'OK'
})
});
module.exports = router;

三、Express 处理 session
1、安装 express-session
- 使用 express-session 和 connect-redis,简单方便
- req.session 保存登录信息,登录校验做成 express 中间件
我们在控制台安装 express-session
npm i express-session
2、测试 session
之后在 app.js 中导入和使用 session
app.js
const session = require('express-session')
....
app.use(cookieParser());
// 解析完 cookie,我们解析 session
app.use(session({
secret: 'QianDuan2023', // 密匙
cookie: {
// path: '/', // 根目录(默认配置)
// httpOnly: true, // 只能后端操作 cookie(默认配置)
maxAge: 24 * 60 * 60 * 1000 // 小时,分钟,秒,毫秒
}
}))
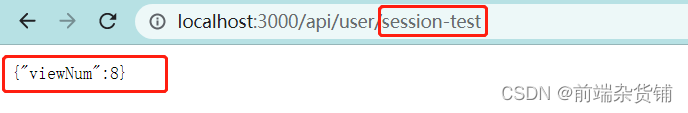
之后,在 user.js 中测试一下当前用户的状态存储(每次刷新记录一次)
user.js
router.get('/session-test', (req, res, next) => {
const session = req.session
if (session.viewNum == null) {
session.viewNum = 0
}
session.viewNum++
res.json({
viewNum: session.viewNum
})
})

四、session 连接 redis
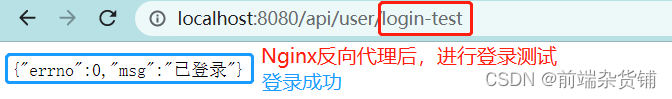
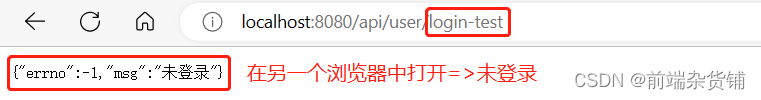
1、登录测试
我们使用 /login-test 进行登录测试
user.js
验证登录的逻辑
var express = require('express');
var router = express.Router();
const {
login
} = require('../controller/user')
const {
SuccessModel,
ErrorModel
} = require('../model/resModel')
router.post('/login', function (req, res, next) {
// post 接口都是从 req.body 中获取
const {
username,
password
} = req.body
// 传入两个参数 用户名 密码
const result = login(username, password)
return result.then(data => {
if (data.username) {
// 设置 session
req.session.username = data.username
req.session.realname = data.realname
res.json(
new SuccessModel()
)
return
}
res.json(
ErrorModel('登录失败')
)
})
});
router.get('/login-test', (req, res) => {
if (req.session.username) {
res.json({
errno: 0,
msg: '已登录'
})
return
}
res.json({
errno: -1,
msg: '未登录'
})
})
module.exports = router;


2、使用 connect-redis 插件
终端键入安装
npm i redis connect-redis
在 db 文件夹下创建 redis.js 文件,定义连接对象
redis.js
const redis = require('redis')
const {
REDIS_CONF
} = require('../conf/db.js')
// 创建客户端
const redisClient = redis.createClient({
url: `redis://${REDIS_CONF.host}:${REDIS_CONF.port}`,
legacyMode: true
})
// 连接
redisClient.connect()
.then(() => console.log('redis connect sucess!'))
.catch(console.error)
module.exports = redisClient
3、session 连接 redis
接下来,我们修改 app.js 文件,完成 session 和 redis 的连接
app.js
const RedisStore = require('connect-redis')(session)
......
// 获取到 redisClient
const redisClient = require('./db/redis')
const sessionStore = new RedisStore({
client: redisClient
})
// 解析完 cookie,我们解析 session
app.use(session({
secret: 'QianDuan2023', // 密匙
cookie: {
// path: '/', // 根目录(默认配置)
// httpOnly: true, // 只能后端操作 cookie(默认配置)
maxAge: 24 * 60 * 60 * 1000 // 小时,分钟,秒,毫秒
},
// 把 session 存储到 redis 里
store: sessionStore,
resave: false,
saveUninitialized: false
}))

三、写在最后
至此,我们明白了 如何使用 Express 框架对我们的 myblog 项目进行初步的重构, 继续跟进学习吧!
后续会对该项目进行多次重构【多种框架(express,koa)和数据库(mysql,sequelize,mongodb)】
如果你需要该项目的 源码,请通过本篇文章最下面的方式 加入 进来~~