部分代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>百度一下,你就知道</title>
<style type="text/css">
/*清除元素默认性质*/
body {
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
font-size: 1;
font-family: "宋体";
background-color: white;
}
/*全部a元素的基础属性*/
a {
color: #00c;
text-decoration: none;
}
a:hover{
color:red;
text-decoration: underline;
}
/*顶部的行*/
#topline {
text-align: right;
font-size:20px;
margin:10px 10px;
}
/*百度图标*/
#logo {
margin-top: 10px;
text-align: center;
}
/*百度应用*/
#apps {
margin-top: 20px;
text-align: center;
font-size: 30px;
font-weight: bold;
}
/*搜索*/
#search {
margin-top: 20px;
text-align: center;
}
#search #enter{ /*搜索内容*/
width:600px;
height:30px;
font-size: 20px;
font-weight: 400;
vertical-align: middle;
border: 1px solid black;
border-radius: 10px 10px 10px 10px;
}
#search #submit{ /*搜索按钮*/
width:100px;
height:37px;
font-size: 20px;
font-weight: 500;
vertical-align: middle;
cursor: pointer;
color: white;
background-color:#3836E0;
border: 1px solid black;
border-radius: 10px 10px 10px 10px;
}
/*热搜*/
#hotnews #title {margin-top: 50px;}
#hotnews #title a{
font-size: 20px;
font-family: Arial Bold;
font-weight: 900;
color:black;
margin-left: 485px;
}
#hotnews #hotlist{
display: flex;
justify-content: center;
}
#hotnews #hotlist ul {
padding-top: 5px;
width: 280px;
display: inline-block;
}
#hotnews #hotlist li{
height: 36px;
line-height: 36px;
font-size: 20px;
text-align: left;
}
#hotnews #hotlist a{
height: 36px;
line-height: 36px;
font-size: 20px;
padding-left: 20px;
}
#hotnews ul{list-style-type:none;}
#hotnews #top3{font-weight: bold;}
#hotnews #top3 #one,#hotnews #top3 #one a{color: #cc061d;}
#hotnews #top3 #two,#hotnews #top3 #two a{color: rgb(240, 105, 15);}
#hotnews #top3 #three,#hotnews #top3 #three a{color: #f0a923;}
#hotnews #else ul li,#hotnews #else ul li a{color:#72747d}
/*底部的行*/
#bottomline{
margin-top: 240px;
position: absolute;
left: 50%;
transform: translateX(-50%);
}
</style>
</head>
<body>
<div id="topline">
<a href="https://www.baidu.com/gaoji/advanced.html">设置</a>
|
<a href="https://passport.baidu.com/">登录</a>
</div>
<div id="logo">
<a href="https://www.baidu.com/" target="_blank"><img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" title="点此进入百度官网" width="370" height="180"></a>
</div>
<div id="apps">
<a href="http://news.baidu.com/" target="_blank">新闻</a>
<a href="https://map.baidu.com/" target="_blank">地图</a>
<a href="http://image.baidu.com/" target="_blank">图片</a>
<a href="https://haokan.baidu.com/" target="_blank">视频</a>
<a href="http://tieba.baidu.com/" target="_blank">贴吧</a>
<a href="https://wenku.baidu.com/" target="_blank">文库</a>
<a href="https://baike.baidu.com/" target="_blank">百科</a>
<a href="https://www.baidu.com/more/" target="_blank">更多>></a>
</div>
<div id="search">
<input id="enter" type="text" maxlength="25" value="最多输入20个字"/>
<input id="submit" type="submit" value="百度一下"/>
</div>
<div id="hotnews">
<div id="title">
<a href="https://top.baidu.com/" target="_blank">百度热搜></a>
</div>
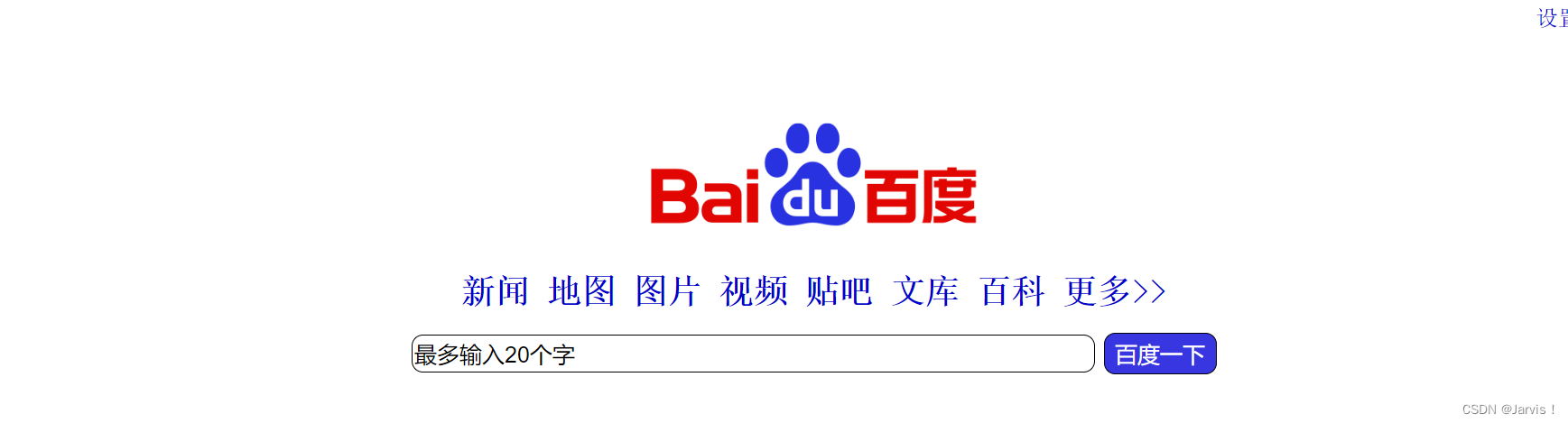
界面展示:










![【计算机网络】[第4章 网络层][自用]](https://img-blog.csdnimg.cn/direct/45e73d08c6614a32b73427f3ff22e7c7.png)