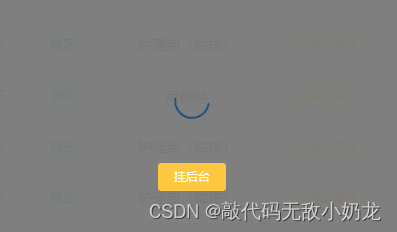
2024.06.19今天我学习了如何对v-loading组件增加按钮,效果如下:

代码如下:
<template>
<el-table v-loading="loading">
<template v-slot:append>
<el-button v-if="loading" type="warning" class="cancel-loading" size="mini">
挂后台
</el-button>
</template>
</el-table>
</template>
<script>
export default{
data(){
return{
loading:false
}
}
}
</script>
<style>
.cancel-loading {
position: absolute;
top: 62%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 9999; /* 确保 z-index 高于遮罩层 */
</style>













![[机器学习算法]决策树](https://img-blog.csdnimg.cn/direct/a532fe7466664f8ab129d0b58734aab2.png)