“嗯嗯”,“嗯嗯”,“那产品也没说加呀”,“按F11不行吗?”,“嗯嗯”,“好的”。
早上在4号线上,我正坐在地铁里,边上站着的妹子,我看他背着双肩包,打着电话,貌似很为难很伤心的样子。挂了电话,我主动把位子让给妹子,问:怎么了?感觉你很伤心哦。
经过几番追问,妹子开始了他的描述:妹子是一名前端开发,早出晚归,晚上还要带着电脑。在一家外包公司上班。刚才的电话内容是,他们最近开发了一个大屏项目,上线了,但昨晚那个甲方领导看见效果后很生气,因为这个大屏项目在他们大电视上展示后,保留着浏览器的url区域,还带有“80/dashBoard”等字样。那个领导觉得这样给自己的客户展示太low了。然后就迁怒于妹子的领导。
结果大早起的,妹子的领导就打电话:你怎么做的?那么久的开发经验了,我对你是有些失望的。你不知道大屏开发完成了,找个地方加一个全屏按钮嘛,然后把项目全屏了。妹子刚开始还嗯嗯的答应,后来妹子跟领导说:不是按一下F11就可以搞定吗?妹子很委屈的说:那产品当时也没说加全屏按钮啊,加到哪里呢?越说领导越激动,妹子越委屈,然后只能嗯嗯的答应了。
我劝妹子说:你别激动,不就是个全屏功能嘛,加上不就行了。妹子说:说的轻巧,事情那么多,我每天还要背着电脑回家,写完了还要检测浏览器兼容性,指不定做不好又是一顿骂,真不想干了,辞职算了。
等到了西单站,我跟妹子说:打开电脑,我跟你说一个兼容性良好,使用便捷,而且高效的使浏览器全屏的办法,你只在页面加按钮和事件就行。
妹子貌似有点不可置信,我们下了那趟地铁,找了一个位子。我跟她说:你打开电脑,随便打开一个项目。Vue Vue3 React的都行。然后她把电脑取出来,打开了。我说:你按如下步骤操作,我跟你说:
引入js-tool-big-box工具库
她眼前一亮?哦?我早就听说过这个工具库,据说功能很全,使用方便。然后她在VSCode里执行了这行安装命令:
npm install js-tool-big-box
然后引入browserBox对象,
打开全屏和取消全屏的公共方法在这个方法里。
import { browserBox } from 'js-tool-big-box';
因为现在是在地铁里,你随便在你的项目,找个Vue的项目就行,打开一个页面,咱们做一下测试,你到了公司再具体使用。
添加测试按钮
我说,你用过elementUI吗?他说用过,天天用,我说,你加2个按钮,一个是打开全屏的,一个是取消全屏的。
<div class="center">
<el-button @click="handleFullScreen(true)">开启全屏</el-button>
<el-button @click="handleFullScreen(false)">关闭全屏</el-button>
</div>
添加事件
methods: {
handleFullScreen(fullSwitch) {
browserBox.fullScreen(fullSwitch);
}
}
打开全屏
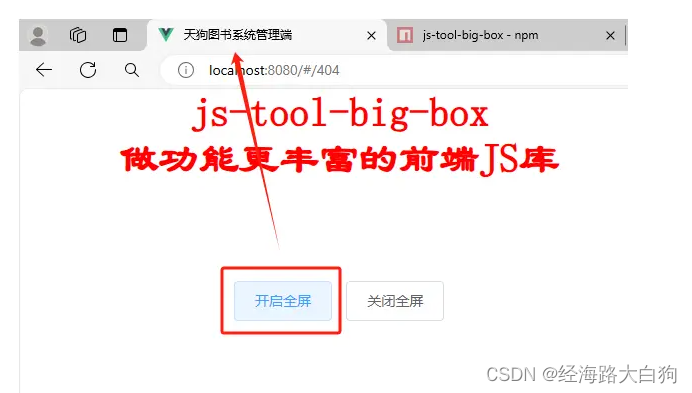
你看这个fullScreen方法,如果传入true,那么就是会使浏览器全屏。就像下面这个图的效果一样:

取消全屏
这个时候,你点击取消全屏,就会恢复未全屏的状态。但是你做项目的时候,最好只准备一个按钮,用状态去控制,不要显示2个按钮。她说:好的。然后只见他点击了“关闭全屏”,然后浏览器变为了未全屏的状态,如下图:

丰富的功能
我跟妹子说:这个js-tool-big-box工具库,功能非常丰富,公共方法呢,目前已经包含了时间日期、正则判断、数值相关方法、字符串相关方法、ajax请求相关方法、cookie localStorage相关方法、防抖节流、浏览器相关的一些方法,还在持续更新中。完全是可以“开瓢即用”的,而且文档完善,你实在找不到了,如果没有收藏,直接百度搜就可以找到。
你去了公司,如果领导在嚣张对你,你就说这个工具库是你开发的,使用了这个库,可以为团队提升开发效率,你如果再嚣张,我就不干了。
妹子听了后很感动,说:那怎么好意思呢?我新买了这个苹果15Pro,送给你吧,真的太感谢你了,你让我找到了前端开发的希望,我相信我可以走的更远了。
我说:那么贵重的手机,不要给我,你工资也不高。她说:没事,我工资很高的,我们前端开发工资都很高,不怕。我说:那不好,不能这样。她说:你拿着吧,你这个工具库太方便了,解决了我工作中的很多难题,节省了很多时间。我说:不行,不能要。然后我飞快的跑了地铁,希望这位前端妹子工作顺利。





![[Linux] 历史根源](https://img-blog.csdnimg.cn/direct/040a034bd0214b4f9ae4a38ab5dd06df.png)


![[面试题]消息队列](https://img-blog.csdnimg.cn/direct/6507af77273149edbd66e3abcb940ebf.jpeg#pic_left)