<!--
第三种方式:链入外部样式表文件,这种方式最常用。
就是将样式写到一个独立的xxx.css文件当中,在需要的网页上直接引入这个xxx.css文件就可以了。
语法格式:
<head>
<link type="text/css" rel="stylesheet" href="css文件的路径" />
</head>
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>引入外部独立的css文件</title>
<!--引入外部独立的css文件-->
<link rel="stylesheet" type="text/css" href="css/1.css" />
</head>
<body bgcolor="antiquewhite">
<a href="http://www.baidu.com">百度</a>
<span id="baiduspan">我是span标签!</span>
</body>
</html>
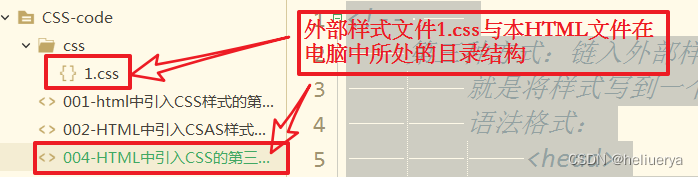
附:外部样式文件1.css所处的目录结构如下图:

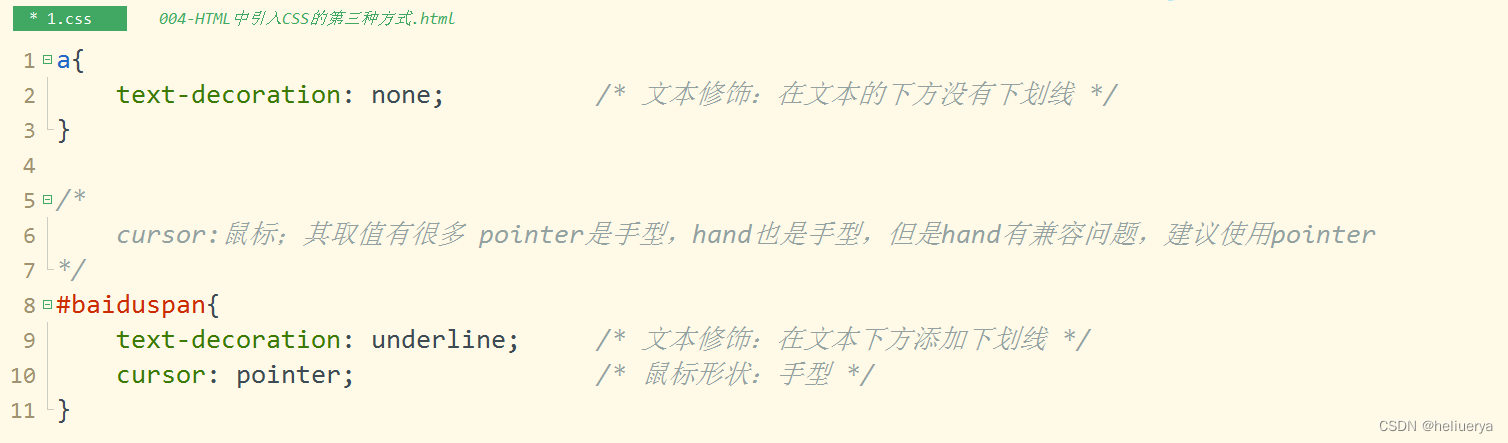
附:1.css文件内容:

附:在网页中的展示效果如下图: