
目录
写在前面
完整代码
代码分析
运行效果
系列文章
写在后面
写在前面
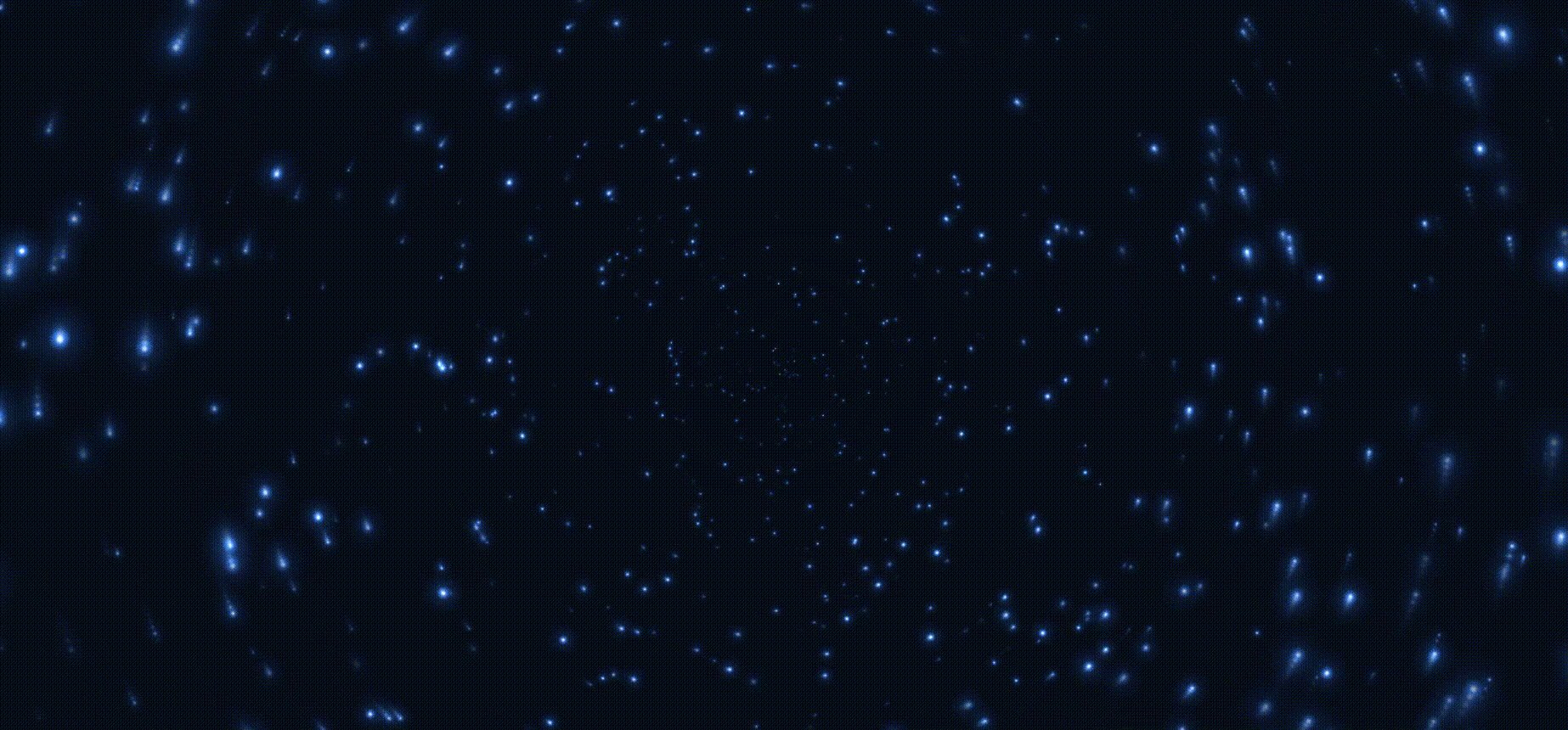
100行代码实现HTML星空特效。
完整代码
全部代码如下。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>星空特效</title>
</head>
<body>
</body>
<!-- Html代码 -->
<div>
<canvas id="canvas"></canvas>
<canvas id="snow"></canvas>
<div class="am-g" style="position: fixed; bottom: 0px;">
<div class="am-u-sm-12">
<div style="z-index: 9999" id="player" class="aplayer">
</div>
</div>
</div>
</div>
<!-- CSS代码 -->
<style type="text/css">
canvas {
position: fixed;
width: 100%;
height: 100%;
z-index: -1;
}
</style>
<script type="text/javascript">
var canvas = document.getElementById('canvas'),
ctx = canvas.getContext('2d'),
w = canvas.width = window.innerWidth,
h = canvas.height = window.innerHeight,
hue = 217,
stars = [],
count = 0,
maxStars = 1300; //星星数量
var canvas2 = document.createElement('canvas'),
ctx2 = canvas2.getContext('2d');
canvas2.width = 100;
canvas2.height = 100;
var half = canvas2.width / 2,
gradient2 = ctx2.createRadialGradient(half, half, 0, half, half, half);
gradient2.addColorStop(0.025, '#CCC');
gradient2.addColorStop(0.1, 'hsl(' + hue + ', 61%, 33%)');
gradient2.addColorStop(0.25, 'hsl(' + hue + ', 64%, 6%)');
gradient2.addColorStop(1, 'transparent');
ctx2.fillStyle = gradient2;
ctx2.beginPath();
ctx2.arc(half, half, half, 0, Math.PI * 2);
ctx2.fill();
function random(min, max) {
if (arguments.length < 2) {
max = min;
min = 0;
}
if (min > max) {
var hold = max;
max = min;
min = hold;
}
return Math.floor(Math.random() * (max - min + 1)) + min;
}
function maxOrbit(x, y) {
var max = Math.max(x, y),
diameter = Math.round(Math.sqrt(max * max + max * max));
return diameter / 2;
//星星移动范围,值越大范围越小,
}
var Star = function () {
this.orbitRadius = random(maxOrbit(w, h));
this.radius = random(60, this.orbitRadius) / 8;
//星星大小
this.orbitX = w / 2;
this.orbitY = h / 2;
this.timePassed = random(0, maxStars);
this.speed = random(this.orbitRadius) / 50000;
//星星移动速度
this.alpha = random(2, 10) / 10;
count++;
stars[count] = this;
}
Star.prototype.draw = function () {
var x = Math.sin(this.timePassed) * this.orbitRadius + this.orbitX,
y = Math.cos(this.timePassed) * this.orbitRadius + this.orbitY,
twinkle = random(10);
if (twinkle === 1 && this.alpha > 0) {
this.alpha -= 0.05;
} else if (twinkle === 2 && this.alpha < 1) {
this.alpha += 0.05;
}
ctx.globalAlpha = this.alpha;
ctx.drawImage(canvas2, x - this.radius / 2, y - this.radius / 2, this.radius, this.radius);
this.timePassed += this.speed;
}
for (var i = 0; i < maxStars; i++) {
new Star();
}
function animation() {
ctx.globalCompositeOperation = 'source-over';
ctx.globalAlpha = 0.5; //尾巴
ctx.fillStyle = 'hsla(' + hue + ', 64%, 6%, 2)';
ctx.fillRect(0, 0, w, h)
ctx.globalCompositeOperation = 'lighter';
for (var i = 1, l = stars.length; i < l; i++) {
stars[i].draw();
canvas2.style.cssText = "display:none";
};
window.requestAnimationFrame(animation);
}
animation();
</script>
</html>代码分析
这段HTML和JavaScript代码创建了一个网页,该网页展示了一个动态的星空效果,其中星星在画布上随机闪烁并移动。
首先,在HTML结构中,有两个<canvas>元素被定义,分别用于绘制星空背景和可能的其他效果(如雪花),以及一个用于放置音频播放器的<div>。<canvas>元素通过CSS设置为全屏覆盖,并且位置固定,这样它们可以作为背景层显示。
接下来是CSS样式,它主要设置了<canvas>元素的样式,包括位置、尺寸和层级,确保画布覆盖整个屏幕并且位于其他元素下方。
在JavaScript部分,首先获取了<canvas>元素及其绘图上下文,接着初始化了画布的宽度和高度以匹配浏览器窗口。之后,创建了一个辅助的<canvas>(canvas2)来预渲染星星的图像,使用径向渐变填充,模拟出星星从明亮到暗淡的渐变效果。
random函数用于生成随机数,而maxOrbit函数则计算出星星的移动范围,基于画布的尺寸。Star构造函数定义了星星的属性和方法,包括其轨道半径、大小、位置、速度和透明度。星星的运动遵循正弦和余弦函数,从而产生环绕中心点的圆周运动。
animation函数实现了动画循环,它首先设置全局混合模式为source-over,然后设置全局透明度为0.5,以绘制星星留下的“尾巴”效果。接下来,使用hsla颜色填充整个画布,然后切换全局混合模式为lighter,以正确地叠加星星图像。通过遍历所有星星对象并调用draw方法,实现星星的绘制和更新。最后,利用requestAnimationFrame来确保动画的平滑执行,每帧都调用animation函数自身,形成连续的动画效果。
整个星空特效通过精心设计的星星闪烁算法和动态渲染技术,呈现出一个既真实又具有艺术感的星空场景。
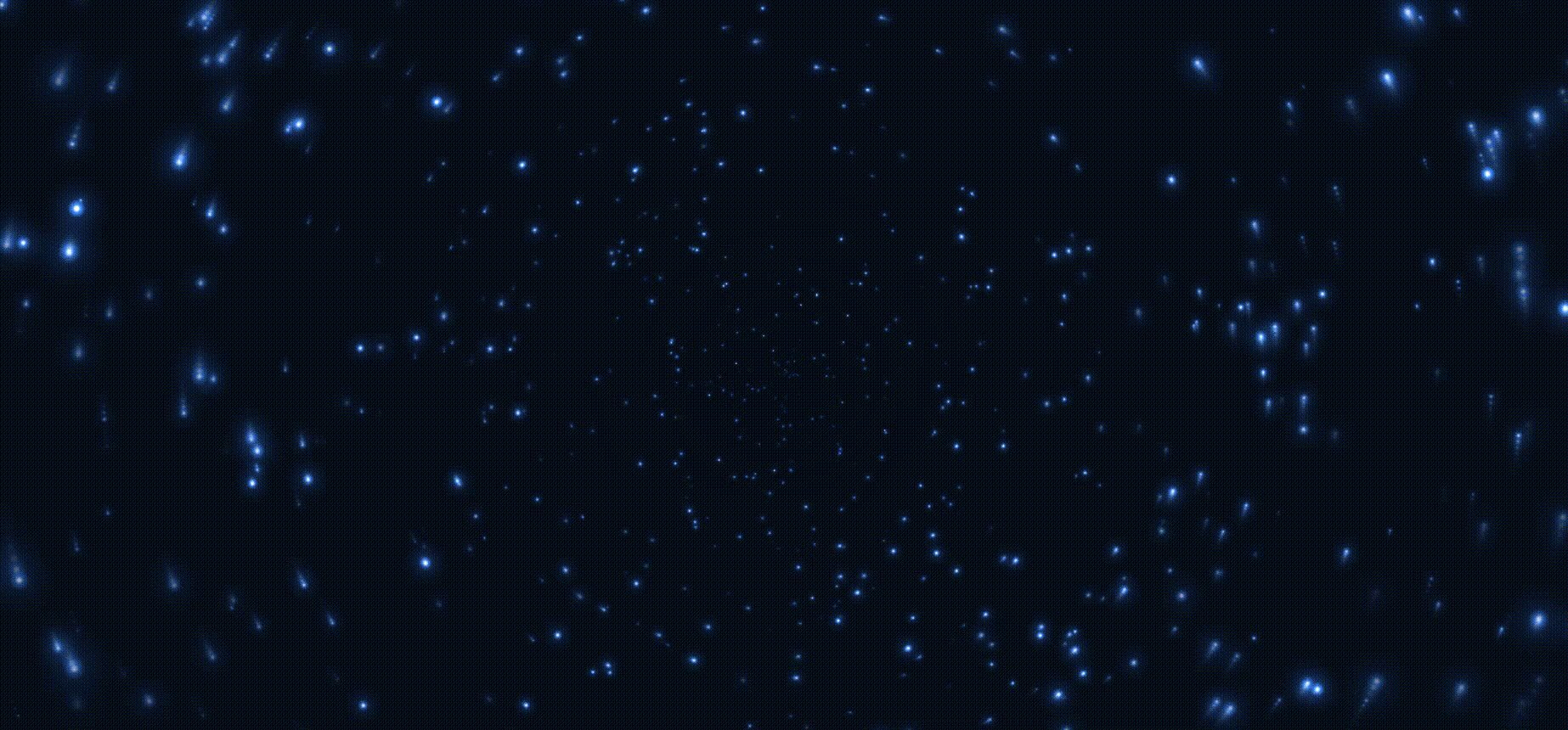
运行效果

系列文章
| 序号 | 目录 | 直达链接 |
| 1 | HTML实现3D相册 | HTML实现3D相册-CSDN博客 |
| 2 | HTML元素周期表 | HTML元素周期表-CSDN博客 |
| 3 | HTML黑客帝国字母雨 | HTML黑客帝国字母雨_字母雨html-CSDN博客 |
| 4 | HTML五彩缤纷的爱心 | HTML五彩缤纷的爱心-CSDN博客 |
| 5 | HTML飘落的花瓣 | HTML飘落的花瓣-CSDN博客 |
| 6 | HTML哆啦A梦 | HTML哆啦A梦_html哆啦a梦代码-CSDN博客 |
| 7 | HTML爱情树 | HTML爱情树-CSDN博客 |
| 8 | HTML新春烟花盛宴 | HTML新春烟花盛宴-CSDN博客 |
| 9 | HTML想见你 | HTML想见你-CSDN博客 |
| 10 | HTML蓝色爱心 | HTML蓝色爱心-CSDN博客 |
| 11 | HTML跳动的爱心 | HTML跳动的爱心-CSDN博客 |
| 12 | HTML橙色爱心 | HTML橙色爱心-CSDN博客 |
| 13 | HTML大雪纷飞 | HTML大雪纷飞-CSDN博客 |
| 14 | HTML跨年烟花 | HTML跨年烟花-CSDN博客 |
| 15 | HTML跳动的爱心 | HTML跳动的爱心-CSDN博客 |
| 16 | HTML动态爱心 | HTML动态爱心-CSDN博客 |
| 17 | HTML浪漫星空 | https://want595.blog.csdn.net/article/details/139799620 |
| 18 | ||
| 19 | ||
| 20 | ||
| 21 | ||
| 22 | ||
| 23 | ||
| 24 | ||
| 25 | ||
| 26 | ||
| 27 |
写在后面
我是一只有趣的兔子,感谢你的喜欢!