
本文由ScriptEcho平台提供技术支持
项目地址:传送门
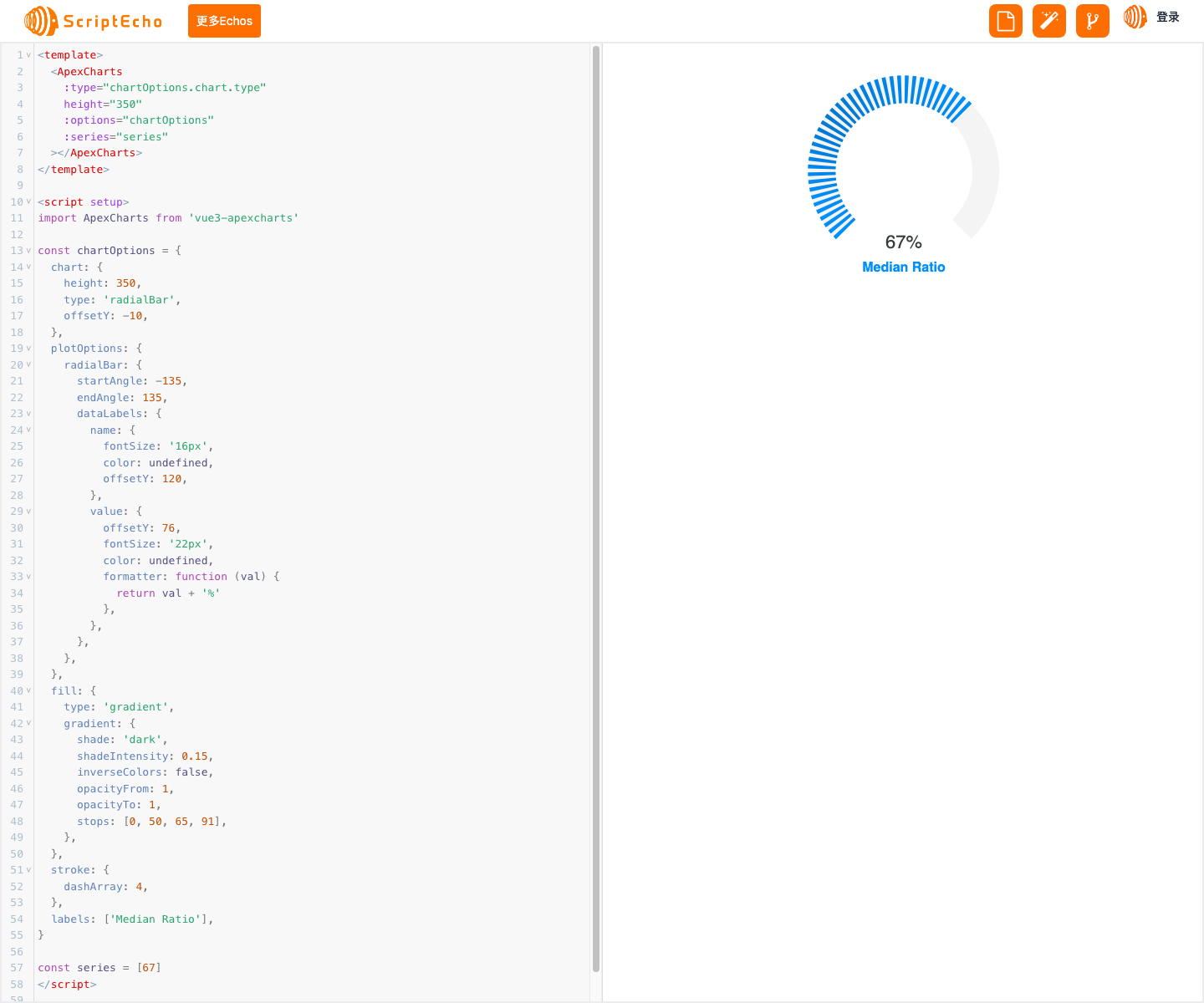
使用 ApexCharts 构建美观的 Vue.js 径向条形图
应用场景
径向条形图是一种用于可视化单一数据点及其与目标或理想值的关系的图表类型。它在显示进度、完成率或其他类似度量时非常有用。
基本功能
这段代码使用 ApexCharts 库在 Vue.js 应用程序中创建了一个径向条形图。该图表具有以下功能:
- 可自定义图表类型
- 半圆形进度条
- 可配置的数据标签和格式化
- 渐变填充和虚线边框
功能实现步骤
-
导入 ApexCharts 库:
import ApexCharts from 'vue3-apexcharts' -
定义图表选项:
const chartOptions = { ... }图表选项包括图表类型、偏移量、数据标签和填充样式。
-
定义数据序列:
const series = [67]序列包含要显示在图表上的数据值。
-
渲染图表:
<ApexCharts :type="chartOptions.chart.type" height="350" :options="chartOptions" :series="series" ></ApexCharts>该组件使用 ApexCharts 库呈现图表,并从
chartOptions和series数据中获取选项和数据。
关键代码分析
-
数据标签格式化:
dataLabels: { value: { formatter: function (val) { return val + '%' }, }, }此代码定义了一个格式化函数,将数据值转换为百分比格式。
-
渐变填充:
fill: { type: 'gradient', gradient: { ... }, }此代码定义了一个渐变填充,为进度条创建平滑的过渡效果。
-
虚线边框:
stroke: { dashArray: 4, }此代码为进度条添加虚线边框,增强视觉吸引力。
总结与展望
开发这段代码的过程让我深入了解了 ApexCharts 库的强大功能和 Vue.js 中图表组件的创建。
收获:
- 掌握了 ApexCharts 库的选项和功能。
- 学会了创建和配置可视化数据的交互式图表。
- 增强了 Vue.js 应用程序的交互性和用户体验。
未来拓展:
-
添加动态数据加载和更新功能。
-
探索使用多个数据序列创建更复杂的图表。
-
整合交互式元素,例如工具提示和可单击区域。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: