2.1 config/index.js 开启productionGzip
将其productionGzip 配置成true

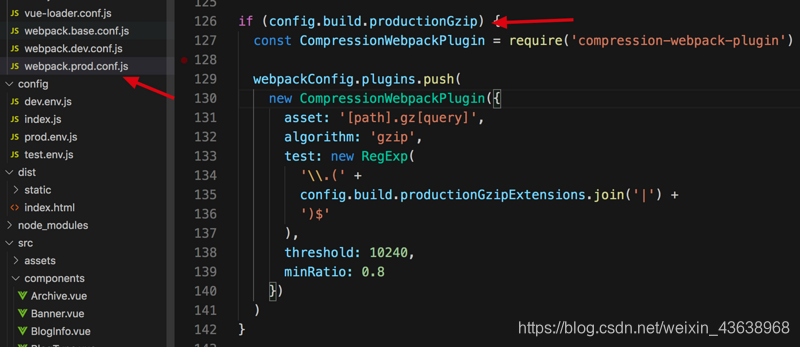
2.2 配置Gzip的 插件配置
打开webpack.prod.config.js 配置一下这段代码

代码如下
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require(‘compression-webpack-plugin’)
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: ‘[path].gz[query]’,
algorithm: ‘gzip’,
test: new RegExp(
‘\.(’ +
config.build.productionGzipExtensions.join(‘|’) +
‘)$’
),
threshold: 10240,
minRatio: 0.8
})
)
}
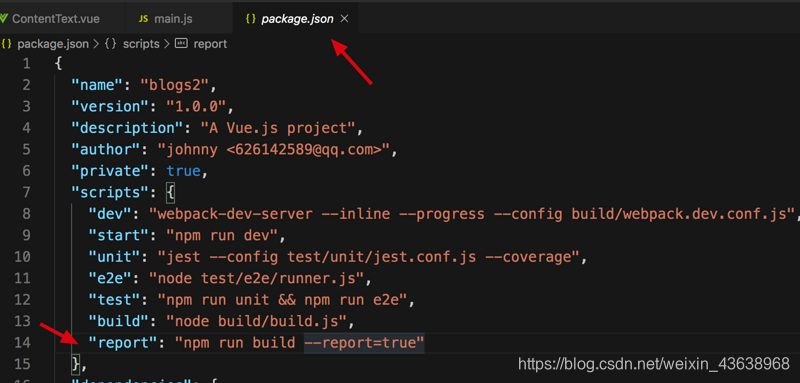
2.3 配置打包report 查看详细打包信息
打开package.json ,配置
“report”: “npm run build --report=true”

2.4 重新打包查看Gzip压缩情况
重新 npm run build 可以看到提供的 gz 压缩包 vendor.js.gz 已经小到了100k左右了, 从刚开始1M已经优化到现在的100k了

3.1 gzip的概念
gzip 是 Web 世界最广泛的文件压缩算法,已经得到了绝大多数的服务端和客户端软件(例如我们使用的浏览器)的支持。gzip 最为擅长的是压缩纯文本文件,其效果非常明显,大约可以减少70%以上的文件大小,所以 Web 项目中开启 gzip 十分必要
3.2 nginx gzip如何配合vue使用
事先用Vue生成的 gzip 压缩好文件(.gz)让 nginx 根据请求来自己选择 .gz 文件输出,利用 nginx 中的模块 http_gzip_static_module,不消耗 CPU 资源,nginx配置只需要在上述里面加入一行即可,如下:
gzip_static on;
3.3 主要要添加 http_gzip_static_module 模块
nginx 中的模块 http_gzip_static_module 默认是不在的
所以我们要记得在 nginx 里面添加上 http_gzip_static_module 模块,参见:yum安装下的nginx,如何添加模块,和添加第三方模块
安装完http_gzip_static_module模块后,使用 nginx -V 命令查看是否模块加载成功

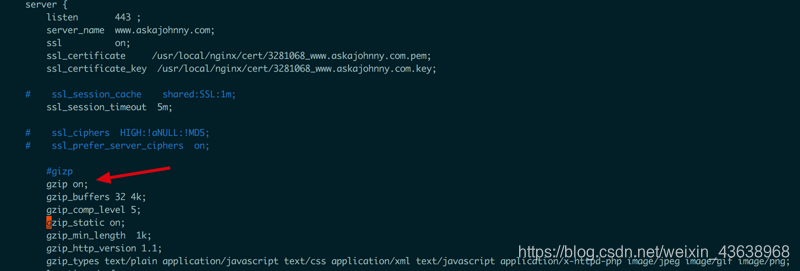
3.4 nginx gzip 详细配置
打开nginx的nginx.conf文件 在server部分配置上gzip的配置

gzip on; 开启或关闭gzip on off
gzip_buffers 32 4k;
gzip_comp_level 5; 压缩等级,字数越大压缩越好,时间也长
gzip_static on; 重要!表示使用已经压缩好的gz文件,根据请求 配合vue生成的gz文件
gzip_min_length 1k;
gzip_http_version 1.1;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
3.5 查看是否生效
可以看到相应头中存在 Content-Encoding:gzip 表示已经配置成功

Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

算法
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
二叉树遍历
6. 二叉树的最大深度
7. 给予链表中的任一节点,把它删除掉
8. 链表倒叙
9. 如何判断一个单链表有环
10. 给定一个有序数组,找出两个数相加为一个目标数
…
[外链图片转存中…(img-ipvVAe9C-1718770772298)]
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666