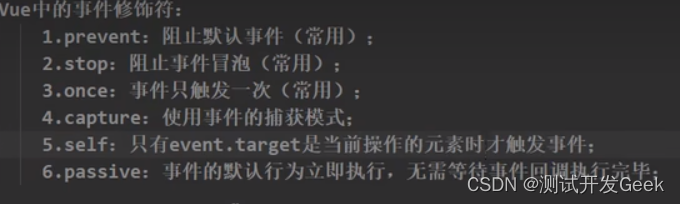
结论:前三最常用

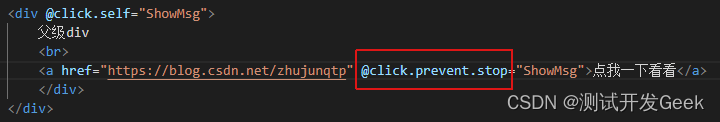
1.prevent

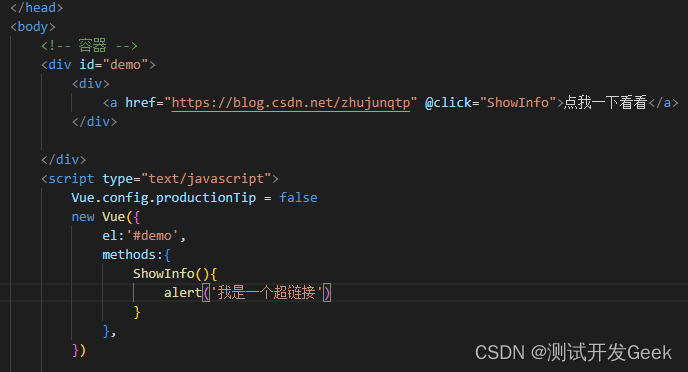
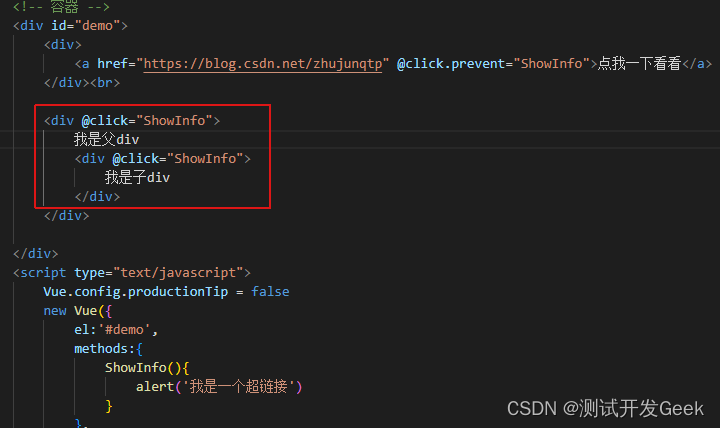
此时点击链接,除了会提示我是一个超链接信息外,a标签还会默认后进行链接跳转,此时为了阻止默认跳转事件,可以加prevent属性实现。此时只有弹框提示是信息,链接不会进行跳转

2.stop


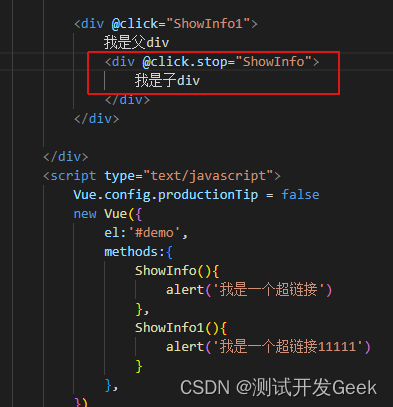
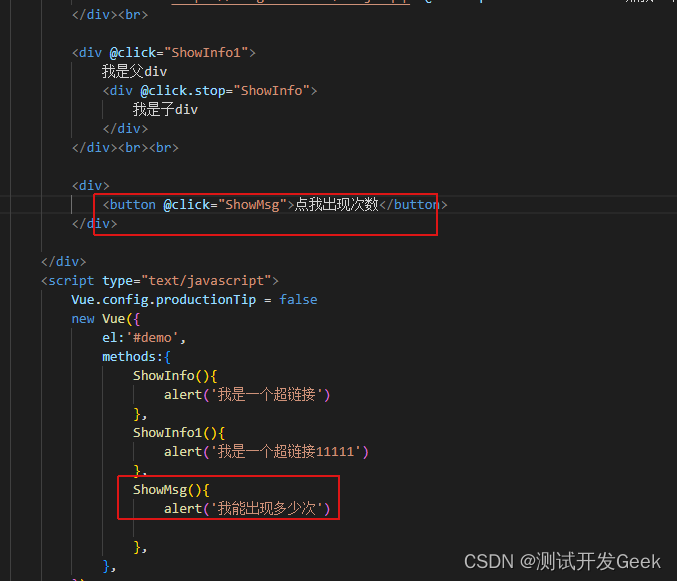
点击子div时候,会弹出两次我是一个超链接提示,因为点击子div的时候,click事件会往上冒泡。为了阻止次现象,可以使用stop属性

3.once,简单,只有第一次操作有效,比如

可以连续点击,加了once之后,只有第一次点击生效。

4.capture
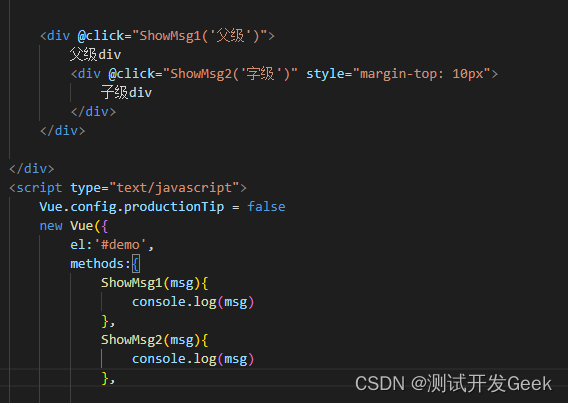
捕获是从父级到子级的过程,冒泡则是由子级到父级的过程,比如:

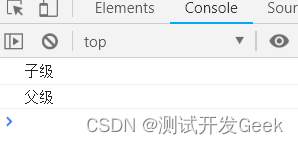
点击子组件时,会打印

为了在捕获阶段执行console,

此时点击子div,则是先输出父级,也证明了捕获是有父级到子级

5.self
首先看一下冒泡的target是谁


会发现两次都是button,为了使得target为div时候才执行div的click事件,可以给div加上self属性,某种意义上也可以组织冒泡事件

只有点解父级div才会触发click事件

6.passive,用的甚少,一般只有在移动端涉及到滚动的时候进行优化使用到。
注意滚动有两种形式:
1.scroll:滚动条滚动或者上下键滚动
2.wheel:鼠标滚动轮滚动。
7.修饰符可以连着写










![[MySQL]-主从同步实战-系统OOM](https://img-blog.csdnimg.cn/e98c0b5fa1aa423db24e440dbf103dad.png#pic_center)