扩展用于向已存在的类型(例如,类、结构体、枚举和协议等)中添加新的功能,扩展甚至可以向系统类型(包括无法查阅代码的类型)中添加新的功能,但是扩展不能覆盖原类型中已有的方法,扩展也不能向类中添加新的存储属性。
01、索引器扩展
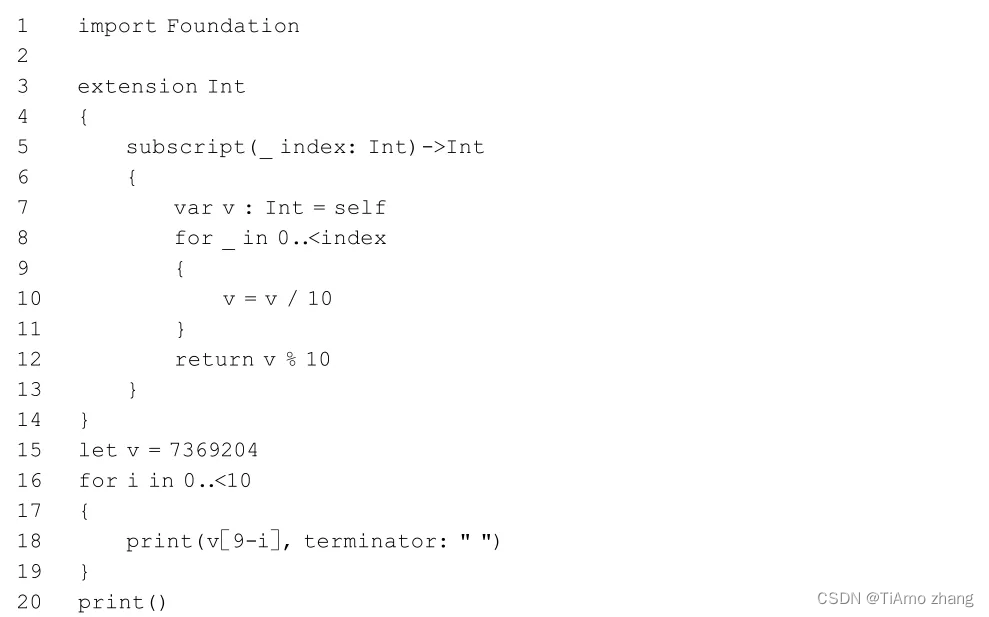
扩展可为类、结构体等类型添加索引器。程序段75扩展了系统类型Int,为其添加了一个索引器,返回整数的索引位置的数字。
程序段1 索引器扩展实例

在程序段1中,第3~14行扩展了系统类型Int,为其添加了索引器。第7行“var "EN-US">v,赋初值为self; 第8~11行为一个for-in结构,为得到v的第index位置的数字,这个循环结构将十进制数v向右移动index-1个位置; 第12行“return v % 10”返回第index位置处的数字。
第15行“let v=7369204”定义常量v,赋初值为7369204。第16~19行为一个for-in结构,使用索引器输出v各个索引位置处的数字,这里得到“0 0 0 7 3 6 9 2 0 4”。注意,整数个位上的数字对应的索引号为0,索引号超过整数的数位长度时对应的值均为0。第20行“print()”输出一个空行。