文章目录
- 概念
- 基本使用
- demo
- 几个注意点
上一篇:(四十一)Vuex之模块化与命名空间
概念
在计算机科学和网络领域中,路由(Routing)是指确定数据包在网络中传输的路径和方式的过程。它涉及到根据源地址和目标地址之间的网络拓扑和路由表,选择最佳路径来将数据包从发送者传递到接收者的过程。
而在在前端开发中,路由是指在单页应用(SPA)中管理不同视图(View)之间切换和导航的机制。前端路由通过在浏览器中监听URL的变化,并根据URL的路径匹配相应的视图组件来实现页面的切换,而无需进行完整的页面刷新。
Vue Router是Vue.js官方提供的用于构建单页应用程序(Single-Page Application)的路由管理器。它允许您在Vue应用程序中实现客户端路由,通过定义路由规则和组件映射,实现不同路径之间的页面切换和导航。您可以在官方(https://router.vuejs.org/)中找到更详细的解释、示例和代码片段
基本使用
第一步:安装vue-router
请注意vue-router的版本也跟vue的版本有关系:
vue2只能使用vue-router3版本
vue3只能使用vue-router4版本
以npm为例:如果使用npm install vue-router命令默认安装最新版本,也就是vue-router4,如果需要安装vue-router3版本需要加个版本npm install vue-router@3
第二步:应用插件:Vue.use(VueRouter)
第三步:编写router配置项
//引入VueRouter
import VueRouter from 'vue-router'
//引入页面 组件
import Page1 from '../components/page1'
import Page2 from '../components/page2'
//创建router实例对象,去管理一组一组的路由规则
const router = new VueRouter({
routes:[
{
path:'/page1',
component:Page1
},
{
path:'/page2',
component:Page2
}
]
})
//暴露router
export default router
第四步:挂载路由
new Vue({
router, // 挂载路由
render: (h) => h(App)
}).$mount('#app');
第五步:使用路由链接和视图
在Vue组件中,使用<router-link>组件来创建导航链接,以便用户可以点击进行路由导航。使用<router-view>组件来显示当前匹配到的路由组件。
<template>
<div>
<router-link to="/page1">page1</router-link>
<router-link to="/page2">page2</router-link>
<router-view></router-view>
</div>
</template>
当用户点击"page1"或"page2"链接时,Vue Router会根据路由规则匹配到对应的组件,并将其渲染在<router-view>中。
demo
路由配置:
// 该文件专门用于创建整个应用的路由器
import VueRouter from 'vue-router'
//引入组件
import About from '@/pages/About'
import Home from '@/pages/Home'
//创建并暴露一个路由器
export default new VueRouter({
routes:[
{
path:'/about',
component:About
},
{
path:'/home',
component:Home
}
]
})
Banner组件:
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Banner"
}
</script>
<style scoped>
</style>
About组件:
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "About",
beforeDestroy() {
console.log('About组件即将销毁')
},
mounted() {
console.log('About组件挂载完毕',this)
}
}
</script>
<style scoped>
</style>
Home组件:
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Home",
beforeDestroy() {
console.log('Home组件即将销毁')
},
mounted() {
console.log('Home组件挂载完毕',this)
}
}
</script>
<style scoped>
</style>
App组件:
<template>
<div>
<div class="row">
<Banner/>
<!--<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>-->
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- 原始html中我们使用a标签实现页面的跳转 -->
<!-- <a class="list-group-item active" href="./about.html">About</a> -->
<!-- <a class="list-group-item" href="./home.html">Home</a> -->
<!-- Vue中借助router-link标签实现路由的切换 -->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!-- 指定组件的呈现位置 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from "@/components/Banner";
export default {
name: "App",
components: {Banner},
}
</script>
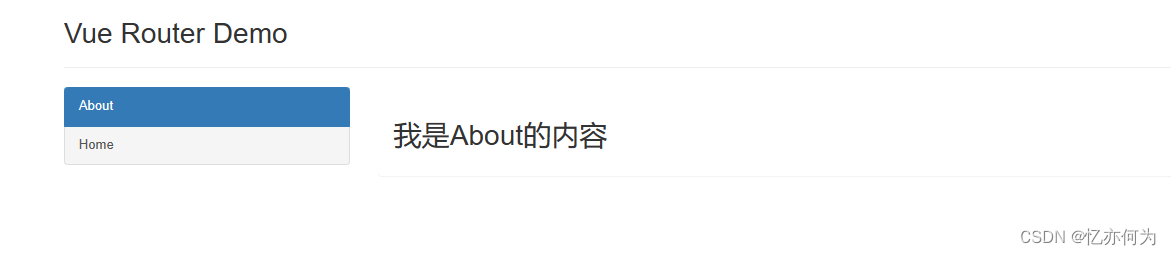
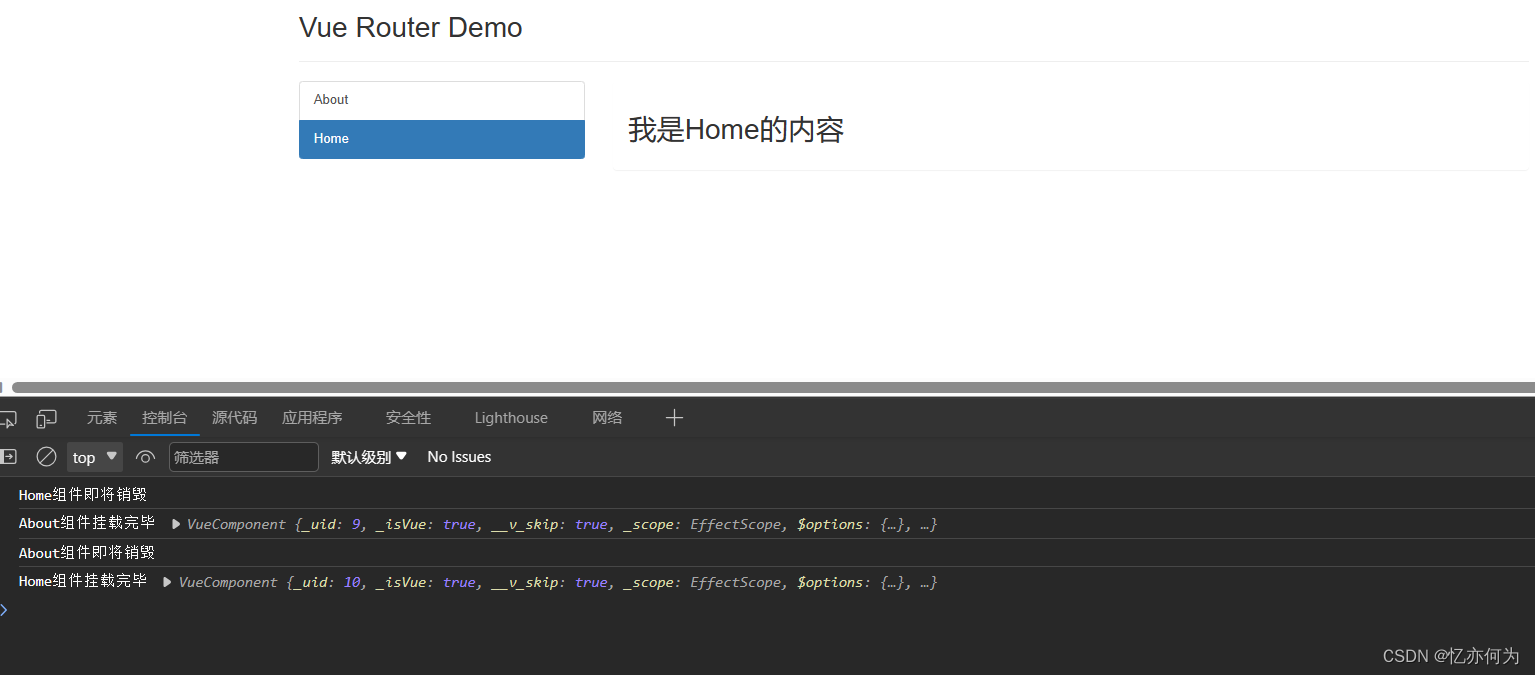
效果:


可见当切换时,会隐藏当前显示的路由组件,默认是被销毁掉的,挂载其显示路由组件
几个注意点
- 路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 - 通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
- 每个组件都有自己的
$route属性,里面存储着自己的路由信息。 - 整个应用只有一个router,可以通过组件的
$router属性获取到。