第一步:
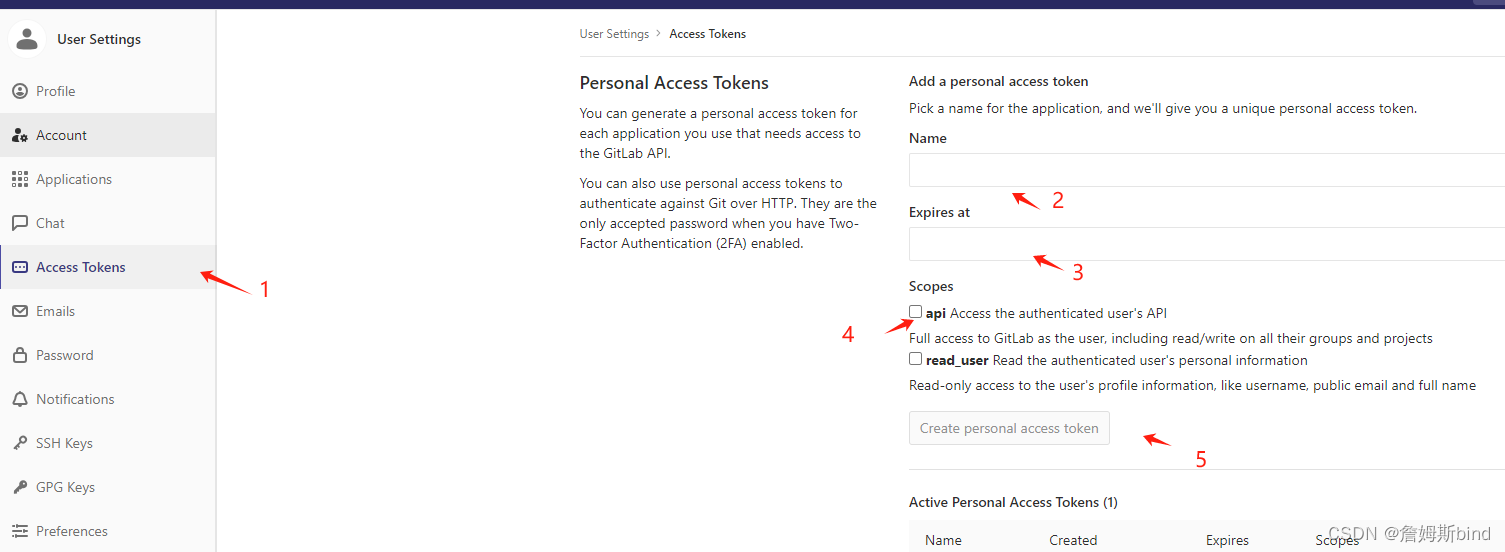
获取 accessToken 及你的 项目 id :
- 获取 accessToken ,点击用户头像进入setting 按图示操作,第 3 步 填写你发起请求的域名。

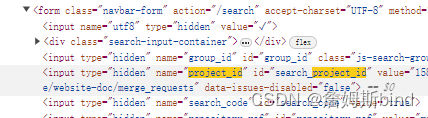
- 获取项目 id , 简单粗暴方案 进入 你项目仓库页面后 直接 源码搜索 project_id, value 就是 id 值。

第二步
更gitlab提供api 调用即可,大功告成 🤣🤣🤣
<script>
async function getGitlabFolderData(gitlabUrl, projectId, branch, folderPath, privateToken) {
const url = `${gitlabUrl}/api/v4/projects/${projectId}/repository/tree?ref=${branch}&path=${folderPath}`;
const options = {
method: 'GET',
headers: {
'PRIVATE-TOKEN': privateToken
}
};
try {
const response = await fetch(url, options);
if (!response.ok) {
throw new Error(`Failed to retrieve folder data: ${response.status} ${response.statusText}`);
}
const data = await response.json();
return data;
} catch (error) {
console.error(error);
return null;
}
}
// 配置参数
const gitlabUrl = "http://10.11.13.111";
const projectId = 215; // 项目 ID
const branch = "test"; // 查询的分支
const folderPath = "public/test"; // 查询的文件夹路径
const privateToken = "xxxxxxxxxx"; // 私有令牌
// 获取gitlab 仓库指定路径文件夹数据
window.onload = function() {
getGitlabFolderData(gitlabUrl, projectId, branch, folderPath, privateToken)
.then(folderData => {
console.log(folderData)
});
}
</script>