前言
作者:小蜗牛向前冲
名言:我可以接受失败,但我不能接受放弃
如果觉的博主的文章还不错的话,还请
点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正
目录
一、显示类控件
1、Label
2、LCD Number
3、ProgressBar
4、Calendar Widget
二、输出类控件
1、QLineEdit
2、TextEdit
3、ComboBox
4、其他核心输出控件
本期:主要学习输入和输出控件
一、显示类控件
1、Label
Qt中,QLabel 是一个用于显示文本或图像的控件。它常用于创建静态文本标签、图片显示或在UI中展示非交互内容。
核⼼属性如下
| 属性 | 说明 |
| text | QLabel中的⽂本 |
| textFormat | ⽂本的格式. • Qt::MarkdownText markdown格式 |
| pixmap | QLabel 内部包含的图⽚. |
| scaledContents | 设为true表⽰内容⾃动拉伸填充 QLabel |
| alignment | 对⻬⽅式. |
| wordWrap | 设为true内部的⽂本会⾃动换⾏. |
| indent | 设置⽂本缩进.⽔平和垂直⽅向都⽣效. |
| margin | 内部⽂本和边框之间的边距. |
| openExternalLinks | 是否允许打开⼀个外部的链接. |
| buddy | 给QLabel关联⼀个"伙伴",这样点击QLabel时就能激活对应的伙伴. |
显示图片:
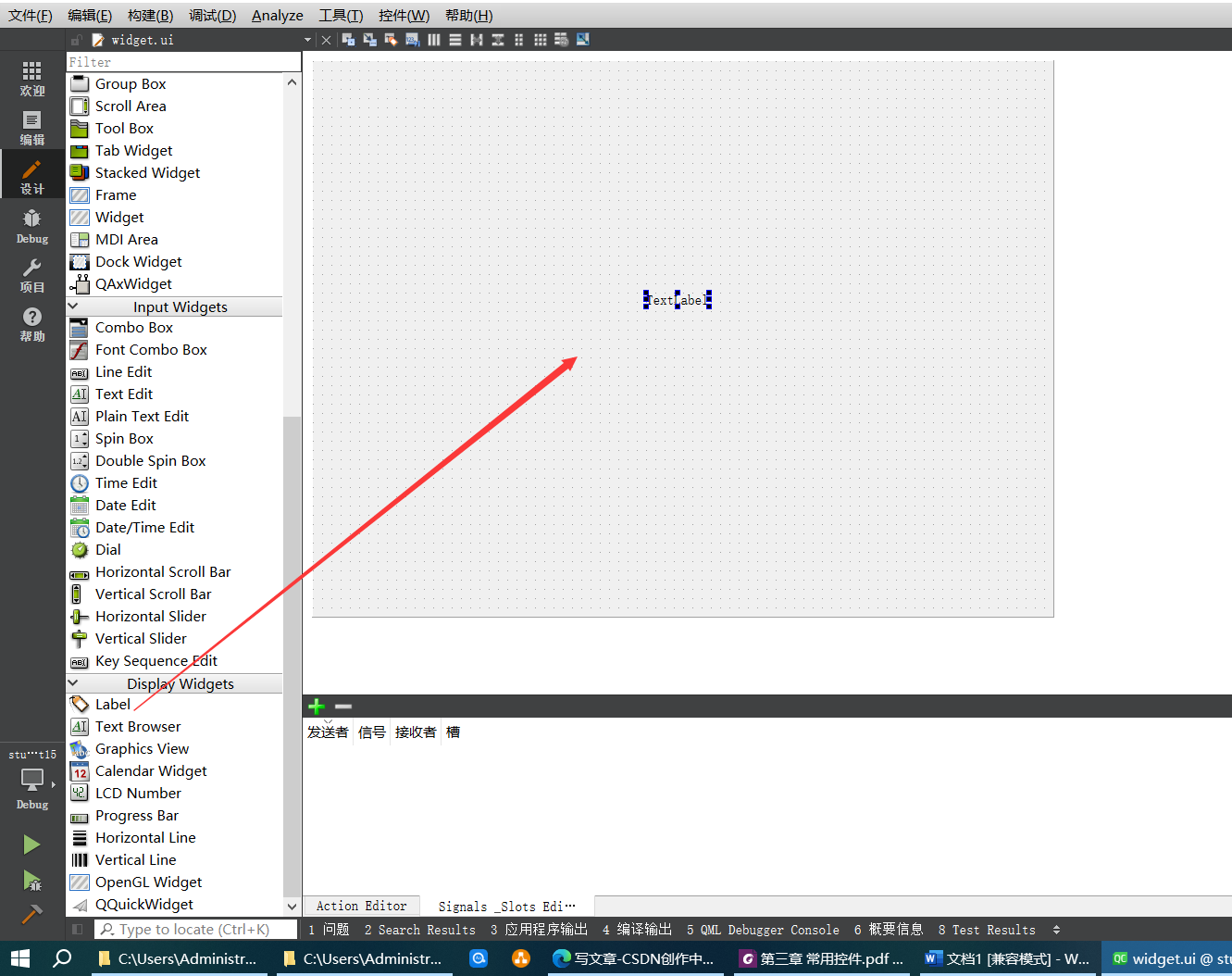
在ui设计中,使用一个label控件

在widget.cpp中编写
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置label和窗口一样大
ui->label->setGeometry(0,0,800,600);
QPixmap pixmap(":/qt.png");
ui->label->setPixmap(pixmap);
//设置内容伸缩
ui->label->setScaledContents(true);//但是我们拖动窗口,图片的大小不会和窗口大小进行变动
}
void Widget::resizeEvent(QResizeEvent *event)
{
// 可以直接通过 this->width() 和 this->height() 设置 label 新的尺⼨, 也可以通event 参数拿到新的尺⼨.
ui->label->setGeometry(0, 0, this->width(), this->height());
// ui->label->setGeometry((0,0,event->size().width(),event->size().height()));
qDebug() << event->size();
}此处的 resizeEvent 函数我们没有⼿动调⽤,但是能在窗⼝⼤⼩变化时被⾃动调⽤.
这个过程就是依赖C++中的多态来实现的.Qt框架内部管理着QWidget对象表⽰咱们的窗
⼝.在窗⼝⼤⼩发⽣改变时,Qt就会⾃动调⽤ resizeEvent 函数.
但是由于实际上这个表⽰窗⼝的并⾮是QWidget,⽽是QWidget的⼦类,也就是咱们⾃⼰写
的Widget.此时虽然是通过⽗类调⽤函数,但是实际上执⾏的是⼦类的函数(也就是我们重写
后的 resizeEvent ).
此处属于是多态机制的⼀种经典⽤法.通过上述过程,就可以把⾃定义的代码,插⼊到框架内
部执⾏.相当于"注册回调函数".
这里会显示一个全部的图片,而且当我们拖动窗口,图片尺寸也会变化 设置文本
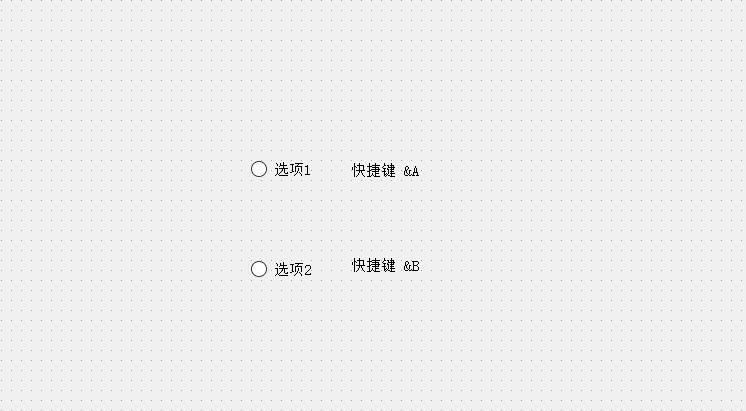
设置文本
在ui中设置了二个label标签,并且有&
此处把label中的⽂本设置为"快捷键&A"这样的形式.其中&后⾯跟着的字符,就是快捷键.可以通过alt+A的⽅式来触发该快捷键.
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//设置label的伙伴widget buddy
ui->label->setBuddy(ui->radioButton);
ui->label_2->setBuddy(ui->radioButton_2);
}

2、LCD Number
在Qt中,QLCDNumber 是一个用于显示数字的控件,通常用于模拟液晶数字显示器。QLCDNumber 可以显示整数或浮点数,并支持多种进制(如十进制、十六进制等)。
核⼼属性
| 属性 | 说明 |
| intValue | QLCDNumber 显⽰的数字值(int). |
| value | QLCDNumber 显⽰的数字值(double). |
| digitCount | 显⽰⼏位数字. |
| mode | 数字显⽰形式. |
| segmentStyle | 设置显⽰⻛格. |
| smallDecimalPoint | 设置⽐较⼩的⼩数点. |
代码示例:倒计时
1)在界⾯上创建⼀个 QLCDNumber ,初始值设为10.
objectName 为 lcdNumbe

2)修改widget.h代码,创建⼀个 QTimer 成员,和⼀个 updateTime 函数
QTimer* timer;
void updateTime();修改widget.cpp,在构造函数中初始化 QTimer
• QTimer 表⽰定时器.通过 start ⽅法启动定时器之后,就会每隔⼀定周期,触发⼀次
QTimer::timeout 信号.
• 使⽤ connect 把 QTimer::timeout 信号和 Widget::updateTime 连接起来,意味着每
次触发 QTimer::timeout 都会执⾏ Widget::updateTime
3)修改widget.cpp,在构造函数中初始化 QTimer
• QTimer 表⽰定时器.通过 start ⽅法启动定时器之后,就会每隔⼀定周期,触发⼀次
QTimer::timeout 信号.
• 使⽤ connect 把 QTimer::timeout 信号和 Widget::updateTime 连接起来,意味着每
次触发 QTimer::timeout 都会执⾏ Widget::updateTime
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//创建timer实例
timer = new QTimer(this);
//连接信号和槽,每隔一段时间触发timeout信号,把timeout信号和槽函数updateTime连接起来
connect(timer,&QTimer::timeout,this,&Widget::updateTime);
//启动QTimer,每隔1000ms
timer->start(1000);
//qt为了保证线程安全,所有对界面的操作必须在主线程中完成
}4)修改widget.cpp,实现 updateTime
• 通过 intValue 获取到 QLCDNumber 内部的数值.
• 如果value的值归0了,就停⽌ QTimer .接下来 QTimer 也就不会触发timeout信号了.
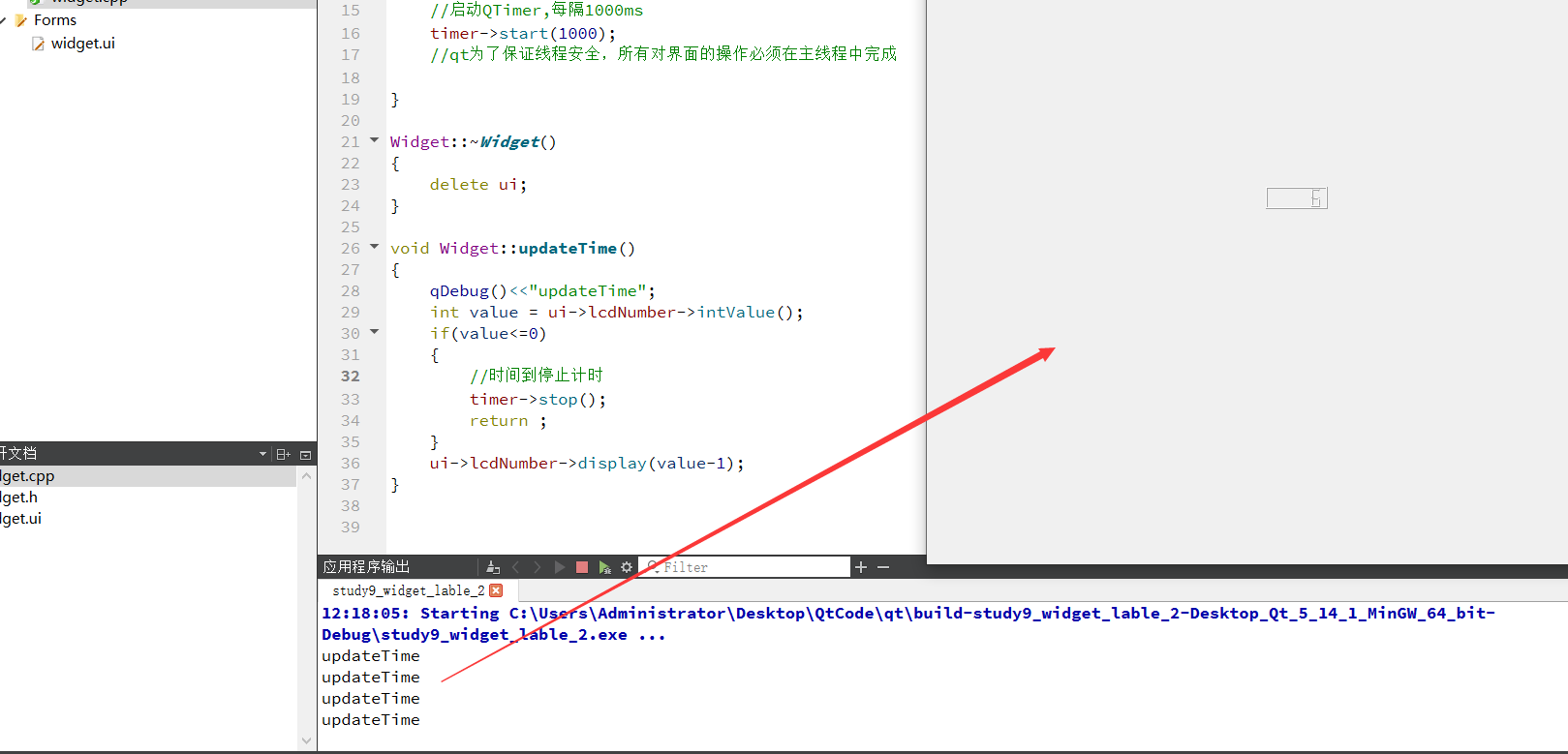
void Widget::updateTime()
{
qDebug()<<"updateTime";
int value = ui->lcdNumber->intValue();
if(value<=0)
{
//时间到停止计时
timer->stop();
return ;
}
ui->lcdNumber->display(value-1);
}
运行程序,时间就开始不断更新
对于上面的代码,大家可以会有二个想法:
我可以不可以直接在Widget构造函数中,通过⼀个循环+sleep的⽅式是否可以呢?
这里显然是不可以的,因为循环会导致Widget的构造函数⽆法执⾏完毕,此时界⾯是不能正确构造和显⽰的.
那可不可以在Widget构造函数中,另起⼀个线程,在新线程中完成循环+sleep是否可以呢?

这里也是不可以的 Qt中规定,任何对于GUI上内容的操作,必须在主线程中完成.像Widget构造
函数,以及connect连接的slot函数,都是在主线程中调⽤的.⽽我们⾃⼰创建的线程则不是.
当我们⾃⼰的线程中尝试对界⾯元素进⾏修改时,Qt程序往往会直接崩溃.
这样的约定主要是因为GUI中的状态往往是牵⼀发动全⾝的,修改⼀个地⽅,就需要同步的对
其他内容进⾏调整.
⽐如调整了某个元素的尺⼨,就可能影响到内部的⽂字位置,或者其他元素的位置.这⾥⼀连串
的修改,都是需要按照⼀定的顺序来完成的.
由于多线程执行的顺序⽆法保障,因此Qt从根本上禁⽌了其他线程修改GUI状态,避免后续的
⼀系列问题.
3、ProgressBar
在Qt中,QProgressBar 是一个用于显示任务进度的控件。你可以使用 QProgressBar 来向用户展示任务的完成进度,例如文件下载、数据处理等。QProgressBar 可以是确定性的(有明确的最小值和最大值)或不确定性的(显示为一个持续动画,以表明任务正在进行)。
核⼼属性
| 属性 | 说明 |
| minimum | 进度条最⼩值 |
| maximum | 进度条最⼤值 |
| value | 进度条当前值 |
| alignment | ⽂本在进度条中的对⻬⽅式. • Qt::AlignLeft :左对⻬ |
| textVisible | 进度条的数字是否可⻅. |
| orientation | 进度条的⽅向是⽔平还是垂直 |
| invertAppearance | 是否是朝反⽅向增⻓进度 |
| textDirection | ⽂本的朝向. |
| format | 展⽰的数字格式. |
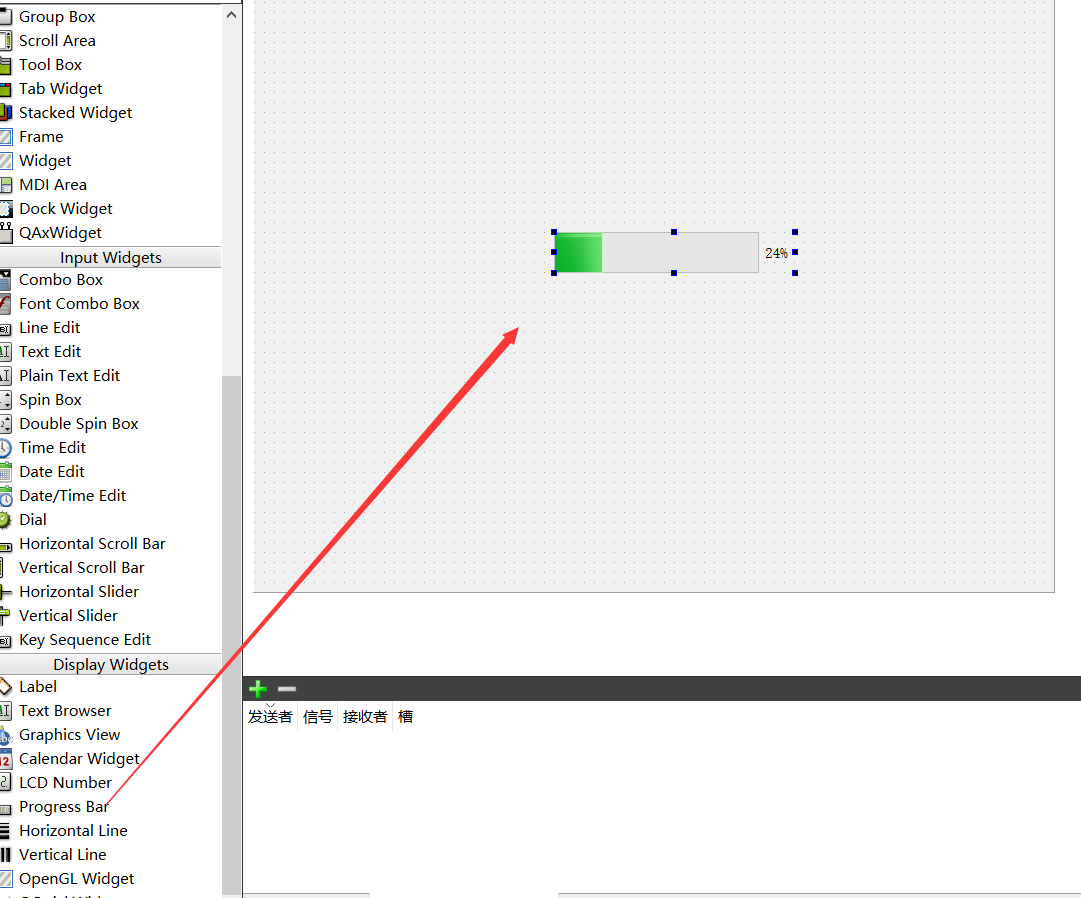
案例:
在ui界面中创建一个显示进度条控件

修改widget.h,创建 QTimer 和 updateProgressBar 函数
QTime* timer;
void updateProgressBar();修改widget.cpp,初始化 QTimer
• 此处设置100ms触发⼀次timeout信号.也就是⼀秒钟触发10次
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
timer = new QTimer(this);
connect(timer,&QTimer::timeout,this,&Widget::updateProgressBar);
timer->start(100);
}
修改widget.cpp,实现 updateProgressBar
void Widget::updateProgressBar()
{
int value = ui->progressBar->value();
if (value >= 100) {
timer->stop();
return;
}
ui->progressBar->setValue(value + 1);
}

4、Calendar Widget
在Qt框架中,QCalendarWidget是一个用于显示和选择日期的日历控件。它提供了一个直观的界面,允许用户通过点击日历来选择日期。
核⼼属性
| 属性 | 说明 |
| selectDate | 当前选中的⽇期 |
| minimumDate | 最⼩⽇期 |
| maximumDate | 最⼤⽇期 |
| firstDayOfWeek | 每周的第⼀天(也就是⽇历的第⼀列)是周⼏. |
| gridVisible | 是否显⽰表格的边框 |
| selectionMode | 是否允许选择⽇期 |
| navigationBarVisible | ⽇历上⽅标题是否显⽰ |
| horizontalHeaderFormat | ⽇历上⽅标题显⽰的⽇期格式 |
| verticalHeaderFormat | ⽇历第⼀列显⽰的内容格式 |
| dateEditEnabled | 是否允许⽇期被编辑 |
重要信号
| 信号 | 说明 |
| selectionChanged(const QDate&) | 当选中的⽇期发⽣改变时发出 |
| activated(constQDate&) | 当双击⼀个有效的⽇期或者按下回⻋键时发出,形参是⼀个QDate类型,保存 了选中的⽇期 |
| currentPageChanged(int, | 当年份⽉份改变时发出,形参表⽰改变后的新年份和⽉份 |
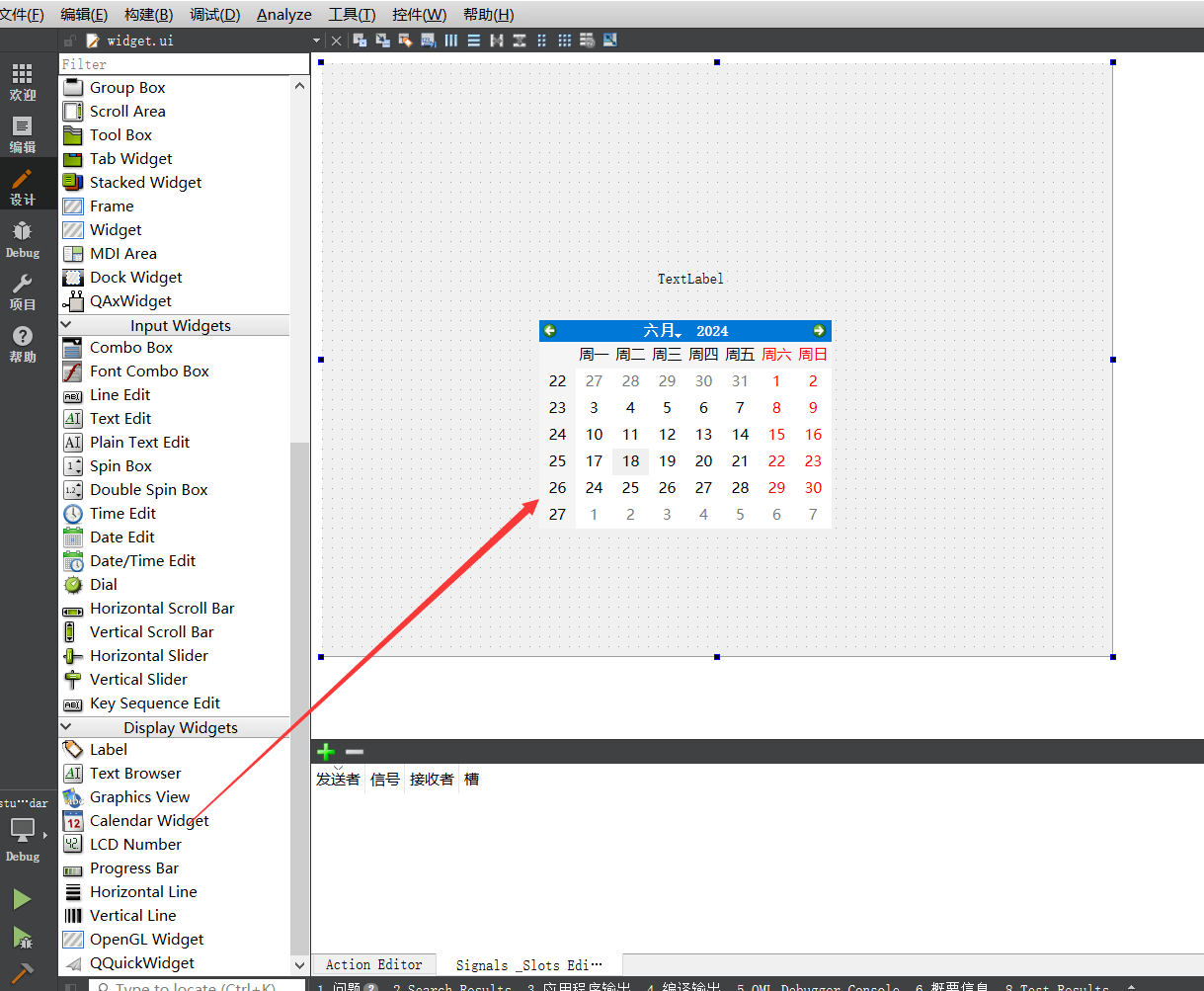
在界⾯上创建⼀个 QCalendarWidget 和⼀个label : objectName 为 calendarWidget , label

给 QCalendarWidget 添加slot函数
void Widget::on_calendarWidget_selectionChanged()
{
QDate date = ui->calendarWidget->selectedDate();
qDebug() << date;
ui->label->setText(date.toString());
}
二、输出类控件
1、QLineEdit
在Qt框架中,QLineEdit是一个用于接收单行文本输入的小部件(widget)。它提供了一个简单的文本框,用户可以在其中输入和编辑文本。QLineEdit是一个非常常用的控件,常用于表单、对话框和各种用户输入场景。
核⼼属性
| 属性 | 说明 |
| text | 输⼊框中的⽂本 |
| inputMask | 输⼊内容格式约束 |
| maxLength | 最⼤⻓度 |
| frame | 是否添加边框 |
| echoMode | 显⽰⽅式. |
| cursorPosition | 光标所在位置 |
| alignment | ⽂字对⻬⽅式,设置⽔平和垂直⽅向的对⻬. |
| dragEnabled | 是否允许拖拽 |
| readOnly | 是否是只读的(不允许修改) |
| placeHolderText | 当输⼊框内容为空的时候,显⽰什么样的提⽰信息 |
| clearButtonEnabled | 是否会⾃动显⽰出"清除按钮". |
代码⽰例:验证两次输⼊的密码⼀致
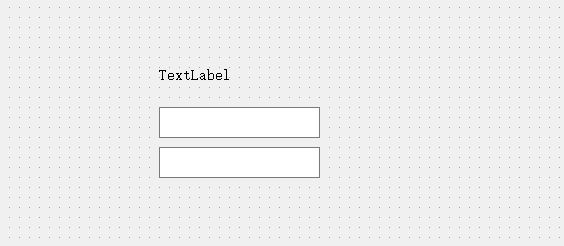
在界面创建二个输入框和一个lable

编写代码,设置两个输⼊框的echoMode 为 Password
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->lineEdit->setEchoMode(QLineEdit::Password);
ui->lineEdit_2->setEchoMode(QLineEdit::Password);
}给两个输⼊框设置 textEdited slot函数
void Widget::on_lineEdit_textEdited(const QString& arg1)
{
const QString& s1 = ui->lineEdit->text();
const QString& s2 = ui->lineEdit_2->text();
if (s1.isEmpty() && s2.isEmpty())
{
ui->label->setText("密码为空!");
}
else if (s1 == s2) {
ui->label->setText("两次输⼊的密码相同!");
}
else {
ui->label->setText("两次输⼊的密码不同!");
}
}
void Widget::on_lineEdit_2_textEdited(const QString& arg1)
{
const QString& s1 = ui->lineEdit->text();
const QString& s2 = ui->lineEdit_2->text();
if (s1.isEmpty() && s2.isEmpty()) {
ui->label->setText("密码为空!");
}
else if (s1 == s2) {
ui->label->setText("两次输⼊的密码相同!");
}
else {
ui->label->setText("两次输⼊的密码不同!");
}
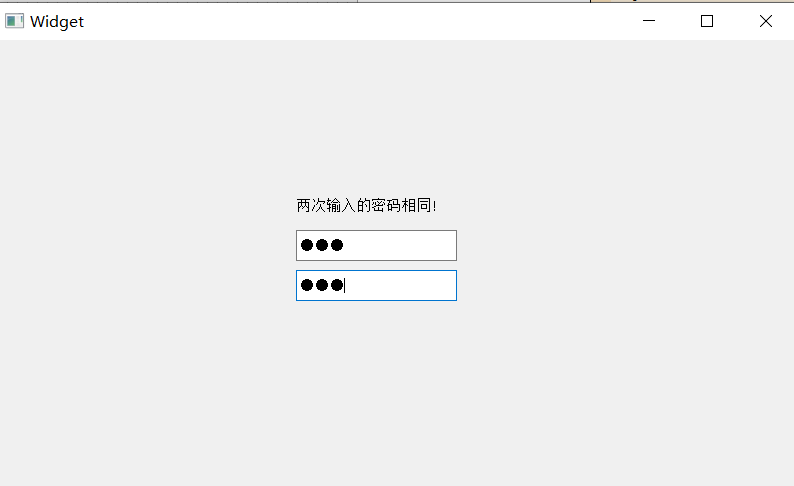
}当我们输入相同密码的时候,就会提示密码相同

2、TextEdit
在Qt框架中,QTextEdit是一个多行的文本编辑控件,用于显示和编辑富文本或纯文本。与QLineEdit不同,QTextEdit可以处理多行文本,并且支持各种文本格式和样式。
核心属性
| 属性 | 说明 |
| markdown | 输⼊框内持有的内容.⽀持markdown格式.能够⾃动的对markdown⽂本进⾏ |
| html | 输⼊框内持有的内容.可以⽀持⼤部分html标签.包括img和table等. |
| placeHolderText | 输⼊框为空时提⽰的内容. |
| readOnly | 是否是只读的 |
| undoRedoEnable | 是否开启undo/redo功能. |
| autoFormating | 开启⾃动格式化. |
| tabstopWidth | 按下缩进占多少空间 |
| overwriteMode | 是否开启覆盖写模式 |
| acceptRichText | 是否接收富⽂本内容 |
核⼼信号
| 信号 | 说明 |
| textChanged() | ⽂本内容改变时触发 |
| selectionChanged() | 选中范围改变时触发 |
| cursorPositionChanged() | 光标移动时触发 |
| undoAvailable(bool) | 可以进⾏undo操作时触发 |
| redoAvailable(bool) | 可以进⾏redo操作时触发 |
| copyAvaiable(bool) | ⽂本被选中/取消选中时触发 |
代码⽰例:获取多⾏输⼊框的内容
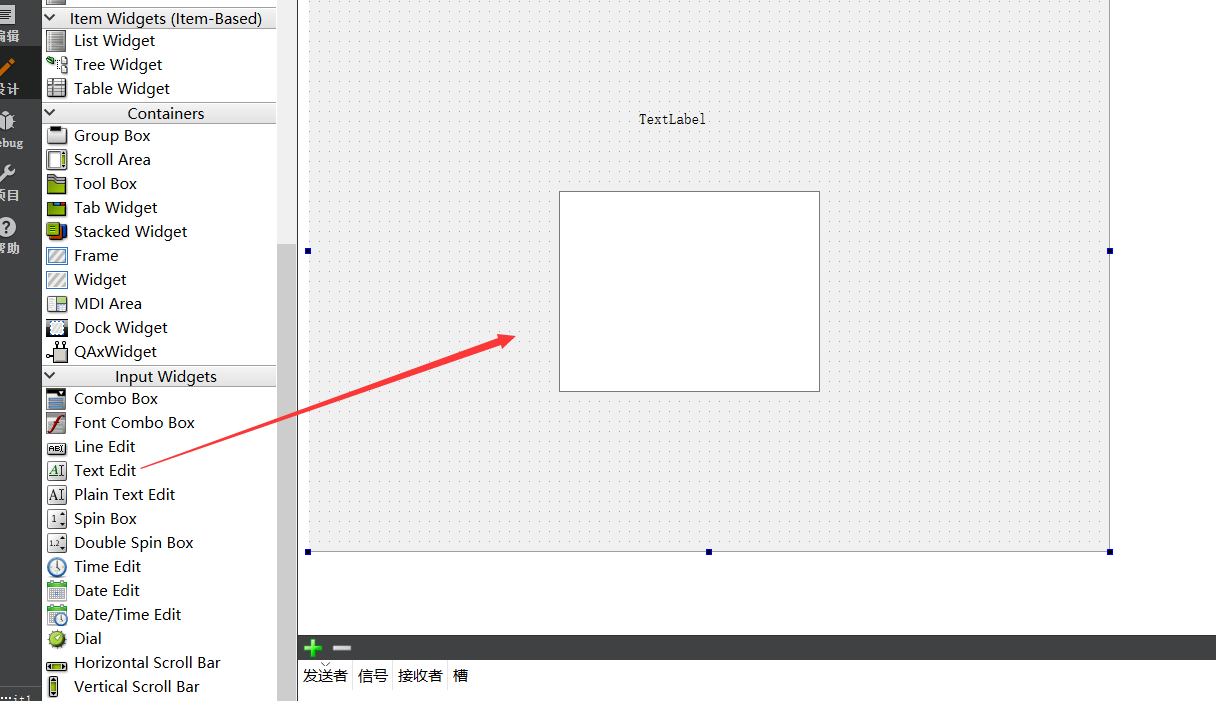
创建ui控件

给多⾏输⼊框添加slot函数.处理 textChanged 信号.
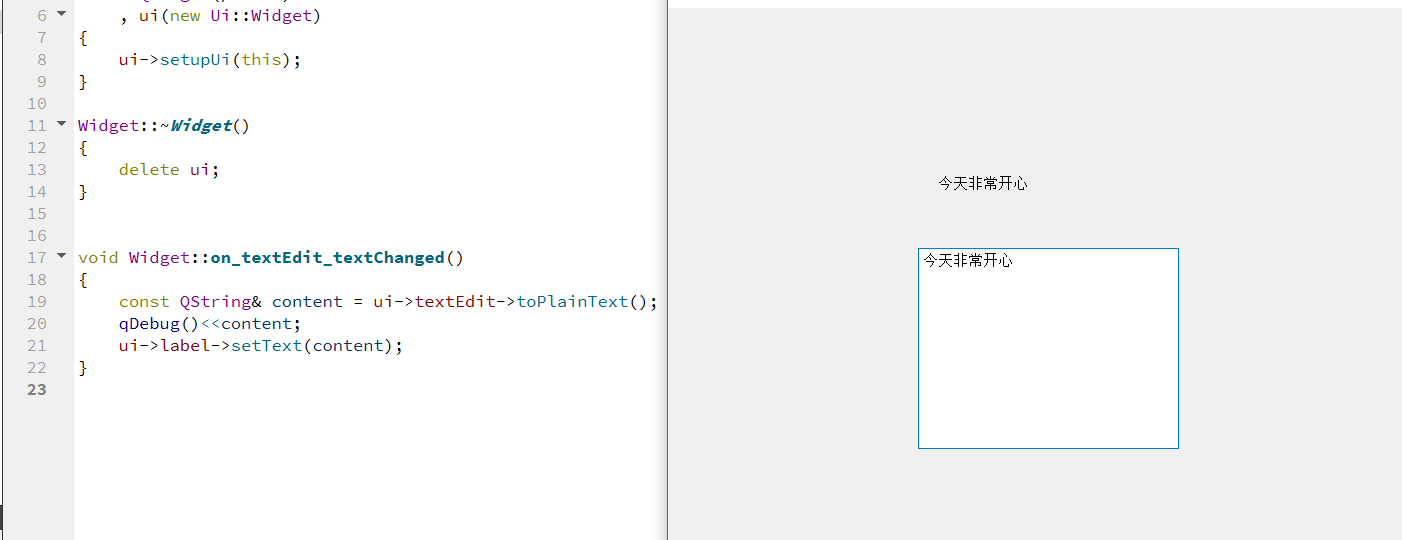
void Widget::on_textEdit_textChanged()
{
const QString& content = ui->textEdit->toPlainText();
qDebug()<<content;
ui->label->setText(content);
}运行输入,将输入框中的内容同步到Lable中,

3、ComboBox
在Qt框架中,QComboBox是一个用于显示下拉列表的控件。它允许用户从预定义的选项列表中进行选择。QComboBox可以显示静态列表,也可以动态添加和删除项目。
核心属性
| 属性 | 说明 |
| currentText | 当前选中的⽂本 |
| currentIndex | 当前选中的条⽬下标.从0开始计算.如果当前没有条⽬被选中,值为-1 |
| ditable | 是否允许修改 设为true时, QComboBox 的⾏为就⾮常接近 QLineEdit ,也可以 设置 validator |
| iconSize | 下拉框图标(⼩三⻆)的⼤⼩ |
核⼼⽅法
| ⽅法 | 说明 |
| addItem(constQString&) | 添加⼀个条⽬ |
| currentIndex() | 获取当前条⽬的下标 |
| currentText() | 获取当前条⽬的⽂本内容. |
核⼼信号
| ⽅法 | 说明 |
| activated(int) | 当⽤户选择了⼀个选项时发出.这个时候相当于⽤户点开下拉框,并且⿏标划过某个选项.此时还没有确认做出选择. |
| currentIndexChanged(int) | 当前选项改变时发出.此时⽤⼾已经明确的选择了⼀个选项. |
| editTextChanged(constQString& | 当编辑框中的⽂本改变时发出 |
代码⽰例:⽤下拉框模拟⻨当劳点餐
在ui界面中创建三个下拉框comboBox

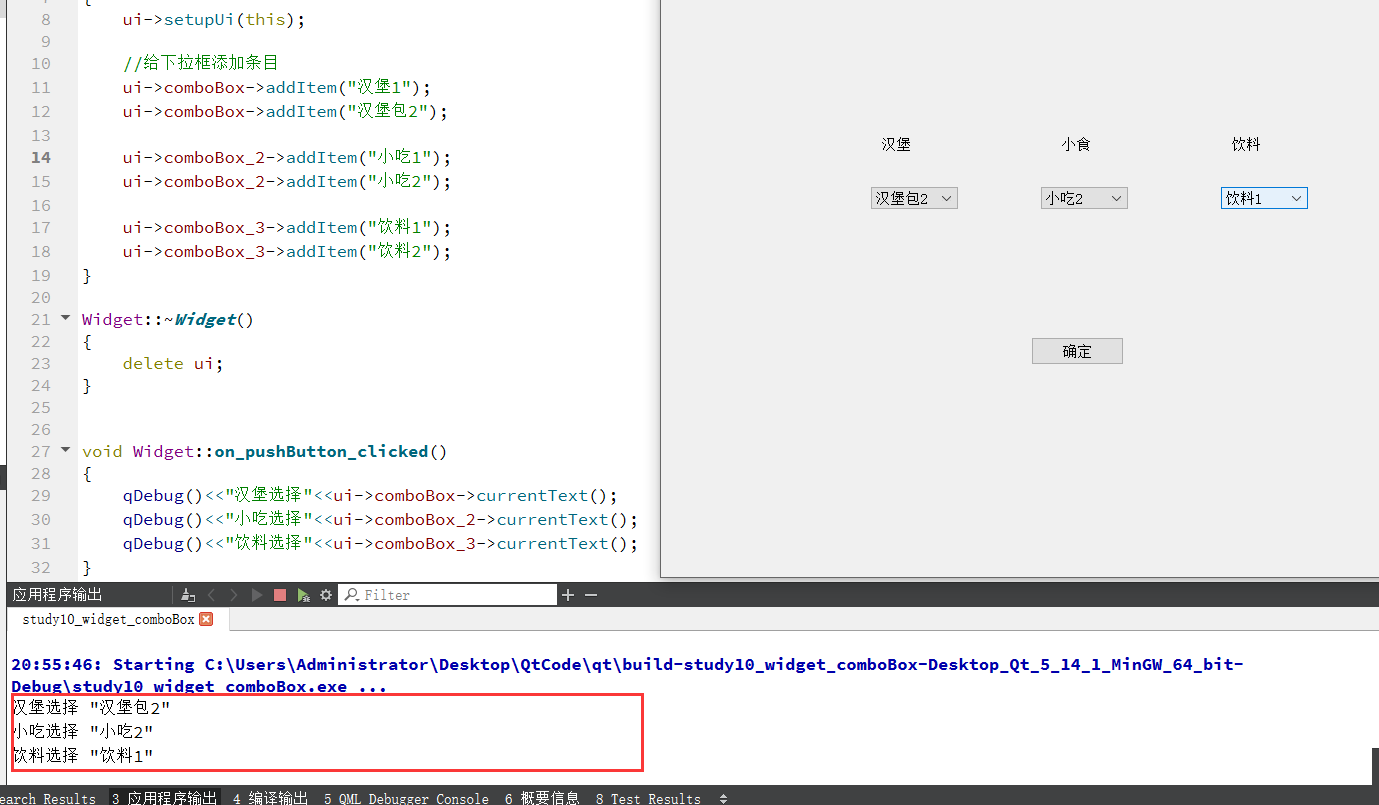
在widget.cpp中初始化下拉框中条目的内容 ,并且添加对应的slot函数
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//给下拉框添加条目
ui->comboBox->addItem("汉堡1");
ui->comboBox->addItem("汉堡包2");
ui->comboBox_2->addItem("小吃1");
ui->comboBox_2->addItem("小吃2");
ui->comboBox_3->addItem("饮料1");
ui->comboBox_3->addItem("饮料2");
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_pushButton_clicked()
{
qDebug()<<"汉堡选择"<<ui->comboBox->currentText();
qDebug()<<"小吃选择"<<ui->comboBox_2->currentText();
qDebug()<<"饮料选择"<<ui->comboBox_3->currentText();
}
4、其他核心输出控件
其他有一些非常核心的控件:SpinBox,DateEdit&TimeEdit,Dial,Slider。这些控件的都无非要学习其核心属性和核心方法,这里就不为大家一一解析了,大家可以不清楚的直接可以去查官方的文档
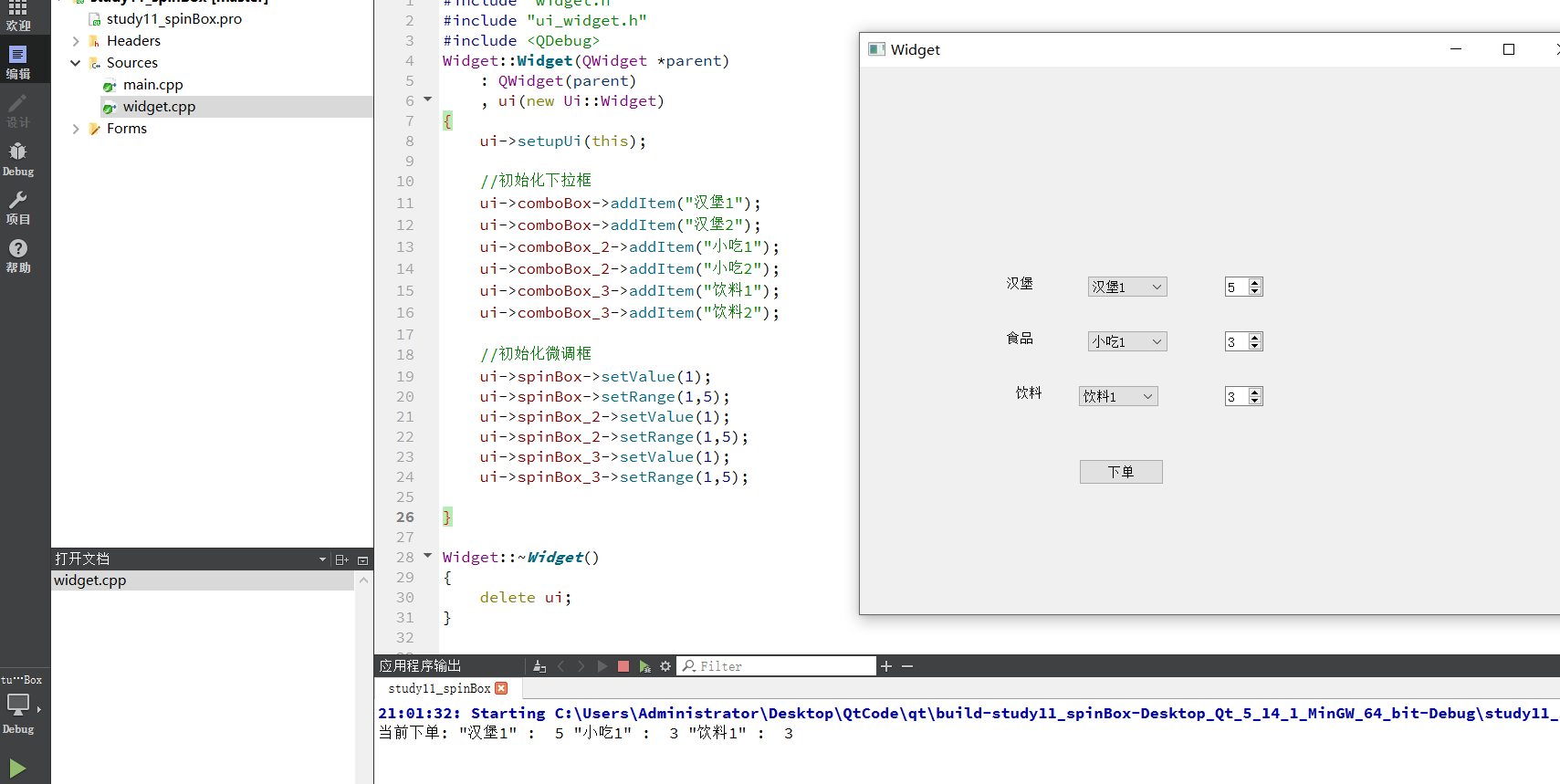
在Qt框架中,QSpinBox是一个用于接收整数输入的控件。它提供了一个数字输入框和上下箭头,用户可以通过点击箭头或直接输入来改变数字值。QSpinBox还允许设置最小值、最大值和步长
对于这种微调框,在点餐系统中就是,数量的选择。
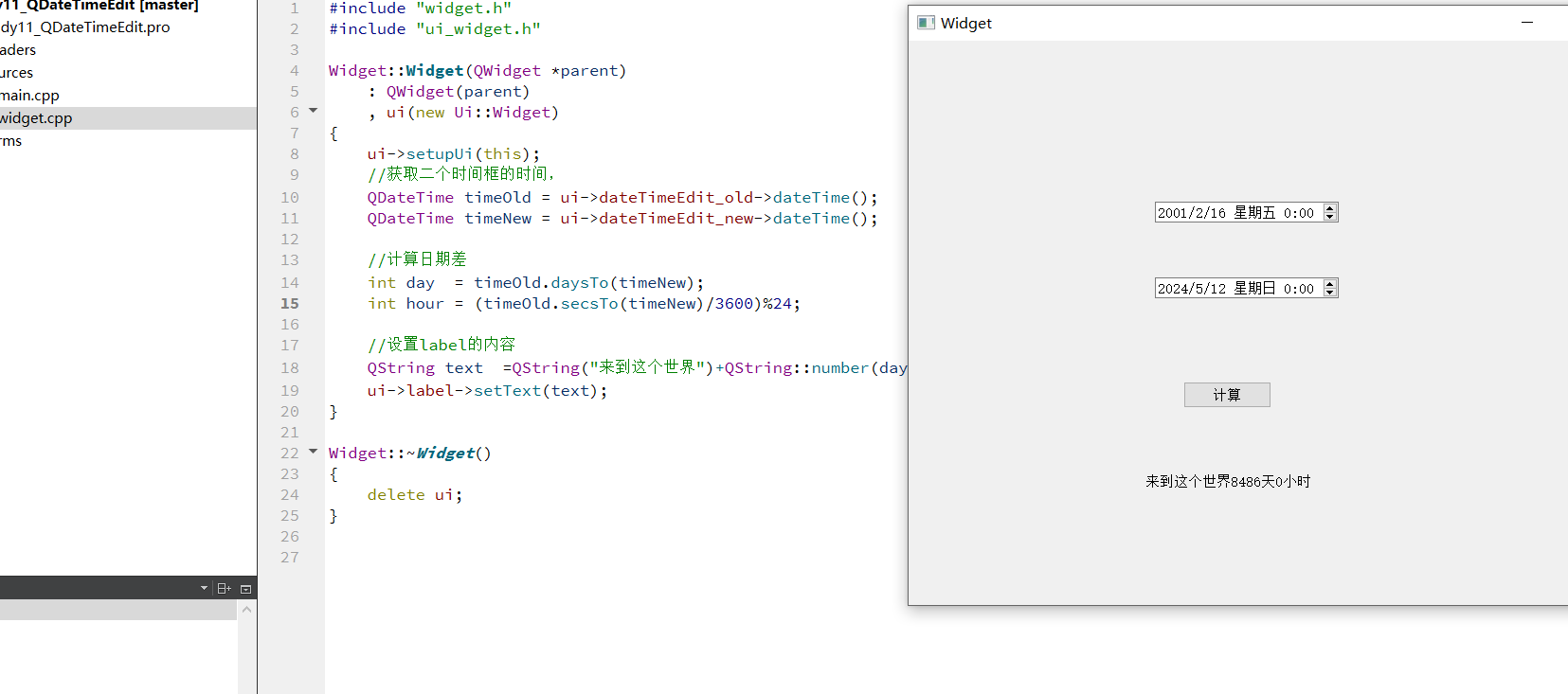
在Qt框架中,QDateEdit和 QTimeEdit是两个控件,分别用于处理日期和时间的输入。它们提供了一个类似于QLineEdit的输入框,并附带上下箭头,用户可以通过点击箭头或直接输入来改变日期和时间的值。
这二个控件的核心点就是能够处理日期和时间,我们就可以依靠这二个控件完成一个简单的日期计算器

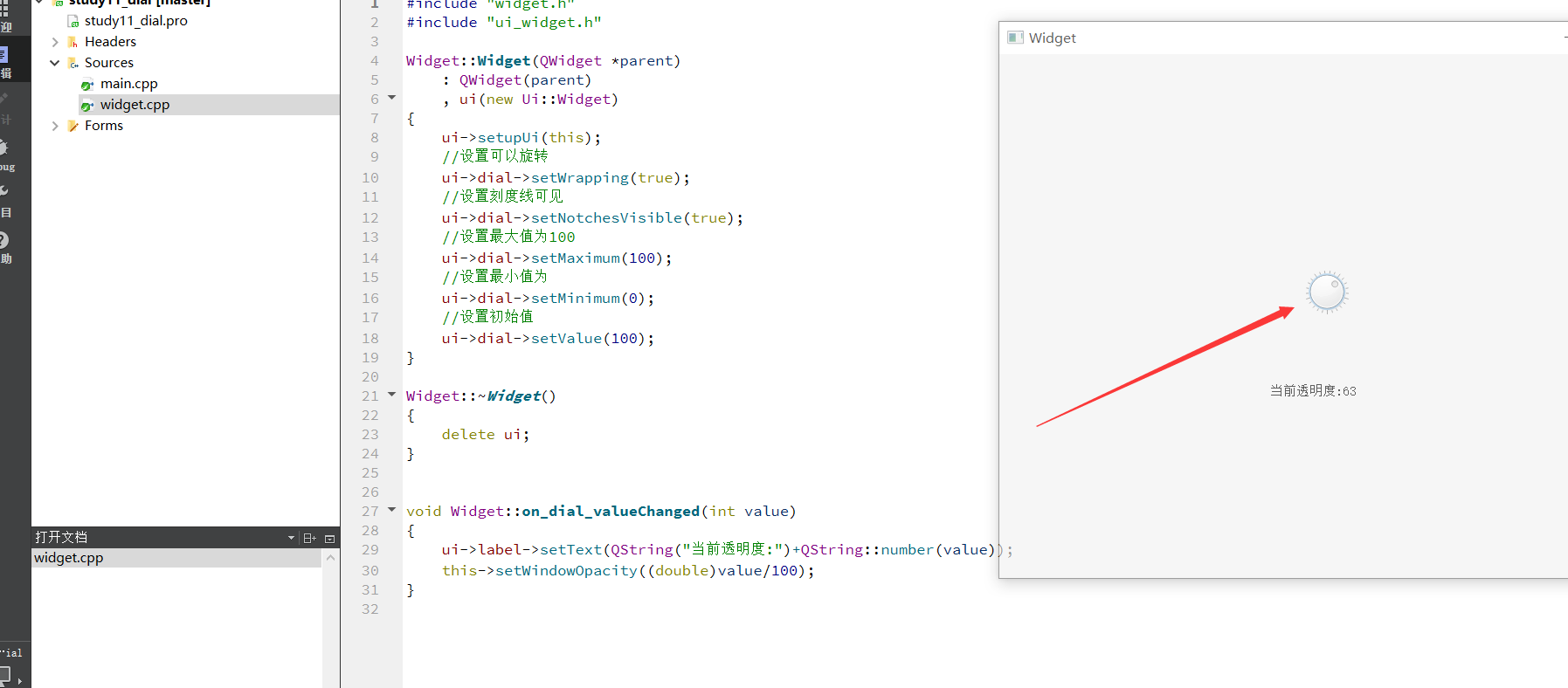
在Qt框架中,QDial是一个圆形的控件,类似于旋钮,用于接收用户的输入值。QDial的工作方式类似于QSlider,但它具有圆形界面,使其更适合某些类型的应用程序,例如音量控制、亮度调整等。
Dial就是如下图的一个圆形控件,这里我们用dial来控制窗口的透明度.

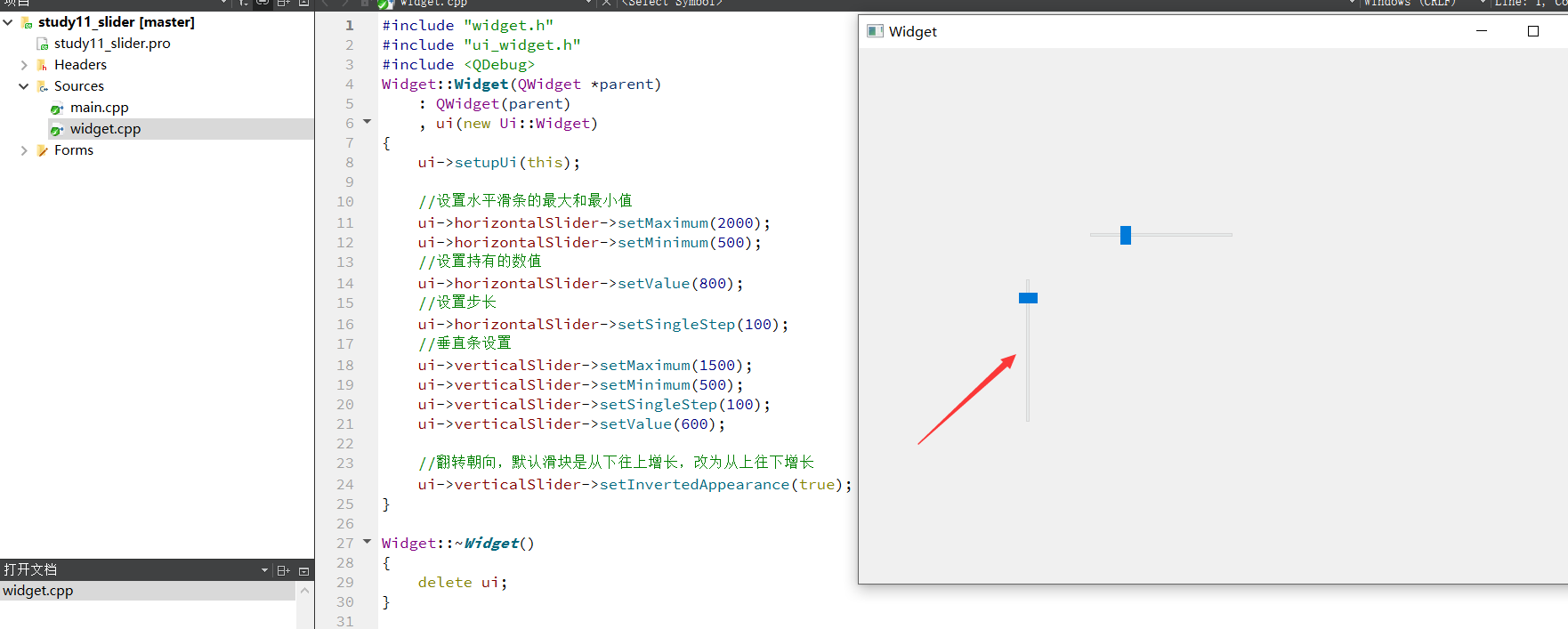
在Qt框架中,QSlider是一个用于接收用户输入的控件,它提供了一个滑动条,用户可以通过拖动滑块来选择一个数值。QSlider可以设置为水平或垂直方向,常用于音量控制、进度条等场景。
这个其实和Dial控件的用途非常类似,无非就是状态上的区别
这里我们让slider控制窗口的大小
核心控件的细节非常多,大家光靠看文档还是很难掌握,大家还是要多多使用。