【WEB前端2024】3D智体编程:乔布斯3D纪念馆-第43课-玩家形象优化-使用导入的3D模型文件
使用dtns.network德塔世界(开源的智体世界引擎),策划和设计《乔布斯超大型的开源3D纪念馆》的系列教程。dtns.network是一款主要由JavaScript编写的智体世界引擎(内嵌了three.js编辑器的定制版-支持以第一视角游览3D场馆),可以在浏览器和node.js、deno、electron上运行,它是一个跨平台的软件,支持多个操作系统使用!并且支持使用内置的poplang智体编程语言实现3D组件的智能化编程——语法超简单,一句话语法,人人轻松上手!
下面分为几步介绍,如何基于dtns.network智体世界引擎实现乔布斯3D纪念馆的碟状总部的玩家3D形象优化。我们采用导入3D模型文件来作为新的玩家形象,使得未来的3D纪念馆的多人联机互动功能的社交3D形象得到多样化(千人千模)。从而丰富了提升了3D场馆的可玩性、社交属性等。进一步提升了3D纪念馆的沉浸式体验。
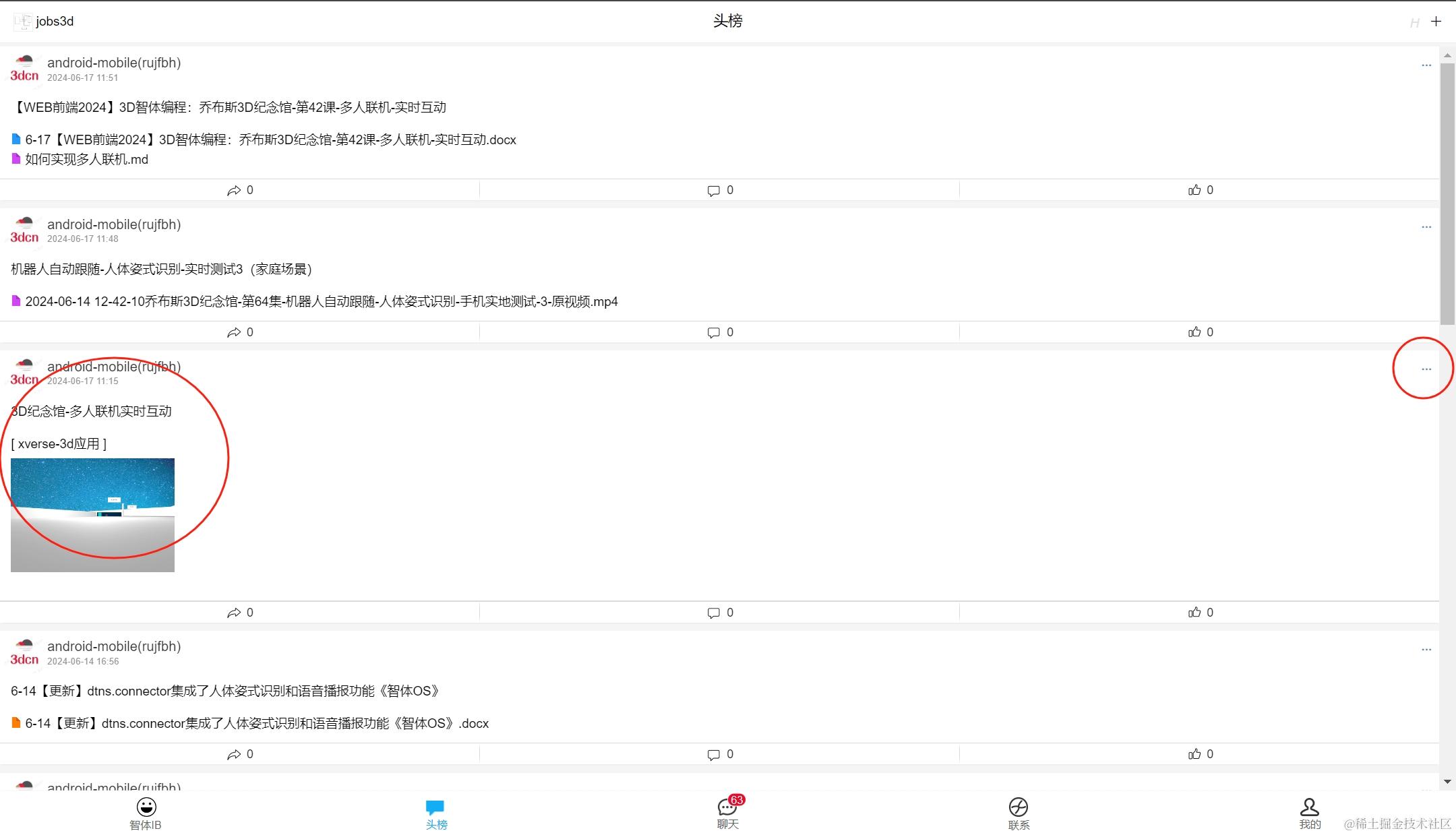
第一步:打开头榜页面,找到3D纪念馆xverse轻应用

注:找到标题为“3D纪念馆-多人联机实时互动”的xverse轻应用。
第二步:点击右上角…进入头榜编辑器

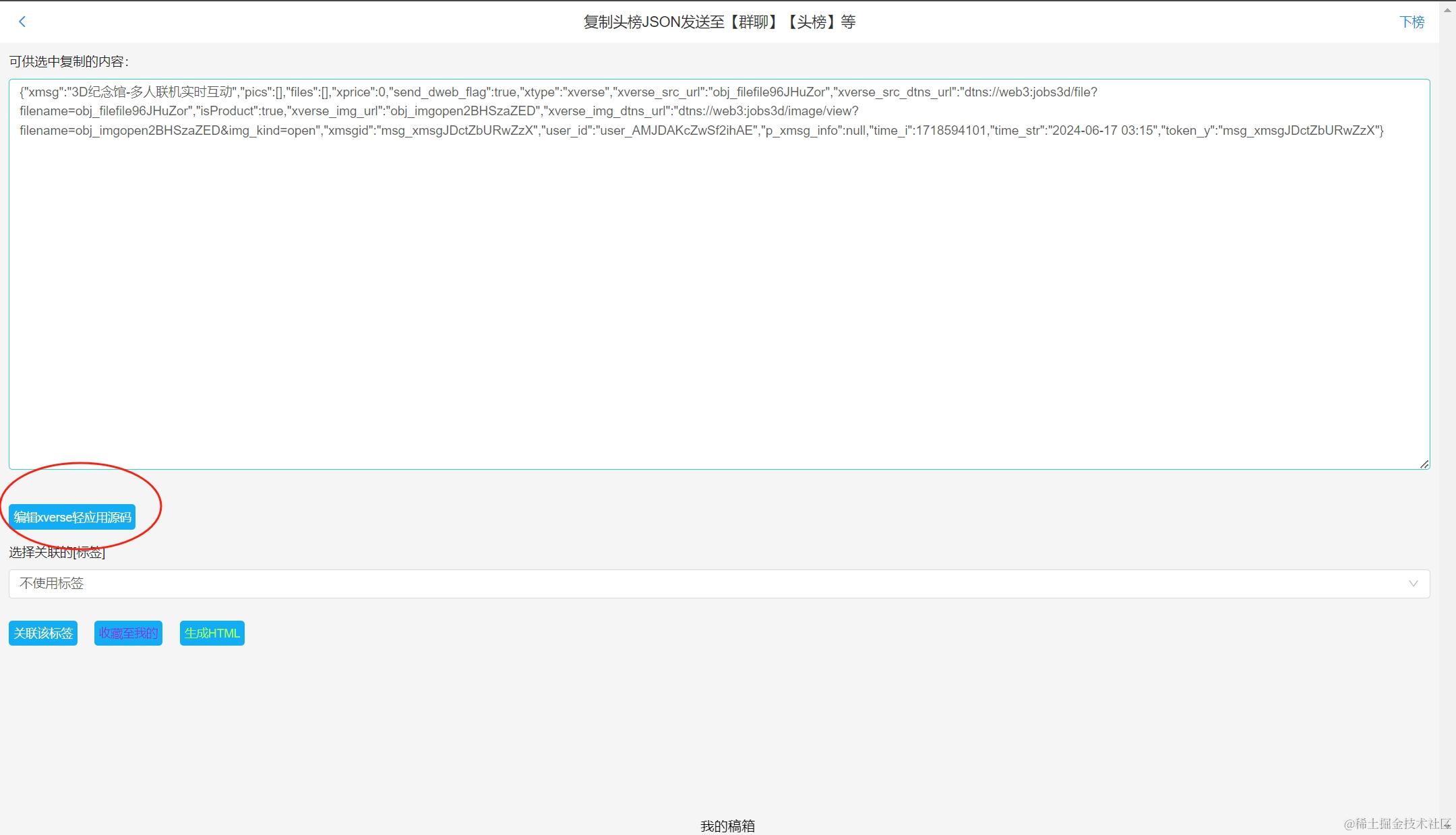
注:因为每一个xverse轻应用均是以xverse.json的方式进行源码级应用的分享的。故每一个社区用户均可通过编辑xverse轻应用源码来实现DIY和定制。
第三步:点击正面的“编辑xverse轻应用源码”,进入3D场馆编辑器

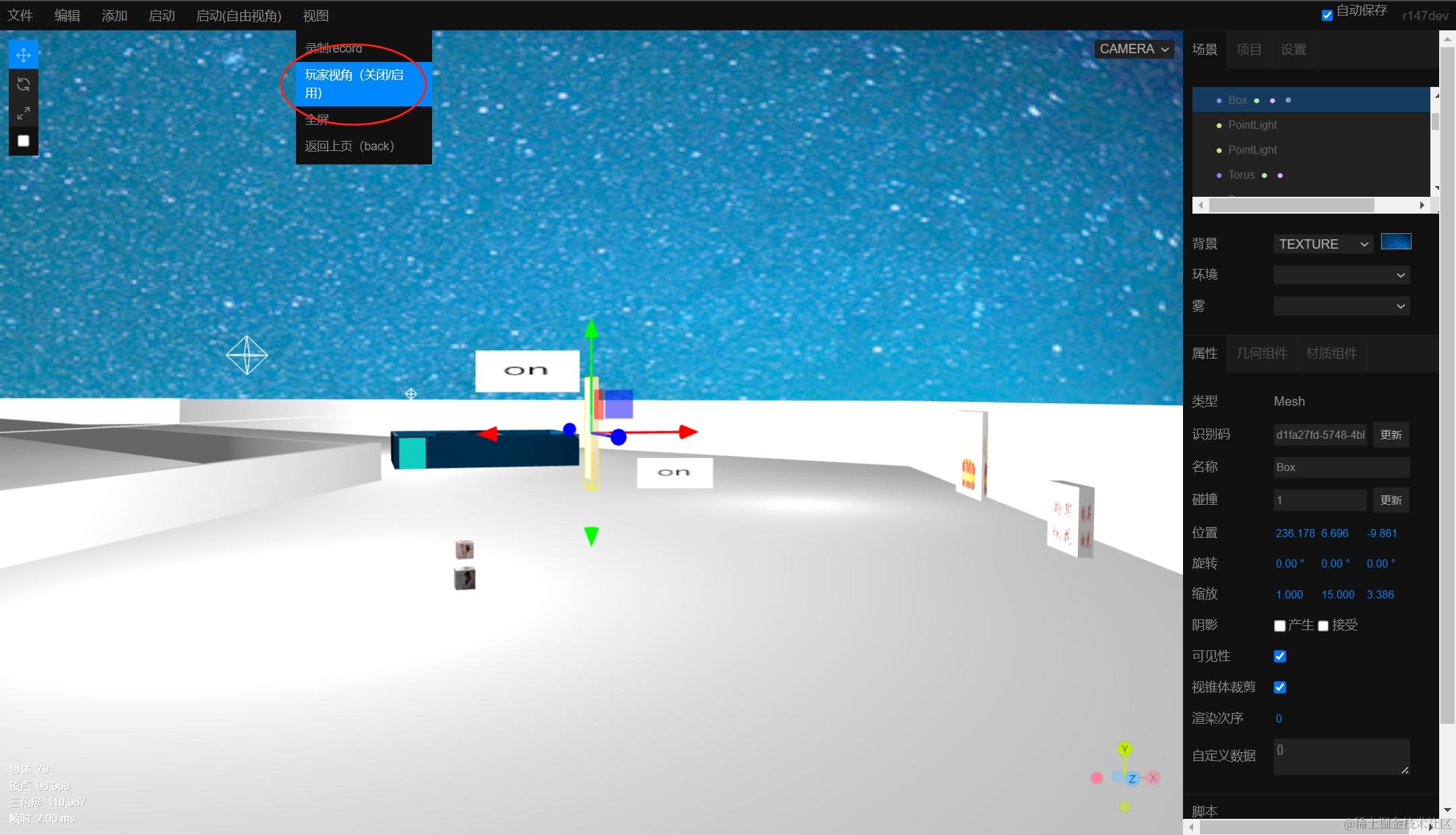
注:点击顶部菜单“视图”-玩家视角(关闭),关闭玩家视角,以便旋转和快速定位新添加的3D模型形象组件。
第四步:导入3D形象文件(hot-girl.glb)

注:可以导入3D物体或glb等模型文件(采用blender或者其它的3D建模软件导出glb通用3D模型文件)
第五步:将旧的avatar修改名称为avatar-old

注:移动该avatar-old的3D组件对象,以便不与新添加的hot-girl玩家3D形象组件重叠在一起,影响预览效果。
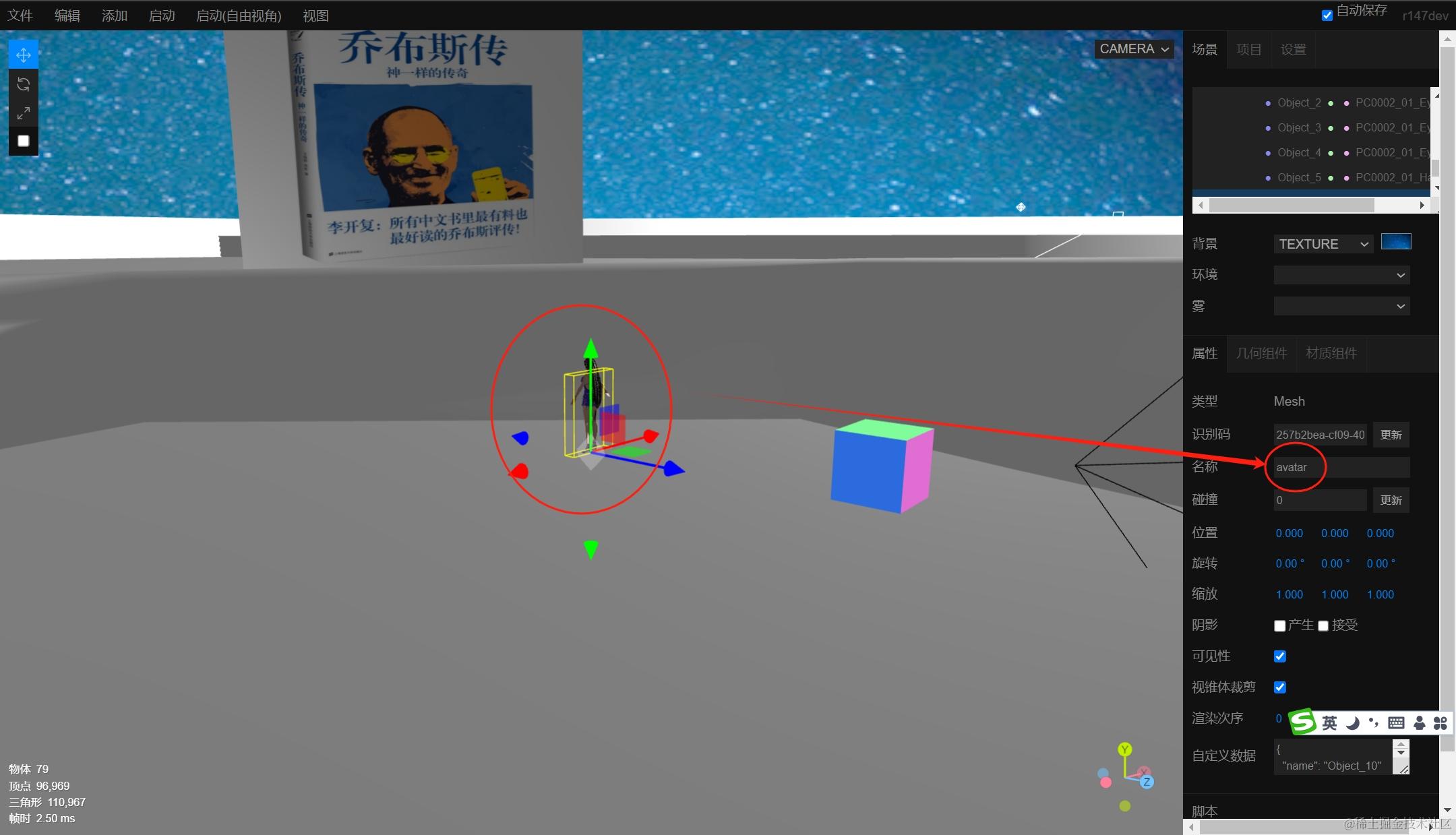
第六步:将新导入的hot-girl的3D玩家形象组件的名称修改为avatar

注:名称务必修改为avatar,否则在移动玩家视角时,无法加载正确的3D玩家形象。
第七步:将视图中心位置移至出生点前,点击顶部菜单“视图”玩家视角(启用),开启玩家视角

注:以便分享该编辑好的xverse轻应用,进入新的xverse应用时,玩家视角处于当前位置。
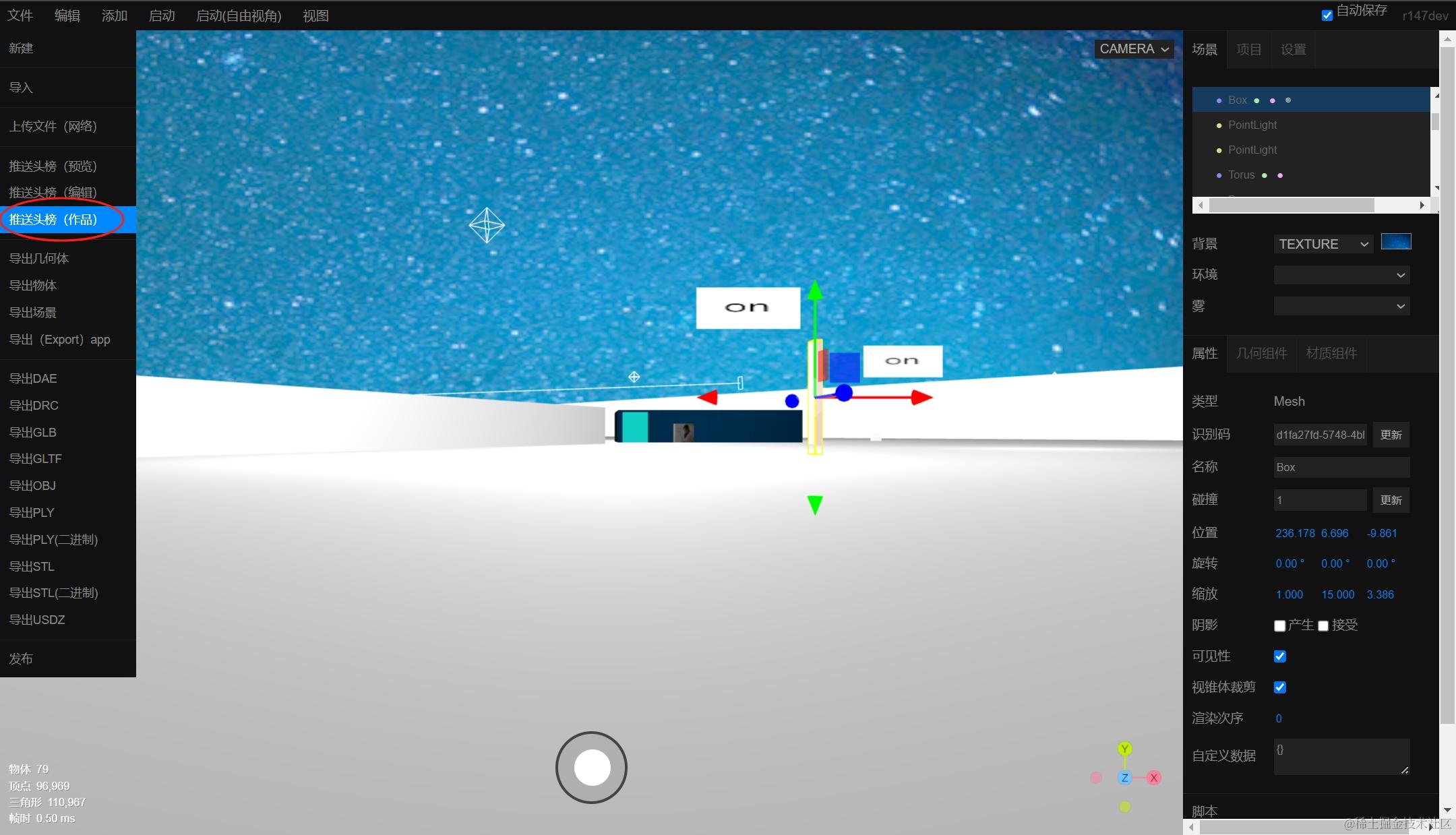
第八步:点击顶部菜单“文件”推送头榜(作品),将此3D纪念馆以xverse轻应用方式分享给其他用户

第九步:将新的头榜标题设置为“3D纪念馆-玩家形象优化-使用导入的文件作为3D形象”,点击右上角确认完成头榜发布

注:标题为xmsg,不能误删除“”双引号,否则会发布失败——仅修改xmsg属性的文字内容即可。
第十步:找到刚发布的xverse轻应用头榜,点击进入3D场景游览器

注:轻轻一点击,即可进入体验刚发布好的xverse-3D轻应用(智体应用),我们相当于可以无限地分享和裂变这个开源的3D轻应用(智体应用)。这样大家便可以按自己的需求,轻松的修改和定制这些动画的源码模板了。可以形成自己的故事、自己的动画、自己的3D场馆、自己的3D互动剧情等等。随心所欲地发挥,所以智体世界、智体OS也相当于【元宇宙】【开放世界】!
第十一步:进入3D轻应用后,我们控制底中部的滚动玩控制玩家移动,可以看到新的3D玩家形象:hot-girl

移动视角,我们看到hot-girl的全貌(如下图):

注:我们看到Hot-girl定制的3D玩家形象还是非常的吸引人的(每个联机对象,通过设置均可导入各自的玩家3D形象模型文件,以形成真正的openworld开放世界的效果)
通过上述11步,我们成功完成了《乔布斯3D纪念馆》的飞碟形态的3D纪念馆的3D玩家形象的个性化——通过采用导入glb模型文件,从而大大丰富了多人联机的3D场景的玩家形象,促进社交、社区的繁荣。为真正的openworld开放世界打造坚实的底层支撑技术和基础。
注:dtns.network德塔世界(开源的智体世界引擎)是在github和gitee上开源的项目!