文章目录
- 前言
- 一、数据绑定
- 1. 数据绑定
- 2. 数据清空
- 二、表单校验
- 1. 代码
- 2. 展示
- 三、登录
- 1.登录按钮
- 2.user.js
- 3. login
- 四、展示
- 总结
前言
上一章完成用户注册,这一章主要做用户登录。
一、数据绑定
登录和注册使用相同的数据绑定
1. 数据绑定
<!-- 登录表单 -->
<el-form ref="loginFormRef" size="large" autocomplete="off" :model="registerData" v-else>
<el-form-item>
<h1>登录</h1>
</el-form-item>
<el-form-item>
<el-input :prefix-icon="User" placeholder="请输入用户名" v-model="registerData.username"></el-input>
</el-form-item>
<el-form-item>
<el-input name="password" :prefix-icon="Lock" type="password" placeholder="请输入密码" v-model="registerData.password"></el-input>
</el-form-item>
<el-form-item class="flex">
<div class="flex">
<el-checkbox>记住我</el-checkbox>
<el-link type="primary" :underline="false">忘记密码?</el-link>
</div>
</el-form-item>
<!-- 登录按钮 -->
<el-form-item>
<el-button class="button" type="primary" auto-insert-space>登录</el-button>
</el-form-item>
<el-form-item class="flex">
<el-link type="info" :underline="false" @click="isRegister = true">
注册 →
</el-link>
</el-form-item>
</el-form>
2. 数据清空
当注册和登录切换时,清空数据
const clearRegisterData = () => {
registerData.value = {
username: '',
password: '',
rePassword: ''
}
}
<el-link type="info" :underline="false" @click="isRegister = false; clearRegisterData()">← 登录</el-link>
<el-link type="info" :underline="false" @click="isRegister = true; clearRegisterData()">注册 →</el-link>
二、表单校验
1. 代码
<!-- 登录表单 -->
<el-form ref="loginFormRef" size="large" autocomplete="off" :model="registerData" :rules="registerDataRules" v-else>
<el-form-item>
<h1>登录</h1>
</el-form-item>
<el-form-item prop="username">
<el-input name="username" :prefix-icon="User" placeholder="请输入用户名" v-model="registerData.username"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input name="password" :prefix-icon="Lock" type="password" placeholder="请输入密码"
v-model="registerData.password"></el-input>
</el-form-item>
<el-form-item class="flex">
<div class="flex">
<el-checkbox>记住我</el-checkbox>
<el-link type="primary" :underline="false">忘记密码?</el-link>
</div>
</el-form-item>
<!-- 登录按钮 -->
<el-form-item>
<el-button class="button" type="primary" auto-insert-space>登录</el-button>
</el-form-item>
<el-form-item class="flex">
<el-link type="info" :underline="false" @click="isRegister = true; clearRegisterData()">
注册 →
</el-link>
</el-form-item>
</el-form>
2. 展示

三、登录
1.登录按钮
<!-- 登录按钮 -->
<el-form-item>
<el-button class="button" type="primary" auto-insert-space @click="login">登录</el-button>
</el-form-item>
2.user.js
import request from '@/utils/request.js'
export const registerService = (registerData)=>{
var params = new URLSearchParams()
for (let key in registerData) {
params.append(key, registerData[key])
}
return request.post('/user/register', params)
}
export const loginService = (registerData)=>{
var params = new URLSearchParams()
for (let key in registerData) {
params.append(key, registerData[key])
}
return request.post('/user/login', params)
}
3. login
import { registerService,loginService } from '@/api/user.js'
const loginFormRef = ref(null)
const loginUser = async () => {
let result = await loginService(registerData.value)
let message = result.message
if (result.code == 0) {
ElMessage.success(message ? message : '登录成功!')
} else {
ElMessage.error(message ? message : '登录失败!')
}
}
const login = () => {
if (!loginFormRef) return
loginFormRef.value.validate((valid) => {
if (valid) {
loginUser()
}
})
}
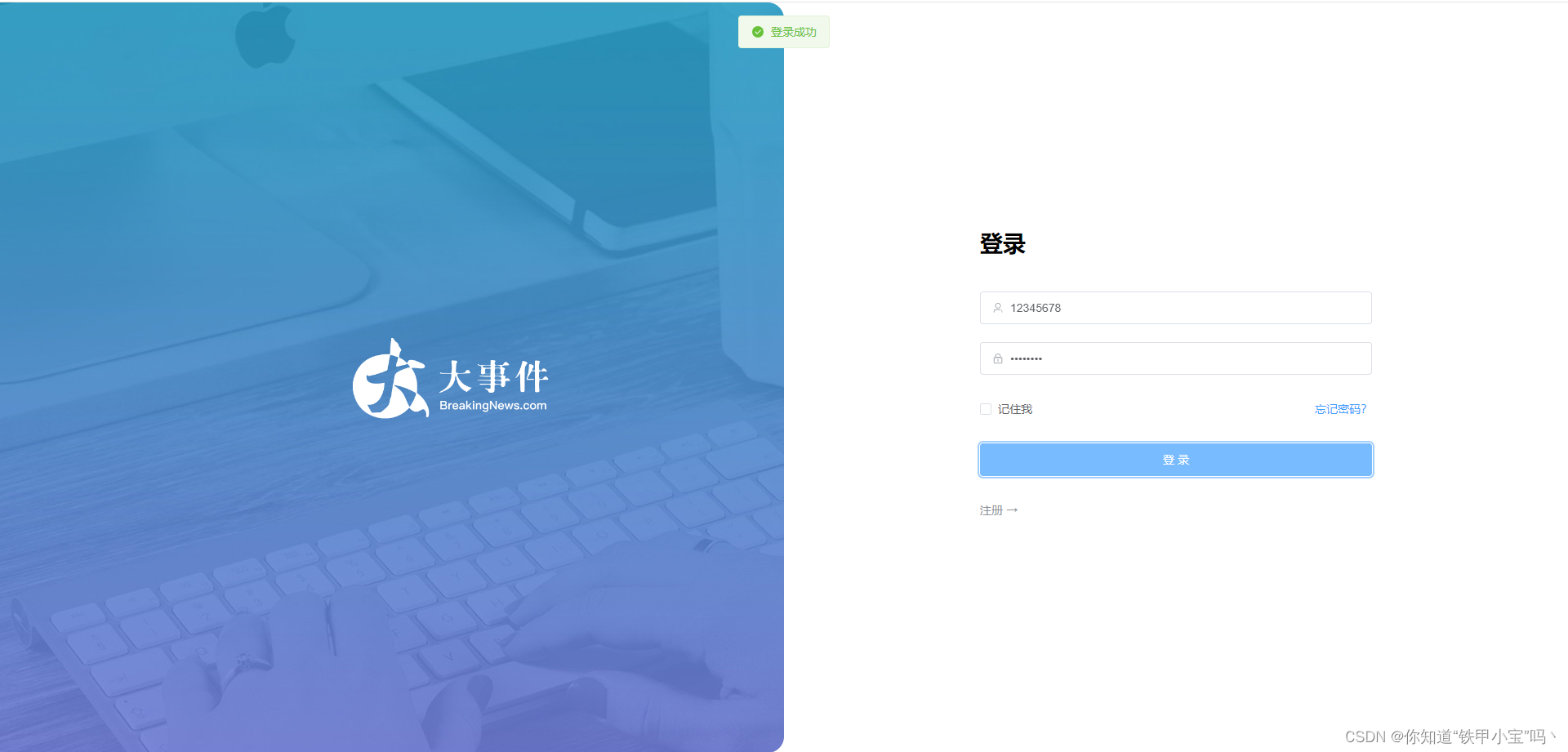
四、展示

总结
回到顶部