<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>组合选择器</title>
<style type="text/css">
/* 多个选择器组合在一起中间用逗号","隔开就形成了组合选择器,下面的组合选择器相当于两个选择器 */
.class01,#id01{
color: blue;
font-size: 20px;
border: red 1px solid;
}
</style>
</head>
<body bgcolor="#faebd7">
<!--
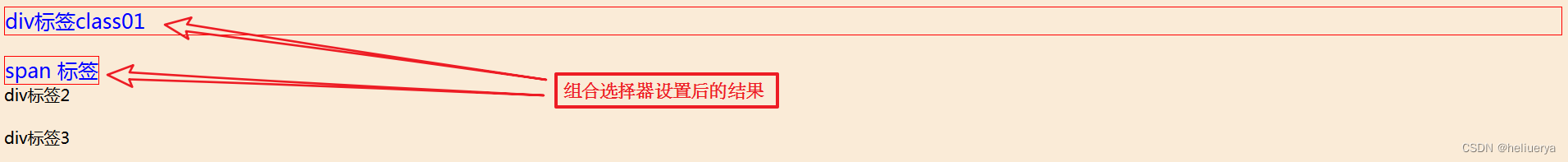
需求1:修改 class="class01" 的div 标签 和 id="id01" 的span标签,
字体颜色为蓝色,字体大小20个像素。边框为1像素红色实线。
-->
<div class="class01">div标签class01</div> <br />
<span id="id01">span 标签</span> <br />
<div>div标签2</div> <br />
<div>div标签3</div> <br />
</body>
</html>
在网页中展示效果如下图: