简单的场景渲染
从今天开始
进军3D相关的技术。第一是因为项目需要,第二是因为年中的KPI目标。刚开始分享的内容会相对基础,望各位谅解。
根据官网的文档整理出一份API文档, 地址是:ThreeJs 官网文档,其目的还是为了方便查阅
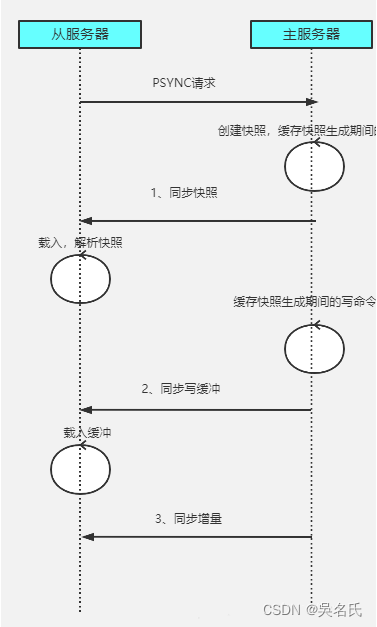
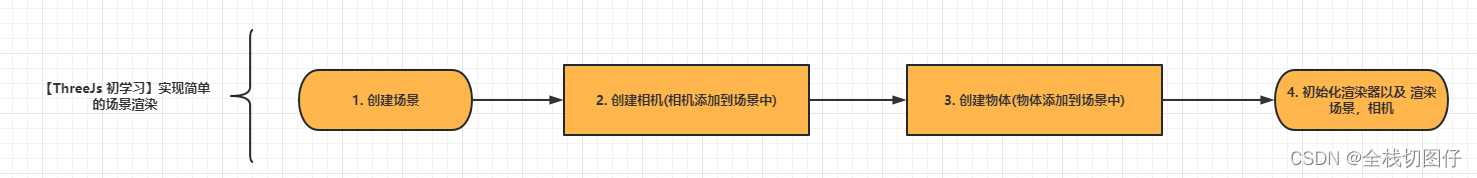
1. 执行流程

2. 代码实现
// 此处表示导入three
import * as THREE from 'three';
// 学习目标:了解threeJs 基础内容
// 1. 创建一个场景
const scene = new THREE.Scene();
// 2. 创建一个相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth/ window.innerHeight, 0.1, 1000);
// 表示相机位置
camera.position.set( 0, 0, 10 );
scene.add( camera );
// 3. 添加物体
const geometry = new THREE.BoxGeometry( 1, 1, 1 ); // 表示几何体
const material = new THREE.MeshBasicMaterial({color: 0x00ff00}); // 表示材质
const cube = new THREE.Mesh(geometry, material); // 根据几何体 以及材质 创建物体
scene.add( cube );
// 4. 初始化渲染器
const renderer = new THREE.WebGL1Renderer();
renderer.setSize( window.innerWidth, window.innerHeight ); // 设置渲染的尺寸大小
// 将canvas 添加到html中
document.body.appendChild(renderer.domElement);
// 通过渲染器 通过相机将场景进行渲染
renderer.render( scene, camera );
-
- 创建场景,场景是一切的基础,场景可以包裹相机,物体等
-
- 创建相机,因为如果是3D的话,始终需要以第三者的角度看场景,所以相机就是指场景中能看到的部分
- 2.1 因为相机本身继承于
Object3D. 所以给相机设置位置的方法positon.set其实是来自父类的。
-
- 添加物体
-
- 初始化渲染器,其实渲染器的本质是一个canvas的。可以通过代码
renderer.domElement来查看。所以我们渲染的目的就是为了将canvas添加到html中
- 初始化渲染器,其实渲染器的本质是一个canvas的。可以通过代码
-
- 通过渲染器 来渲染场景 以及相机
上述代码的源码地址