一,插槽
1.什么是插槽
让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件——>子组件。插槽分为三种,分别是默认插槽、具名插槽、作用域插槽,下面分别列出了如何使用这三种插槽
1.1默认插槽
啥是默认插槽呢?其实默认插槽相当于你买了一新房子,然后各个房间都已经装饰好了,但是你还有一间屋子还没装修,因为你暂时不知道里面要装一套电竞设备还是弄一书柜,所以先在那屋留好地方,这时候你来到了商场,看到一心仪的书柜,然后就跟销售人员说,这个我买了,之后就把这个书柜放到了那个空出来的屋子里,插槽也是如此,子组件好比空屋子,父组件好比心仪书柜(记住<子组件内定义插槽,父组件内写好数据>即可)
子组件内定义一个插槽
<template>
<div class="category">
<h3>{{title}}</h3>
<!-- 定义一个插槽(等待组件的使用者进行填充) -->
<slot>我是默认插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>父组件内填充数据
<Category title="美食">
<img slot src="./assets/logo.png" alt>
</Category>1.2具名插槽
简单来说在子组件内具名插槽比默认的插槽多了一个name属性,在父组件内多了这样一行代码 slot = "具名插槽名",具名插槽能更好的控制所要放置数据的位置
父组件使用center和footer插槽
<Category title="游戏">
<ul slot="center">// 使用center具名插槽
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
<div class="foot" slot="footer">// 使用footer具名插槽
<a href="javascript:;">植物大战讲师</a>
<a href="javascript:;">冰火人闯森林</a>
</div>
</Category>子组件内定义conter和footer具名插槽
<template>
<div class="category">
<h3>{{title}}</h3>
<!-- 具名插槽 -->
<slot name = "center">我是具名插槽center</slot>
<slot name = "footer">我是具名插槽footer</slot>
<img src="" alt="">
</div>
</template>1.3作用域插槽
理解:数据在组件的自身,但根据数据生成的结构需要组件的使用者来决定。(games数据在Category组件中, 但使用数据所遍历出来的结构由App组件决定)
父组件
<Category title="游戏">
<template slot-scope="{games}">
<h4>
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</h4>
</template>
</Category>子组件
<template>
<div class="category">
<h3>{{title}}</h3>
<slot :games="games">我是作用域插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>
<script>
export default {
name: "Category",
props: ["title"],
data() {
return {
games: ["红警", "绿警", "蓝警", "紫警"]
};
}
};
</script>二,配置代理
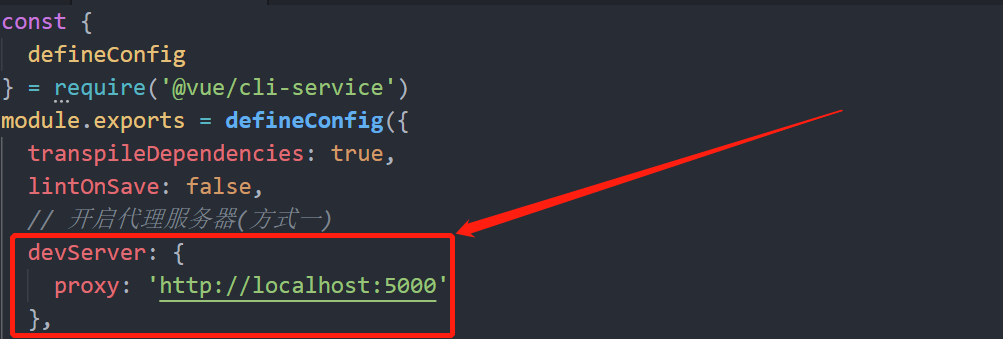
方式1:在vue.config.js中添加如下配置
devServer:{
proxy: "http://localhost:5000"
}注意:
优点:配置简单直接发请求给8080端口即可
缺点:不能配置多个代理且不灵活(若自己有资源,但是需要请求非前端资源,只能走自己已有的资源)
代理流程:发送请求👉开启代理👉如果前端有资源那么拿来就用,如果没有去请求资源

方式2:在vue.config.js中添加如下配置
devServer: {
proxy: {
'/shanyu': {// 匹配所有以'shanyu'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
pathRewrite: {
'^/shanyu': '' // 将所有的前缀替换为空串再去服务器内擦护照该路径
// ws和changeOrigin默认都为true
// ws: true, // 用于支持websocket
// changeOrigin: true // 用于控制请求头host的值
},
//changeOrigin设置为true时,服务器收到的请求头中的host为: localhost: 5000
//changeOrigin设置为false时,服务器收到的请求头中的host为: localhost :8080
}changeOrigin一般都设置为false,因为服务器无论是否设置了某些不能请求其他端口的请求时,changeOrigin它也可以将自己变成所请求资源的服务器的相同用端口(简单来说就是,changeOrigin设置为false时,向哪台服务器发起请求,呈现的就是那台服务器的端口号)
点赞:您的赞赏是我前进的动力! 👍
收藏:您的支持我是创作的源泉! ⭐
评论:您的建议是我改进的良药! ✍
JavaScript专栏: 小嘎鱼学JS
Vue专栏: 小嘎鱼学Vue
山鱼的个人社区:欢迎大家加入我的个人社区—— 山鱼社区