<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
}
.outer {
height : 100px;
margin-bottom : 10px;
}
.left {
background : tomato;
height : 100px;
}
.right {
background : gold;
height : 100px;
}
.outer1 .left {
width : 200px;
float : left;
}
.outer1 .right {
width : auto;
margin-left : 200px;
}
.outer2 {
display : flex;
}
.outer2 .left {
flex-grow : 0;
flex-shrink : 0;
flex-basis : 200px;
}
.outer2 .right {
flex : auto;
}
.outer3 {
position : relative;
}
.outer3 .left {
position : absolute;
width : 200px;
}
.outer3 .right {
margin-left : 200px;
}
.outer4 {
position : relative;
}
.outer4 .left {
width : 200px;
}
.outer4 .right {
position : absolute;
top : 0;
left : 200px;
right : 0;
}
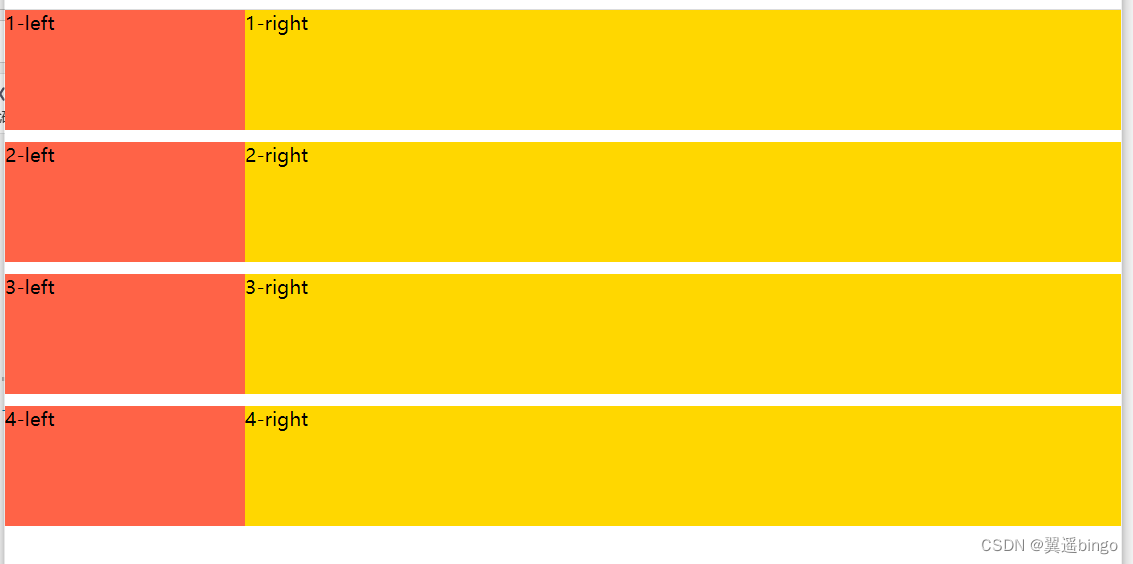
</ style> </ head> < body> < divclass = " outer outer1" > < pclass = " left" > </ p> < pclass = " right" > </ p> </ div> < divclass = " outer outer2" > < pclass = " left" > </ p> < pclass = " right" > </ p> </ div> < divclass = " outer outer3" > < pclass = " left" > </ p> < pclass = " right" > </ p> </ div> < divclass = " outer outer4" > < pclass = " left" > </ p> < pclass = " right" > </ p> </ div> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metahttp-equiv = " X-UA-Compatible" content = " IE=edge" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < style>
* {
margin : 0;
padding : 0;
}
.outer {
margin-top : 40px;
}
.left {
height : 20px;
background-color : aqua;
}
.center {
height : 20px;
background-color : brown;
}
.right {
height : 20px;
background-color : blue;
}
.outer1 {
display : flex;
}
.outer1 .left {
width : 200px;
flex-grow : 0;
flex-shrink : 1;
flex-basis : auto;
}
.outer1 .center {
width : auto;
flex : 1 1 auto;
}
.outer1 .right {
width : 200px;
flex : none;
}
.outer2 {
position : relative;
}
.outer2 .left {
position : absolute;
width : 200px;
}
.outer2 .right {
position : absolute;
width : 200px;
top : 0;
right : 0;
}
.outer2 .center {
margin-left : 200px;
margin-right : 200px;
}
.outer3 .left {
float : left;
width : 200px;
}
.outer3 .right {
float : right;
width : 200px;
}
.outer3 .center {
margin : 0 200px 0 200px;
}
.outer4 {
padding : 0 200px 0 100px;
}
.outer4 .center {
width : 100%;
float : left;
}
.outer4 .left {
width : 100px;
float : left;
margin-left : -100%;
position : relative;
left : -100px;
}
.outer4 .right {
width : 200px;
float : left;
margin-left : -200px;
position : relative;
left : 200px;
}
.outer5 {
margin-top : 100px;
}
.outer5 .center {
width : 100%;
float : left;
}
.outer5 .middle {
margin : 0 200px 0 100px;
}
.outer5 .left {
width : 100px;
float : left;
margin-left : -100%;
}
.outer5 .right {
width : 200px;
float : left;
margin-left : -200px;
}
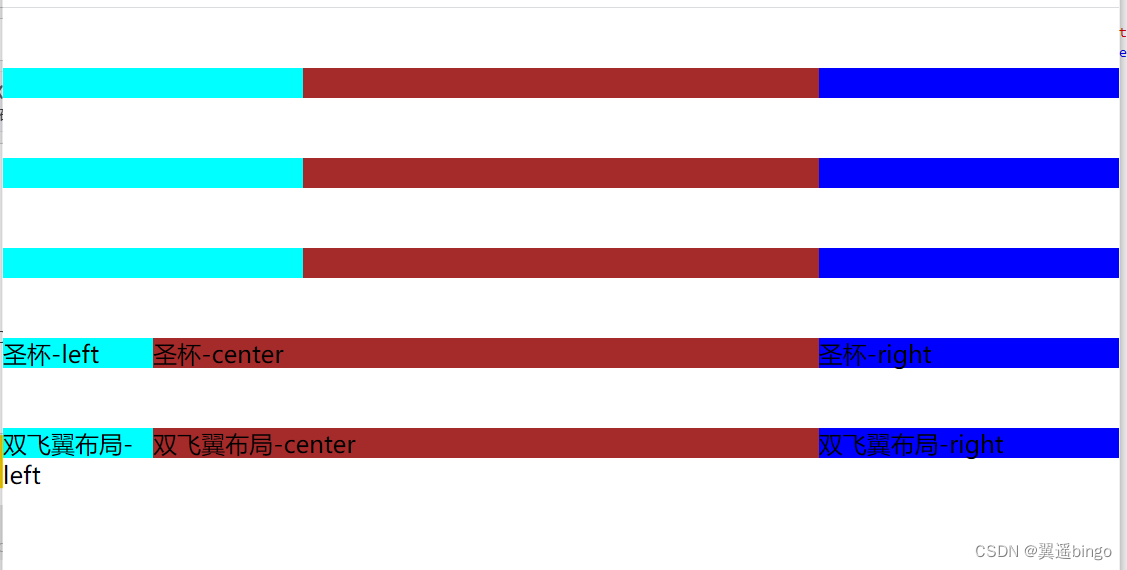
</ style> </ head> < body> < divclass = " outer outer1" > < pclass = " left" > </ p> < pclass = " center" > </ p> < pclass = " right" > </ p> </ div> < divclass = " outer outer2" > < pclass = " left" > </ p> < pclass = " center" > </ p> < pclass = " right" > </ p> </ div> < divclass = " outer outer3" > < pclass = " left" > </ p> < pclass = " right" > </ p> < pclass = " center" > </ p> </ div> < divclass = " outer outer4" > < pclass = " center" > </ p> < pclass = " left" > </ p> < pclass = " right" > </ p> </ div> < divclass = " outer outer5" > < divclass = " center" > < pclass = " middle" > </ p> </ div> < pclass = " left" > </ p> < pclass = " right" > </ p> </ div> </ body> </ html>










![[Android Studio]开发APP应用出现软件程序打开闪退的排错](https://img-blog.csdnimg.cn/24b696d76d374a9992017e1625389592.gif)