一. 背景
随着前端业务的日趋庞大,及时发现和解决业务中的问题、优化用户体验、实时监控业务健康度变得愈发重要。在业务层面,我们希望能够监控每次发布版本后,核心功能是否有显著提升或至少没有负面影响,核心接口是否正常运作,页面跳失率是否有明显增加。而在技术层面,我们希望能够日常监控首屏加载时间,确保页面没有因为发布版本、运营配置、活动结束、库存不足等因素而出现错误。最后,我们还希望能够帮助业务方分析用户在前端页面的常规操作,如点击、交互、跳转等,以发现提升核心功能指标的突破口。
因此,一个能够观测业务的系统是不可或缺的。这个系统实现了数据埋点上报、看板自动搭建和数据监控的可观测性链路闭环,并具有以下重要作用:
-
问题排查和故障修复:业务可观测性可以实时监控页面报错数量变化、报错位置等,方便快速定位问题并修复
-
性能实时监控:业务可观测性可以通过监控前端业务的性能指标,如:首屏加载时间、核心接口请求时间,以及一些自定义生命周期消耗时间来了解用户在使用过程中的体验。通过这些指标,可以发现页面的性能瓶颈,并有针对性地优化,提升用户体验、增加用户黏性的同时,提升业务核心功能的转化率
-
业务核心功能数据支持和决策参考:通过分析页面核心功能点的点击等,为业务决策提供支持、参考,如产品迭代、功能优化前后,核心功能指标是否有改善
-
用户行为分析:通过分析用户在前端页面的常规操作,如点击、交互、跳转等行为进行分析,可视化地展现用户的使用习惯、偏好和需求,给业务决策提供支持。通过分析用户留存、页面跳失率等指标,给业务迭代提供参考
二. 设计实现
2.1 当前痛点
当前埋点和看板主要问题:
-
不统一:团队内项目使用过的埋点脚本3,4种,不统一,不维护,上报的数据到不同的数据集难处理
-
不处理:很多项目只埋点,不查看,问题全靠客服反馈
-
可视化差:很多项目开发自己写sql或者依赖北极星,缺少项目之间对比和总体概览
-
监控弱:不方便随时监控自己的项目状况
2.2 痛点解决
2.2.1 解决痛点不统一:统一埋点上报sdk
当前团队内埋点上报痛点包括:
-
上报脚本种类多,可用性差:当前团队内使用了meta-report, log-report, live-web-track等多种上报脚本,不同的脚本使用中有差异。部分脚本已经停止迭代或者很少迭代了
-
上报到不同的位置:即使使用同一个上报脚本,也有上报到不同的数据表的情况,导致对数据的统一处理、数据看板的建设都很难维护
-
脚本能力欠缺:对于一些大多数业务都用得上的通用数据上报,很多脚本能力欠缺,需要业务方自己去写复杂的代码上报监控,门槛较高
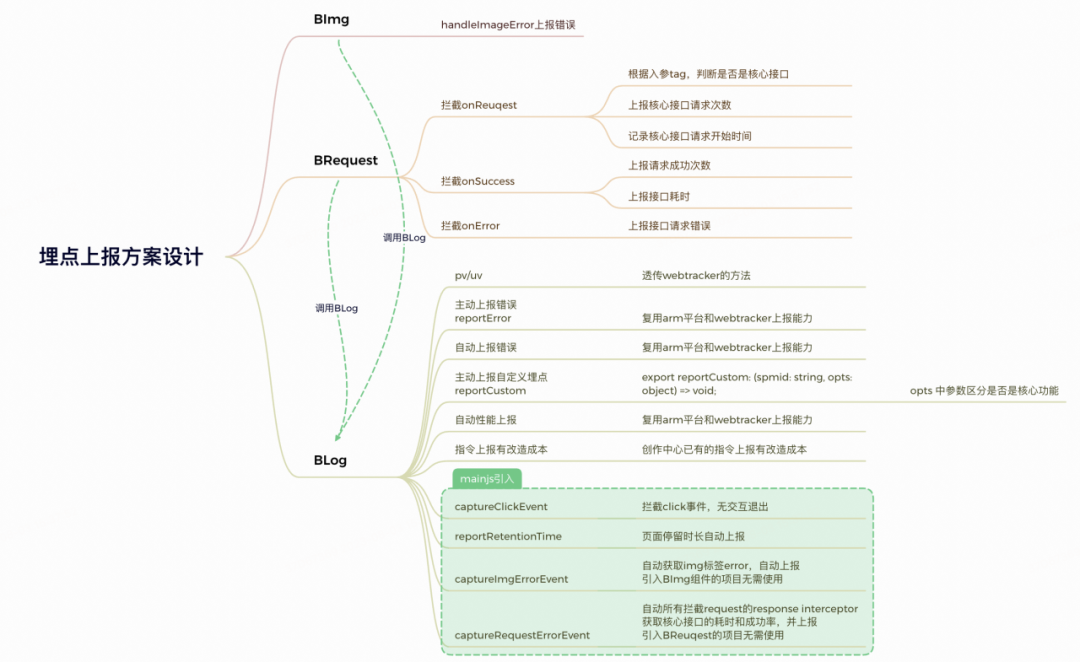
为了解决这些问题,我们的团队计划开发一个基于live-web-track的埋点公共包。这个公共包的目标是统一上报脚本和数据表位置,并提供一系列通用的数据上报功能,如无交互跳出、页面停留时长等上报功能。通过这个公共包,我们希望能够统一埋点数据上报方式,供统一的数据看板消费,实现业务的可观测性。这样一来,我们可以更好地监控和分析业务数据,为业务决策和增长提供更可靠的支持。
埋点公共包分为两部分。首先是埋点核心组件,基于live-web-track,提供了初始化项目基本参数、无交互跳出上报、页面停留时间等能力。同时,还提供了自定义埋点上报和曝光点击的指令上报等方法,以供业务方使用。其次是常用组件,可根据需要进行接入。其中包括图片组件和HTTP请求组件。图片组件会自动对图片进行压缩、转换为WebP格式,并进行懒加载等常规优化。同时,它还会拦截图片加载失败的情况,并自动上报错误埋点,供错误监控平台进行监测。HTTP请求组件会拦截请求,根据传入的标记tag来判断接口是否为核心接口,并上报核心接口的请求次数。同时,它还会拦截接口请求成功和失败的情况,并上报成功次数和请求消耗的时间。对于错误请求,它会自动上报到错误监控平台。
sdk设计如下图:

2.2.2 解决痛点不处理:自动创建业务核心大盘、健康度大盘
通过引入这个埋点公共包,我们将能够提供统一的上报脚本和数据表位置,同时提供通用的数据上报功能,帮助业务方解决不处理的问题。上报的数据会自动创建看板,业务方无需手动操作,就可以看到核心数据看板、健康度看板等。
2.2.3 解决痛点可视化差:统一看板
当前业务监控数据主要有两种方式:
-
在观远平台通过自行编写SQL语句进行数据查询和建立看板。
-
使用北极星平台进行数据可视化和看板搭建。
然而,观远方式存在一些痛点需要解决:
-
学习门槛较高:编写复杂的SQL查询语句对于不熟悉sql语句的人员来说是个挑战。
-
实时性差:数据查询需要耗费时间,业务方可能无法及时获取最新的数据,难以满足日常监测需求。
-
默认看板效果局限:观远提供的默认图表样式和统计方式有一定限制,对于复杂的数据分析和看板搭建需要具备一定的技术能力。
另一方面,北极星平台虽然不需要编写SQL语句,易于上手,但也存在一些痛点:
-
不支持部分常用公式:例如H5端的平均数、P90等计算方式,以及常规的四则运算也有一定限制。
-
看板效果局限:对于单一埋点的监控,北极星平台表现良好。然而,对于普遍指标的对比分析,业务方需要自己搭建专属看板,导致不同业务之间出现重复工作的情况。
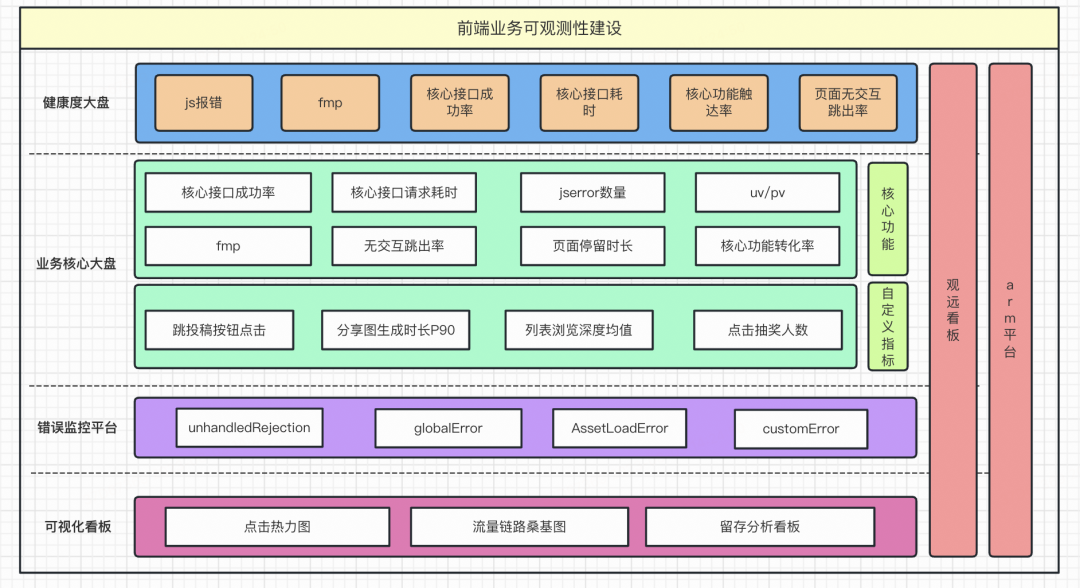
因此,为了满足业务的日常监控需求,我们计划在观远测中建立统一维护的业务可观测性看板。这样一来,可以解决上述问题,降低技术门槛,提高数据查询的实时性,并提供更灵活、专业的数据可视化和统计分析功能,帮助业务方更好地理解和优化业务,实现数据驱动的决策和增长。

如图所示,整体架构主要分为4个部分,它们各自扮演着重要的角色:
-
健康度大盘:这个部分负责评估业务的健康状况。通过核心转化率、页面跳失率、FMP(首次有意义绘制时间)、JS异常率、核心接口成功率以及核心接口耗时等6个维度,对页面的整体健康度进行评估和统计。通过对这些关键指标的平均值计算,可以快速了解业务的整体健康状态。
-
业务核心大盘:这个部分主要分为通用看板和自定义指标看板。通用看板涵盖了所有业务都需要关注的核心指标,包括核心接口成功率、核心接口请求耗时、JS异常、UV/PV、FMP 90分位、页面无交互跳出率、页面停留时长以及核心功能转化率等。而自定义看板则允许业务方根据自身需求,额外关注一些埋点指标,从而深入了解业务的特定指标。
-
错误监控平台:这个部分建立在观远的ARM上报平台之上。它能够收集业务自动上报的资源报错、JS报错和未捕获报错,以及业务主动上报的自定义报错。这样可以实时监控和分析业务中出现的错误,帮助及时发现和解决问题,提升系统的稳定性和用户体验。
-
可视化看板:这个部分主要将用户行为进行分析,并进行可视化展示。通过对用户的点击、交互、留存、跳转等行为进行分析,可以更好地了解用户的行为模式和趋势。例如,通过点击热力图可以看到用户在页面上的热门点击区域;通过流量链路桑基图可以了解用户在不同页面之间的跳转路径;通过留存分析看板可以追踪用户的留存情况。这些可视化分析结果可以帮助业务方做出更加明智的决策,优化业务流程,实现数据驱动的增长。
建立统一维护的可观测性看板,不仅可以满足业务的日常监控需求,还提供更灵活、专业的数据可视化和统计分析功能,帮助业务方解决数据可视化差的痛点,帮助业务方优化业务和实现数据驱动的决策和增长。
2.2.4 解决痛点监控弱:接入dejavu平台,发版前后监控项目健康状况
将健康度、可视化看板等接入dejavu,与dejavu的能力共建,实时关注项目健康状况

三. 落地成果
3.1 可观性系统统一
目前已经推广使用的业务做到了三个统一:
-
统一埋点上报方式
-
统一埋点上报数据集
-
统一数据看板
3.2 广泛推广
前端可观测性建设在建设初期就引起了各个业务的特别关注,已经成功接入埋点sdk并上线了140个页面,主要功能有:
-
常规埋点系统统一:我们已经有140个页面使用我们的埋点公共包进行埋点上报,并通过业务数据大盘看板监测页面的核心指标以及自定义指标的观测。
-
页面健康度检测:目前有81个页面接入了页面健康度大盘。截至2023年结束,所有业务的整体健康度平均分达到了87分,其中80分以上的页面占比达到了56%。
-
可视化看板接入:其他可视化看板各个业务已经开始逐步接入。其中热力图看板在2023年已经应用于创作中心的任务中心等业务,并受到了合作方的高度赞扬。目前热力图看板已经推广到了其他团队业务。
-
核心业务治理:创作灵感页面首屏时间降低33.3%,前端异常率降低了 12PP,页面跳失率降低了 4.03PP,核心转化率提高了 2.03PP,创作中心荣誉周报前端异常率降低了 2.27PP,页面跳失率降低了 8.61PP,核心转化率提高了 0.72PP,Web投稿异常治理,解决了8个异常问题,优化了2个网络延迟场景下影响用户投稿体验的问题等
3.3 共建
2023年年底与前端基础技术组共建,将可视化看板热力图、健康度等接入dejavu平台,将接入的业务方进一步扩大的同时,让业务方可以在发版前后监控项目健康状况。
3.4 专利申请
申请号:CN202311033775.4
四. 看板设计
可视化看板设计是可观测性系统中十分重要的部分。可视化看板不仅可以展示项目核心数据(PV、UV、FMP等)、健康度状况、核心错误看板,还可以用于对用户行为进行深入分析和可视化展示。它能够帮助我们了解用户的点击、交互、留存、跳转等行为,并将这些行为以直观的方式呈现出来。
-
业务核心看板分为通用看板和自定义指标看板,不仅可以反馈所有业务都在关注的数据指标,还可以允许业务方根据自己的需求设置额外关注的埋点指标
-
健康度大盘可以一览所有业务的健康度状况,也可以查看单一业务健康度的明细以及不健康的原因和改进建议
-
监控错误看板可以实时查询业务的js报错、资源报错的等信息,帮助业务第一时间定位问题并做出修改
-
点击热力图能够展示用户在页面上的点击热度分布,通过不同颜色的热点来表示点击的频率和位置。这有助于我们识别用户感兴趣的区域和热门功能,从而优化页面设计和用户体验
-
流量链路桑基图则展示了用户在网站或应用内的流程路径,以及每个路径上的转化率和转化数量。通过这个图表,我们可以清晰地了解用户从入口到目标页面的转化过程,找到潜在的流失点,并优化用户转化率
-
留存分析看板则用于跟踪用户的留存情况,即用户在不同时间段内的持续使用情况。通过这个看板,我们可以直观地了解用户的留存率和用户群的活跃度,从而为产品运营和推广提供数据支持和决策依据。
-
通过以上可视化看板,我们能够更好地理解用户行为、优化产品设计和用户体验,并实现数据驱动的决策和增长。
4.1 业务核心大盘
我们的业务核心大盘分为两个部分:通用看板和自定义指标看板。通用看板包括一些所有业务都需要关注的核心指标,如核心接口的成功率、核心接口请求的耗时、JavaScript异常、用户访问量和页面加载的90分位时间、页面的无交互跳出率、用户在页面停留的时长以及核心功能的转化率等。这些指标能够全面反映业务的关键性能和用户行为情况。而自定义看板则允许业务方根据自己的需求设置额外关注的埋点指标。可以通过JSON配置来定义每个页面所展示的埋点数据和计算公式。这样,业务方可以根据自身情况定制化展示所需的埋点指标。
在业务核心大盘中,我们还提供了筛选功能,可以根据页面分组、页面名称和时间段来进行数据的筛选和查看。
4.2 健康度大盘
通用健康度大盘看板,一览所有业务实时健康度汇总
健康度大盘由六个维度组成
核心转化率:业务定义的核心转化行为次数 / 页面UV(0分与100分基准为各业务线自定义配置)
页面跳失率:用户进入页面后无任何交互退出的次数 / 页面UV(0分与100分基准为各业务线自定义配置)
FMP-P90:首屏加载时长 P90 分位毫秒数 (0分=2500, 100分=500)
JS异常率:JS 全局异常上报次数 / 页面PV (0分=0.01, 100分=0)
核心接口成功率:业务定义的核心接口请求成功(httpcode=200)次数 / 请求总次数 (0分=0.97, 100分=1)
核心接口耗时-P90:业务定义的核心接口请求耗时 P90 分位毫秒数 (0分=1000, 100分=300)
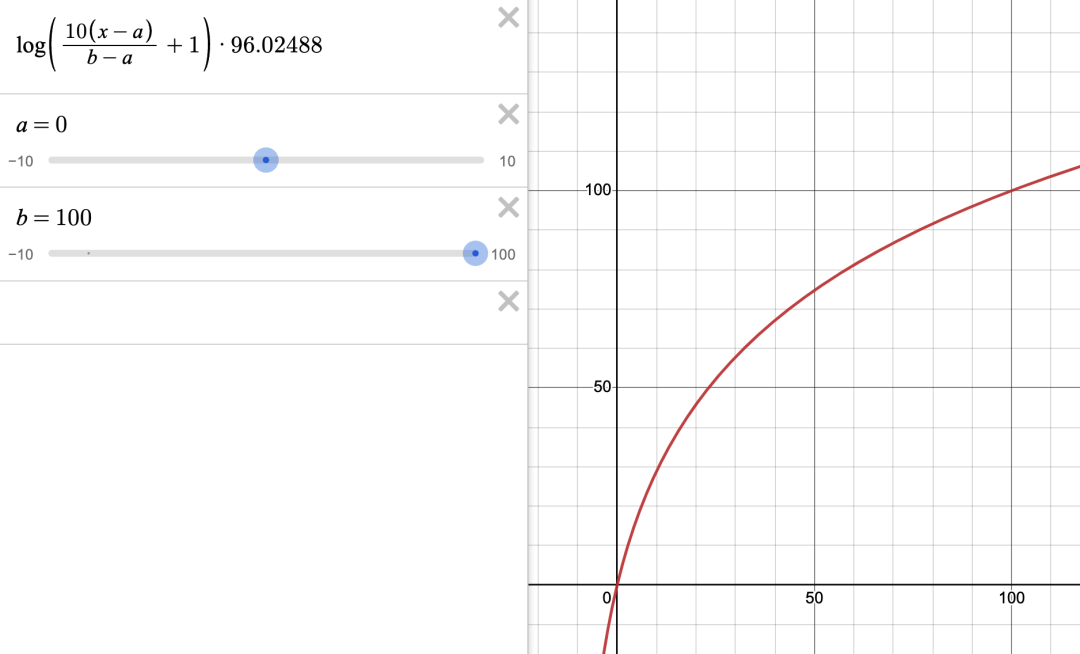
在选取了几个业务接入并观测接入后的数据,给FMP-P90、JS异常率、核心接口成功率、核心接口耗时-P90这5个指标内置了通用公式,这个公式是通过几个特点的点,拟合了一条近似曲线。业务方也可以通过json配置的方式微调公式,来满足业务的差异性。核心转化率、页面跳失率这两项指标在不同页面之间基准相差较大,需要手动设置基准以保证数据相对准确。以页面跳失率为例,微调公式的方法,和产品商议得分80分的页面跳失率和得分为60分的页面跳失率,求出公式中的a和b,进而得出微调后的公式。
健康度公式如下:

4.3 错误监控看板
在错误监控方面,我们将继续使用现有的ARM平台监控系统。该系统支持查看错误的关键信息,包括MID(用户设备标识)、页面URL、BUVID(用户访问标识)、错误类型、错误信息以及堆栈信息等。通过这些关键信息的展示和分析,我们能够更准确地定位和解决错误,并提供优化业务的决策依据。
4.4 热力图看板
热力图看板是为了解决观测页面各个模块点击状态的痛点而设计的一种解决方案。它可以直观可视化地展示页面上各个模块的点击热度情况。除此之外,热力图看板还提供了一系列功能,包括观测一段时间内的热力变化、导出热力图数据、导出热力变化视频、进行页面AB实验分析以及进行模块热力环比分析等。
通过使用JSON配置页面背景图和点击模块的位置,接入热力图看板变得非常便捷。这使得业务方能够快速集成该功能,并获得对业务迭代的数据支持和参考。热力图看板的强大功能和简便的接入方式,将帮助业务方更好地了解用户在页面上的点击行为,优化页面布局和功能设计,并实现数据驱动的业务迭代和增长。
4.5 流量链路桑基图看板
随着页面复杂度提升,每个页面的来源和去向越来越多。为了关注用户体验和转化率、更好地了解用户在页面之间的流量路径和转化情况,采用流量链路桑基图进行数据分析和优化会事半功倍。量链路桑基图将用户的访问路径和转化行为以图形形式展示,直观地了解用户在整个流程中的行为和转化过程。
桑基图 (Sankey Diagram),是一种特定类型的流图,用于描述一组值到另一组值的流向。上图为1869年,查尔斯米纳德(Charles Minard)绘制的1812年拿破仑征俄图(Map of Napolean's Russian Campaign of 1812),这是一个在地图上覆盖桑基图的流程图。1898年爱尔兰人Matthew Henry Phineas Riall Sankey 在土木工程师学会会报纪要的一篇关于蒸汽机能源效率的文章中首次推出了第一个能量流动图,此后便以其名字命名为 Sankey 图,中文音译为桑基图。
图中延伸的分支的宽度对应数据流量的大小。桑基图的特点如下:
-
起始流量和结束流量相同,所有主支宽度的总和与所有分出去的分支宽度总和相等,保持能量的平衡;
-
在内部,不同的线条代表了不同的流量分流情况,它的宽度成比例地显示此分支占有的流量;
-
节点不同的宽度代表了特定状态下的流量大小。
桑基图通常应用于能源、材料成分、金融等数据的可视化分析[1]。
通过流量链路桑基图可以清晰看出页面流量的留存和流失,找到转化率难以提升的问题所在和瓶颈,并加以针对性的优化和改进,实现业务增长和留存。它有如下几点优势:
-
可视化展示:流量链路桑基图以图形的方式展示用户流量路径和转化情况,直观易懂。通过不同颜色和宽度的连线来表示用户的转化情况,使得数据更加具有可读性和可理解性。
-
简洁明了:流量链路桑基图将复杂的用户流量路径和转化过程简化为直观的图形展示,使得数据分析更加简洁明了。通过查看桑基图,可以一目了然地了解用户的流量分布和转化情况,快速找出瓶颈和问题所在。
-
快速发现问题:通过流量链路桑基图,可以快速发现用户在流程中的流失点和转化率低的环节。在这些环节上,业务侧可以重点优化,改善用户体验,提高转化率。
-
数据驱动决策:流量链路桑基图提供了直观的数据支持,可以为业务侧的决策提供指导。通过对用户流量路径和转化情况的分析,业务侧可以制定相应的策略和措施,优化产品设计和运营活动,提升业务效果和转化率。
4.6 留存看板
目前页面的核心指标看板缺失留存看板,不方便看增长类、留存类业务的指标
留存,是指用户在起始(新增或使用产品)之后一段时间再次回到产品。
留存率,是指再次回到产品的用户数量与初始用户数量的比率。
-
用户在新增或使用产品后当日回到产品的比率,计为 当日留存率。
-
用户在新增或使用产品后第2天回到产品的比率,计为 次日留存率。
-
用户在新增或使用产品后第3天回到产品的比率,计为 3日留存率。
-
用户在新增或使用产品后第7天回到产品的比率,计为 7日留存率。
-
用户在新增或使用产品后第8~14天回到产品的比率,计为 次周留存率。
-
用户在新增或使用产品后第n周内回到产品的比率,计为 n周留存率。
说明
这里的周是指7天,而非自然周。
用户留存率,是产品和运营努力提升的重要指标之一。因此,在产品升级、运营活动之后,往往需要对升级或活动所影响用户群体的留存率进行监控分析。
新用户留存以「用户新增」作为留存起始条件进行计算。
即:如果昨日新增的100个用户,其中50人在今日再次回到产品,则昨日的新用户次日留存率为50%。
新用户留存是最为常用的留存计算方式。在大多数情况下,如果没有特殊说明,「留存=新用户留存」。
活跃用户留存以「用户活跃」作为留存起始条件进行计算。
即:如果昨日活跃的100个用户,其中50人在今日再次回到产品,则昨日的活跃用户次日留存率为50%。
目前页面的核心指标看板缺失留存
单独看板,单选业务,不支持日期选择,页面参考
4.7 用户旅程
关注用户旅程,深度了解单个用户体验成为了提升用户满意度和留存率的关键,可以帮助开发更有效地排查线上不容易复现的问题。
为此,我们开发了前端单个用户旅程监控的系统建设。
整体架构设计:

五.未来规划
前端可观测性系统目前已经实现了从埋点上报到数据看板的功能闭环,经过了半年的开发、接入和推广,已经完成了基本能力的建设并已经在业务中落地。但是对于业务数据下钻分析能力、对业务迭代的指导作用还有待提升,具体有如下几方面的规划:
完善业务数据大盘中自定义埋点的公式,支持更多常见公式的计算和自定义公式的计算
增加企微告警能力,对于报错信息增加、健康度下降的项目,自动给项目负责人发送消息
增加更多对业务侧有指导意义的可视化看板,目前留存看板、热力图看板、桑基图对产品侧帮助很大,未来支持更多类型的看板,帮助产品自动分析数据变化原因并智能提供迭代建议
与bili-mirror、dejavu等继续共建,给业务方提供更多的帮助
六.参考文献
【1】ANTV桑基图.https://antv-2018.alipay.com/zh-cn/vis/chart/sankey.html。
-End-
作者丨晨松