Chrome 有一些内置的快捷键,但是它并没有像其他软件一样提供管理快捷键的界面。在某些时候,当我们因为个人需求希望禁用 Chrome 某些快捷键时,又无从下手。
好在有开发者开发了 Chrome 插件,可以禁用 Chrome 快捷键的插件,我们可以通过安装这个插件进行屏蔽设置。
1、打开 Chrome 应用商店,搜索插件名称 “Disable keyboard shortcuts”,并进行安装。
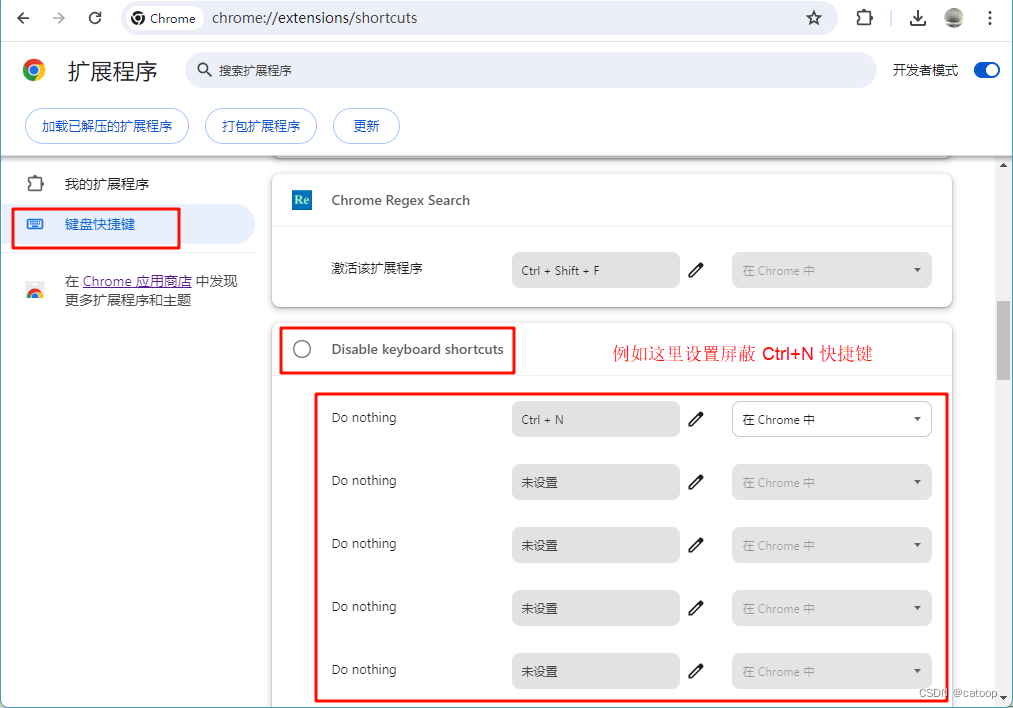
2、安装后在插件管理界面的 “键盘快捷键” 中找到我们安装的这个应用,然后对应设置需要屏蔽的快捷键即可。

(END)