主页布局
element-ui提供的组件名称就是它的类名
☆☆ CSS选择器:
(1)基本选择器
类型选择器 p/span/div……
类选择器 (.classname)
ID选择器 (#idname)
通配选择器 ( * )
(2)属性选择器
选择具有特定属性或属性值的元素
input[type="text"] {
border: 1px solid gray;
}
(3)伪类选择器 (:name)
动态伪类(如 :hover)根据用户与元素的交互状态选择元素。
目标伪类(如 :target)选择当前活动的目标元素。
语言伪类(如:lang())基于元素的语言进行选择。
a:hover {
text-decoration: underline;
}
(4)伪元素选择器
::before / ::after 在元素内容前后插入内容
::first-line 和 ::first-letter 分别用于选择元素的第一行或第一个字母
(5)组合选择器
后代选择器(如 div span)选择某元素内部的所有特定后代元素。
子选择器(如 div>p)仅选择直接子元素。
相邻兄弟选择器(如 h1+p)选取紧接在另一元素后的元素。
后续兄弟选择器(如 h1~p)选取同一父元素下的所有特定兄弟元素
(6)选择器优先级
- 样式规则的权重:
内联样式(如在HTML元素的 style 属性内定义的样式)算作 (1,0,0,0)。
每个ID选择器增加 (0,1,0,0)。
每个类选择器、属性选择器或伪类增加 (0,0,1,0)。
每个类型选择器或伪元素增加 (0,0,0,1)。 - 样式声明中 !important 的作用:
声明中加上 !important 会覆盖上述任何具体性计算结果,迫使样式优先应用。 - 继承和默认优先级:
继承得到的样式通常有较低的优先级。
用户代理(浏览器)的默认样式通常优先级最低。
通过接口获取菜单数据
**回调函数:**在JavaScript中,回调函数是一个被作为参数传递给另一个函数的函数,而这个回调函数会在传递它的函数内部执行。这是实现异步编程的一种常见方式。
function greet(name, callback) {
console.log('Hello, ' + name);
callback();
}
greet('World', function() {
console.log('Callback called!');
});
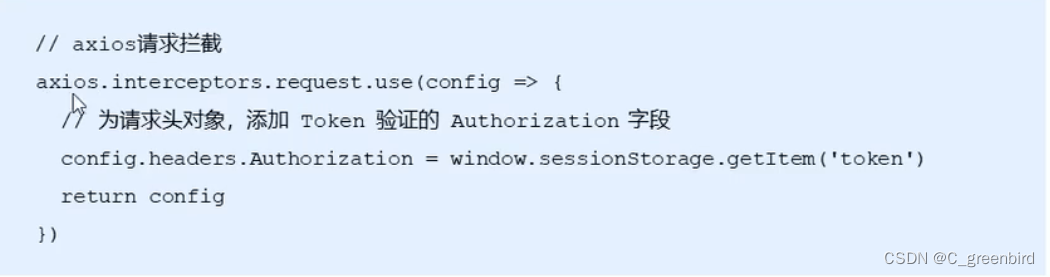
需要授权的 API ,必须在请求头中使用 Authorization 字段提供 token 令牌
通过axios请求拦截器添加token,保证拥有获取数据的权限。
请求拦截器.request相当于预处理的过程,处理这次的请求
use函数为请求拦截器request挂载一个回调函数,只要你向服务器端通过axios发了一次数据请求,必然会在发送请求期间优先调用use回调函数

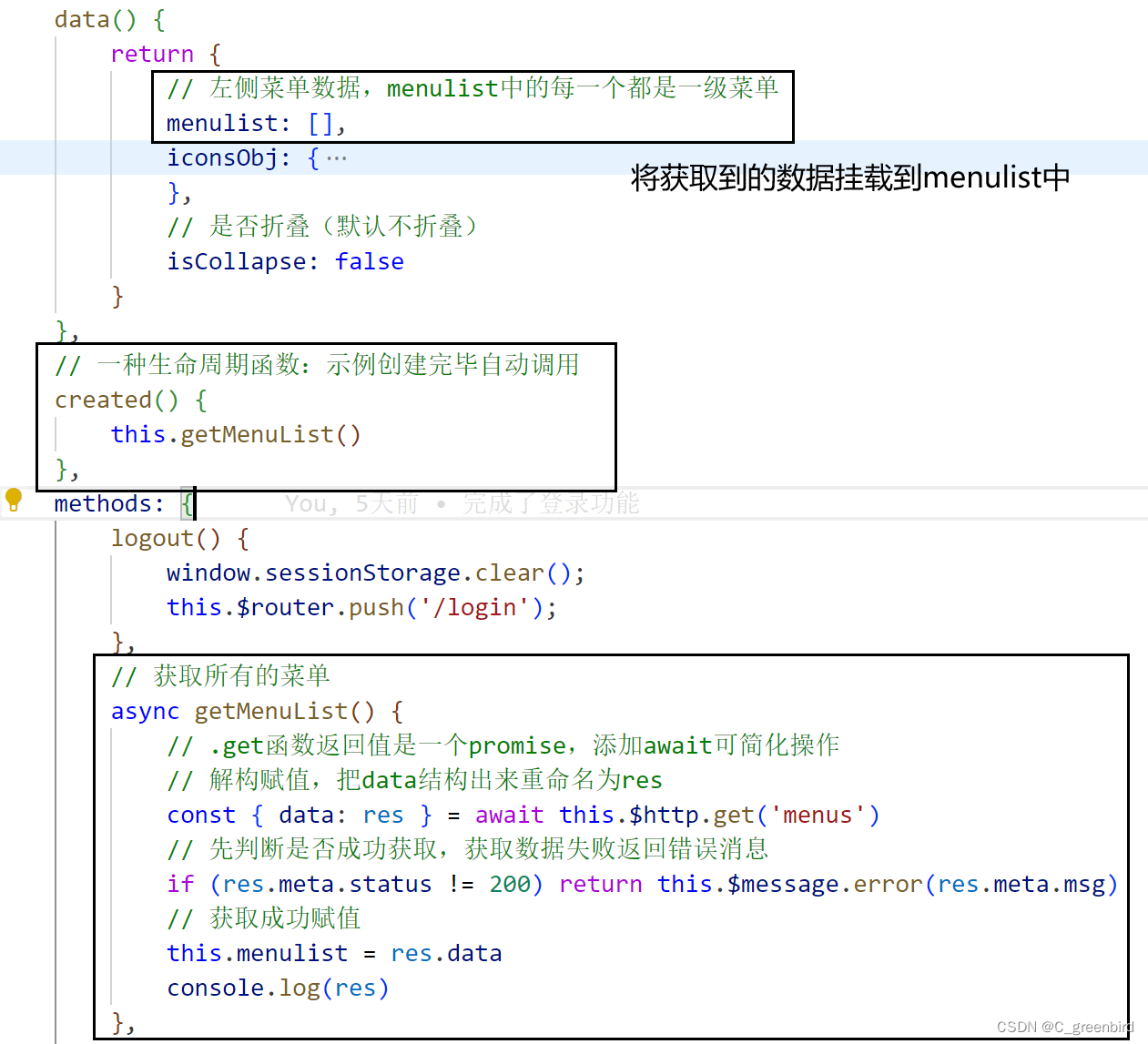
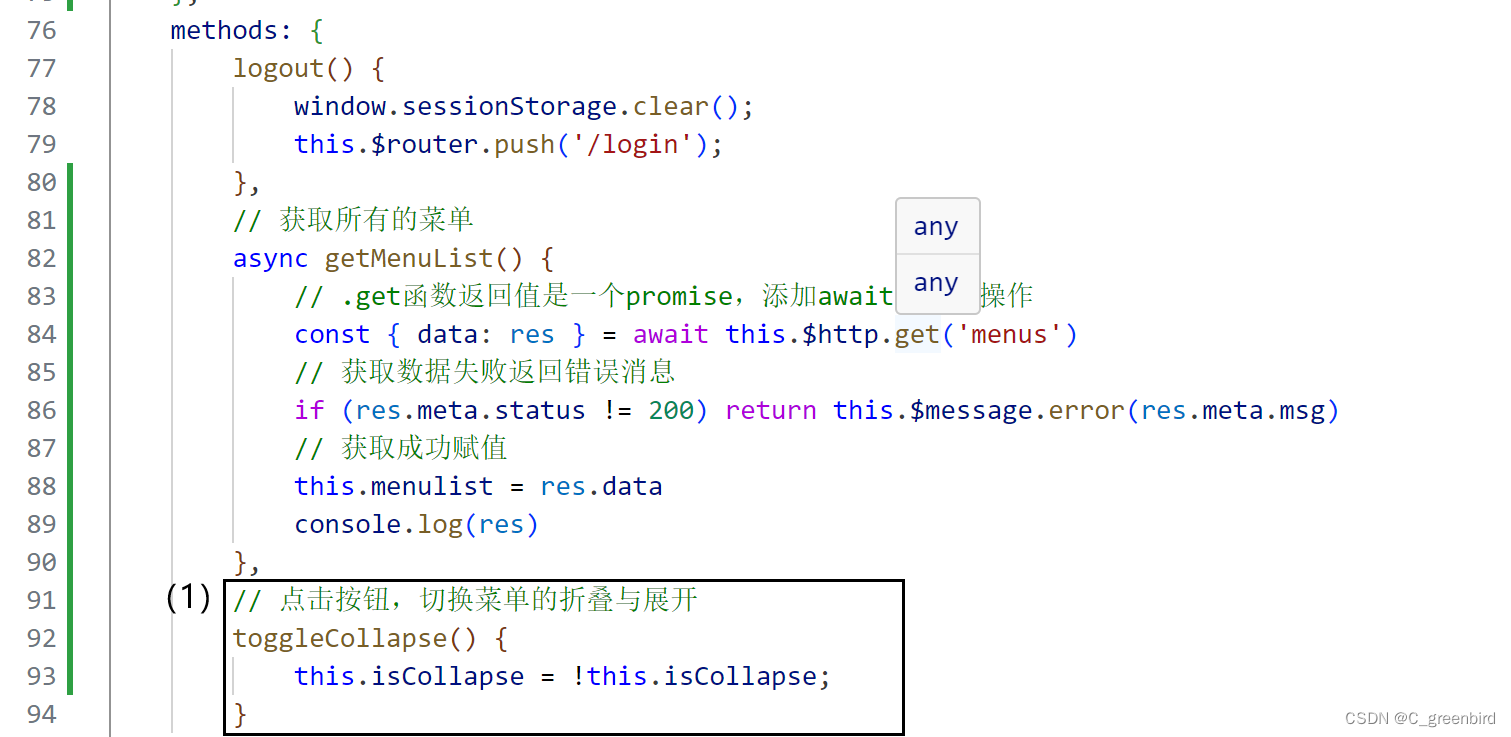
发起请求获取左侧菜单数据
在整个页面刚加载时就应该立即获取左侧菜单
定义生命周期函数created()
把获取到的左侧菜单数据保存到menulist中

☆☆生命周期函数
JavaScript中的生命周期函数主要是指在Vue.js或其他前端框架中组件的创建、更新、销毁等过程中触发的函数。
生命周期函数:在某个时刻会自动执行的函数。
以下是一些常见的Vue生命周期函数:
beforeCreate(): 事件和生命周期初始化之后,数据观测(data observer)和事件/watcher 设置之前被调用。Vue组件(又叫实例)创建完成之前自动执行。
created(): 实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,
e
l
属性目前不可见。
∗
∗
V
u
e
实例创建完毕的时候会执行。
∗
∗
‘
b
e
f
o
r
e
M
o
u
n
t
(
)
‘
:
模板编译
/
挂载之前被调用,
el 属性目前不可见。**Vue实例创建完毕的时候会执行。** `beforeMount()`: 模板编译/挂载之前被调用,
el属性目前不可见。∗∗Vue实例创建完毕的时候会执行。∗∗‘beforeMount()‘:模板编译/挂载之前被调用,el 属性仍然不可见。当模板(template)渲染到页面之前会执行。
mounted(): 实例挂载到DOM上之后被调用,这时候可以进行DOM相关的操作。当模板(template)渲染到页面完毕会执行。
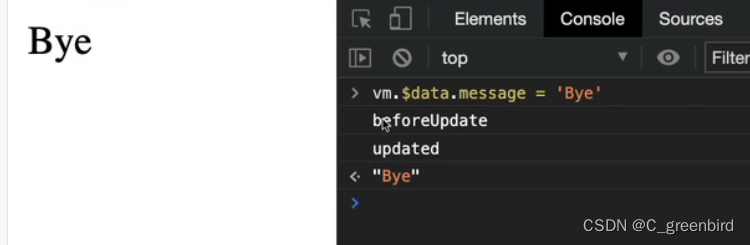
beforeUpdate(): 数据更新时调用,但是在虚拟DOM重新渲染和打补丁之前。数据发生改变时会执行(内容还未发生改变)。
updated(): 由于数据更改导致的虚拟DOM重新渲染和打补丁,组件DOM已经更新完成时调用。数据发生改变并且页面重新渲染完毕会执行(内容已发生改变)。

beforeUnMount(): 模板编译/挂载之前被调用,$el 属性仍然不可见。当Vue应用失效时会执行。(组件还在)(执行app.unmount()使Vue应用失效)
unmounted(): 实例挂载到DOM上之后被调用,这时候可以进行DOM相关的操作。当Vue应用失效并且DOM完全移除完毕会执行(组件消失)。(执行app.unmount()使Vue应用失效)
beforeDestroy(): 实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed(): Vue 实例销毁后调用,这一步Vue实例指示的所有东西都会解绑,所有的事件监听器会被移除,所有的子实例也会被销毁。
以下是一个简单的Vue组件示例,展示了这些生命周期函数的用法:
new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
},
beforeCreate: function () {
console.log('beforeCreate: ' + this.message);
},
created: function () {
console.log('created: ' + this.message);
},
beforeMount: function () {
console.log('beforeMount: ' + this.message);
},
mounted: function () {
console.log('mounted: ' + this.message);
},
beforeUpdate: function () {
console.log('beforeUpdate: ' + this.message);
},
updated: function () {
console.log('updated: ' + this.message);
},
beforeDestroy: function () {
console.log('beforeDestroy: ' + this.message);
},
destroyed: function () {
console.log('destroyed: ' + this.message);
}
});
在HTML中,你需要有一个元素与id app 匹配,以便Vue实例可以挂载:
<div id="app">
{{ message }}
</div>
当你运行这个Vue实例时,你会看到在控制台中按照预定顺序打印出各个生命周期函数的调用信息。
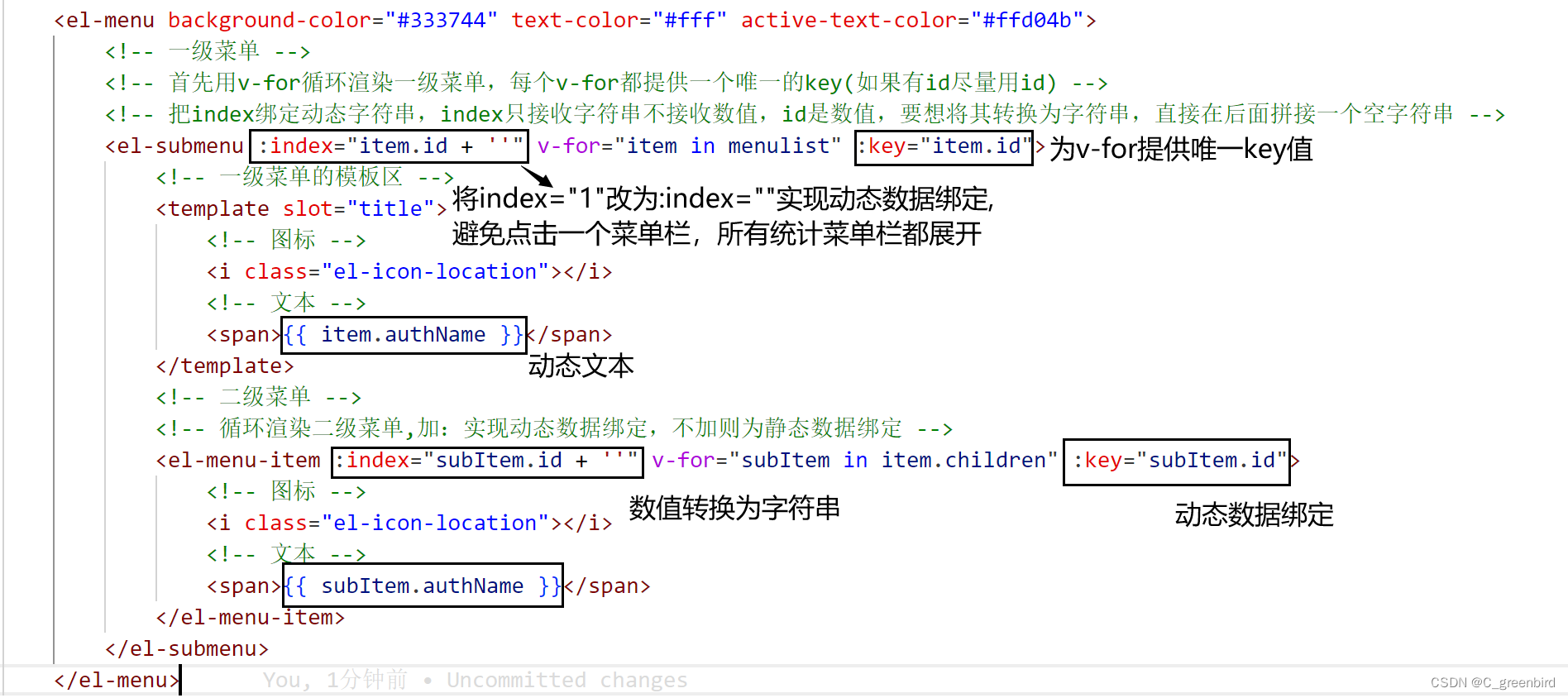
左侧菜单UI绘制
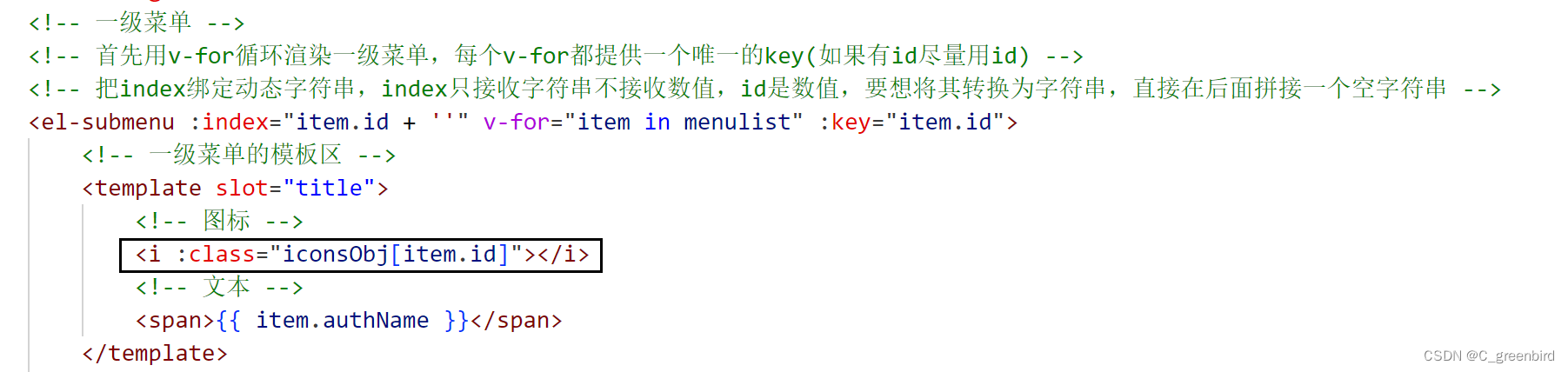
把获取到的左侧菜单数据用v-for 循环渲染各级菜单

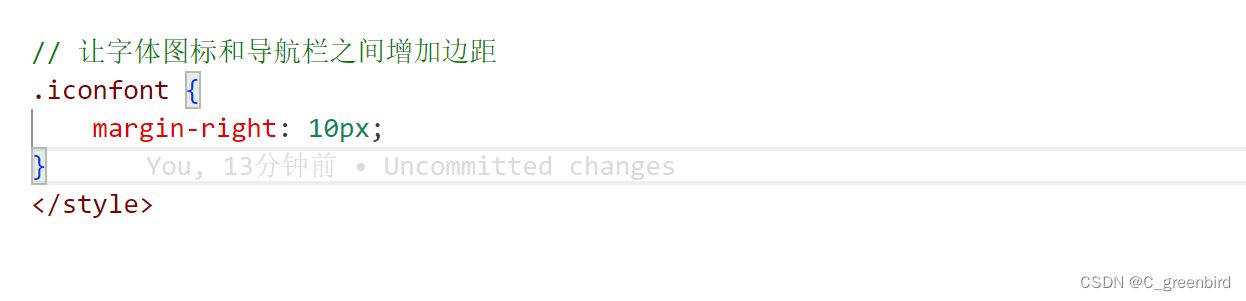
左侧菜单格式美化
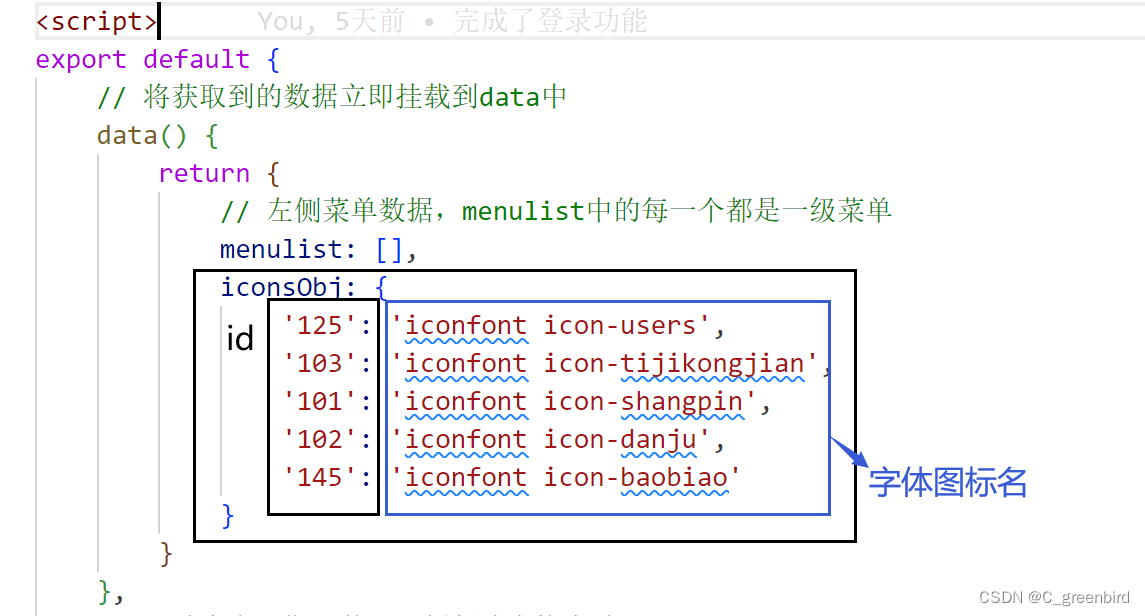
- 添加字体图标(以对象的方式)



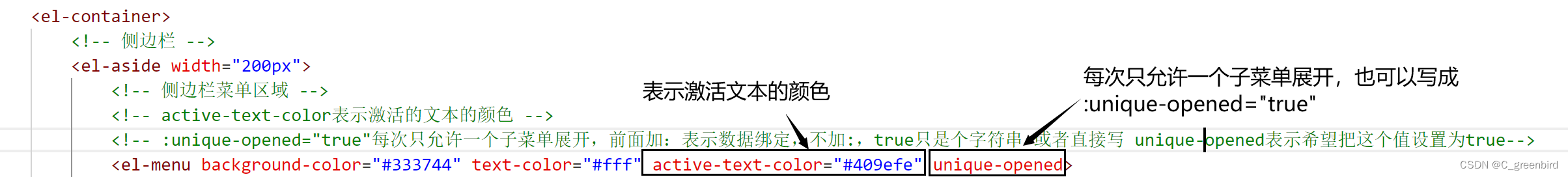
- 每次只保持一个字菜单的展开


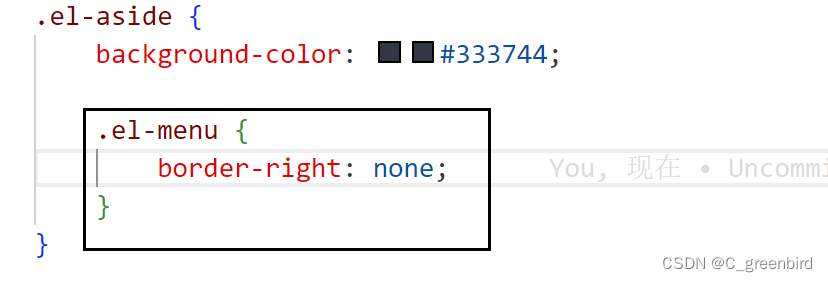
- 解决边框突出的问题

将el-menu下的border-right: none;

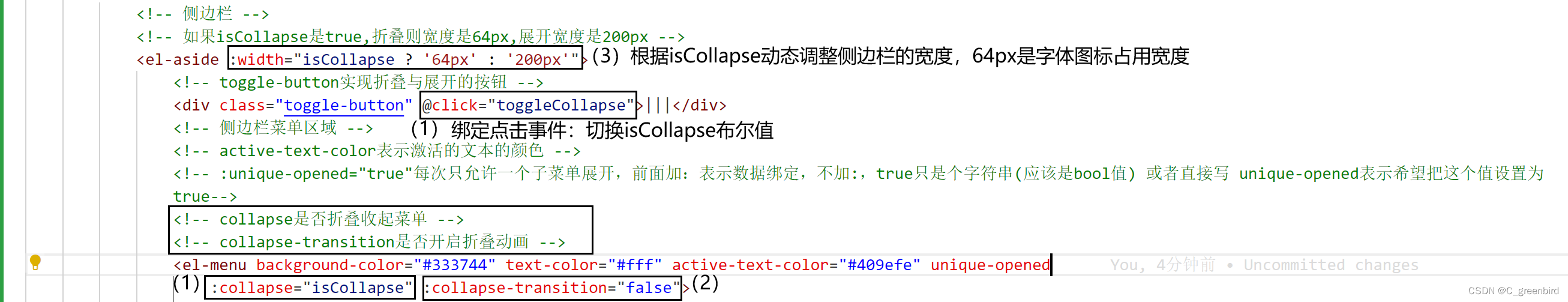
左侧菜单折叠与展开


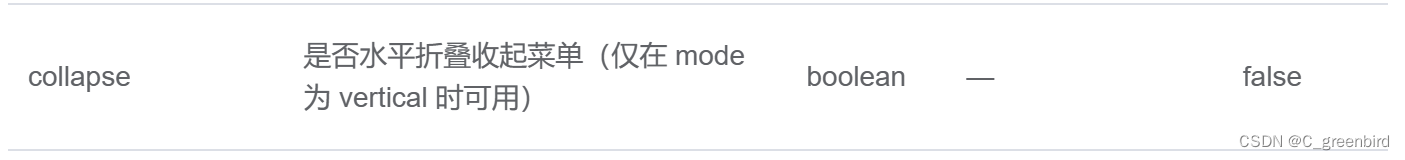
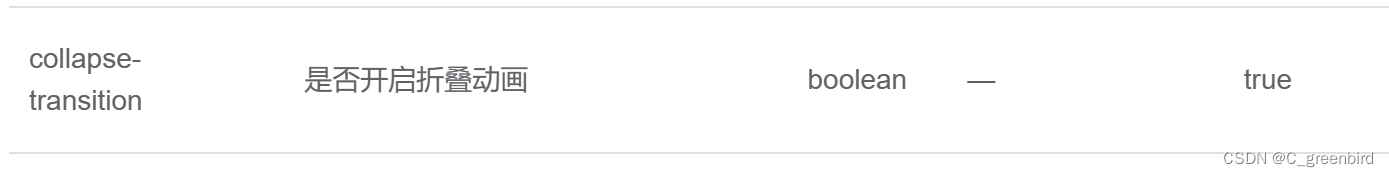
- 利用collapse属性,通过绑定布尔值isCollapse来实现折叠与展开的切换
- 通过collapse-transition取消折叠动画效果
- 由于侧边栏区域不会跟着折叠展开发生宽度的变化,根据isCollapse动态为侧边栏设置宽度



首页路由的重定向
登陆成功切换到Main页面的欢迎页面,由/home切换为/welcome
Welcome.vue文件:

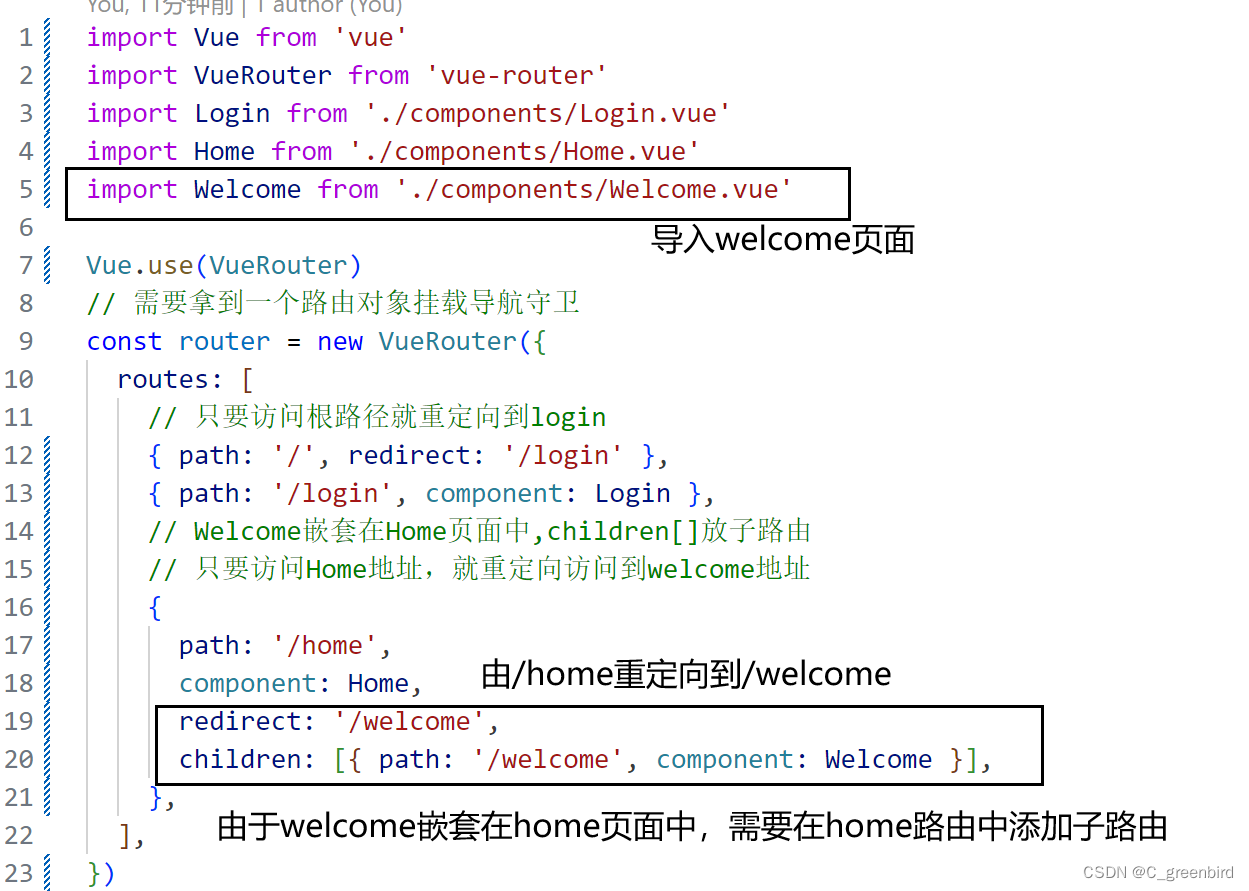
router.js文件:

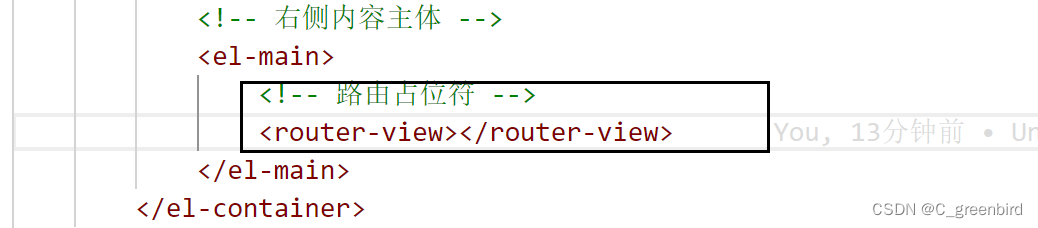
在Home.vue文件main区域添加路由占位符:

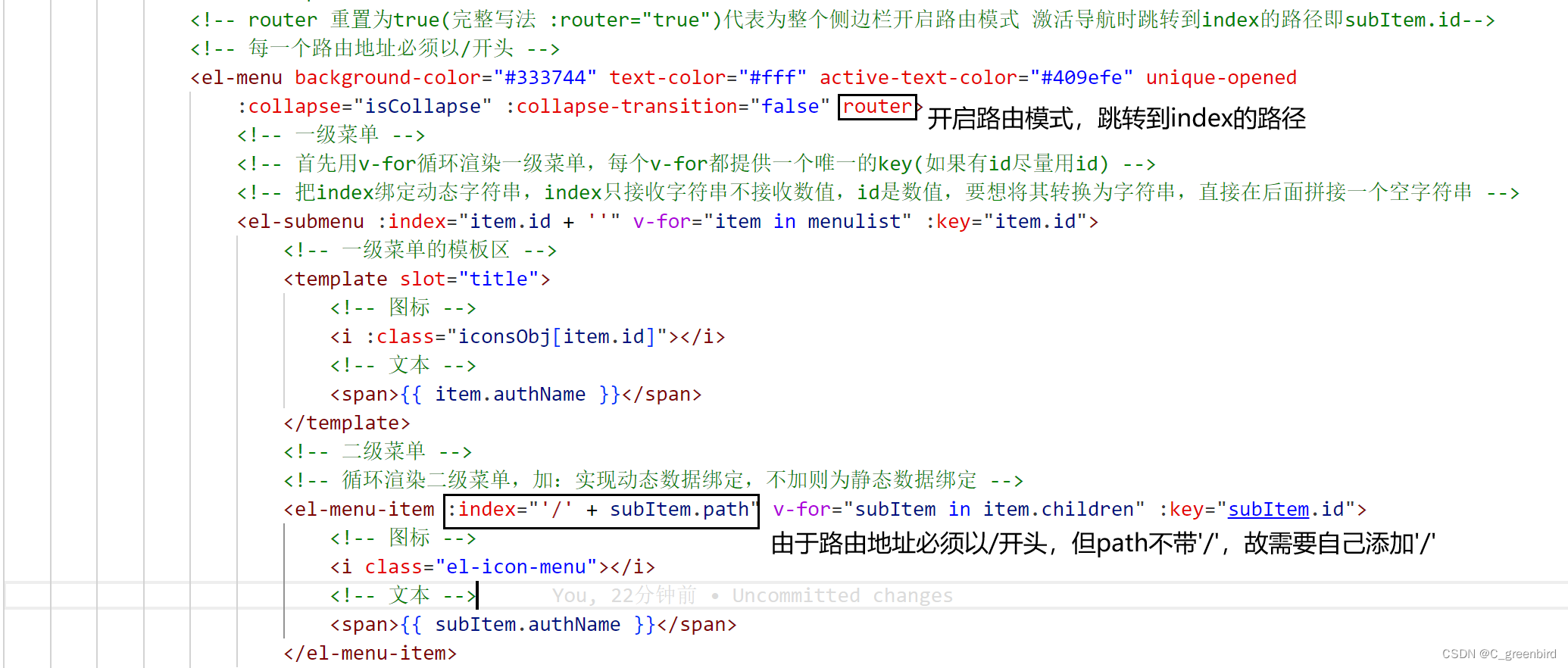
左侧菜单改造为路由链接
点击子菜单可以跳转到对应链接