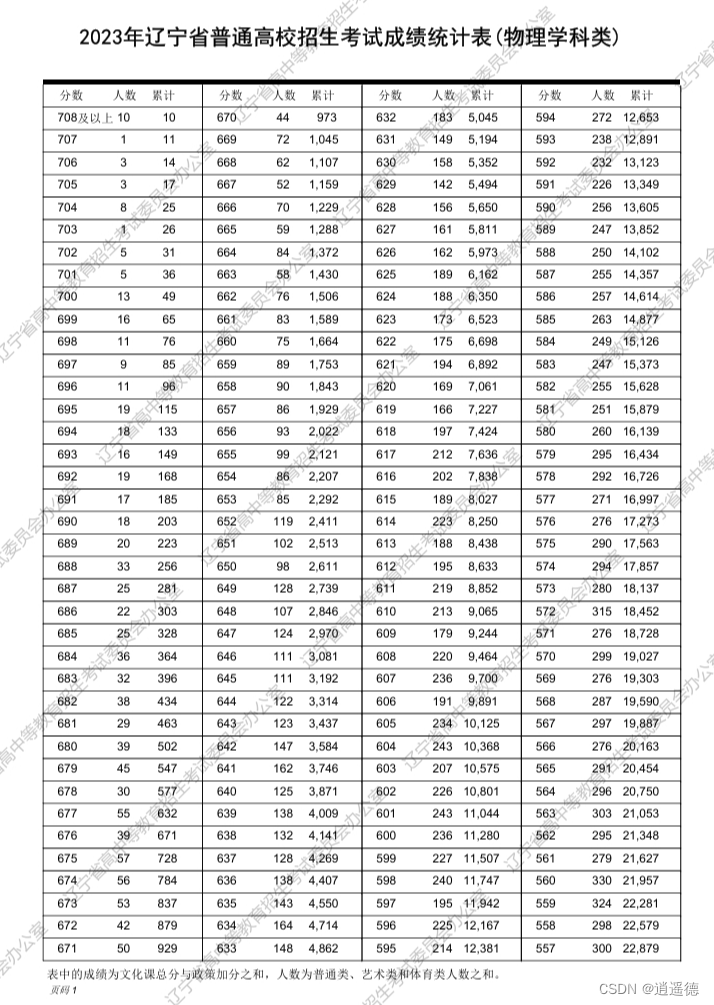
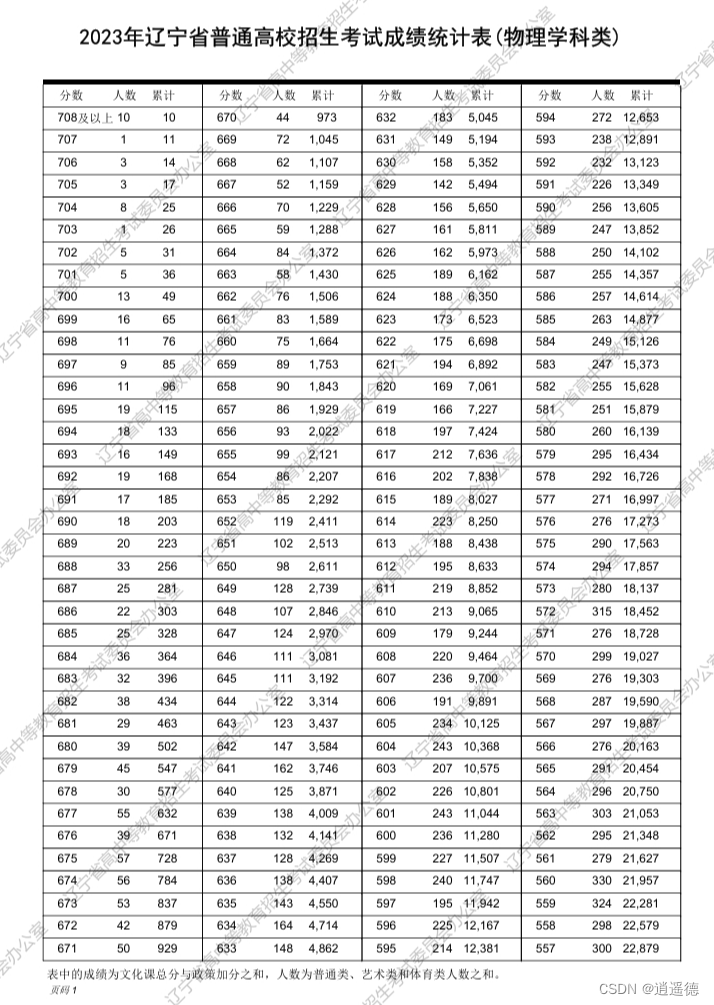
高考分数线一分一段统计汇总(使用SQL窗口函数)

select
总分数,
一分一段人数,
sum(一分一段人数) over( order by 总分数 desc) as 累计排名
from(
select
总分数,
count(考生号) as 一分一段人数
from (
select
考生号,
sum(成绩) as 总分数
from 成绩表
group by 考生号
)as 总成绩单
group by 总分数
)
高考分数线一分一段统计汇总(使用SQL窗口函数)

select
总分数,
一分一段人数,
sum(一分一段人数) over( order by 总分数 desc) as 累计排名
from(
select
总分数,
count(考生号) as 一分一段人数
from (
select
考生号,
sum(成绩) as 总分数
from 成绩表
group by 考生号
)as 总成绩单
group by 总分数
)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1834365.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!