内置对象
- JavaScript中的对象分为3种:自定义对象、内置对象、浏览器对象
- 前面两种对象是javascript基础内容,属于ECMAScript;第三个浏览器对象属于我们javascript独有的,我们javascript API讲解
内置对象就是指javascript语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必瘦的功能(属性和方法)
MDN文档
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference
语法
参数
返回值
demo测试
Math对象
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math
Math 是一个内置对象,不需要使用,它拥有一些数学常数属性和数学函数方法,可以直接使用 。Math 不是一个函数对象。
属性
Math.PI圆周率
圆周率,一个圆的周长和直径之比,约等于 3.14159。
方法
1. Math.max() 返回多个数值中的最大值
语法
// 中括号里的值是不用写的
Math.max(value1[,value2, ...])
参数
-
value1, value2, ...一组数值
返回值
- 返回给定的一组数字中的最大值。
- 如果给定的参数中至少有一个参数为非数字,则会返回
NaN。 - 如果没有参数,则结果为 -
Infinity。
2. Math.abs() 取绝对值的方法
console.log(Math.abs(-1));
// 如果括号里面是纯数字 字符串类型,则进行隐式转换为数字类型
console.log(Math.abs('-1'));
// 如果括号里是纯字母 字符串,则返回NaN
console.log(Math.abs('pink'));
3. Math.floor() 向下取整
往最小了取
Math.ceil() 向上取整
往最大了取
4. Math.round() 四舍五入
console.log(Math.round(-1.5));
输出-1;
// 其他数字都是四舍五入
但是 .5 特殊,它往大了取
5. Math.random() 随机数方法
返回的是一个小数,[0,1)可以取到0,但是取不到1
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
得到一个两数之间的随机数(取不到最大值)
这个例子返回了一个在指定值之间的随机数。这个值不小于 min(有可能等于),并且小于(不等于)max。
Math.floor(Math.random() * (max - min)) + min
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min; //不含最大值,含最小值
}
得到一个两数之间的随机整数,包括两个数在内(可以取到最大值)
Math.floor(Math.random() * (max - min + 1))
function getRandomIntInclusive(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
日期对象Date
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Date
Date() 日期对象 是一个构造函数 ,必须使用new 来创建我们的日期对象
使用Date
获取当前时间,必须实例化
var date = new Date();
console.log(date);
- 如果没有参数,则返回系统当前时间
Date() 构造函数的参数常用的写法
- 数字型 2020, 8, 2
- 字符串型 ‘2020-8-1 8:8:8’
注意
-
参数monthIndex` 是从**“0”开始计算的**,这就意味着一月份为“0”,十二月份为“11”。
-
当Date作为构造函数调用并传入多个参数时,如果数值大于合理范围时(如月份为 13 或者分钟数为 70),相邻的数值会被调整。比如 new Date(2013, 13, 1)等于new Date(2014, 1, 1),它们都表示日期2014-02-01(注意月份是从0开始的)。其他数值也是类似,new Date(2013, 2, 1, 0, 70)等于new Date(2013, 2, 1, 1, 10),都表示同一个时间:
2013-03-01T01:10:00。 -
当Date作为构造函数调用并传入多个参数时,所定义参数代表的是当地时间。如果需要使用世界协调时 UTC,使用
new Date(Date.UTC(...))和相同参数。
日期格式化

getFullYear() 年份
getMonth() 月份(从0开始,0-11)
getDay()返回周几(周六是0,周1-周六是,1-6)
getHours()返回小时
getMinutes()返回分钟
getSeconds 返回秒
获取Date的总的毫秒数

不是当前时间的毫秒数,而是距离1970年1月1号,过了多久
毫秒数是永远不重复的
通过valueOf getTime()获取
获得Date总的秒数(时间戳),不是当前时间的毫秒数,而是距离1970年1月1号 总的毫秒数
var date = new Date();
console.log(date.valueOf());
console.log(date.getTime());
通过+ new Date获取
// 如果括号为空,则返回当前时间的毫秒数
// 如果括号里不为空,则返回括号里对应的时间的毫秒数
var date1 = +new Date(); // + new Date返回的就是总的毫秒数
console.log(date1);
通过H5新增的方法Date.now()获取
console.log(Date.now());
倒计时效果
function countDown(time) {
var nowTime = +new Date(); // 返回当前时间的总毫秒数
var inputTime = +new Date(time); // 返回的是用户输入时间 总的毫秒数
var times = (inputTime - nowTime) / 1000; //times是剩余时间总的秒数
// 把剩余时间总的描述,用公式计算成相应的小时、分钟、秒
var d = parseInt(times / 60 / 60 / 24); //天
d = d < 10 ? '0' + d : d;
var h = parseInt(times / 60 / 60 % 24); //计算小时
h = h < 10 ? '0' + h : h;
var m = parseInt(times / 60 % 60); //计算分数
m = m < 10 ? '0' + m : m;
var s = parseInt(times % 60); //计算当前秒数
s = s < 10 ? '0' + s : s;
return d + '天' + h + '时' + m + '分' + s + '秒';
}
console.log(countDown('2020-8-2 21:00:00'));
// 查看现在的时间
var date = new Date();
console.log(date);
数组对象Array
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array

创建数组对象的两种方式
-
利用字面量方式创建数组
var arr = [1,2,3]; console.log(arr[0]); -
new Array()
// 创建了一个空数组 var arr1 = new Array(); // 这个2表示 数组的长度为2,里面有两个空的数组元素 var arr1 = new Array(2); // 数组里必须放2个及2个以上的值,才表示有几个数组元素,且不为空 var arr1 = new Array(2,3); // 等价于[2,3] 这样写表示 里面有两个数组元素是 2和3 consolr.log(arr1);
检验是否是数组的两种方式
instanceof 运算符 它可以用来检测是否为数组
var arr = [];
var obj = {};
console.log(arr instanceof Array);
console.log(obj instanceof Array);
Array.isArray(参数);H5里面新增的方法 ie9以上版本才支持
console.log(Array.isArray(arr));
console.log(Array.isArray(obj));
添加删除数组元素的方法

添加数组元素
push() 在数组的末尾 添加一个或者多个数组元素
多个元素之间,用逗号分隔
var arr = [1, 2, 3];
arr.push('honor');
console.log(arr);
- push是可以直接在数组末尾数组追加新的元素的
- push() 参数直接写 数组元素就可以了
- push 完毕之后,返回的是新数组的长度
- 原数组也会发生变化
unshift 在数组的开头 添加一个或者多个数组元素
arr.unshift('red');
console.log(arr);
- unshift 在数组的开头 添加一个或者多个数组元素
- unshift() 参数直接写 数组元素就可以了
- unshift完毕之后,返回的是新数组的长度
- 原数组也会发生变化
删除数组元素
pop() 删除数组的最后一个元素
arr.pop();
console.log(arr.pop());
console.log(arr);
- pop 删除数组的最后一个元素,一次只能删除一个元素
- pop() 没有参数
- pop完毕之后,返回的是删除的那个元素
- 原数组也会发生变化
shift 删除数组的第一个元素
console.log(arr.shift());
console.log(arr);
- shift 删除数组的最后一个元素,一次只能删除一个元素
- shift() 没有参数
- shift完毕之后,返回的是删除的那个元素
- 原数组也会发生变化
筛选数组

数组的迭代方法(ES6)
就是数组的遍历 ,并在遍历的同时,执行了一些操作(回调函数)
forEach 遍历数组
- 需要一个函数作为一个参数
- 像这种函数,由我们创建,但是不由我们调用的,称之为回调函数
- 数组中有几个元素,函数就会执行几次,每次执行时,浏览器会将遍历到是元素以实参的形式传递进来,我们可以定义形参,来读取这些内容
- 浏览器会在回调函数中传递3个元素(可选参数,顺序是定死的)
- 第一个参数,就是当前正在遍历的元素
- 第二个参数,就是当前正在遍历的元素的索引
- 第三个参数,就是正在遍历的数组
var list = [1, 9, 6 ,2];
list.forEach(function (item,index,array)){
console.log(item,index,array);
}
// item是每次循环的当前元素
// index是每次循环对应的下标
// array 原数组
map 遍历数组
- 将回调函数的返回值,用新数组保存,返回
var list = [1, 9, 6 ,2];
list.map(function (item,index){
console.log(item,index);
}
//
var arr = list.map(function (item,index){
// return item + 10;
// return index + 1
}
// 新数组
console.log(arr)
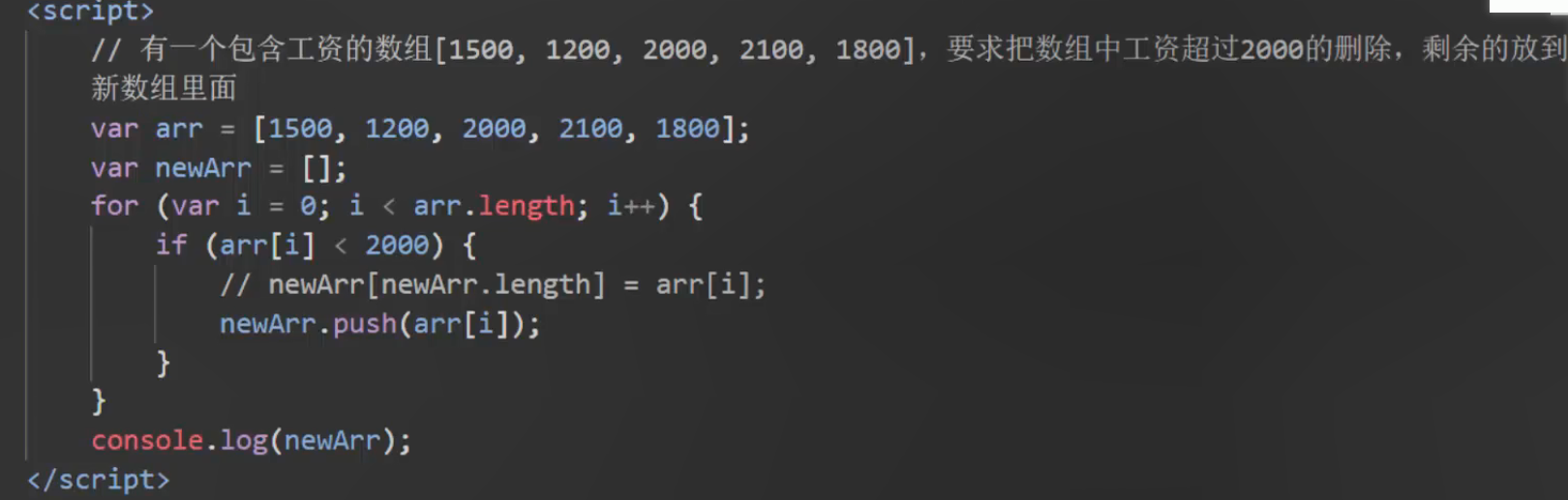
filter 把满足条件的元素筛选出来,放到新数组中
- 回调函数返回一个条件,return一个条件表达式
- 把满足条件的元素筛选出来,放到新数组中
var list = [1, 9, 6 ,2];
var newArr = list.filter(function (item,index){
return item % 2 == 0;
}
console.log(newArr);
some 只要有一个满足,则返回true
- return一个表达式
- 只要有一个满足,则返回true
- 都不满足,返回false
var list = [1, 9, 6 ,2];
var flag = list.some(function (item,index){
return item > 90;
}
// 没有则返回false
console.log(flag);
every 判断每一个元素是否都满足条件
- 全部满足,则返回true
- 有一个不满足,返回false
var list = [1, 9, 6 ,2];
var flag = list.every(function (item,index){
return item > 0;
}
// 满足返回true
console.log(flag);
contact() 合并两个或多个数组
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2);
console.log(array3);
- 参数是可选的 数组和/或值,将被合并到一个新的数组中。如果省略了所有
valueN参数,则concat会返回调用此方法的现存数组的一个浅拷贝 - 返回新的数组
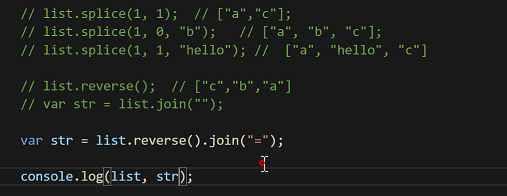
翻转数组reverse()
- 数组的最后一个元素变成第一个。该方法会改变原数组
- 返回的是颠倒后的数组
var arr = ['pink', 'red' ,'blue'];
arr.reverse();
console.log(arr);
冒泡排序(sort 优化)
- 影响原数组
- 返回的是排序后的数组
// 这样方法,当数组内有2位数时,会出现问题
// 这种是按照字符在ASCII码中的顺序来排序
// 即字符排序
var arr1 = [3,4,2,9];
arr1.sort();
console.log(arr1);
// 纯数字排序
var arr1 = [3,4,2,9];
arr1.sort(function(a,b) {
return a- b; // 如果前一个大于后一个,则交换位置,即升序
return b - a; // 如果前一个小于后一个,则交换位置,即降序
})
console.log(arr1);
数组索引方法

indexOf(数组元素)
indexOf[‘要查找的字符’,[起始位置]]
第二个参数起始位置是 可选参数
- indexOf(数组元素) 作用就是返回该数组元素的索引号,从前面开始查找
- 它只返回第一个满足条件的索引号,只找第一个
- 如果找不到该元素,则返回-1
var arr = ['red', 'green', 'blue', 'pink'];
console.log(arr.indexOf('blue'));
includes() 判断数组中是否含有某个元素
- 存在该元素,返回true
- 不存在该元素,返回false
- 不影响原数组
var arr = ['red', 'green', 'blue', 'pink'];
console.log(arr.includes('blue'));
lastIndexOf(数组元素)
- 作用就是返回该数组元素的索引号,从后面开始查找
- 如果找不到该元素,则返回-1
console.log(arr.lastIndexOf('hs'));
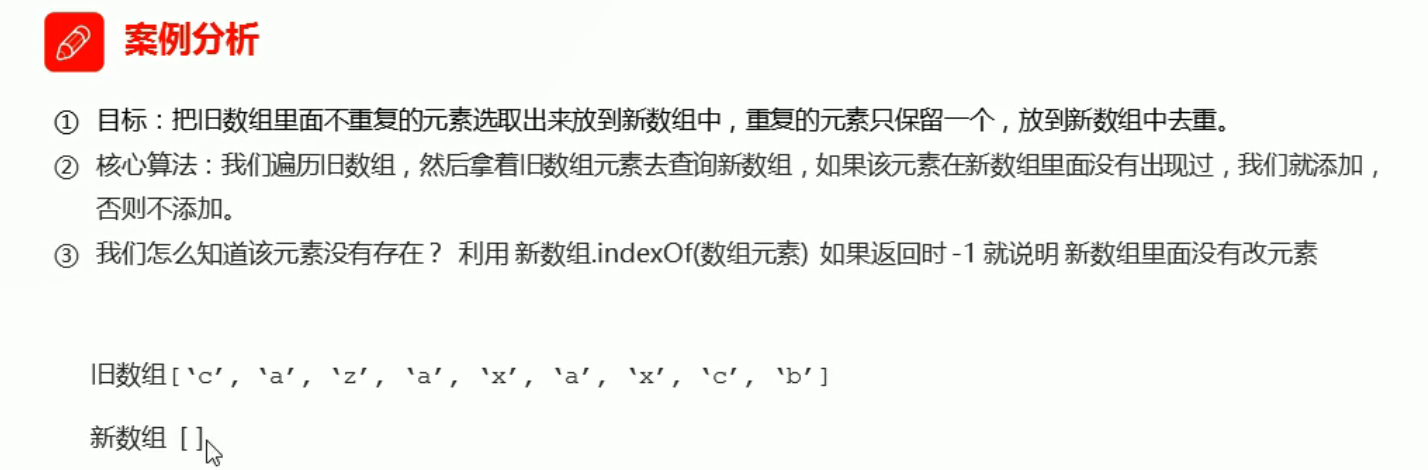
数组去重

//封装一个去重的函数 unique 独一无二的
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if(newArr.indexOf(arr[i]) === -1){
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique(['c','a','z','a','x','a','x','c','b']);
console.log(demo);
把数组转换成字符串

toString() 将数组转换为字符串
以逗号分隔转换的结果
var arr = [1,2,3];
console.log(arr.toString());
join(分隔符) 将数组转换为字符串
默认以逗号分隔转换结果,可以自己设置分隔的符号
可以先翻转,再拼接

var arr1 = ['green', 'blue', 'pink'];
console.log(arr1.join());
console.log(arr1.join('&'));
splice和slice

splice通过删除或替换现有元素或者原地添加新的元素来修改数组
并以数组形式返回被修改的内容。
此方法会改变原数组。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
splice之删除
- splice(startIndex, n)
- startIndex起始下标
- n 要删除的个数
- 返回值是被删除的元素 形参的数组
- 影响原数组
var list = ['a', 'b', 'c','d'];
list.splice(1,1);
splice之新增
- startIndex起始下标
- 0 表示要删除0个
- splice(startIndex, arg1,agr2…agrN) 字第三个参数开始 代表新增的元素
- 返回值是空数组 => 没有删除元素
- 影响原数组
var list = ['a', 'b', 'c','d'];
list.splice(2,0,'hello');
splice之修改
- 先删除,再新增同等个数
- startIndex起始下标
- 0 要删除0个
- 返回值是被删除元素组成的数组
- splice(startIndex, arg1,agr2…agrN) 字第三个参数开始 代表新增的元素
var list = ['a', 'b', 'c','d'];
// 删除几个,就新增几个
list.splice(2,2,'hello','hello');
slice数组内容截取
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
参数
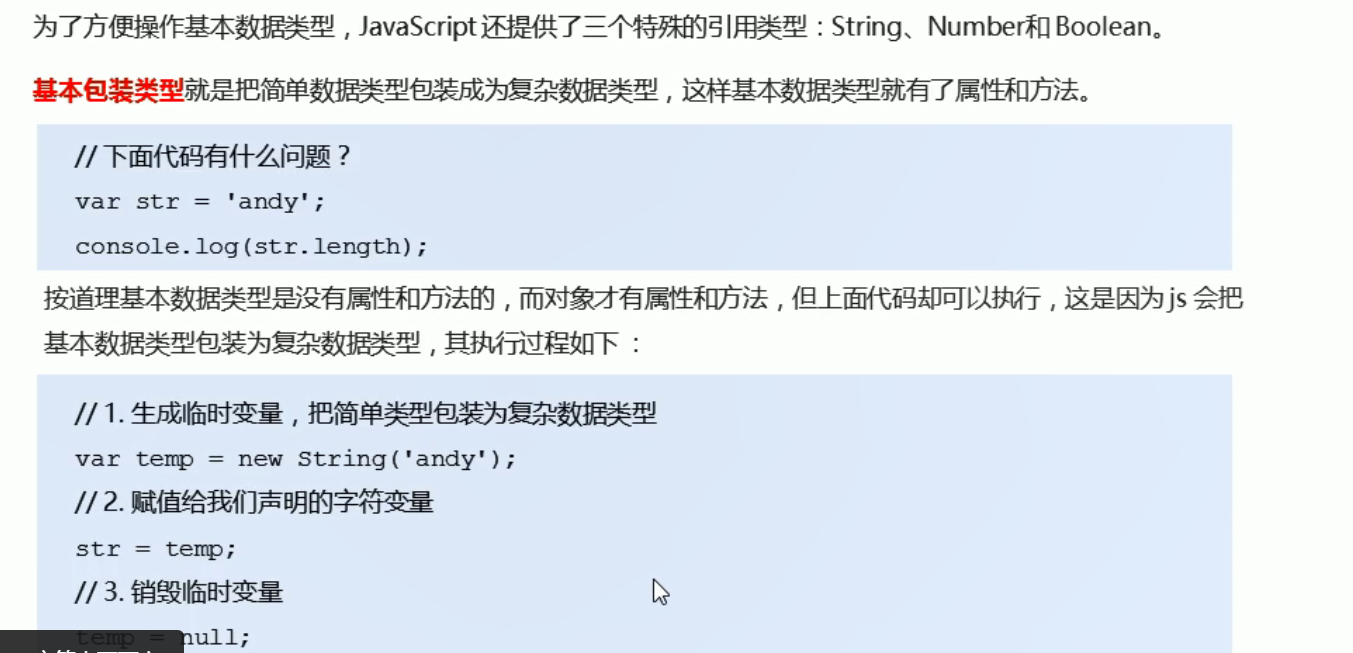
字符串对象String
基本包装类型

字符串不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。

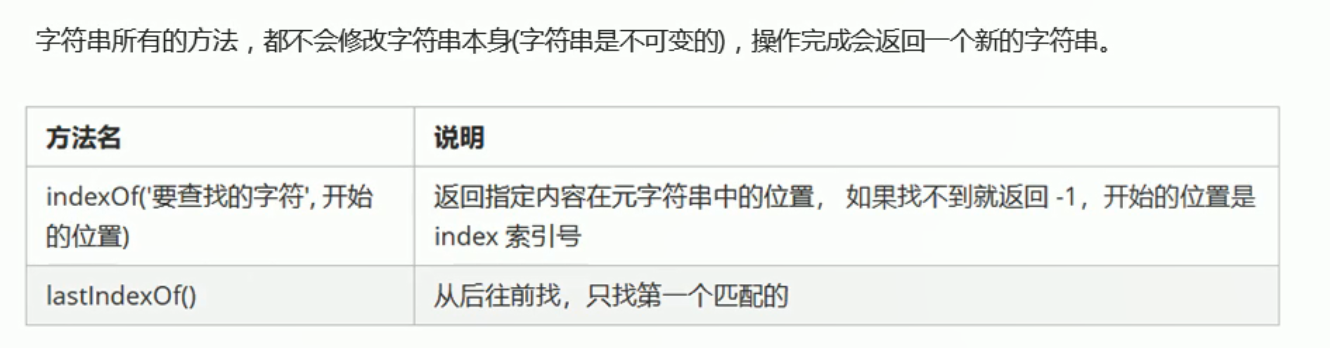
根据字符返回位置

// 字符串对象 根据字符返回位置 str.indexOf['要查找的字符',[起始位置]]
var str = '改革春风吹满地,春天来了';
console.log(str.indexOf('风'));
// 从索引号3的位置,往后查找
console.log(str.indexOf('春',3));
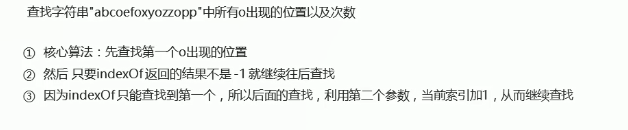
查找字符出现的位置和次数

var str = "abcoefoxyozzopp";
var index = str.indexOf('o');
var num = 0;
console.log(index);
// 只要indexOf返回的结果不是-1,说明还存在该字符,继续往后查找
while (index !== -1) {
console.log(index);
num ++;
// 从该字符第一次出现的位置,往后找 index + 1
index = str.indexOf('o', index + 1);
}
console.log('该字符出现了' + num + '次');
FormCharCode 根据字符编码去获取字符
// 是通过构造函数调用的
result = String.fromCharCode(20045)
console.log(result);
concat拼接字符串
str = '新世界';
resulu = str.concat("你好");
console.log(result);
indexof()检索字符串中是否含有指定内容
从前往后找
KMP 字符串匹配算法
str = 'hello world';
result = str.indexOf('o')
console.log(result);
- 如果字符串中含有该字符,则返回第一次出现的索引
- 如果不存在指定字符,返回-1
- 可以指定一个第二个参数,指定开始查找的位置
lastIndexOf 从后往前,检索是否有指定内容
- 如果字符串中含有该字符,则返回第一次出现的索引
- 如果不存在指定字符,返回-1
- 可以指定一个第二个参数,指定开始查找的位置
根据位置返回字符

charAt(index) 根据位置返回字符
```js
//遍历所有的字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
```
charCodeAt(index) 返回响应索引号的字符ASCII的值
用于 判断用户按下了哪个键
var str = 'andy';
console.log(str.charCodeAt(0));
str[index] H5新增的
var str = 'andy';
console.log(str[1]);
统计字符串中出现次数最多的字符,并统计次数
//判断一个字符串'abcoefoxyozzopp'中出现次数最多的字符,并统计其次数。
// o.a=1
// o.b=1
// o.c=1
// o.o=4
// 核心算法:利用charAt()遍历这个字符串
// 把每个字符都存储给对象,如果对象没有该属性,就为1,如果存在了就+1
// 遍历对象,得到最大值和该字符
var str = 'abcoefoxyozzopp';
var o = {};
// 把每个字符遍历出来,存入新的空对象
for(var i=0;i<str.length;i++){
var chars = str.charAt(i);
// chars是字符串的每一个字符
if(o[chars]){ // o[chars] 得到的是属性值
o[chars]++;
}
else{
o[chars] = 1;
}
}
console.log(o);
// 遍历对象
var max = 0;
// 接收出现次数最多的那个字符 的 字符名
var ch = '';
for(var k in o){
// k 得到的是 属性名
// o[k] 得到的是属性值
if(o[k] > max){
max = o[k];
ch = k;
}
}
console.log(max);
console.log('最多的字符是' + ch);
字符串操作

contact拼接(‘字符串1’,‘字符串2’…)
var str = 'andy';
console.log(str.concat('red'));
split()将字符串拆分为数组
参数
- 需要一个字符串作为参数,将会根据该字符串去拆分数组
- 如果传递一个空串作为参数,则会将每个字符都拆分为数组中的一个元素
str = "abd, bcd, efg, hij";
result = str.split(",")
console.log(result)
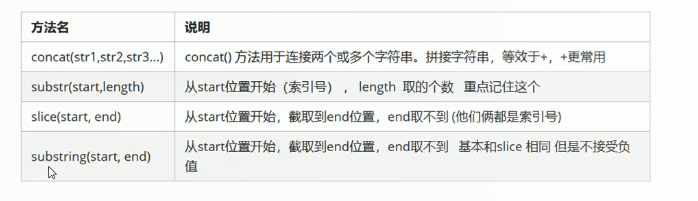
substring截取
参数
- 第一个,开始位置的索引(包括开始位置)
- 第二个,结束位置的索引(不包括结束位置)
- 不能接收负值,如果传递负值,默认使用0
- 会自动调增参数位置,如果哦第二个参数小于第一个参数,会自动交换位置
substr截取(‘截取的起始位置’,‘截取几个字符’)
参数
- 第一个参数,表示开始位置是索引
- 第二个参数表示,截取的长度
var str1 = '改革春风吹满地';
console.log(str1.substr(2,2)); // 第一个2 是索引号的2,表示从第几个开始 第二个2 表示取几个字符
slice截取字符串中指定内容
- 不会影响原字符串,而是将截取到的内容返回
- 参数
- 第一个,开始位置的索引(包括开始位置)
- 第二个,结束位置的索引(不包括结束位置)
- 如果省略第二个参数,则截取后面所有的
- 可以传负值,如果传递负数作为参数,从后边计算
str = "abcdefghijk";
result = str.slice(0,2);
console.log(result);
字符串中的字符替换
替换字符串 replace(‘被替换的字符’, ‘替换的字符’);
只会替换第一个字符
可用于手机号中间4位数隐藏
var str = 'andy';
console.log(str.replace('a', 'b'));
把字符转换成数组
var str3 = 'red, pink ,blue';
console.log(str3.split(','));
var str4 = 'red&pink&blue';
console.log(str4.split('&'));
转换大小写