菜单logo制作
1. 在项目assets里面加入logo
2. layout下新建MenuLogo.vue组件
MenuLofo.vue
<template>
<div class="logo">
<img :src="MenuLogo" alt="">
<span class="logo-title">{{ title }}</span>
</div>
</template>
<script setup lang="ts">
import MenuLogo from '@/assets/logo.jpg'
import { ref } from 'vue';
const title = ref('校园二手交易平台')
</script>
<style scoped lang="scss">
.logo{
display: flex;
width: 100%;
height: 60px;
line-height: 60px;
background-color: rgb(255, 255, 255);
align-items: center;
img{
width: 50px;
height: 50px;
}
.logo-title{
color: black;
font-weight: 600;
font-size: 22px;
font-family: FangSong;
}
}
</style>
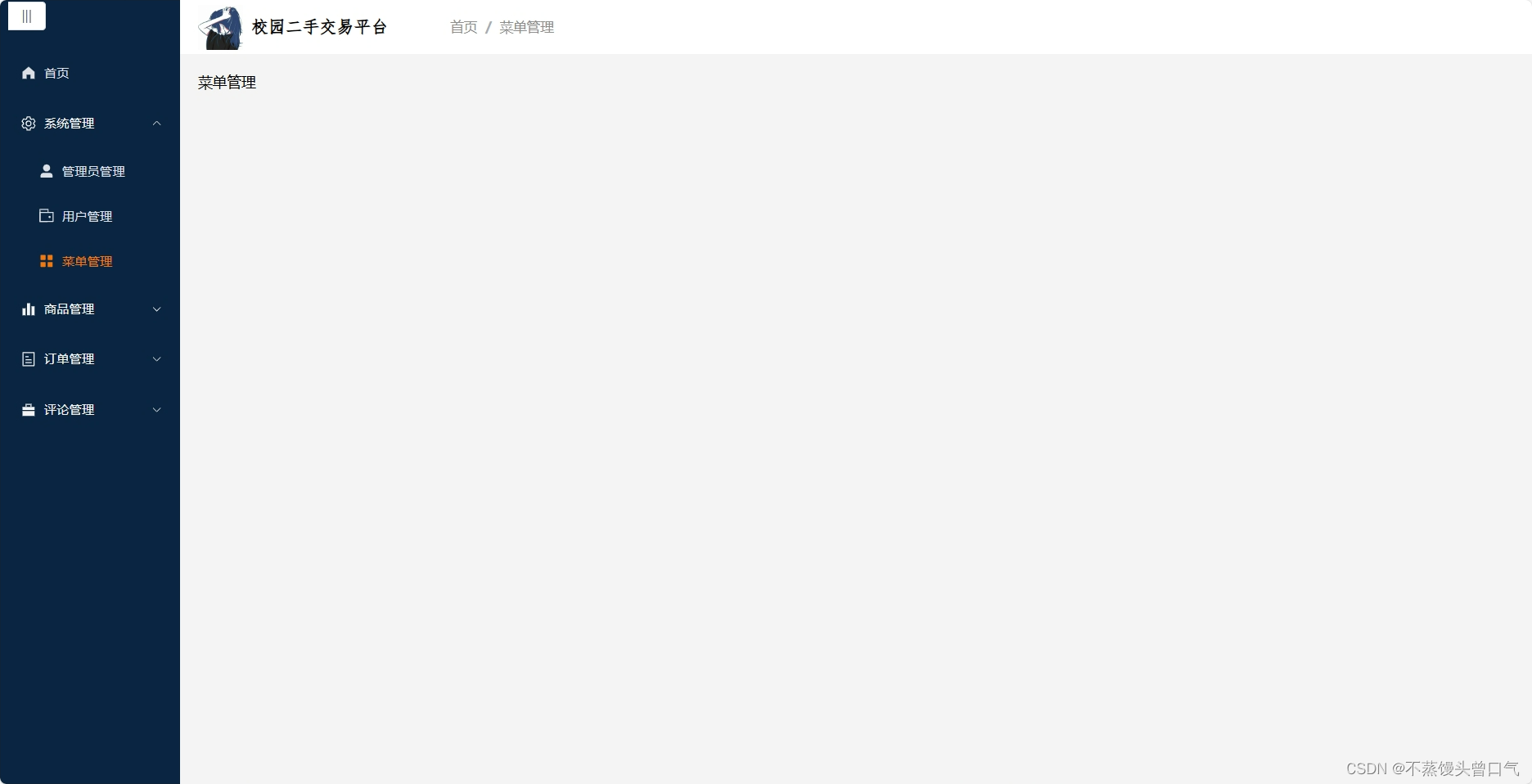
3. 效果图