1. 前言
最近产品需求遇到一个布局的问题, 大致是两列, 两行的关系, 左侧的文案区域的高度根据右侧内容的高度自动撑满, 左侧文案的宽度根据左侧单元格的最大宽度来适配, 大致如下:

我们通过一般用DIV+CSS的方式, 左侧是一个标题, 右侧是动态的, 大致代码如下, 盒子下有两行, 标题栏是不换行的, flex布局, 右侧是自适应的
简写代码如下
<style>
.box {
width: 500px;
background-color: rgb(249, 232, 245);
margin: 0 auto;
}
.box .row {
display: flex;
}
.box .row .label {
margin-right: 30px;
white-space: nowrap;
width: 100px;
}
.box .row .content {
flex: 1;
}
</style>
<body>
<div class="box">
<div class="row">
<div class="label">标题1</div>
<div class="content">
内容, 内容是很多的, 超出一行,需要换行显示, 内容, 内容是很多的,
超出一行,需要换行显示
</div>
</div>
<div class="row">
<div class="label">标题2</div>
<div class="content">内容可以很多</div>
</div>
</div>
</body>
但是我们的页面都是多语言的, 这就意味着,标题栏的宽度是不固定的, 如果label中文字很长, 这种布局下就会产生下面的问题。

而我们如果去掉 .label 的宽度, 又会产生左侧对不齐的问题

而如果设置固定宽度过大, 又不能很好的适配,文案短的情况, 那么如何能实现这两行的联动呢

2. 思考
其实用 js 比较容易实现, 取两个标题的最大宽度,设置到较小的那个上去就行了。
但是这个方案的缺点是, 如果后面再增加两列,这要麻烦死, 本着能用 CSS 绝不用 JS 的原则, 我开始冥思苦想, 始终无法兼顾需求
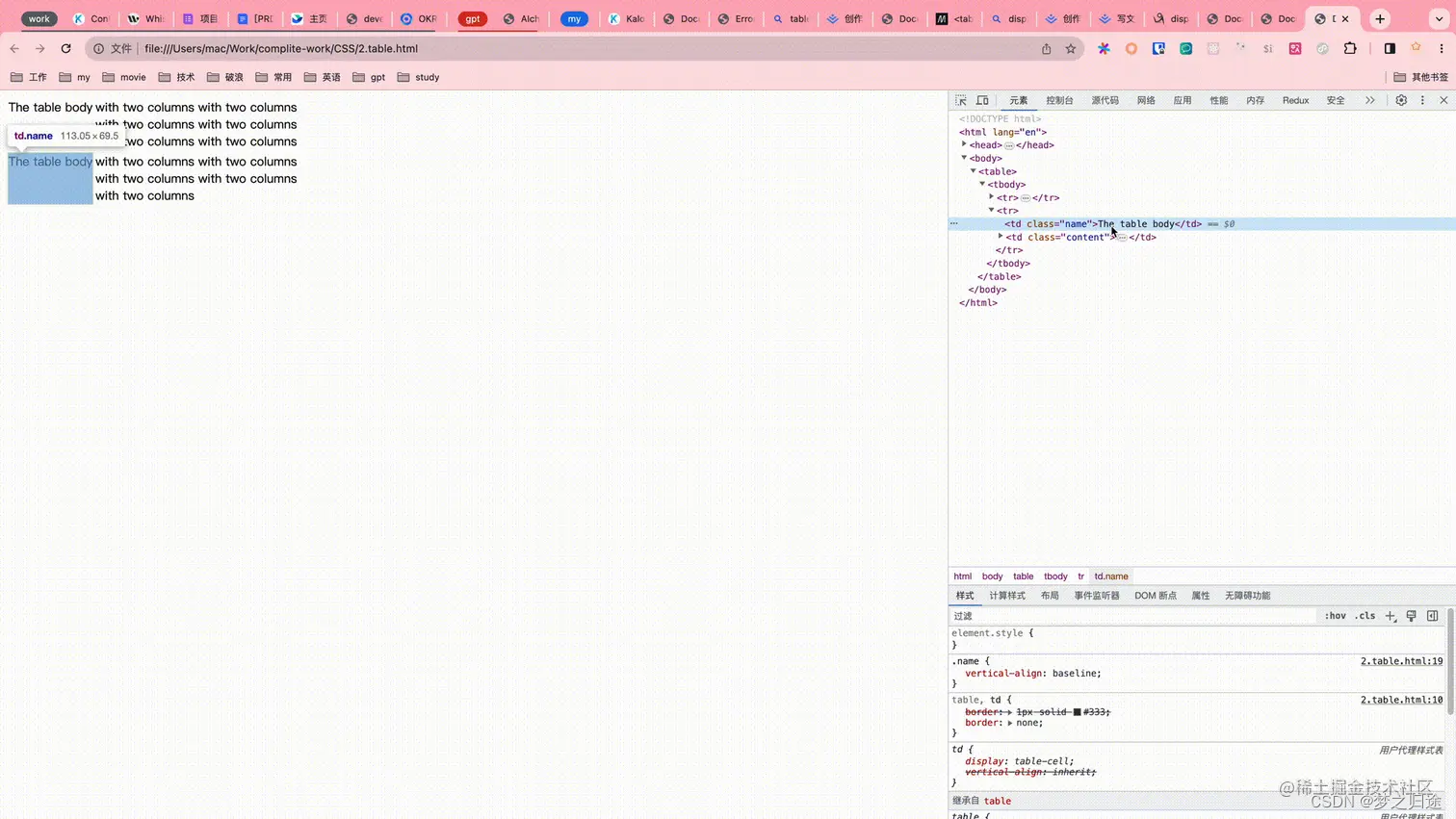
后面我转念一想, Antd 的 Table 表格是怎么实现的表格的宽度变化后, 整列的宽度都变化的。 应该不是 JS 去计算的吧, 于是我想到了 Table 标签可能天然带这个能力。 于是我又学了一下这个千年不用一次的 table 标签, 代码如下
<style>
table,
td {
border: 1px solid #333;
border: none;
}
.content {
width: 300px;
}
.name {
vertical-align: baseline;
}
</style>
<body>
<table>
<tbody>
<tr>
<td class="name">The table body</td>
<td class="content">
with two columns with two columns with two columns with two columns
with two columns with two columns
</td>
</tr>
<tr>
<td class="name">The table body</td>
<td class="content">
with two columns with two columns with two columns with two columns
with two columns
</td>
</tr>
</tbody>
</table>
</body>

简单实验一下, 非常好, 正是我们想要的, table 表格调整单元格的列宽, 天然具有调整整列宽度的能力
但是, 我们也不能直接使用 table 标签来写代码呀, 因为我们基本已经不用table元素写网页布局了, 因为table 具有一些问题, 比如,嵌套太多、性能不好、会让文件比较大, 项目中我们可以使用 display:table 来解决
于是我们用 Table 布局的样式来写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<style>
.box {
width: 500px;
background-color: rgb(249, 232, 245);
margin: 0 auto;
}
.box .row .label {
margin-right: 30px;
white-space: nowrap;
}
.table {
display: table;
border-collapse: collapse;
}
.row {
display: table-row;
border: 1px solid #ccc;
border: none;
}
.cell {
display: table-cell;
border: 1px solid #ccc;
padding: 5px;
border: none;
}
</style>
<body>
<div class="box table">
<div class="row">
<div class="label cell">标题1 标题1 标题1</div>
<div class="content cell">
内容, 内容是很多的, 超出一行,需要换行显示, 内容, 内容是很多的,
超出一行,需要换行显示
</div>
</div>
<div class="row">
<div class="label cell">标题2</div>
<div class="content cell">内容可以很多</div>
</div>
</div>
</body>
</html>
效果如下:

这个时候我们就用 纯CSS 实现了,产品的需求, 随着标题的增长减少, 左侧的列宽会自动增加或者减少, 随着右侧的内容的增加减少。 表格的行高会响应的增加减少
3. 总结
我们平常开发习惯了 DIV + CSS 布局,很少会想到使用 table 布局, 很多时候内容的联动,父子节点的联动, 我们可以使用css 属性继承,但是兄弟节点之间的联动, 我们很难通过纯css处理, 经常是通过js 增加计算, 但是table 布局,这种独有的可以让兄弟节点宽高产生联动联系的特性, 还是非常好用的, 对我们页面的布局来说, 帮助很大, 以后在遇到类似的需求, 可以想一下 用 table 能不能实现
附送250套精选项目源码
源码截图
源码获取:关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接