elasticsearch hanlp插件远程词典配置
- 背景
- 远程词典配置
- 新增远程词典文件
- 修改hanlp-remote.xml
- 自动加载词典
- 远程词典测试
背景
在使用elasticsearch的过程中,总会遇到与分词相关的需求,这里将针对常用的elasticsearch hanlp(后面统称为 es hanlp)分词插件进行讲解演示配置自定义业务字典,提高es hanlp分词的准确性,同时也提高查询效率。关于es hanlp通过更改关键词文件配置自定义词典的内容可以参考文章:https://developer.aliyun.com/article/1163240,本文主要是讲述另外一种自定义词典内容的操作,配置远程词典。
远程词典配置
新增远程词典文件
es hanlp关于远程词典的文件配置方式参考官方文档即可,文档地址:https://github.com/KennFalcon/elasticsearch-analysis-hanlp/tree/master,这里我把远程词典文件放在我们的腾讯云上面,主要是因为es hanlp 在加载远程词典文件时需要通过response header判断Last-Modified和 ETag来确定远程文件是否有变动,进而决定是否需要加载更新;而腾讯云返回的文件是直接带有Last-Modified和 ETag,这里可以看一下我的文件响应的response

符合官方文档要求的远程词典文件返回两个头部(header),一个是 Last-Modified,一个是 ETag

说明:这里说明一下,如果这两个属性都没有变化的话,es hanlp插件是不会热更新关键词的;
另外,如果大家想要使用腾讯云COS作为远程词典文件存放位置的话,需要注意必须要用文件的原始请求地址,不能用有CDN缓存的地址,这样才能达到1分钟热更新的目的。比如
http://存储桶名.cos.ap-beijing.myqcloud.com/ei-dongao/mywords.txt
远程词典文件准备好之后就可以修改es hanlp 远程配置文件hanlp-remote.xml了
修改hanlp-remote.xml
找到hanlp-remote.xml配置文件路径ES_HOME/config/analysis-hanlp

修改hanlp-remote.xml,增加远程词典配置

这里配置好远程词典路径之后需要重启es,因为改动了配置文件嘛,后续更改远程配置文件的内容时就无需重启es了,因为你没有改动es的配置文件。
自动加载词典
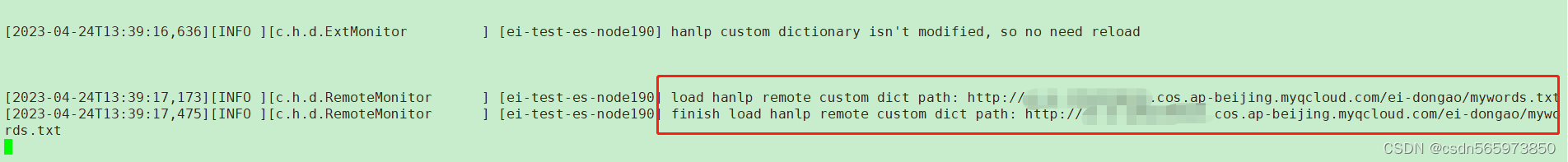
配置完成远程词典内容后,无需重启es,等待1分钟后,词典自动加载。
[2023-04-24T13:29:16,636][INFO ][c.h.d.ExtMonitor ] [ei-test-es-node190] hanlp custom dictionary isn't modified, so no need reload
[2023-04-24T13:29:17,163][INFO ][c.h.d.RemoteMonitor ] [ei-test-es-node190] load hanlp remote custom dict path: http://存储桶名.cos.ap-beijing.myqcloud.com/ei-dongao/mywords.txt
[2023-04-24T13:29:17,623][INFO ][c.h.d.RemoteMonitor ] [ei-test-es-node190] finish load hanlp remote custom dict path: http://存储桶名.cos.ap-beijing.myqcloud.com/ei-dongao/mywords.txt
比如我在远程词典中增加关键词
腾讯云文件管理
加载完成之后我们可以开始测试是否生效。
注:多台es服务器配置时,需保证指向相同的远程词典路径,保证加载关键词文件的一致
远程词典测试
在远程词典测试之前,我们需要对我们的索引开启远程词典,这需要配置自定义分词,并开启远程词典加载开关,es hanlp 自定义分词配置参考博文:https://developer.aliyun.com/article/1163285
1.当我们使用hanlp默认词典配置的时候我们测试
POST _analyze
{
"text": "初级会计指南在这里",
"analyzer": "hanlp"
}
返回结果是
{
"tokens" : [
{
"token" : "初级",
"start_offset" : 0,
"end_offset" : 2,
"type" : "b",
"position" : 0
},
{
"token" : "会计",
"start_offset" : 2,
"end_offset" : 4,
"type" : "nnt",
"position" : 1
},
{
"token" : "指南",
"start_offset" : 4,
"end_offset" : 6,
"type" : "n",
"position" : 2
},
{
"token" : "在",
"start_offset" : 6,
"end_offset" : 7,
"type" : "p",
"position" : 3
},
{
"token" : "这里",
"start_offset" : 7,
"end_offset" : 9,
"type" : "rzs",
"position" : 4
}
]
}
2.我们使用自定义分词配置,开启远程词典
PUT test
{
"settings": {
"analysis": {
"analyzer": {
"hanlp_dongao": {
"tokenizer": "hanlp_analyzer"
}
},
"tokenizer": {
"hanlp_analyzer": {
"type": "hanlp",
"enable_stop_dictionary": true,
"enable_custom_config":true,
"enable_remote_dict":true
}
}
}
}
}
然后配置关键词
初级会计
等待远程词典加载完成后再次用开启了远程词典的索引测试

加载完成之后再次验证
POST test/_analyze
{
"text": "初级会计指南在这里",
"analyzer": "hanlp_dongao"
}
分词结果
{
"tokens" : [
{
"token" : "初级会计",
"start_offset" : 0,
"end_offset" : 4,
"type" : "n",
"position" : 0
},
{
"token" : "指南",
"start_offset" : 4,
"end_offset" : 6,
"type" : "n",
"position" : 1
}
]
}
可以看到已经将【初级会计】分成一个词了。
这里有一点需要说明,新增加关键词的话,热加载完成之后es分词就可以按照增加的关键词进行分词,但是删除关键词的话,还是会按之前增加的关键词进行分词,可能是es hanlp插件有缓存机制,也可能是插件版本的问题,我用的是匹配es版本6.7.1的hanlp插件,最新的版本可能不会存在这个问题,但是鉴于升级es改动较大,为了不影响业务只能采用当下版本对应的hanlp插件。这一点在使用es hanlp插件时需要考虑在内。