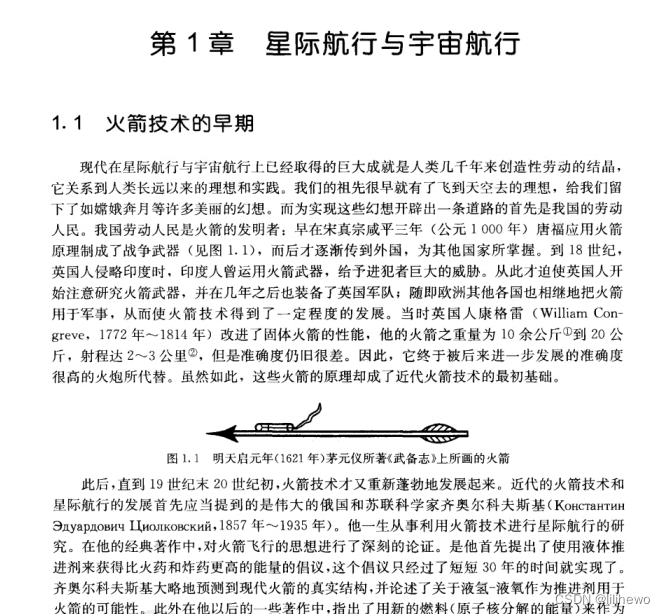
压缩前:

压缩后:

压缩后基本上是压缩了70-80%左右
1.依赖版本及配置
"imagemin-webpack-plugin": "^2.4.2",
"imagemin-mozjpeg": "^7.0.0",
"imagemin-pngquant": "^5.0.1",
"webpack": "^3.6.0", //基于webpack3的项目
plugins: [
new ImageminPlugin({
pngquant: ImageminPngquant({
quality: [0.65, 0.90], // 压缩级别,范围0-1
speed: 4, //速度,范围1-11
}),
test: /\.(jpe?g|png|gif|svg)(\?.*)?$/i,
optipng: {
optimizationLevel: 7 // 0-7的优化级别
},
gifsicle: {
interlaced: true, // 是否隔行扫描gif进行模糊效果
optimizationLevel: 3 // 0-3的优化级别
},
jpegtran: {
progressive: true, // 是否无损压缩
},
mozjpeg: {
quality: 65, // 图片质量,范围0-100
progressive: true // 是否启用渐进式编码
},
svgo: { //不需要可注释 "imagemin-svgo": "^11.0.1",
plugins: [
{ removeViewBox: false },
{ cleanupIDs: false }
// 可以添加更多SVGO插件配置
]
},
plugins: [
ImageminMozjpeg({
quality: 75,
progressive: true,
}),
],
}),
//其他配置
]
2.不同图片格式优缺点
jpeg/jpg
-
jpeg/jpg 压缩比还色彩不错 (web开发都使用这种格式)
-
jpeg/jpg的使用场景比较大的图 如轮播
-
jpeg/jpg的缺陷 比如logo不适合
png
-
png的优点(1.做透明的背景)
-
png的使用场景 :使用比较小的图片如icon等使用如logo等(需要纹理、线条等)
-
png 的缺陷(体积比较大,imagemin-pngquant针对png压缩设置60-85%左右)
-
imahemin-pngquant 工具压缩
webp
-
可以用工具生成webp的格式,webp压缩出来的体积比png更小
-
兼容性一般只支持80%