1. 引入样式的方式
外部样式
link
@import
区别


内部样式
/* 写在头部标签 */
<style>
</style>
行内样式
2. 三行代码画三角形
.triangle{
width:0px;
border:100px solid;
border-color:transparent transparent transparent red;
}
3.属性的继承
可继承的属性
文字属性
font-color: 字体颜色
font-family:字体系列
font-weight:字体的粗细
font-size:字体的大小
font-style:字体的风格
css文本属性
可继承 但是字体颜色遇到a标签,必须给a标签
text-indent:文本缩进
text-align:文本水平对齐
text-decoration 文本修饰
line-height:行高
word-spacing:单词之间的间距
letter-spacing:中文或者字母之间的间距
text-transform:控制文本大小写(就是uppercase、lowercase、capitalize这三个)
列表属性
可继承
list-style:列表风格,包括list-style-type、list-style-image等
不可继承的属性
背景属性
边框属性
其他属性
width height float overflow
4. 单行文本超出时 不换行 隐藏 产生省略号
- 给定容器宽度 :width value
- 强制文本在一行内显示 不换行 white-space:nowrap
- 溢出的内容隐藏:overflow:hidden
- 溢出时显示省略号 text-overflow:ellipsis
5. css样式属性的层叠(权重)
选择器
- ID选择器
- id表示身份,用**#id引用该id,在页面中元素的id不能冲恢复,id选择器只能选择单个元素**
- 标签选择器
- 根据标签名称,选择对应的所有标签
- 类(别)选择器
- 选择拥有该类的多个元素,用**.class名**引用
- 通用选择器
- 针对页面上所有的标签都生效
选择器的权重
- 一般情况下
- 行内样式优先生效 > id选择器 > class类选择器 > 标签选择器 > 通用选择器
- 样式冲突的情况下
- 谁的权重值高(权重之和),谁就先生效
- 行内样式权重值为1000
- ID选择器权重值为100
- 类选择器权重值为10
- 标签(元素)择器权重值为1
- 通配符的权重值为1
- 通用选择器权重值为0
伪类的权重是10
技巧:选择器选择的范围越小越精确,优先级就越高
6. 元素的类型及特点
块状元素
特点
- 独占一行或一块区域,竖着排列
- 可以添加宽高
- 可以设置margin和padding值,上下左右都生效
- 可以作为其他元素的父元素
行内元素
特点
- 在默认情况下,元素是挨着排列的
- 在默认情况下,给元素添加宽高是无效的
- 在默认情况下,给元素添加margin和padding值,仅有左右方向生效,上下不生效
行内块状元素
特点
- 就是块状元素和行内元素的综合
- 可以设置宽高的属性,来自块状元素的特点
- 挨着排列的属性,来自行内元素
- 与其他元素挨在一起的时候,会有默认间距
- 它有一个专有属性 vertical-align:top/middle/bottom
可变元素
自己有默认的样式
7. 元素的显示与隐藏
使用display:none隐藏元素
使用:hover{display:block} 鼠标经过时,显示元素
.boss:hover .box{display:block}
/* 最好后面的元素是前面元素的后代,在父级元素上悬停鼠标,元素出现 */
opcatity:0
opcatity:1
vsibility:hidden
visibility:visible
8. css可以取负值的属性
- background-position
- text-indent
- margin-left margin-top
- position的left right bottom top
- transform
- z-index
- text-shadow 文本阴影的水平和垂直方向
- flex布局的子元素属性order
注意:padding不可以取负值
9. 图片向下撑大3像素的解决办法
- 给图片本身添加vertical-align:top/middle/bottom可以解决被撑下来的3px问题 (推荐)
- 左右方向间距的,给图片加display:block转为块级元素 (推荐)
- 左右方向间距的,给图片或父元素添加浮动float
- 可以给图片本身或者图片的父级元素添加float:left (图片右边的边距)
- 给body{}添加font-size为0 (不推荐)
10. 子元素添加margin-top,父元素下移的解决办法
-
给父元素添加overflow:hiden
-
给父元素添加一个上边框
-
给父元素或者子元素添加浮动(不推荐);
-
把margin改为padding;
-
触发BFC
11. 图片在一块区域里做水平垂直居中的实现办法
给父级元素设置line-height和text-align:center,给图片设置vertical-align:middle
12.盒模型包含哪些内容
w3c标准盒模型
margin padding border content
13. 定位的属性值有哪些?各自有什么特点
- static 默认值,无定位
- absolute 绝对定位,脱离文档流(飘了),定位使用left/right/top/bottom,控制自己想去的位置
- 文档流 给元素添加绝对定位之后,元素会飘起来,别人占据自己的位置
- 参照物 第一种情况 在该元素设置绝对定位之后,它的父元素身上没有任何定位设置的时候,就参照浏览器的的第一屏做定位(开启定位),使用relative最好,当然使用absolute更好
- 第二种情况 要围绕父元素做位置移动,就父元素添加定位(最好给相对定位)
- 层级关系 z-index
- relative 相对定位
- 文档流 给元素添加position:relative相对定位后,不会脱离文档流,元素没有飘
- 参照物 有参照物,相对自己原来的位置做移动
- 层级关系 z-index
- fixed 固定定位 相对于浏览器整个窗口做固定定位
- 文档流 给元素添加固定定位后,就飘了(脱离文档流)
- 参照物 即使页面过大,出现滚动条,仍然相对于浏览器窗口做定位
- 层级关系 z-index
- sticky 粘性定位 主要用来做吸顶效果
- 没有飘,没有脱离文档流
- 在页面没有滚动条的时候,只有left属性生效
- 在页面有滚动条的情况下,left top bottom 方向是生效的,主要是top生效,吸顶效果
- 层级关系 z-index
14. 小盒子在大盒子中水平垂直居中
纯margin
纯padding
纯定位,子绝父相 子元素设置left和top为具体数值
position定位的 left为50%,top为50% ,高宽配合margin回退自己宽高的-一半
position配合top right bottom left 为0 margin为 auto
position定位配合left top 为50%,transform的translate 回退 -50%
flex实现水平垂直居中
display;flex;
justify-content:center;
align-items:center;
grid网格布局
15.透明属性是哪个?它的兼容性是什么
opacity为0 消失
opacity 为1 出现
解决兼容性
过滤器
在google中的写法
- opacity:0.4
兼容IE8及以下浏览器
- filter:alpha(opacity=40) 0.4要写成100倍
16 .高度塌陷解决方案
解决方案
-
给父元素添加高
- 缺点:不适合自适应的布局
-
直接给父元素添加float
- 缺点:遇到高度自适应的时候就不好用了
-
给父元素设置overflow:hidden或者auto
- 缺点:遇到定位就不太好用了(超出隐藏)
-
在浮动元素的下方,加一个非浮动的空盒子,给该盒子添加clear:both清除浮动
.p1{ clear:both; }- clear用于清除浮动,有3个值,left/right/both
- 缺点:页面中太多的空标签会造成标签的冗余
-
万能清除法(推荐使用)
给父元素添加clear公共类名,哪里需要清除,在哪里添加类名clear
.clear:after{ content:""; display:block; height:0; clear:both; overflow:hidden; visibility:hidden; } /* 兼容IE6 */ .clear{ zoom:1; } -
给父元素添加浮动
缺点:需要解决新的浮动问题(不推荐)
-
display:table
缺点:产生未知bug
17. 一屏网页必须添加什么
一个页面不能出现滚动条,宽高同时自适应
一屏网页:宽高同时100%(body和html)
高度塌陷就是,子元素设置浮动之后,父元素没有设置高度或者父元素需要高度自适应的情况:
子元素设置浮动,高度设置height:auto
18. 五大浏览器对应的内核


19. H5有什么特点?请说出6个h5新增加的标签
H5的特点
(1)更简洁、但是在实际开发中要注意书写规范,利于后期维
护
(2)标签的语义化
语义化的重要性:
① 当页面加载失败的时候,还能够呈现出清晰的结构
② 有利于SEO优化,利于被搜索引擎收录(即便于网络爬虫
的识别)
③ 在项目开发及维护时,语义化的也很大程度上降低开发
难度,节省成本
(3)语法更宽松
(4)多设备跨平台
(5)自适应网页设计
H5的标签
<header>...<header> 头部标签
<footer>...<footer> 尾部标签
<section>...<section> 内容区块
<article>...,article> 表示页面中的独立内容
<aside>...<aside> 标签定义其所处内容之外的内容
<nav>...<nav> 导航
<figure>...<figure>表示一段独立的流内容
<embed>...<embed> embed标签用于定义嵌套的内容,包括各种媒体
<mark>...<mark>高亮显示
- 可以改变其高亮颜色
<video>...<video> 视频标签
<video src="song.mp3" controls="controls" autoplay=autoplay>
</video>
<audio>...<audio> 音频标签
<audio src="song.mp4" controls="controls" autoplay=:autoplay>
</audio>
<datalist>...<datalist> 智能列表 供其选择
<p>
/* list里的id要和datalist里的id一致 */
<input type="text" nmae="a1" list="text">
</p>
<datalist id="text">
<option>大班</option>
<option>班级</option>
<option>班班</option>
</datalist>
<canvas>...<canvas>canvas可以完成动画、游戏、图表、图像处理等原来需要Flash完成的一些功能
<hgroup>...<hgroup> 标签被用来对标题元素进行分组。
20. 怪异盒
在IE6及其以下版本里,DOCTYPE缺失会触发怪异盒模式
-
给元素添加的padding值和border值,不会计算在元素原有的宽高,不会把盒子撑大
/* 可以让W3C标准盒模型变成怪异盒模型 */ box-sizing:border-box; /* 变成W3C标准盒模型 */ box-sizing:content-box;
/* 火狐兼容 */
-moz-box-sizing:content-box;
/* IE兼容 */
-ms-box-sizing:content-box;
/* Opera兼容 */
-o-box-sizing:content-box;
/* Chrome和sarfi兼容 */
-webkit-box-sizing:content-box;
21. 什么是图片整合技术?css精灵图有什么优势?
优势

22. css3属性有哪些特点和优势?说出8个css3属性

23. 背景大小属性里,那个属性值不会被剪裁
文本效果
1. text-shadow 文本阴影
.text1{
text-shadow:5px 5px 5px pink;
}
- h-shadow 水平方位移动的阴影(正值向右,负值向左)
- v-shadow 垂直方位移动的阴影(正值向下,负值向上)
- blur 模糊的距离,只能是正值(可选参数)
- color 阴影的颜色 (可选参数)
2. box-shadow 盒子阴影
阴影是不占据位置的
div
{
box-shadow: 1px 1px 11px 4px #888888 inset;
}
单边盒子阴影
/* 上部 */
.top{
box-shadow:0 -2px 0 red;
}
/* 右边 */
.right{
box-shadow:2px 0 0 green;
}
/* 底部 */
.bottom{
box-shadow:0 2px 0 blue;
}
/* 左边 */
.left{
box-shadow:-2px 0 0 tomato;
}
| h-shadow | 必需的。水平阴影,阴影离开盒子的横向距离。允许负值 |
|---|---|
| v-shadow | 必需的。垂直阴影,阴影离开盒子的纵向距离。允许负值 |
| blur | 可选。模糊半径 |
| spread | 可选。阴影的延伸半径,大小 |
| color | 可选。阴影的颜色。在CSS颜色值寻找颜色值的完整列表 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
3.word-break 强制换行
p.test {
word-break:break-all;
}
| normal | 使用浏览器默认的换行规则。 |
|---|---|
| break-all | 允许在单词内换行。 |
| keep-all | 保留单词完整性,只能在半角空格或连字符处换行。 |
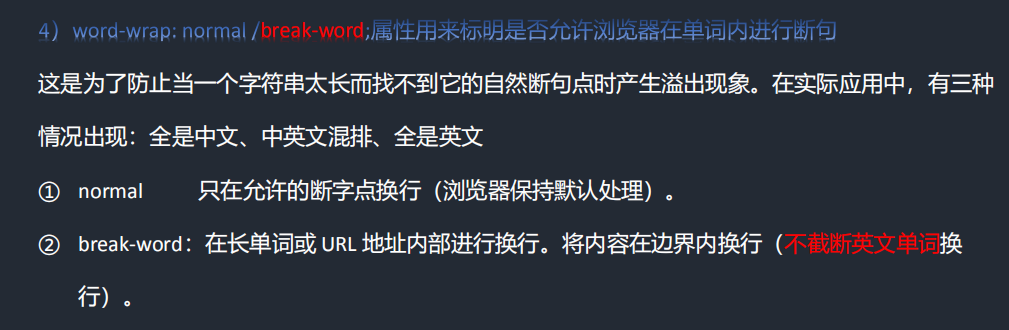
4. word-wrap 单词换行
.box{
/* 网址换行 */
word-wrap:break-word;
}

字体
@font-face
背景
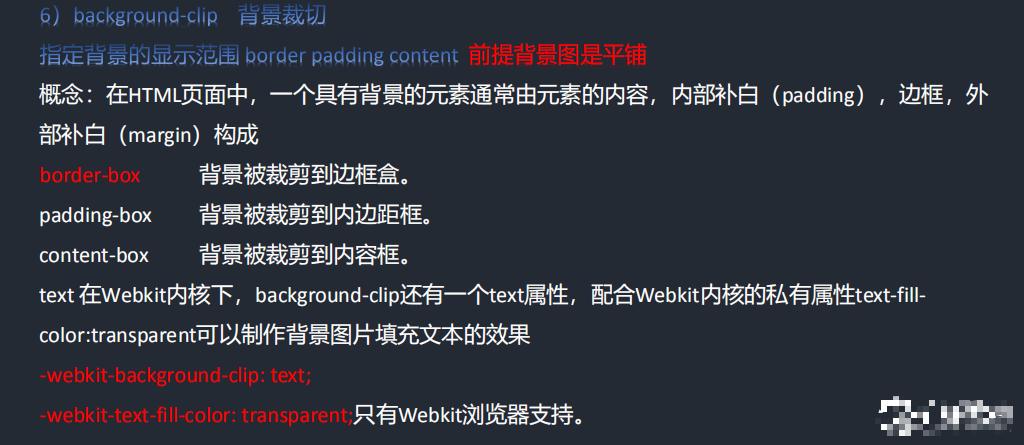
1. background-clip 背景裁切

-webkit-background-clip:text;
color:transparent;
/* 或者 */
-webkit-text-fill-color:transparent;
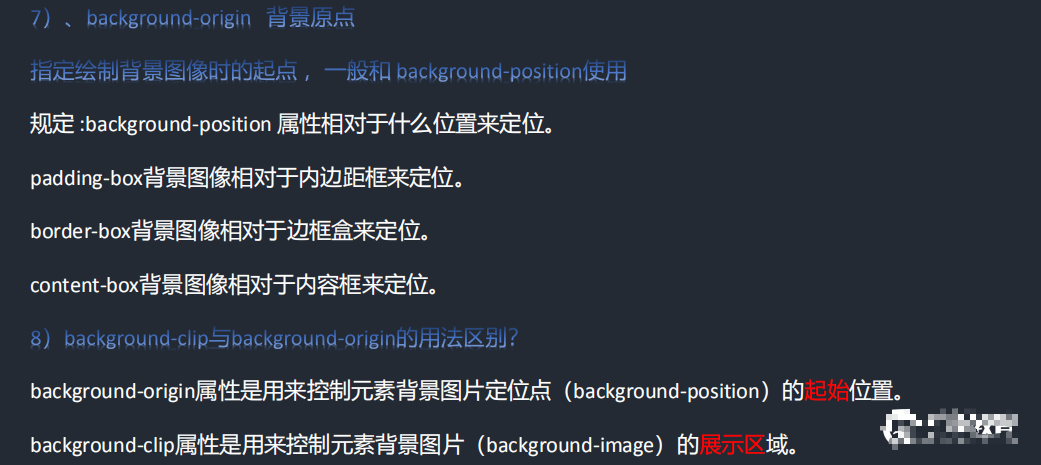
2. background-origin背景原点

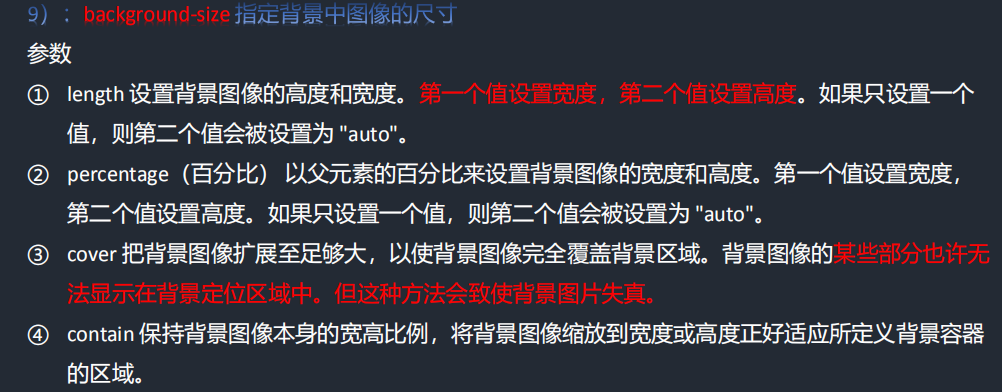
3. background-size 背景中图像的尺寸

- length percentage cover会在一定程度上裁剪的
- contain 不裁剪 ,保持原图宽高比例
圆角
border-radius
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同(50%),即正圆


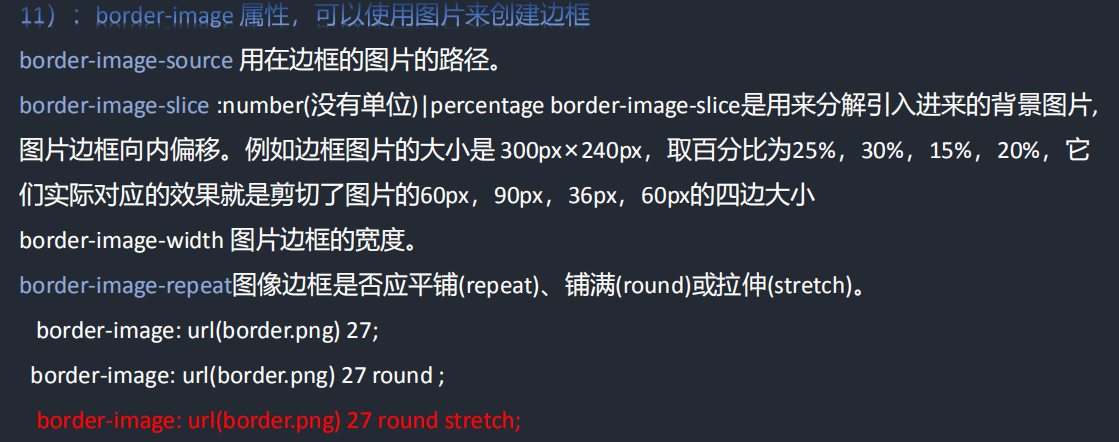
边框图片
1. border-image

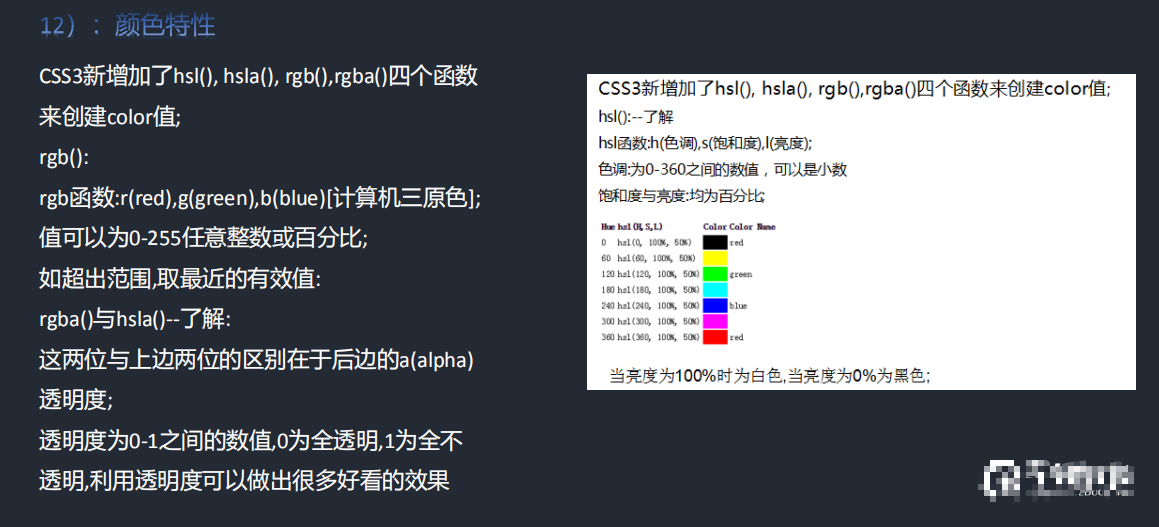
颜色特性

hsl(色调,饱和度%,亮度%)
hsla(色调,饱和度%,亮度%,透明度)
亮度和饱和度需要加%
渐变
渐变是背景图






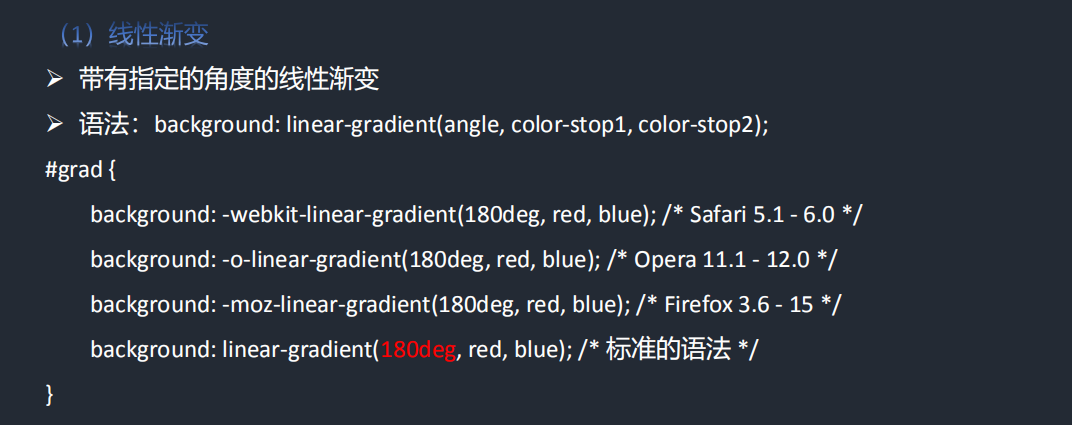
线性渐变
.div:nth-child(1){
background-image:linear-gradient(yellow,green,blue)
}
-
从下往上渐变 to top
background-image:linear-gradient(to top,yellow,green,blue) -
从左往右right
background-image:linear-gradient(to right,yellow,green,blue) -
右上对角渐变to right top
background-image:linear-gradient(to right top,yellow,green,blue) -
颜色多给一点
background-image:linear-gradient(to right top,yellow 80%,green,blue)
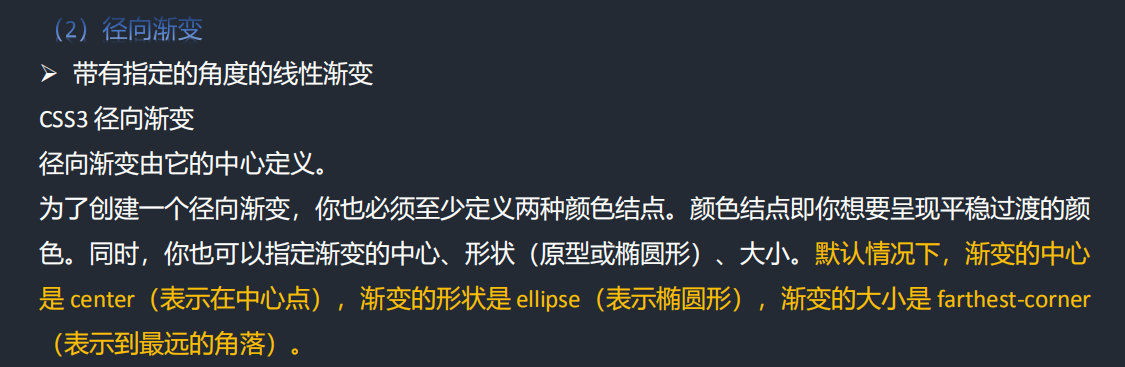
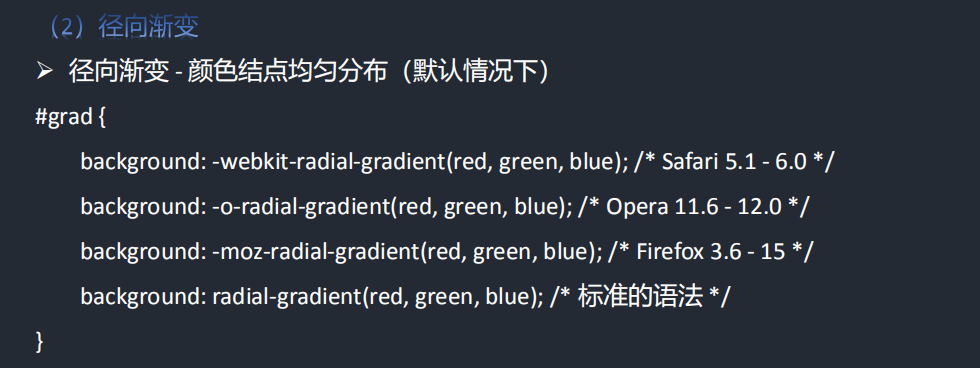
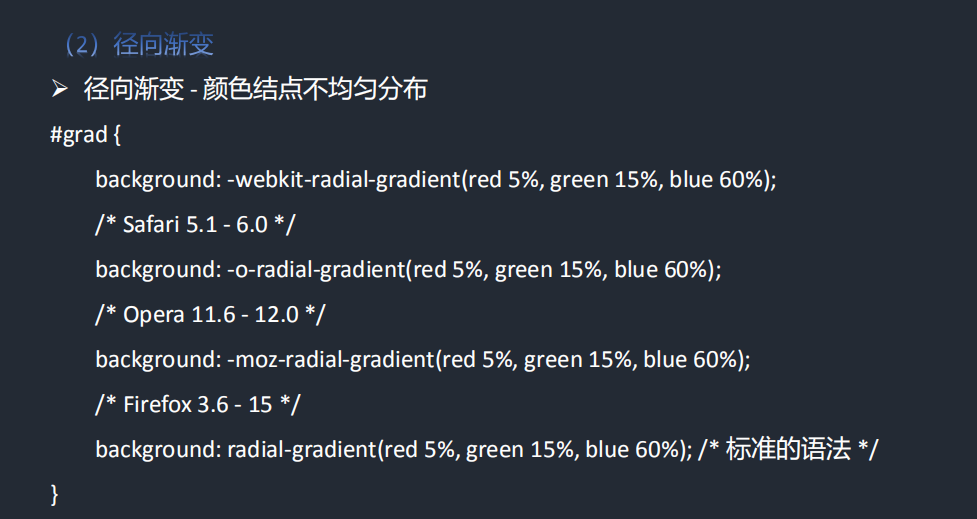
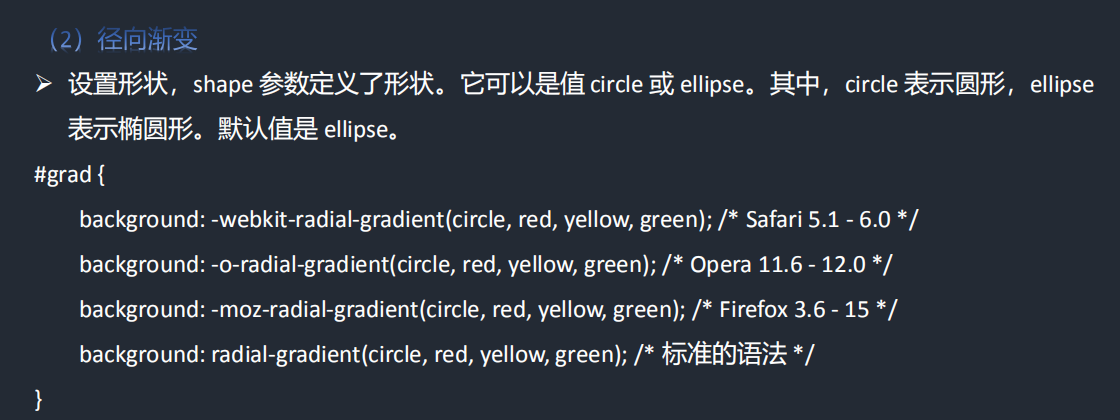
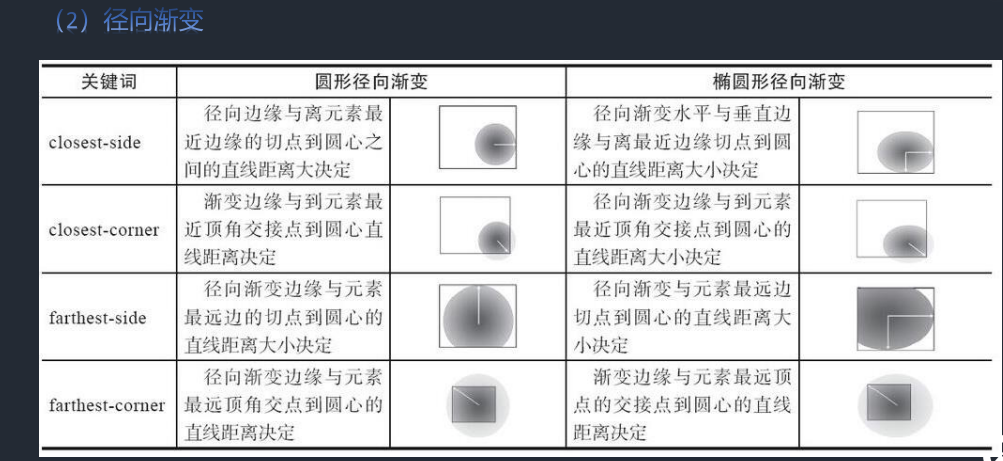
径向渐变
默认是椭圆
background-image:radial-gradient(circle,yellow 80%,green,blue)





多背景图
background:url(img/1.png) no-repeat left top,url(img/2.png) no-repeat right top,url(img/3.png) no-repeat left bottom,url(img/4.png) no-repeat right bottom
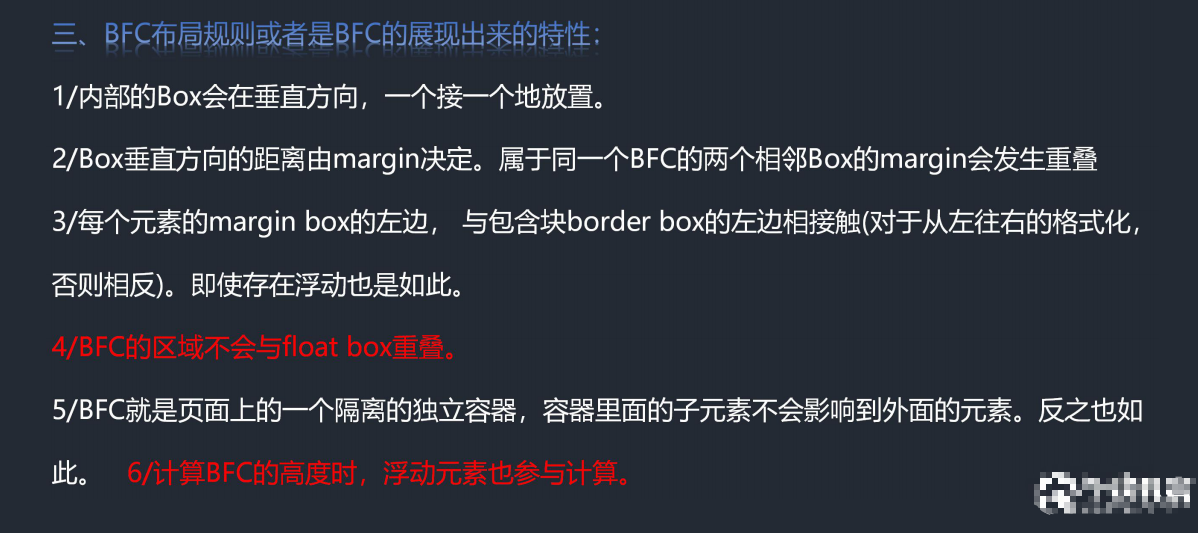
24. 什么是BFC?触发BFC的条件有哪些?
块级格式化上下文
独立的渲染区域,需要一定规则触发
是什么

触发条件

overflow的值
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
特性

25. margin的上下重叠问题怎么解决?
margin的重叠问题
上下两个盒子同时给margiin的时候,会发生重叠,重叠的时候取margin最大值
解决办法
- 给其中一个子元素添加一个父盒子,添加 overflow:hidden/scroll/auto; display:inline-block;float-left/right;等等 让他俩触发BFC
26. 两栏布局怎么实现?
BFC的区域不与float浮动的盒子重叠,BFC特性实现两栏布局
左列定宽,右列自适应
-
给左边固定宽 添加浮动,给右边添加overflow:hidden,会实现两栏自适应
-
给父级设置display:flex,自适应列设置flex:1,均分剩余空间
右列定宽,左列自适应
27. 三栏布局怎么实现?
分情况
两侧定宽,中间自适应
- 两侧的两列float,中间列给overflow:hidden,但是自适应列的区块和右列的区块,在html中交换顺序,即解析顺序:left center right
- 两侧的两列float,中间列给margin-left(对应的是左列宽度),margin-right(对应的是右列宽度),但是自适应列的区块和右列的区块,在html中交换顺序,即解析顺序:left center right
- 两侧的两列给position:absolute,父元素给position:relative,但是自适应列的区块和右列的区块,在html中交换顺序,即解析顺序:left center right
- 父级设置dsiplay:flex两侧定宽设置宽度,自适应列设置flex:1均分剩余空间
左边两列定宽,右列自适应
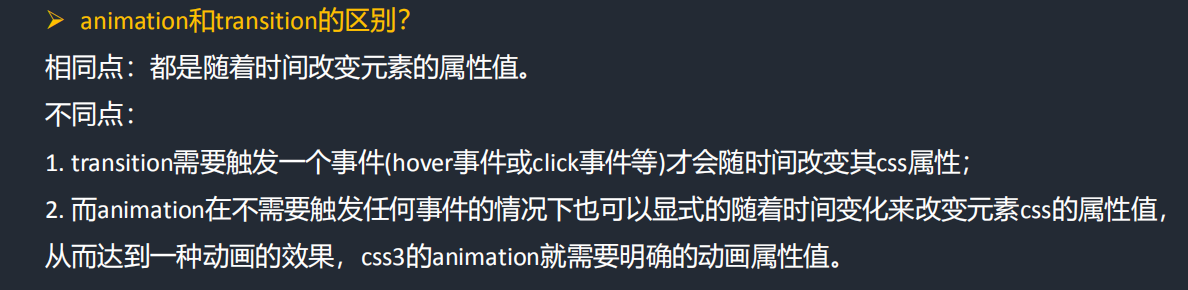
28 .transition和animation之间有什么共同点和区别?

29. transform:translateX(100px) rotateZ(45deg)和transform:rotateZ(45deg) translateX(100px)实现的效果是一样的吗?为什么?
transform:translateX(100px) rotateZ(45deg)是同时沿x轴偏移100px,同时也沿z轴旋转45度
transform:rotateZ(45deg) translateX(100px),是有先后顺序的,即先旋转45度之后,再沿x轴偏移100px
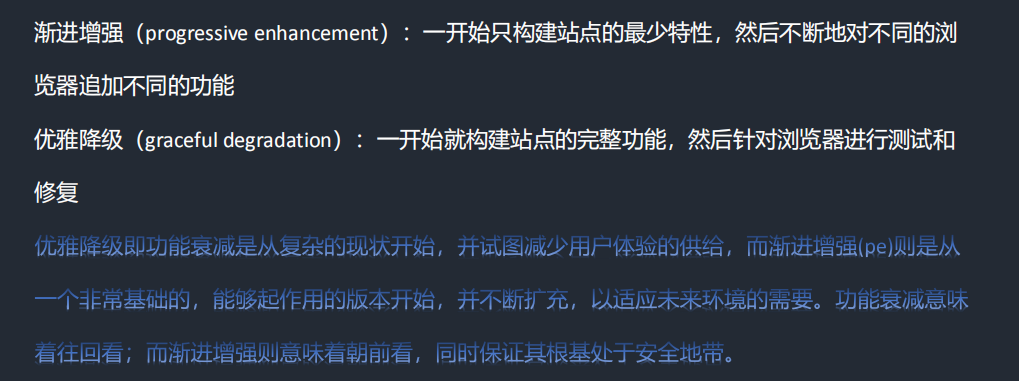
30. 什么是渐进增强和优雅降级
- 渐进增强
- 先考虑低版本兼容,再慢慢考虑高版本(更推荐)
- 优雅降级
- 先考虑高版本,再考虑低版本


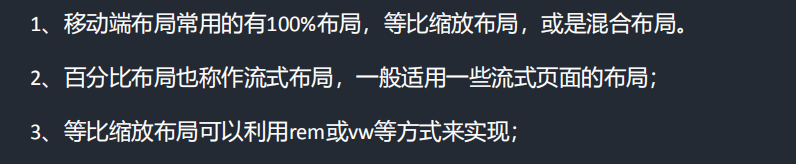
31. 移动端布局的方式有哪些

32 .em和rem的区别?
-
共同点:都是相对单位,相对于别的元素的改变而变化的
-
区别:em相对于最近父元素的字号大小、rem相对根元素字号大小
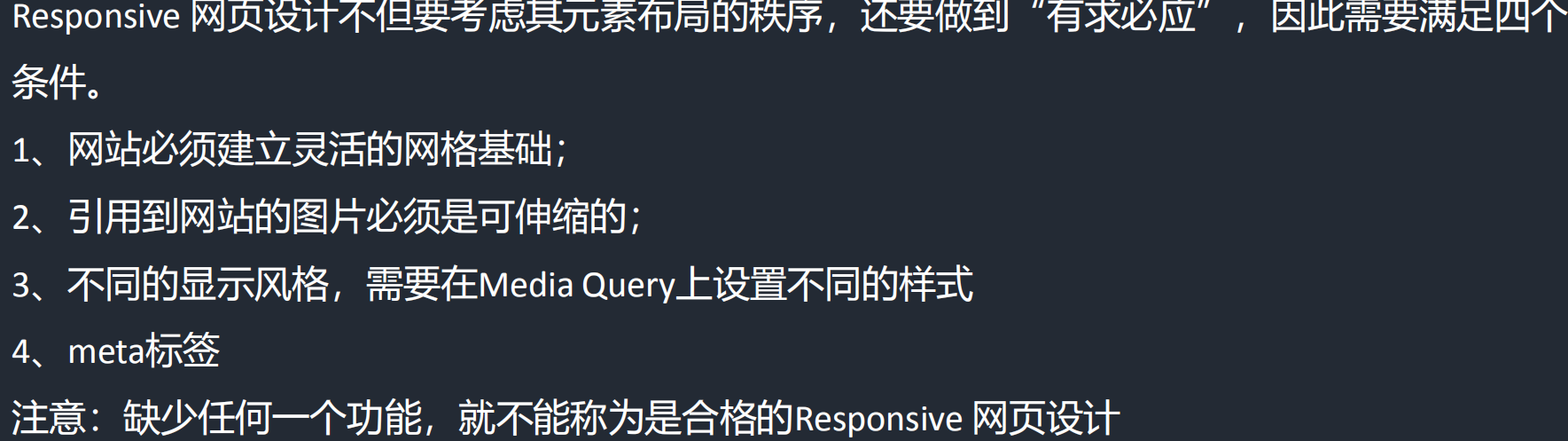
33. 响应式设计的特点(responsive设计特点)




















![[AIGC] 图论基础入门](https://img-blog.csdnimg.cn/img_convert/1b1b033c7735acd2549ae12a15d86dba.png)