目录
1.computed:
2.watch:
哈喽哇大家,又是新的一周,因为一些特殊的原因,所以目前是比较闲的,就趁机多学习一点东西把,这些学习日记就是学习中的笔记咯,流水账日记则是工作中遇到的实际的问题,大家可以按需查看~ (侧重于vue3)
------------------------------------
1.computed:
语法:const 变量名 = computed(() => { return })
步骤:从vue中导入‘computed’函数
在setup函数中,使用computed函数,传入一个喊出,函数返回计算好的数据
最后,setup函数返回一个对象,包含该计算属性数据即可,然后模板内使用
例子:
import { computed , ref } from 'vue' //导入
const list = ref(2,5,8,9,10,3) //定义一个list变量
//需求:计算list中大于5的数据
const newList = computed(() =>{
return list.value.filter((item) =>item>5)
})
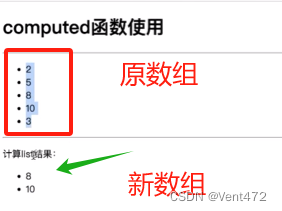
通过以上的代码即可计算完成,想要查看的话可以输出到页面中查看,例如:
<ul>
<li v-for = 'item in newList ' :key = 'item'> {{ item }} </li>
</ul>
当然插看的方式不只是这一种,这种作为例子查看简单直接

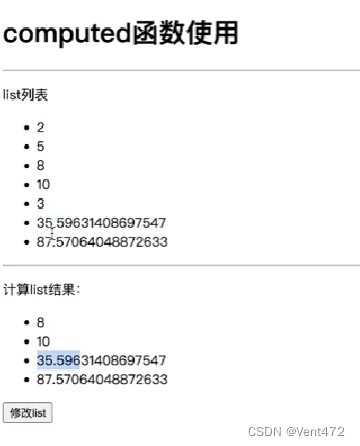
如果给list一个按钮,并且点击的时候给一个100内的随机数组,就会发现,当新增的随机数是大于5的list更改的同时newList也会进行变化
点击事件:
const changeList = () =>{
list.value.push( Math.random()*100+10)
}
按钮:
<button>新增随机数</button>
就像截图所示那样,所以可以看出,computed是依赖list变量的计算结果,一旦list变化,那么newList也会进行变化,即有缓存
特点:
1.有缓存
2.不支持异步
3.一般用于计算
----------------------------------------
2.watch:
语法1:watch (变量,() => {})
语法2:watch([变量1,变量2,....],() => {})
步骤:同computed的步骤
用法:可以监听一个或者多个,也可以监听对象中的一个属性也可以配置深度监听
语法1和2例子:
const count = ref(0) //定义一个变量
const bool = ref(false)
watch(count,(newval,oldval) => {
console('count变化了', newval,oldval)
}) //按照语法进行一个新的值和酒的值变化的输出
想要监听多个变量的话就是 前边变量部分用中括号括起来
wathc([count, bool] ,( newval,oldval ) => {
console(newval,oldval) //可以一起监听到两个变量
})
深度监听:
-----
深度监听:
const obj ref({
name:'小明',
age:18
})
watch(obj,(newval,oldval) => {
console.log(newval.oldval)
},{
deep:true, //深度监听
immediate:true //页面加载后立即执行一次监听
})
给个按钮
<button @click = obj.age++> 年龄增加 </button>
需要深度监听才可以,否则就是只有页面变化,但是监控不到 deep:true -- 开启深度监听
immediate:true -- 立即监听,加载刷新了立即执行一次
特点:
1.没有缓存
2.支持异步
2.主要是监测数据的变化,不做计算,没有返回
















![[AIGC] 图论基础入门](https://img-blog.csdnimg.cn/img_convert/1b1b033c7735acd2549ae12a15d86dba.png)