theme: nico
远程仓库
Git 是分布式版本控制系统,同⼀个 Git 仓库,可以分布到不同的机器上。怎么分布呢?
最早,肯定只有⼀台机器有⼀个原始版本库,此后,别的机器可以 “克隆” 这个原始版本库,⽽且每台机器的版本 库其实都是⼀样的,并没有主次之分。
你肯定会想,⾄少需要两台机器才能玩远程库不是?但是我只有⼀台电脑,怎么玩? 其实⼀台电脑上也是可以克隆多个版本库的,只要不在同⼀个⽬录下。
不过,现实⽣活中是不会有⼈在⼀台电脑上搞⼏个远程库玩,因为⼀台电脑上搞⼏个远程库完全没有意义,⽽且硬盘挂了 会导致所有库都挂掉。
实际情况往往是这样,找⼀台电脑充当服务器的⻆⾊,每天24⼩时开机,其他每个⼈都从这个“服务器”仓库克隆⼀份到⾃⼰的电脑上,并且各⾃把各⾃的提交推送到服务器仓库⾥,也从服务器仓库中拉取别⼈的提交。
完全可以⾃⼰搭建⼀台运⾏ Git 的服务器,不过为了学 Git 先搭个服务器绝对是⼩题⼤作。好在这个世界上有个叫 GitHub 的神奇的⽹站,从名字就可以看出,这个⽹站就是提供 Git 仓库托管服务的,所以,只要注册⼀个GitHub账号,就可以免费获得 Git 远程仓库。 Github 是国外的⽹站,速度比较慢,代理加速问题得自己解决。
新建远程仓库
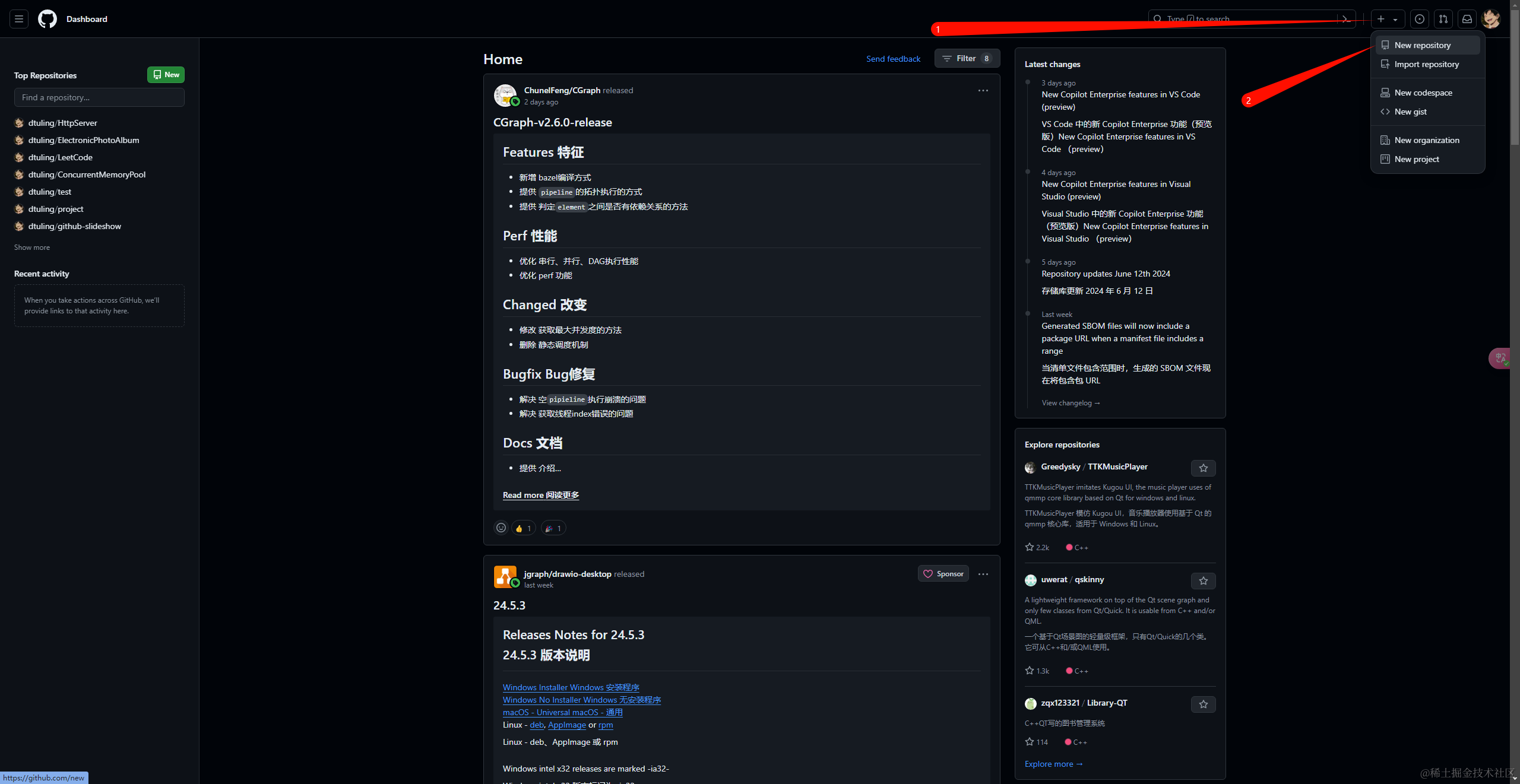
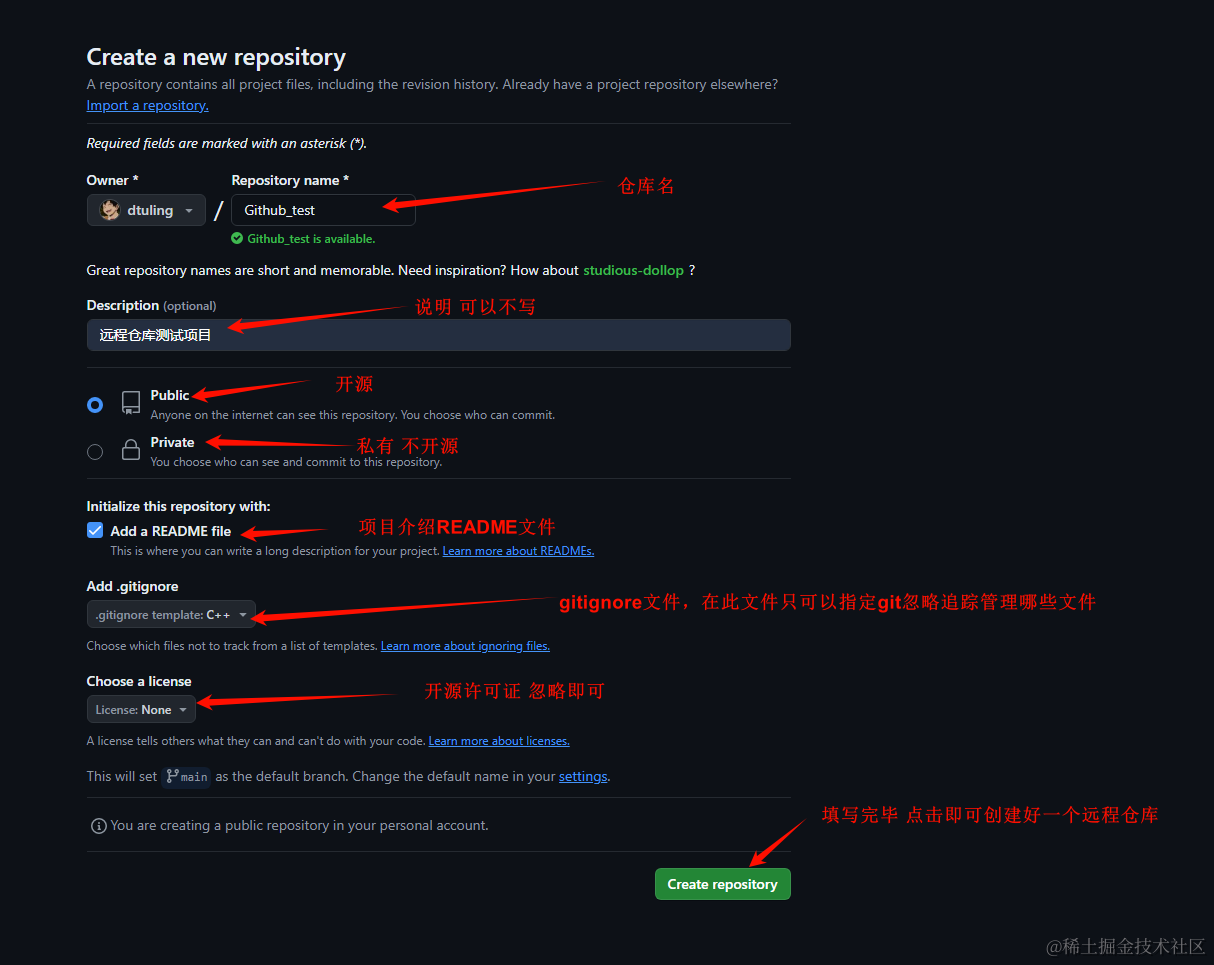
1、在Github上新建项目仓库

2、填写仓库得基本信息

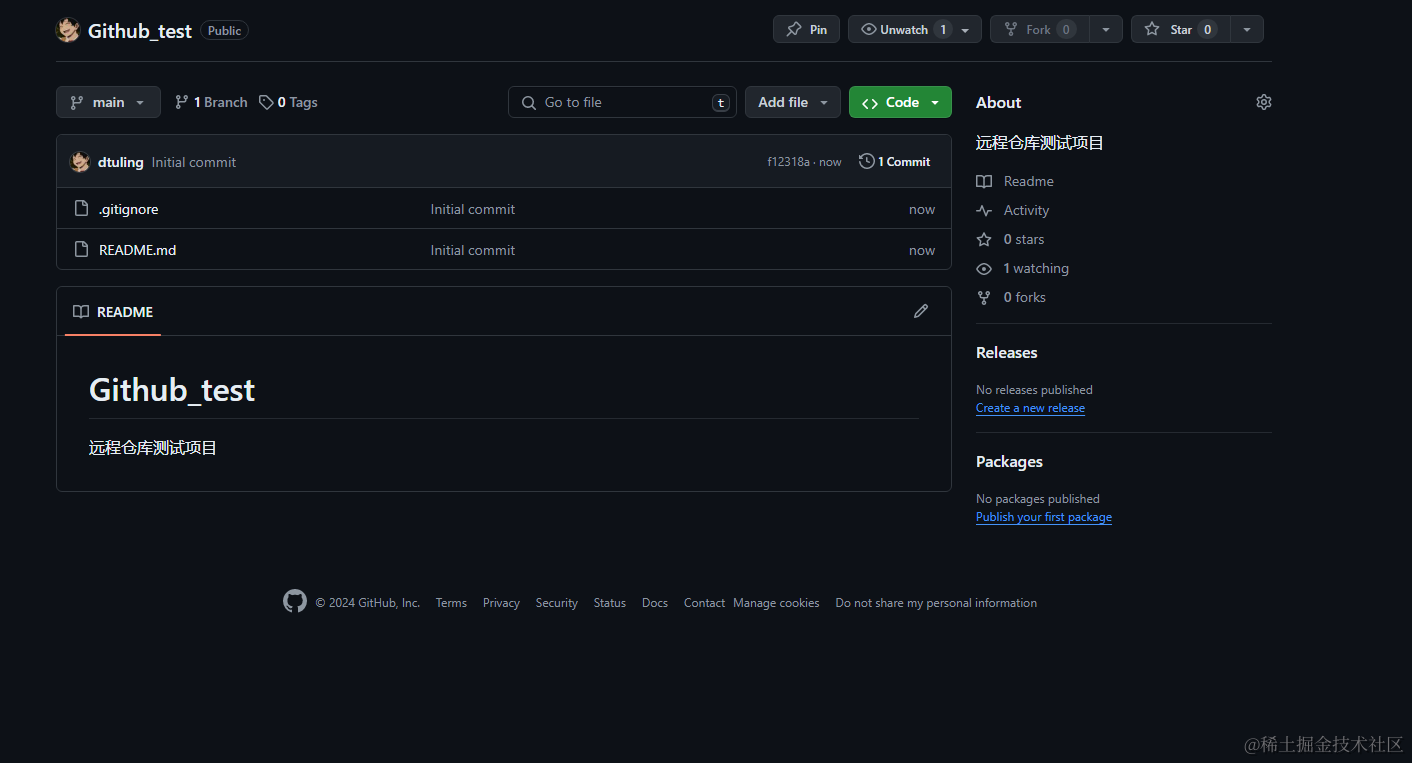
3、创建成功如下

克隆远程仓库
克隆远程仓库就是把刚才在Github上创建得仓库 下载到本地电脑上。克隆仓库使用得命令是git clone命令。
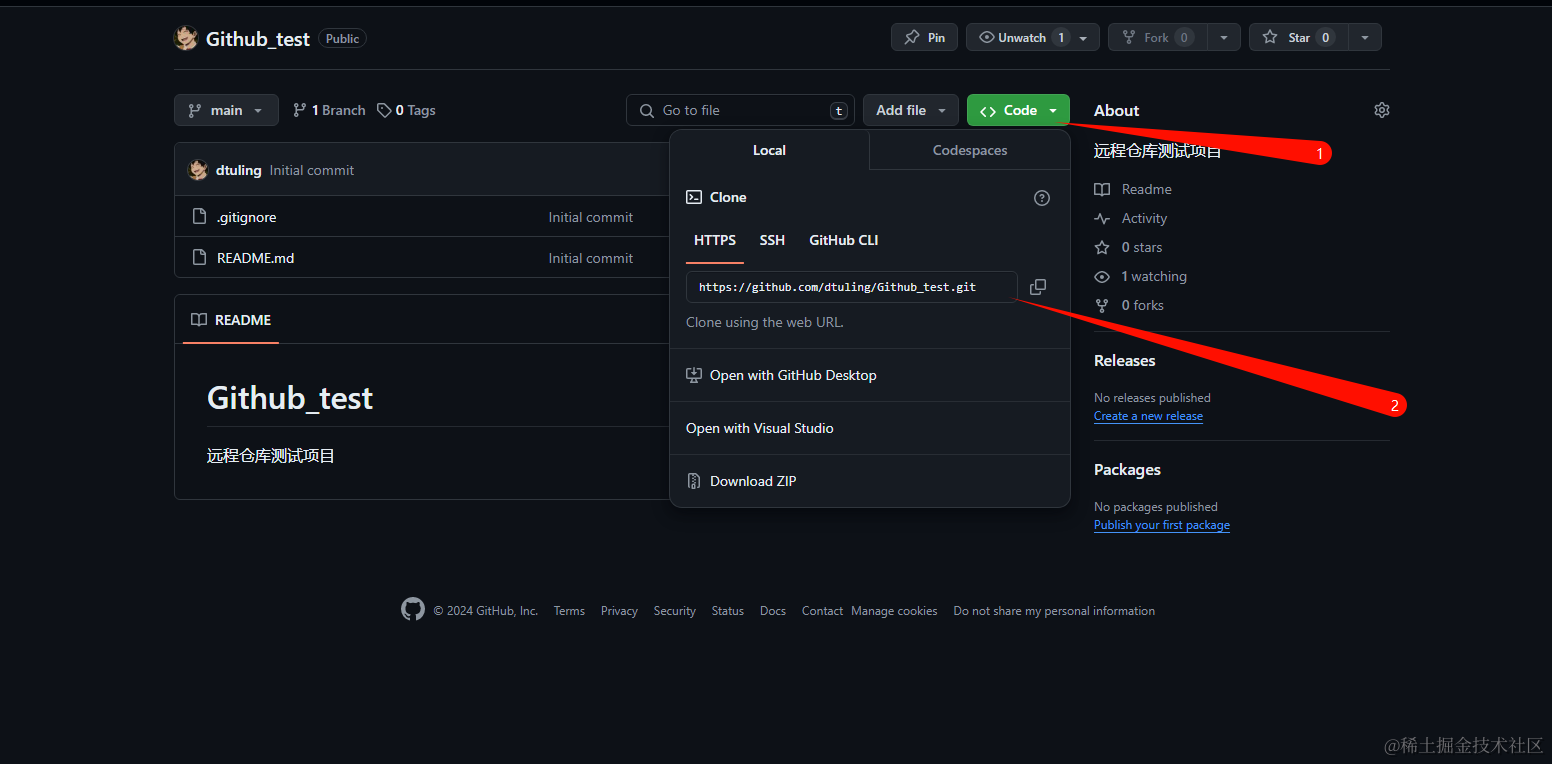
首先需要知道远程仓库得URL。
1、在刚才建好得远程仓库中找到远程仓库得链接,复制下来(复制https下的即可,使用https协议进行拉取,比较方便,ssh协议设计到密钥比麻烦)

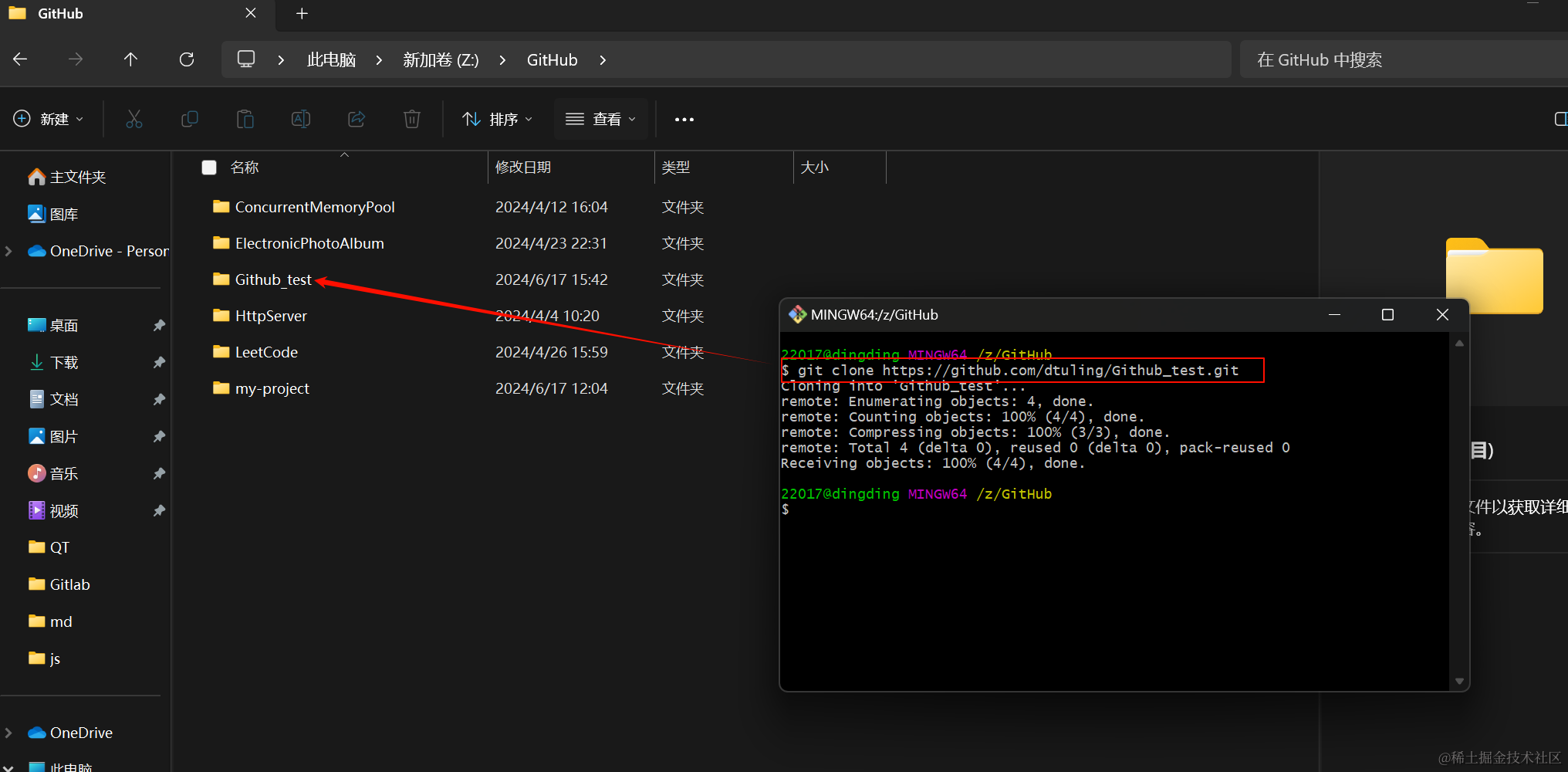
2、在本地电脑进行克隆,使用Git客户端或者终端,输入git clone 复制的url即可拉取。

这样就将远程仓库拉取到本地了。
向远程仓库推送
本地已经 clone 成功远程仓库后,我们便可以向仓库中提交内容,例如新增⼀个 file.txt ⽂件。向里面写点东西。

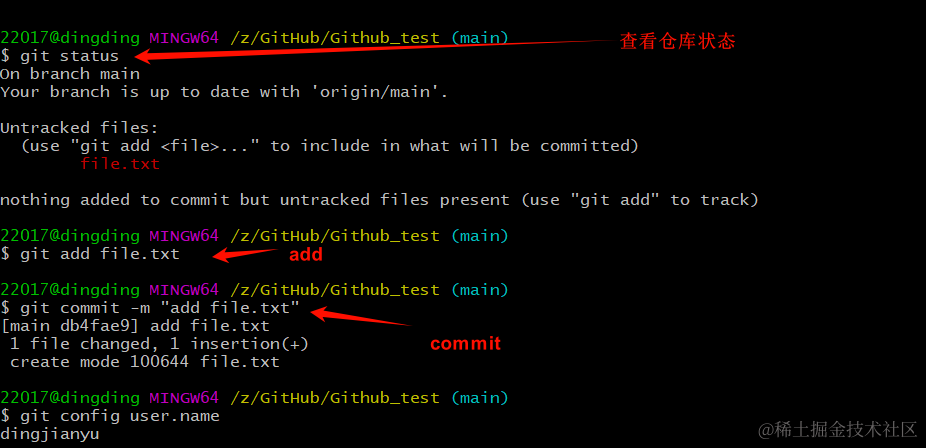
然后向远程仓库进行提交。

提交时要注意,如果我们之前设置过全局的 name 和 e-mail,这两项配置需要和 Github上配置的⽤⼾名和邮箱⼀致,否则会出错。如果不一样,则需要重新配置。关于用户名和邮箱得配置,在第Git第一篇博客中已经说过了~
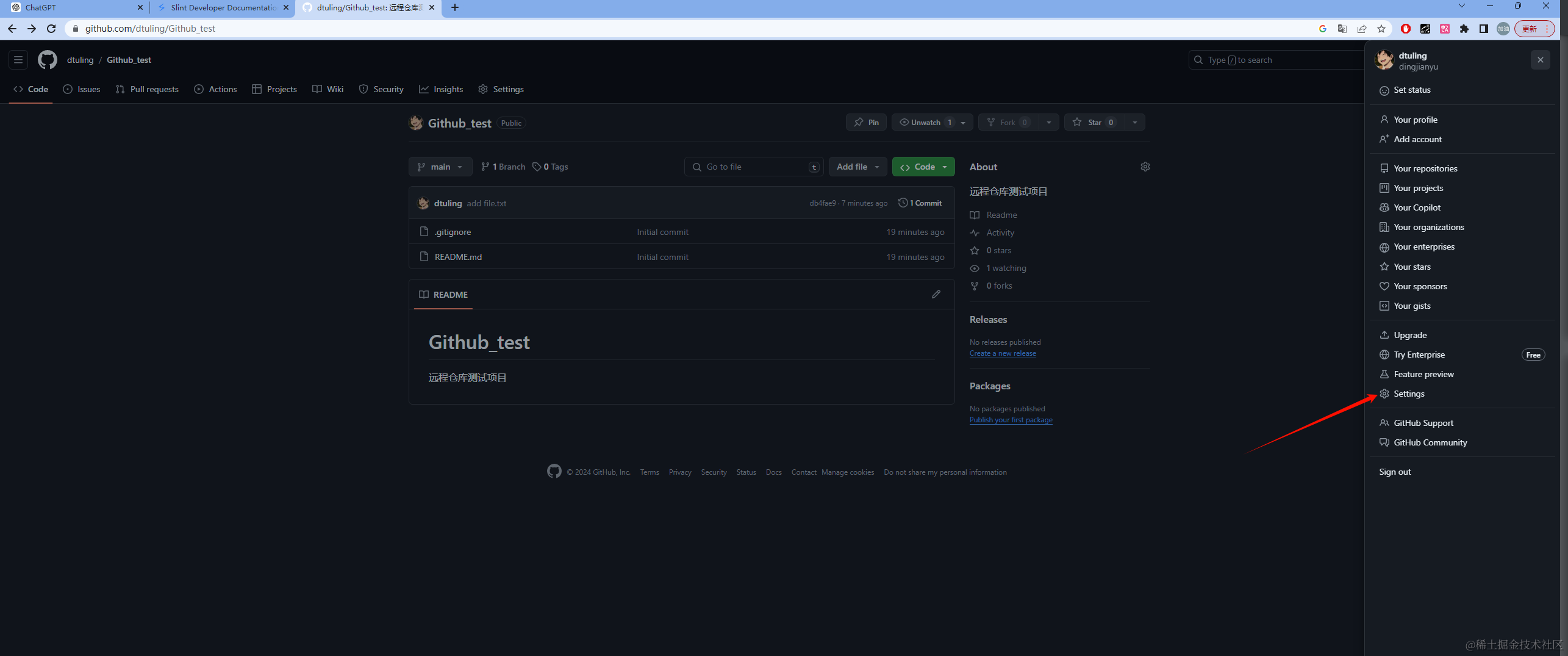
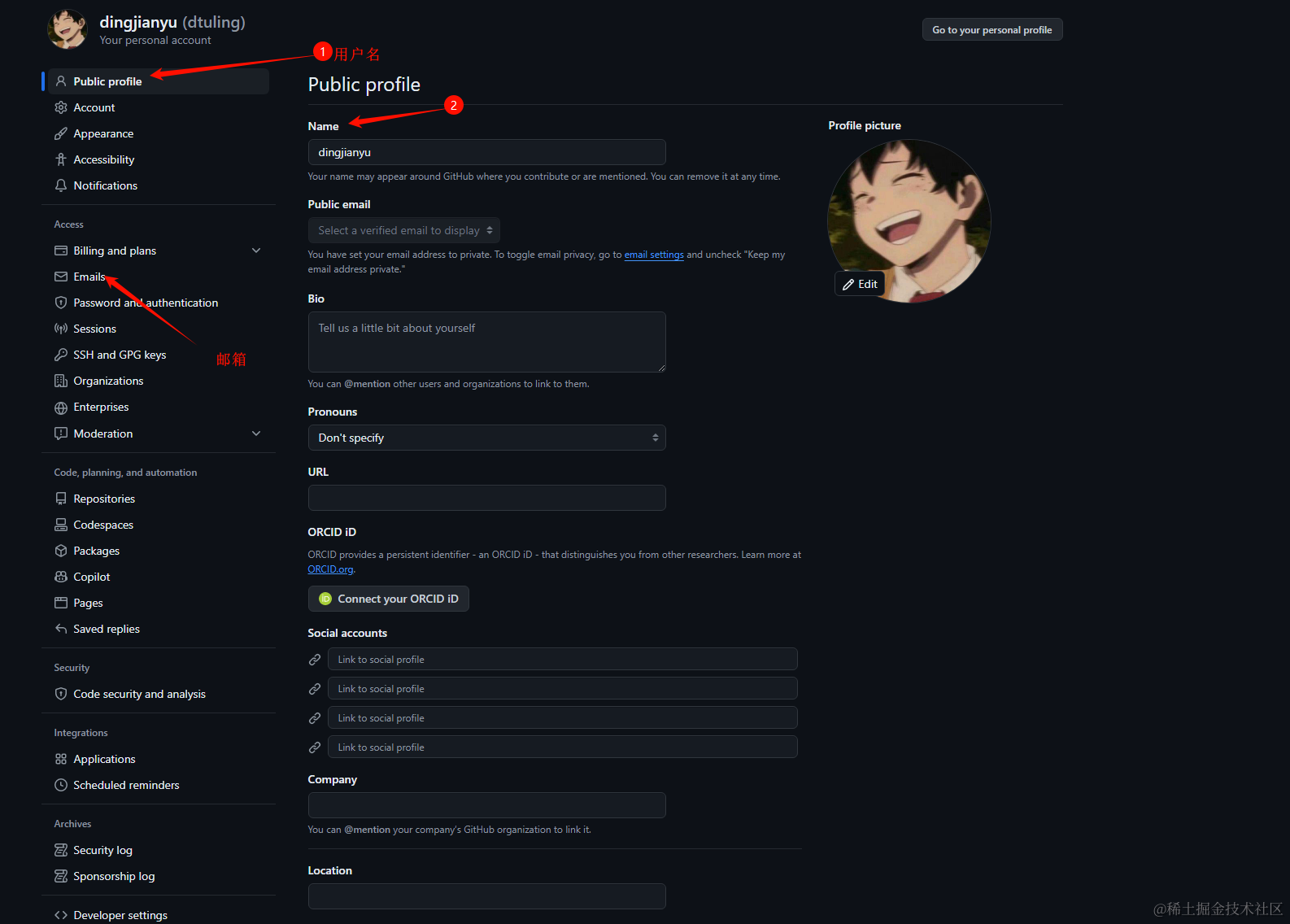
查看Github得用户名和邮箱:
点击右上角头像->设置选项


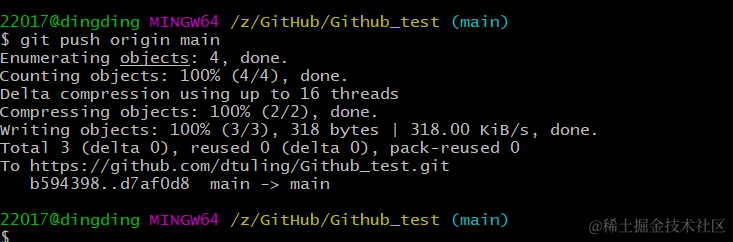
这里已经将内容提交⾄本地仓库中,如何将本地仓库的内容推送⾄远程仓库呢,需要使⽤ git push 命令。
git push <远程主机名> <本地分⽀名>:<远程分⽀名>- 如果本地分⽀名与远程分⽀名相同,则可以省略冒号:
git push <远程主机名> <本地分⽀名>
此时我们要将本地的 main 分⽀推送到 origin 主机的 main 分⽀,则可以使用git push origin main进行推送即可。(这里得主分支叫main,和master是一模一样得,只是名字不一样)

在Git中,“origin”是默认的远程仓库名称。当你克隆一个仓库时,Git会自动将这个远程仓库命名为“origin”。这个名称只是一个别名,用来方便地引用远程仓库的URL。你可以为远程仓库设置其他名称,但“origin”是默认且最常见的。
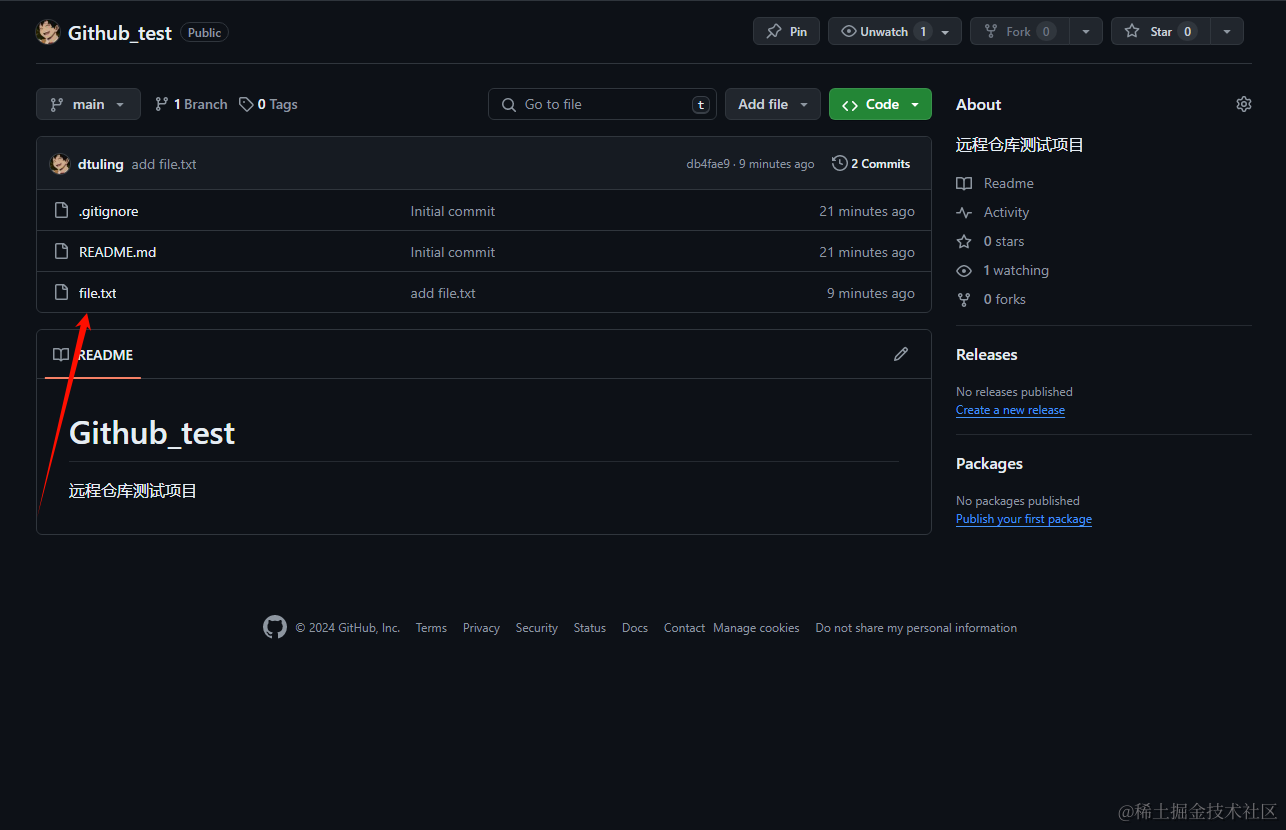
推送完成后,在Github上就能看到新推送得file.txt文件了。

拉取远程仓库
当有不同得人像代码仓库中进行推送时,会造成一种现在,就是远程仓库得版本领先于你本地仓库得版本。
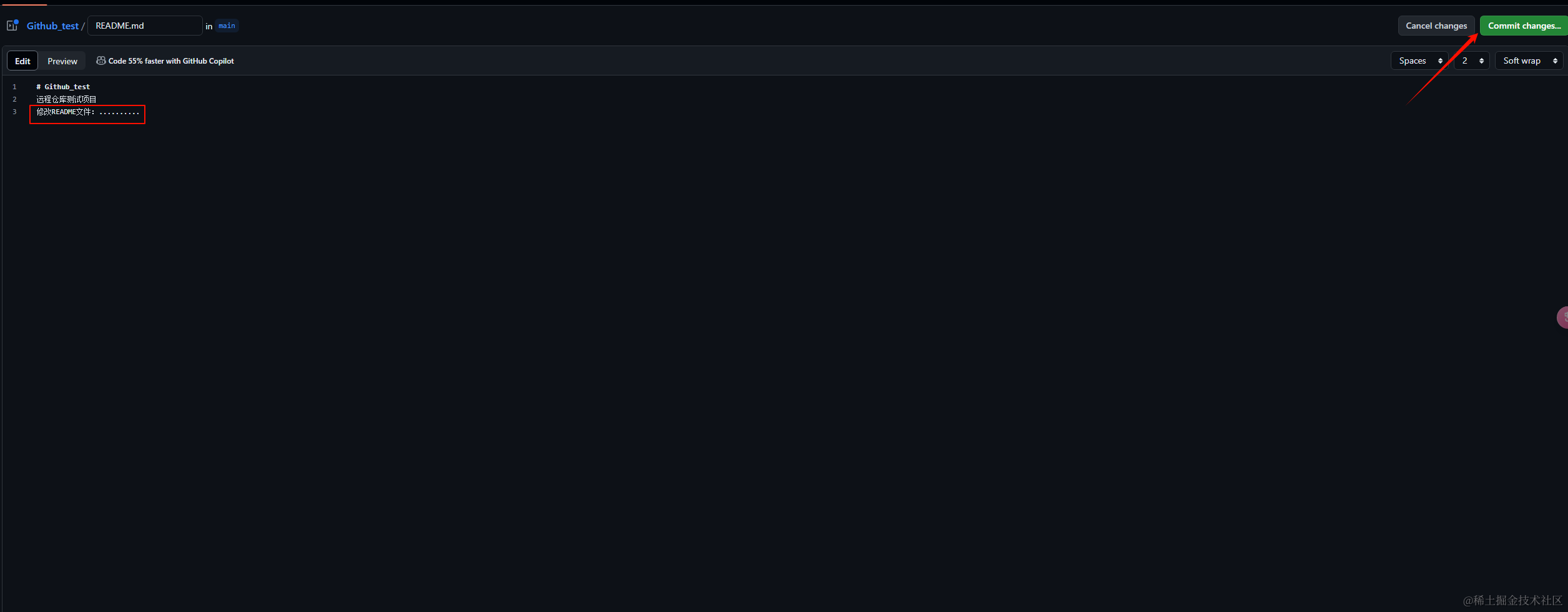
比如,这里再Github上修改了README文件,导致远程仓库的版本领先于比本地仓库的版本。

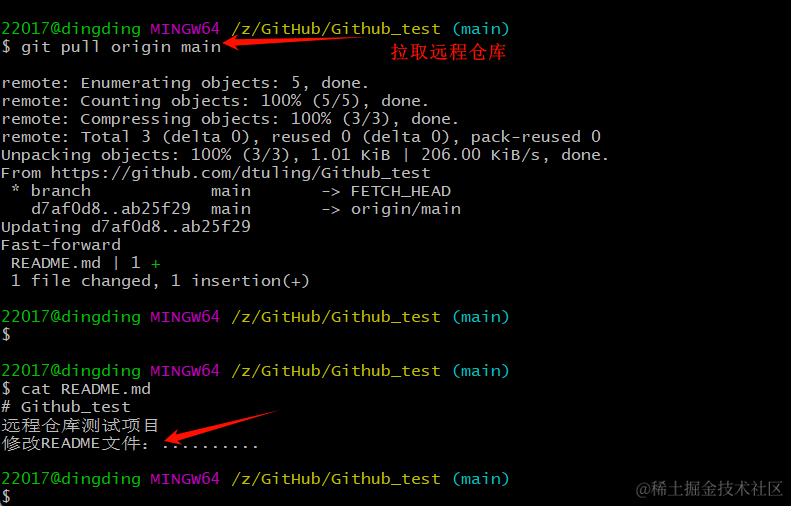
此时,远程仓库是要领先于本地仓库⼀个版本,为了使本地仓库保持最新的版本,我们需要拉取下远 端代码,并合并到本地。Git 提供了git pull命令,该命令⽤于从远程获取代码并合并本地的版本。格式如下:
git pull <远程主机名> <本地分⽀名>:<远程分⽀名>- 如果远程分⽀是与当前分⽀合并,则冒号后⾯的部分可以省略。
git pull <远程主机名> <远程分⽀名>
使用如下:

这样,本地仓库就和本地仓库处于同一个版本了~
配置Git
忽略特殊文件
在⽇常开发中,我们有些⽂件不想或者不应该提交到远端,⽐如保存了数据库密码的配置⽂件,那怎么让 Git 知道呢?
在 Git ⼯作区的根⽬录下创建⼀个特殊的 .gitignore ⽂件,然后把要忽略的⽂件名填进去,Git 就会⾃动忽略这些⽂件了。
不需要从头写 .gitignore ⽂件,在创建仓库时我们已经指定了.gitignore文件了。
如果当时创建没有选择这个选择,在⼯作区创建⼀个也是可以的。⽆论哪种⽅式,最终都可以得到⼀个完 整的 .gitignore ⽂件
以
.开头的文件在操作系统(如Linux和macOS)中被称为“隐藏文件”。这些文件通常包含配置或系统信息,不会在默认情况下显示在目录列表中。这种机制主要用于防止用户意外修改或删除关键的配置文件。
- 如果是Linux系统,输入
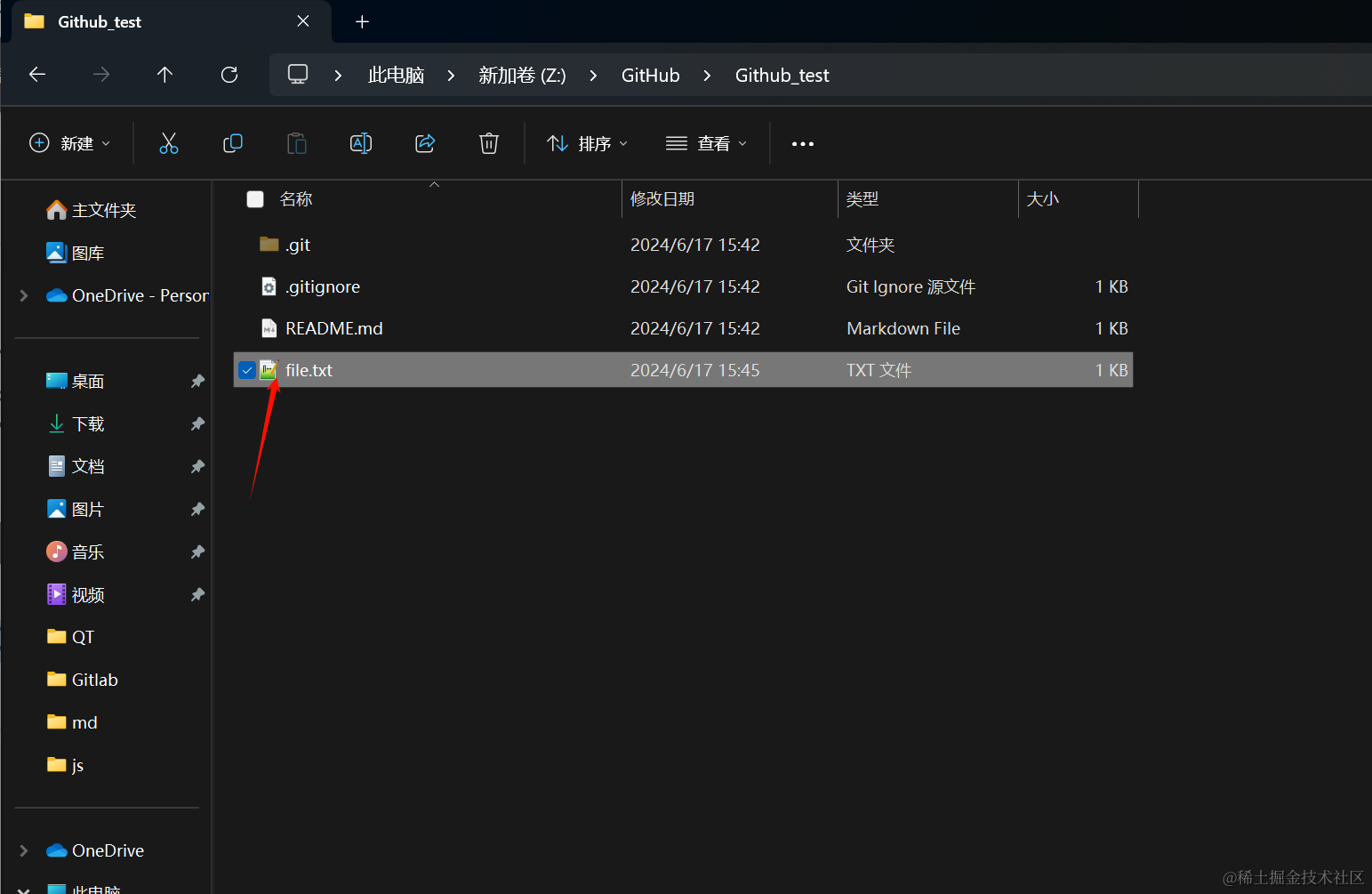
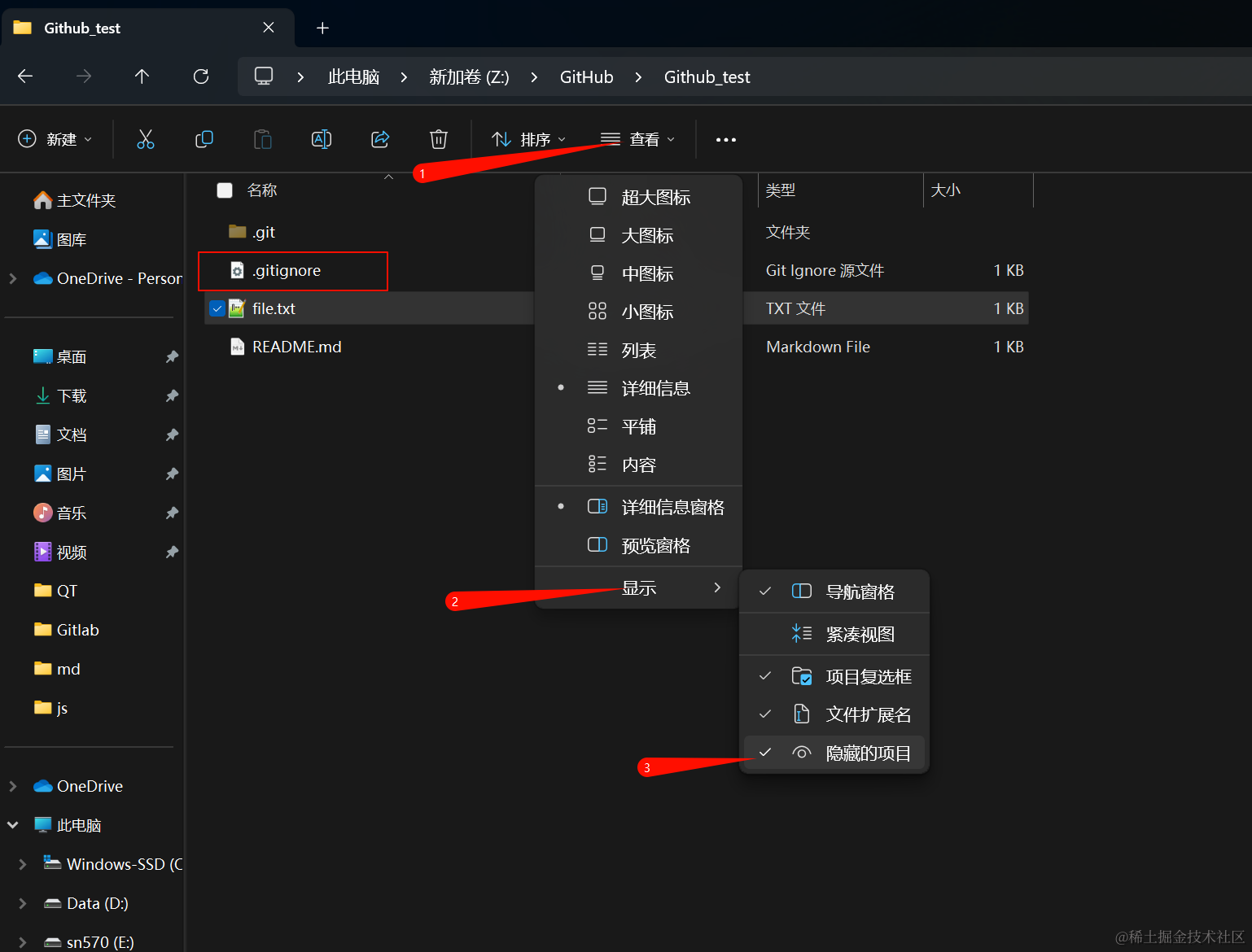
ls -al就可以看见了。- 如果是windows系统,在资源管理器中要显示隐藏文件才能看见。如下:
使用示例:
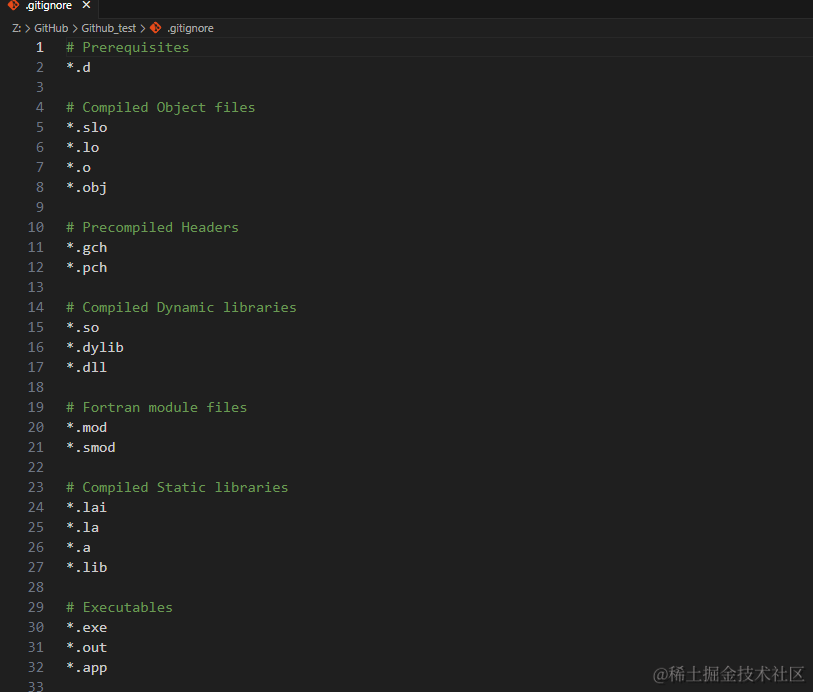
打开.gitignore文件,如果已经配置如下:

这就意味着,所有以.d .slo .lo…结尾的文件都不会让Git进行追踪和管理。
如果不想让Git管理txt文件,在.gitignore添加如下配置即可。

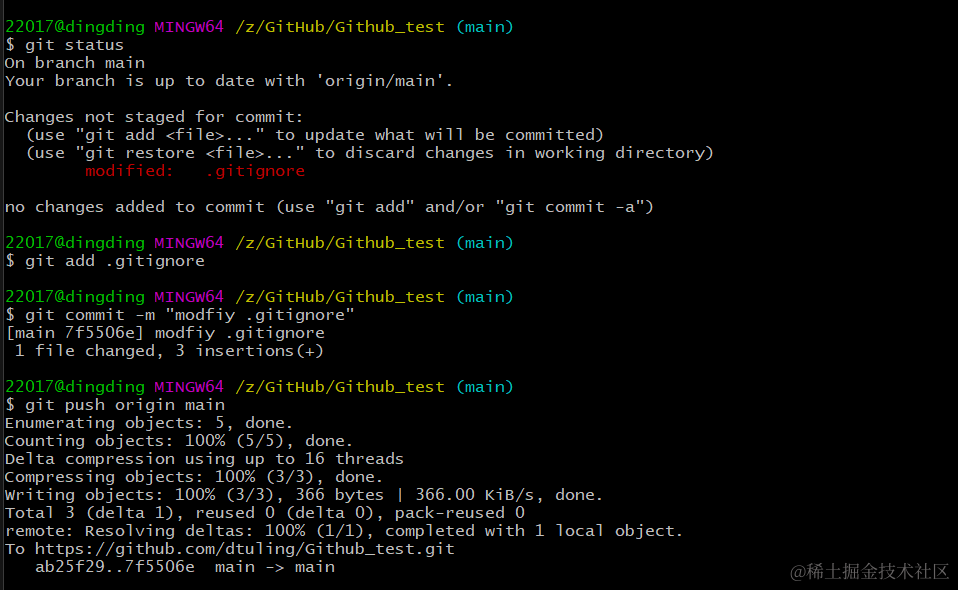
修改完.gitignore文件后,需要把这个文件推送到远程才会生效。

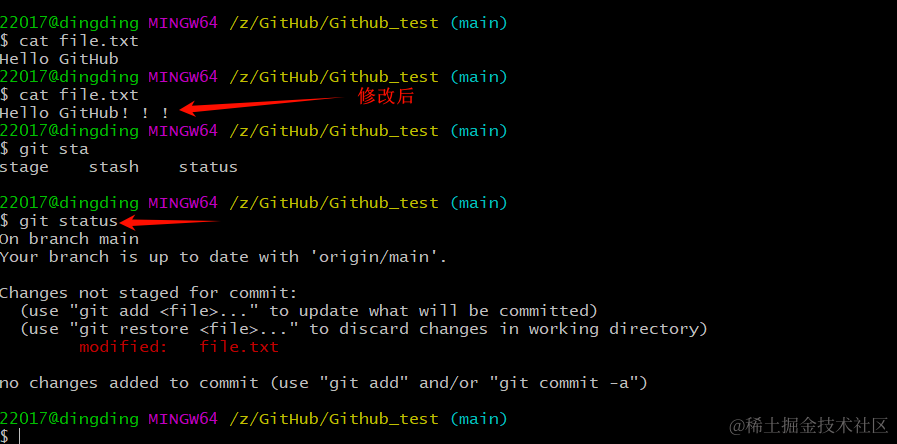
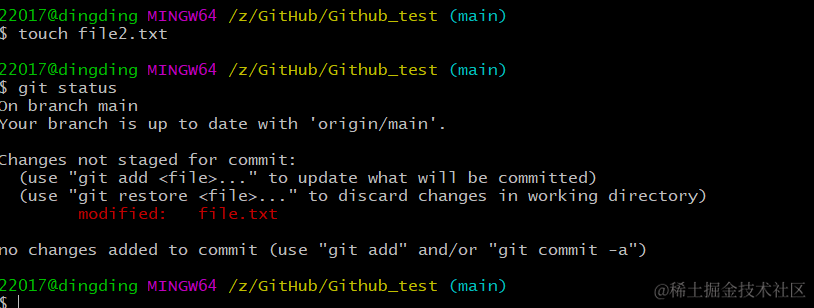
可以验证一下.gitignore的能力。在工作区修改file.txt。然后使用git status查看仓库状态,如下:

这时发现,file.txt文件还是被Git追踪了。难道是.gitignore失效了?
在工作区新增一个.txt文件。

发现新增的这个文件没有被Git追踪。
这是因为 file.txt 已经在仓库中,它将继续被跟踪,除非你明确告诉 Git 停止跟踪它。
停止跟踪已跟踪的文件
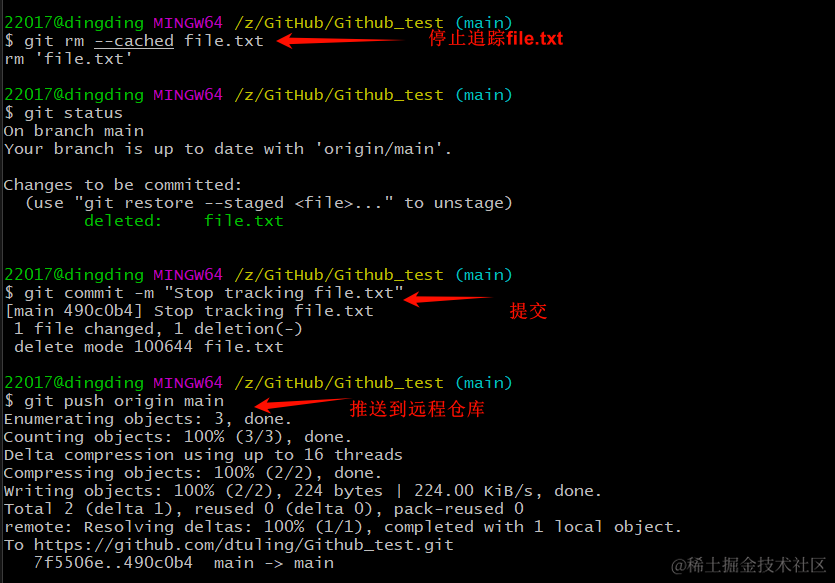
使用下面的命令进行停止追踪。
git rm --cached 文件名
然后提交推送即可。
比如停止追踪file.txt。

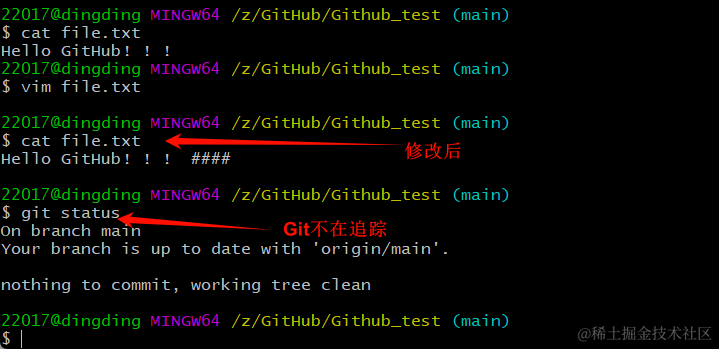
此时,再次修改file.txt文件,Git就不会进行追踪了~

如果希望整个仓库都不在追踪file.txt了,那么就推送到远程仓库,直接从远程仓库中删除了,如果只希望在本地仓库停止追踪,就无需push了。
追踪被忽略的文件
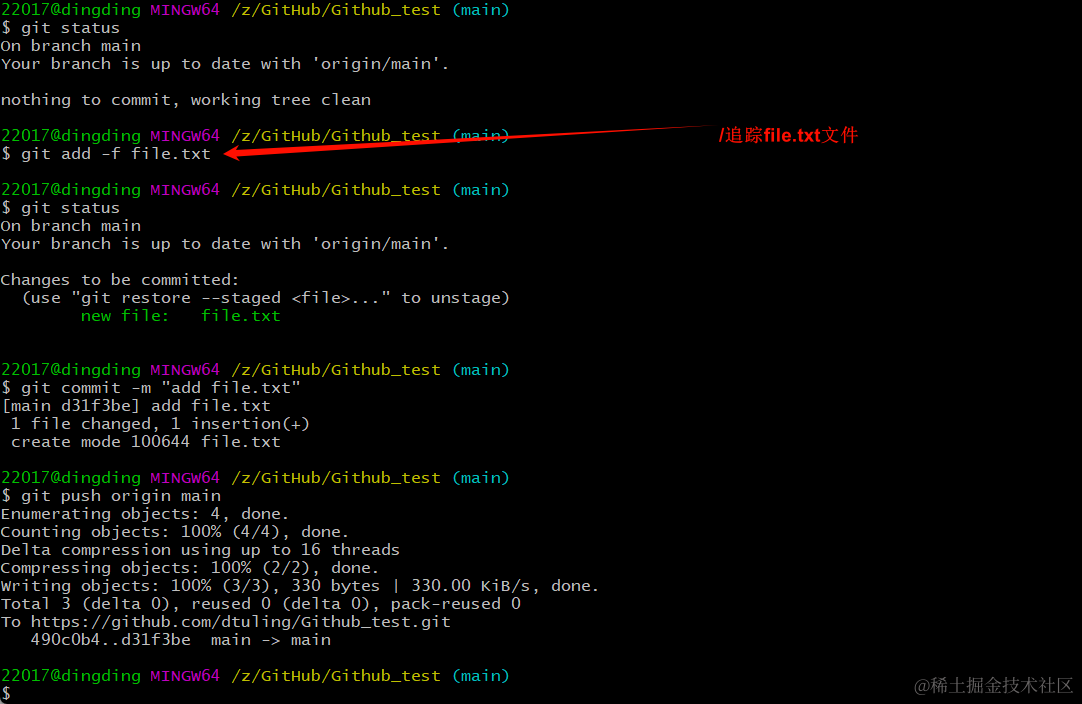
有些时候,你就是想添加⼀个文件到 Git,但由于这个⽂件被 .gitignore忽略了,根本添加不了,那么可以⽤ -f 选项强制添加。
比如,在.gitignore中已经忽略了所有的txt文件。但是此时就是想添加一个file.txt到远程仓库中,这时就可以使用-f选项了。
git add -f 文件名

给命令配置别名
在我们使⽤ Git 期间,有些命令太⻓了。Git⽀持对命令进⾏简化!
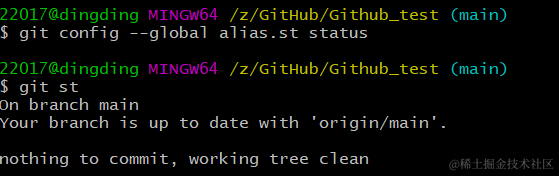
比如将最常用的git status 简化为git st。
使用下面命令即可:
git config --global alias.st status。
–global 参数是全局参数,也就是这些命令在这台电脑的所有Git仓库下都有⽤。如果不加,那只针对当前的仓库起作⽤。
在alias.后面加上别名即可。
现在 git st就生效了。

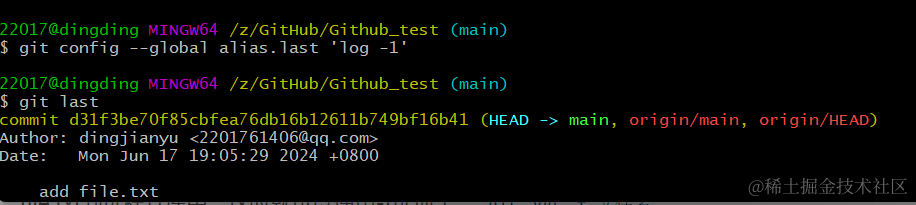
在比如配置一下git log,让只显示最后一次提交信息即可。
原本的命令是:git log -1。配置后git last。
使用下面的命令进行配置。
git config --global alias.last 'log -1'
配置完后的效果:

标签管理
标签 tag ,可以简单的理解为是对某次 commit 的⼀个标识,相当于起了⼀个别名。例如,在项⽬ 发布某个版本的时候,针对最后⼀次 commit 起⼀个 v1.0 这样的标签来标识里程碑的意义。
这相较于难以记住的 commit id , tag 很好的解决这个问题,因为 tag ⼀定要给⼀个让⼈容易记住,且有意义的名字。当我们需要回退到某个重要版本时,直接使⽤标签就能很快定位到。
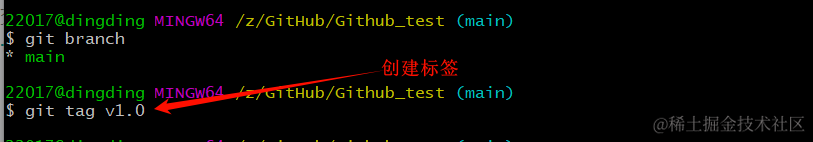
创建标签
在Git中打标签⾮常简单,⾸先,切换到需要打标签的分⽀上。然后,输入命令 git tag [name] 就可以打⼀个新标签。

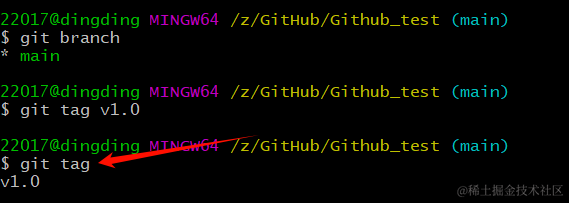
使用git tag 就能查看所有的标签了。

默认标签是打在最新提交的 commit 上的。Git也支持在指定的commit上打标签。
比如下面给指定的commit打标签。
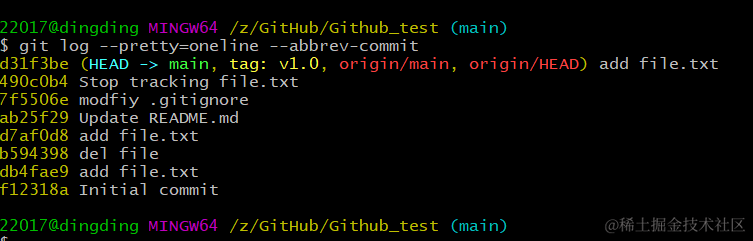
1、首先,找到历史的commit。
git log --pretty=oneline --abbrev-commit

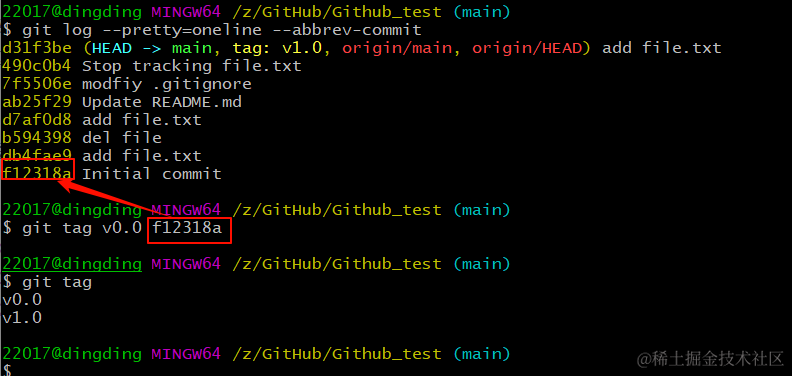
2、对Ininial commit这次提交打标签

标签不是按时间顺序列出,⽽是按字⺟排序的
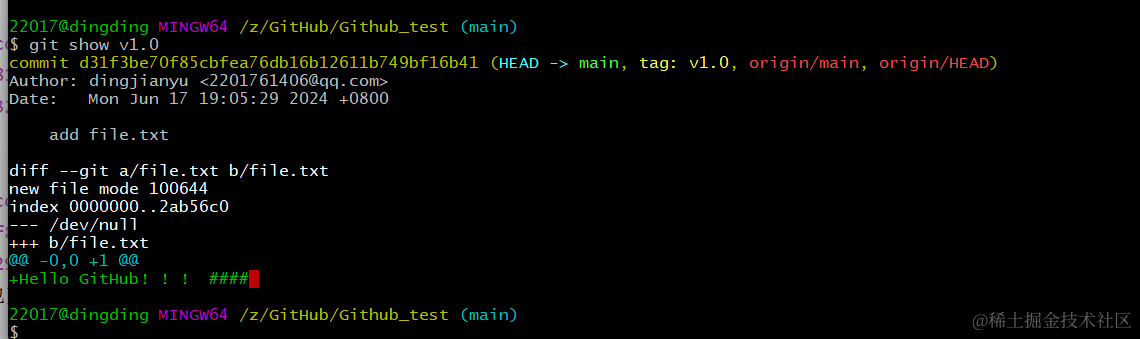
可以⽤ git show [tagname] 查看标签信息。

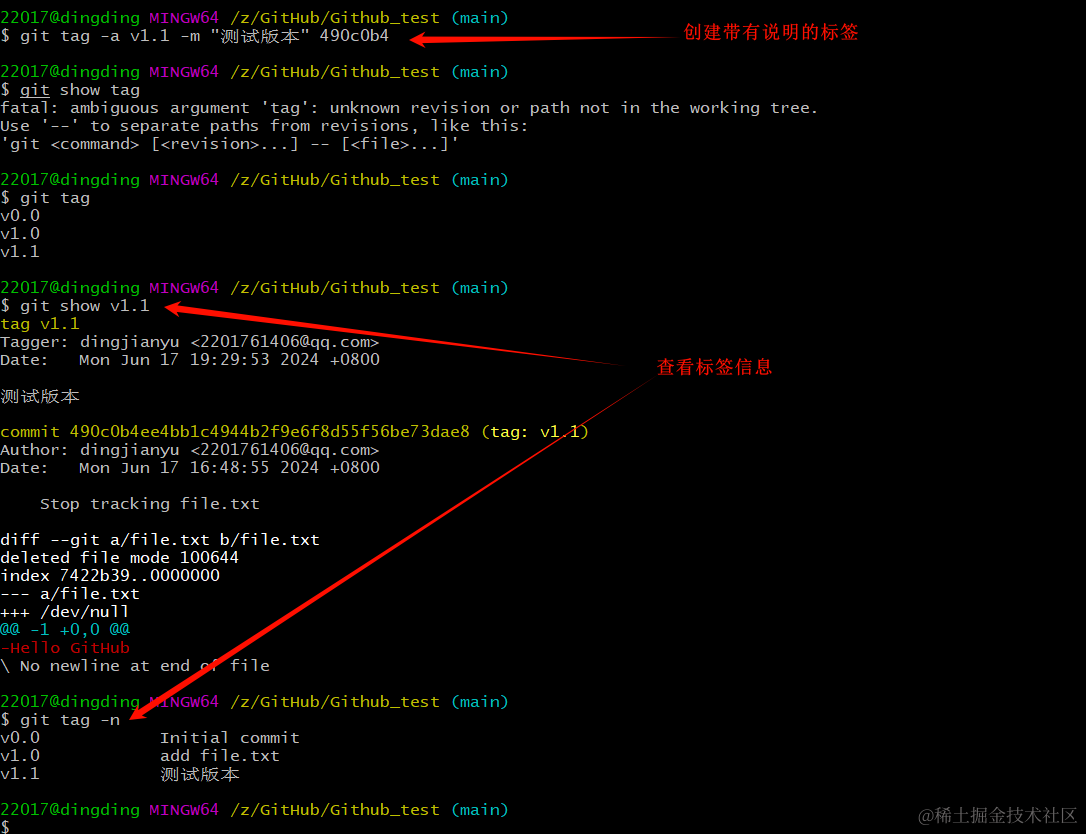
Git 还提供可以创建带有说明的标签,⽤-a指定标签名,-m指定说明⽂字,格式为:
git tag -a [name] -m "XXX" [commit_id]

删除标签
如果标签打错了,也可以进行删除。
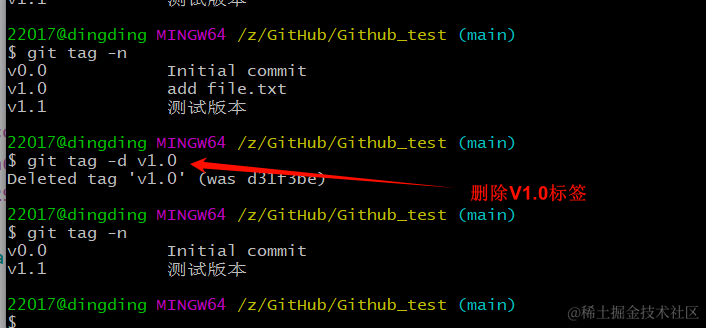
删除标签对应的命令为git tag -d [tag]。

因为创建的标签都只存储在本地,不会⾃动推送到远程。所以,打错的标签可以在本地安全删除。 如果要推送某个标签到远程,在push的时候要加对应的参数。
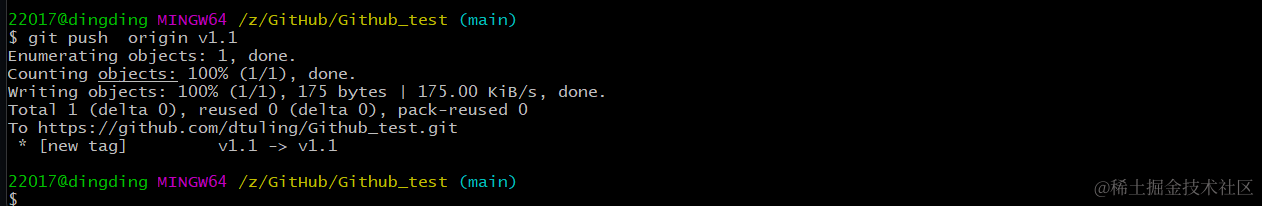
git push origin [tagnema]
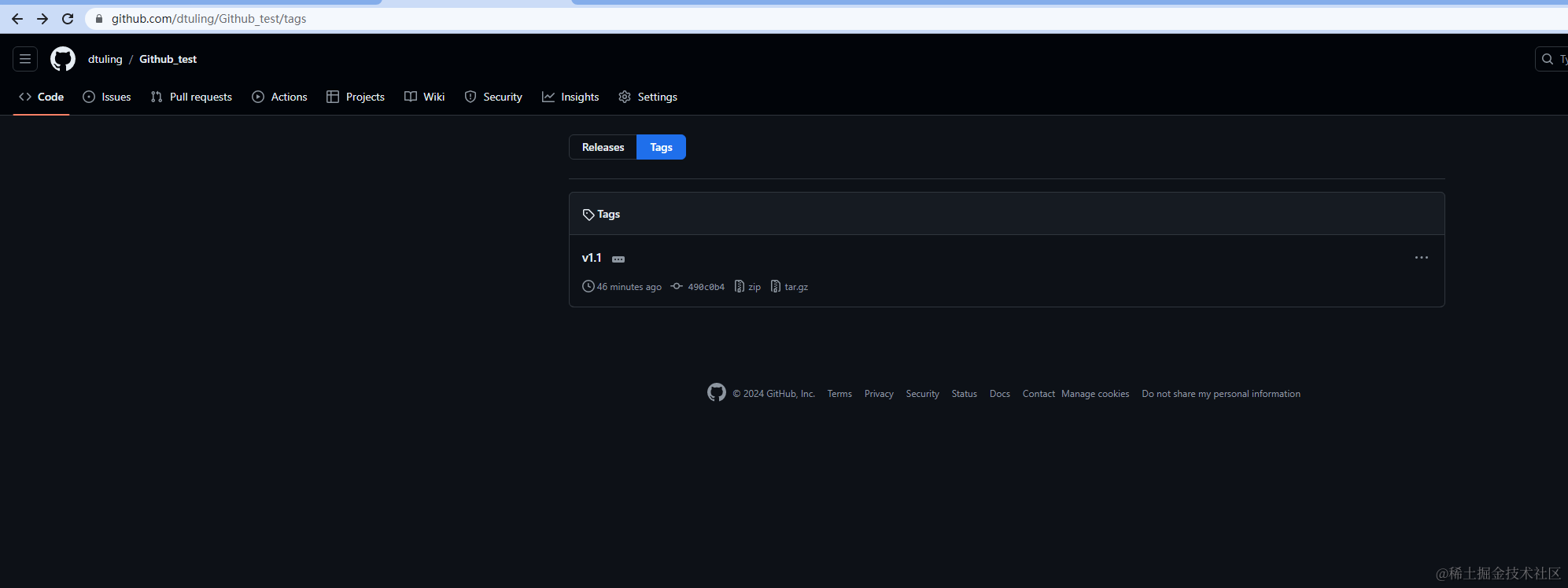
比如推送V1.1标签。

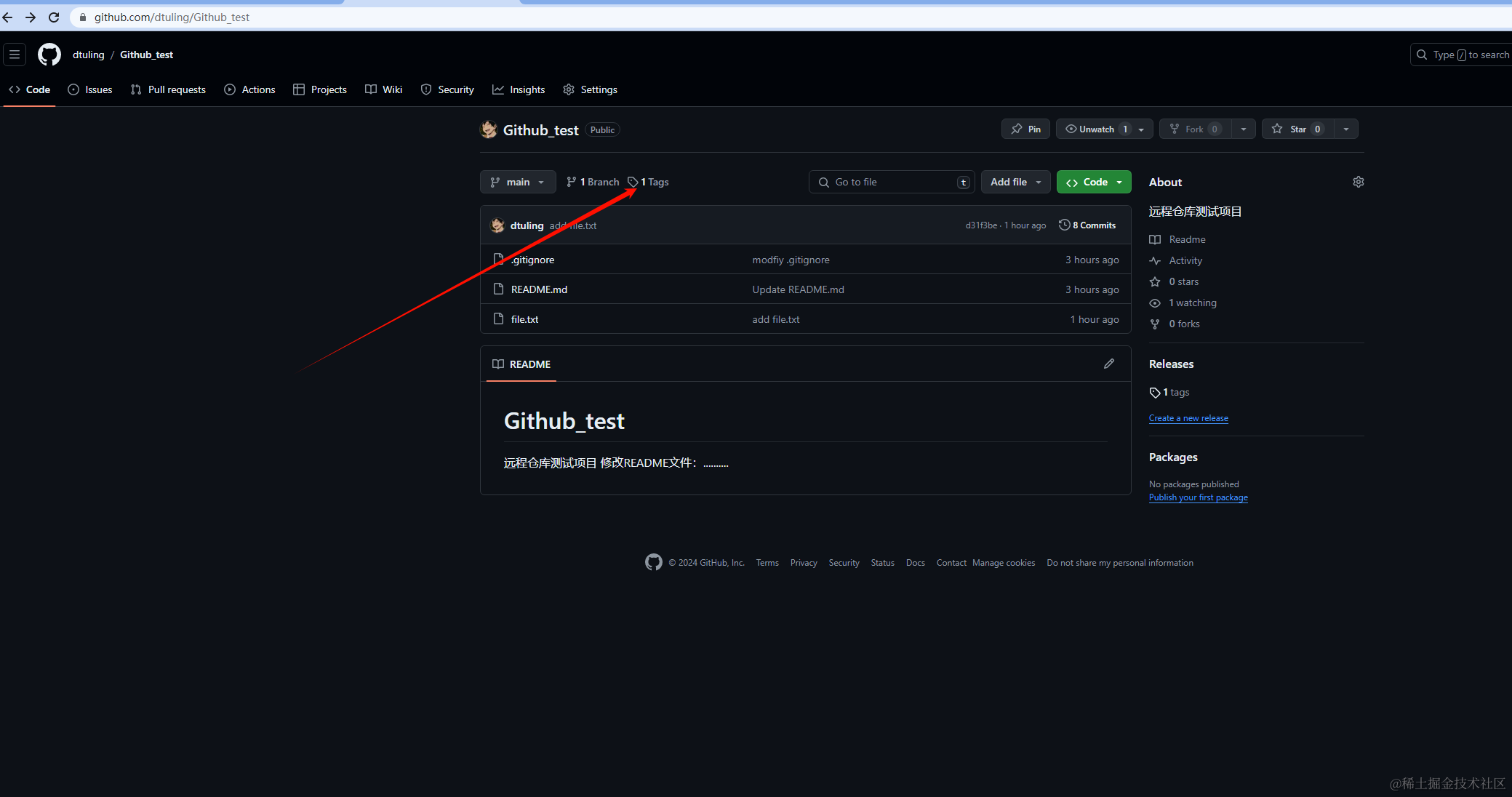
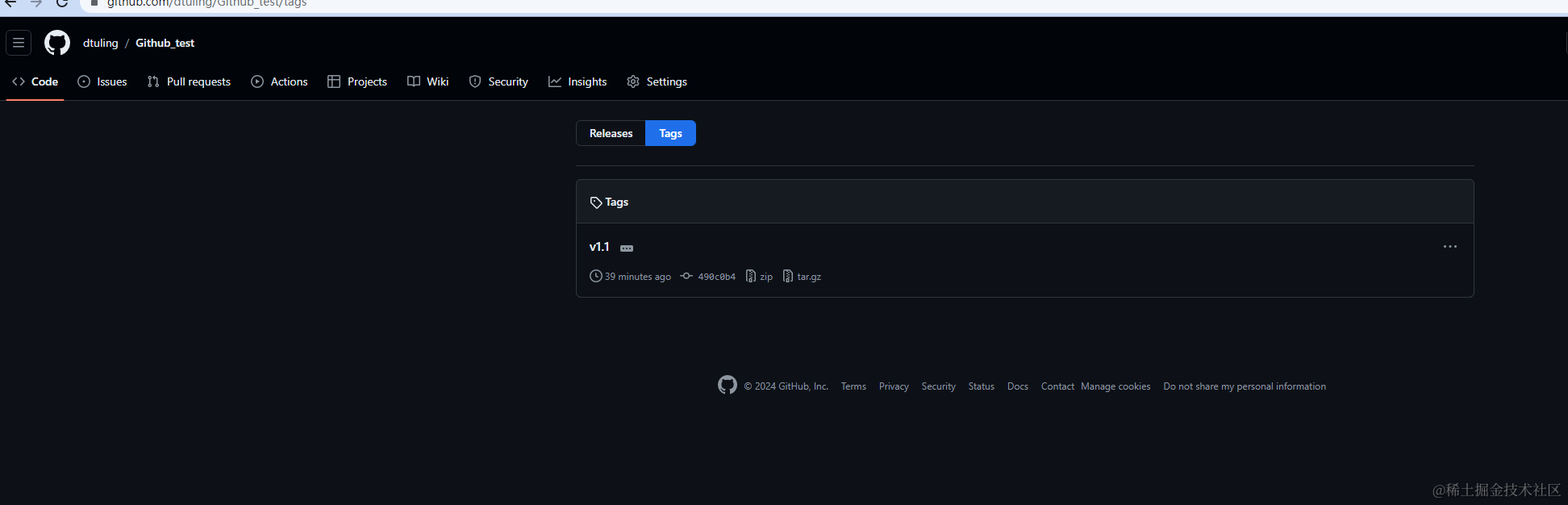
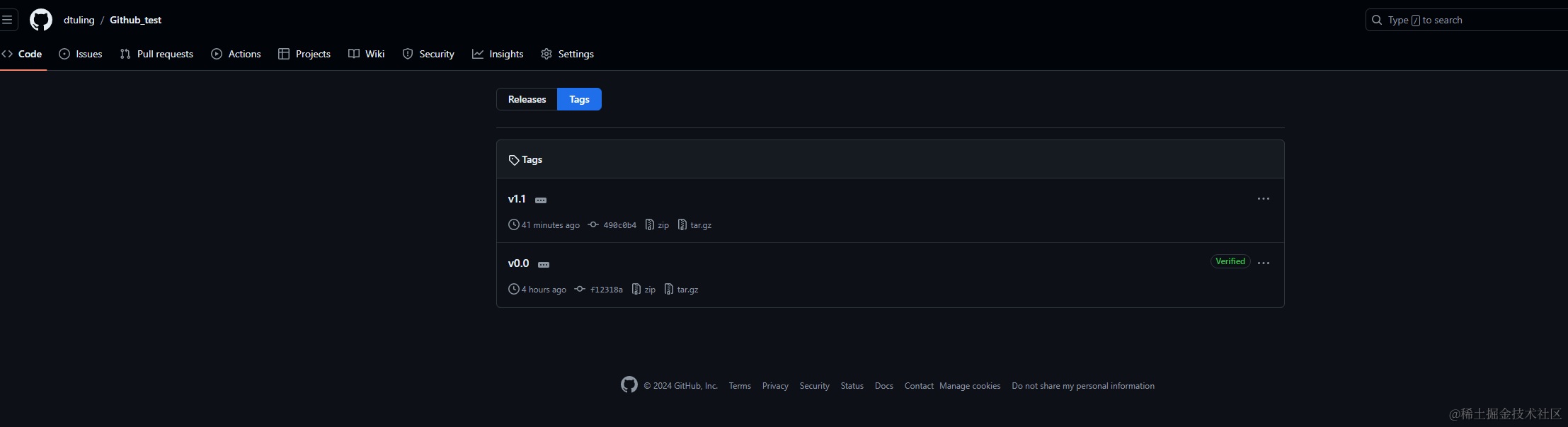
推送完后,在Github上就能看到新推送上去的标签了。


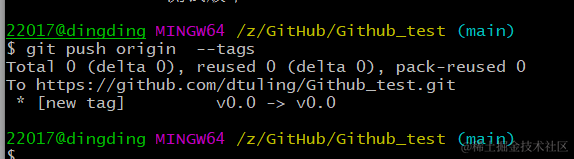
如果本地有多个标签,也可以一次性全部推送到远端。
git push origin --tags即可。

远端就可以查看了

如果标签已经推送到远程,要删除远程标签的话,需要从从本地删除,然后从远程删除。
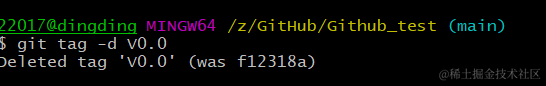
比如删除远程标签V0.0。
1、先从本地删除V0.0标签。

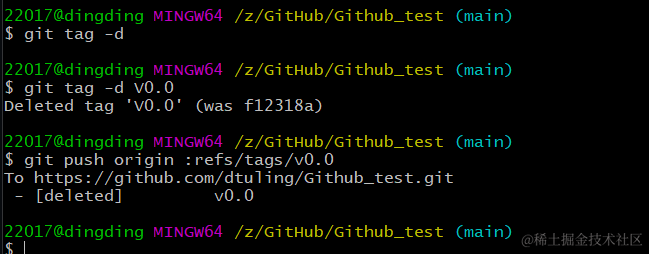
2、使用git push 从远程删除。格式如下:
git push origin :refs/tags/v0.0

此时,远程仓库中的V0.0版本就成功删除了。















![[AIGC] 图论基础入门](https://img-blog.csdnimg.cn/img_convert/1b1b033c7735acd2549ae12a15d86dba.png)