✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
🏆 作者简介:景天科技苑
🏆《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。
🏆《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操经验,网站搭建,数据库等分享。所属的专栏:python图形化GUI编程tkinter精讲
景天的主页:景天科技苑
文章目录
- tkinter其他组件
- 1.OptionMenu 选择项
- 【示例】OptionMenu(选择项)的基本用法
- 2.Scale 移动滑块
- 【示例】使用 Scale(移动滑块)控制字体大小变化
- 3.颜色选择框
- 【示例】颜色选择框基本用法
- 4.文件对话框
- 【示例】文件对话框基本用法
- 【示例】打开指定 txt 文件,并读出文件内容到窗口
- 5.简单输入对话框
- 【示例】简单对话框基本用法
- 6.通用消息框
- 【示例】通用消息框案例展示
tkinter其他组件
我们在前面介绍了最常用的几个组件,接下来我们介绍其他一些组件。
1.OptionMenu 选择项
OptionMenu(选择项)用来做多选一,选中的项在顶部显示。
OptionMenu(选择菜单)事实上是下拉菜单的改版,它的发明弥补了 Listbox 组件无法实现下拉列表框的遗憾。
【示例】OptionMenu(选择项)的基本用法
"""optionmenu的使用测试"""
from tkinter import *
root = Tk()
root.geometry("250x120+200+300")
root.title('选项卡测试')
#设置个变量
v = StringVar()
#默认选中百战程序员
v.set("百战程序员")
#创建选项卡,后面选项都通过普通实参传参即可,不可用关键字传参
om = OptionMenu(root, v, "景天科技苑", "百战程序员", "卓越班[保底20万]","天涯课堂")
om["width"] = 12
om.pack()
def test1():
#选中哪个,就把哪个打印出来
print("最喜爱的机构:", v.get())
# v.set("景天科技苑") # 直接修改了optionmenu中选中的值
#按钮绑定事件,点击确定,打印出最喜欢的机构
Button(root, text="确定", command=test1).pack()
root.mainloop()
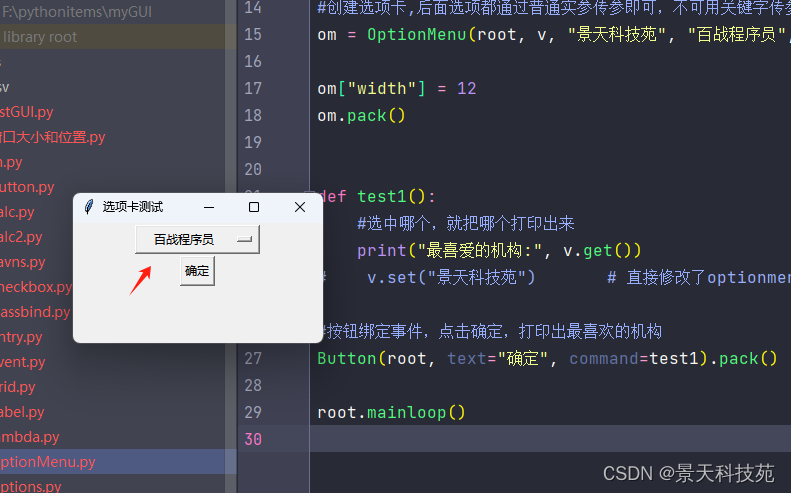
运行,默认选的是百战程序员

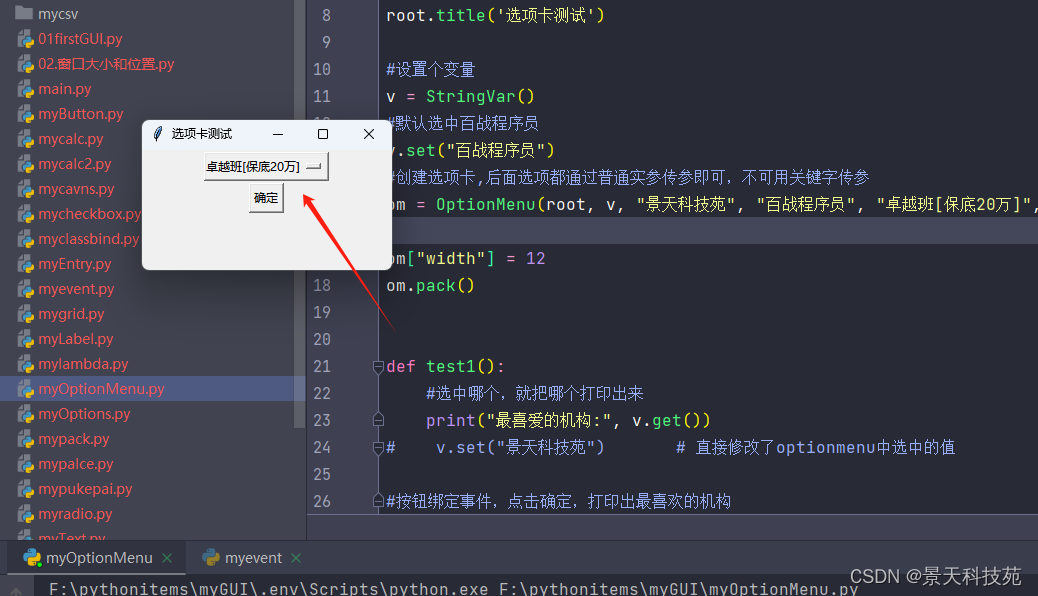
我们可以选择其他项

点确定,打印出来

2.Scale 移动滑块
Scale(移动滑块)用于在指定的数值区间,通过滑块的移动来选择值。
Tkinter组件:Scale
Scale(刻度)组件看起来像是一个带数据的 Scrollbar(滚动条)组件,但事实上它们是不同的两个东东。Scale 组件允许用于通过滑动滑块来选择一个范围内的数字。你可以控制该组件的最大值、最小值,以及分辨率。
-
何时使用 Scale 组件?
当你希望用户输入某个范围内的一个数值,使用 Scale 组件可以很好的代替 Entry 组件。 -
用法
创建一个指定范围的 Scale 组件其实非常容易,你只需要指定它的 from 和 to 两个选项即可。但由于 from 本身是 Python 的关键字,所以为了区分需要在后边紧跟一个下划线:from_ -
参数
Scale(master=None, **options) (class)
master – 父组件
**options – 组件选项,下方表格详细列举了各个选项的具体含义和用法:


- 方法
4.1 coords(value=None)
– 获得当前滑块的位置对应 Scale 组件左上角的相对坐标
– 如果设置 value 参数,则返回当滑块所在该位置时的相对坐标
4.2 get()
– 获得当前滑块的位置
– Tkinter 会尽可能地返回一个整型值,否则返回一个浮点型值
4.3 identify(x, y)
– 返回一个字符串表示指定位置下(如果有的话)的 Scale 部件
– 返回值可以是:“slider”(滑块),“trough1”(左侧或上侧的凹槽),“trough2”(右侧或下侧的凹槽)或 “”(啥都没有)
4.4 set(value)
返回一个字符串表示指定位置下(如果有的话)的 Scale 部件
– 返回值可以是:“slider”(滑块),“trough1”(左侧或上侧的凹槽),“trough2”(右侧或下侧的凹槽)或 “”(啥都没有)
【示例】使用 Scale(移动滑块)控制字体大小变化
"""scale滑块的使用测试"""
from tkinter import *
root = Tk();root.geometry("400x150")
def test1(value):
print("滑块的值:",value)
#字体大小随着滑块值的大小而改变
newFont = ("楷体",value)
a.config(font=newFont)
#command调用的函数的参数,就是当前滑块的值
s1 = Scale(root,from_=10,to=50,length=200,tickinterval=5,orient=HORIZONTAL,command=test1)
s1.pack()
a = Label(root,text="景天科技苑",width=10,height=1,bg="green",fg="red")
a.pack()
#第二种方式滑块的值
def show():
print("第二种方式获取滑块的值:",s1.get())
Button(root,text="获取滑块的值",command=show).pack()
root.mainloop()
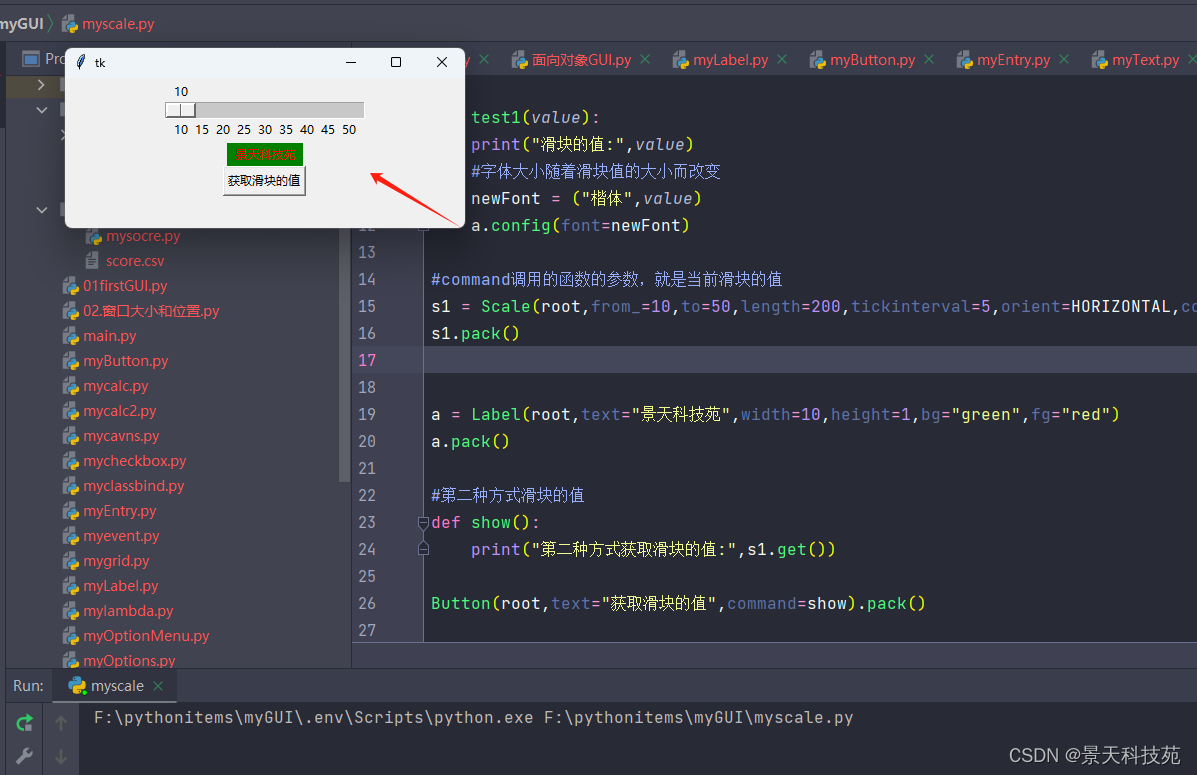
运行

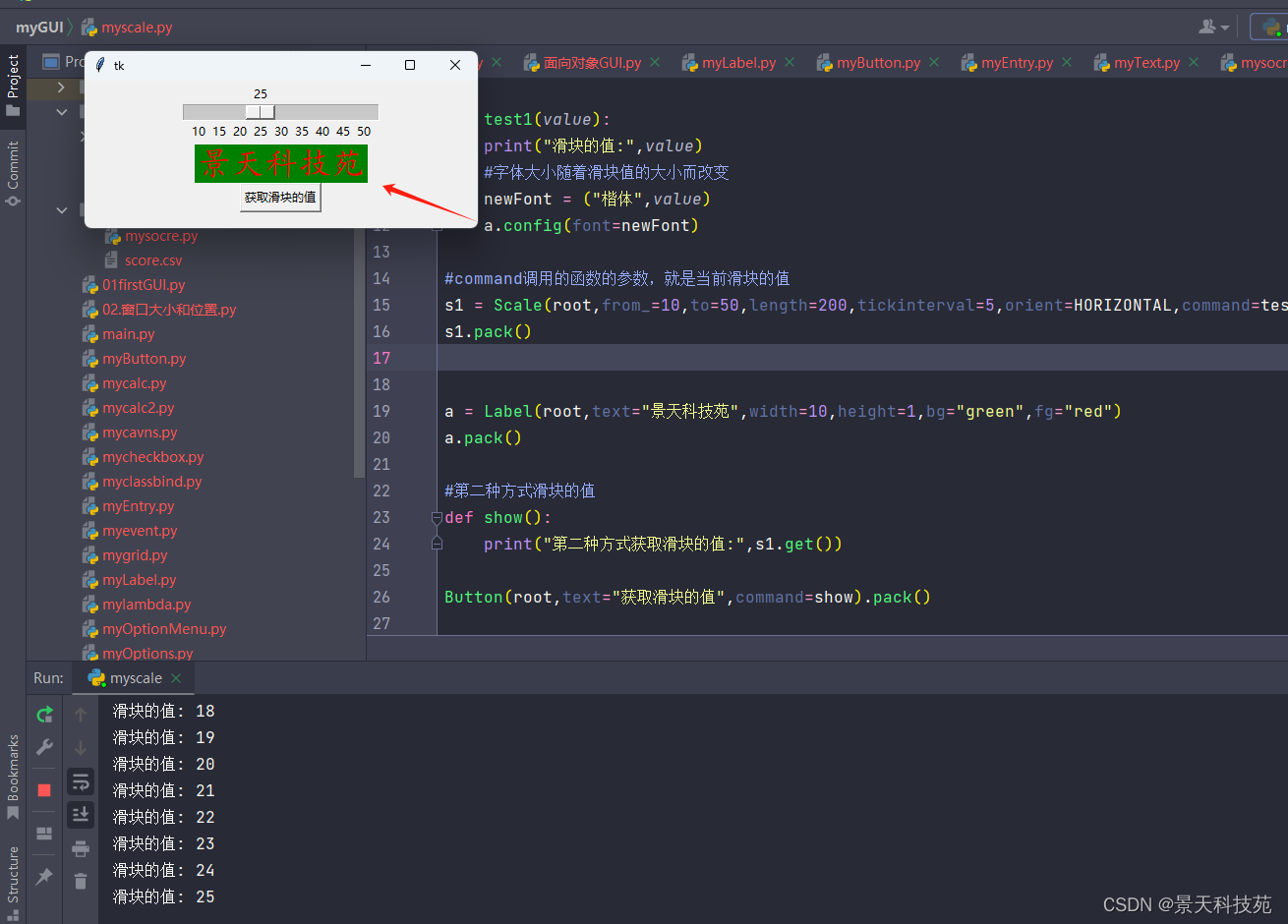
当我们滑动滑块,下面标签字体的大小随之改变

点击按钮,也可以获取当前滑块位置的值

3.颜色选择框
颜色选择框可以帮助我们设置背景色、前景色、画笔颜色、字体颜色等等。
Tkinter 提供了一个简单易用的颜色选择器模块 colorchooser,通过调用 colorchooser.askcolor() 方法,我们可以轻松实现颜色选择功能。
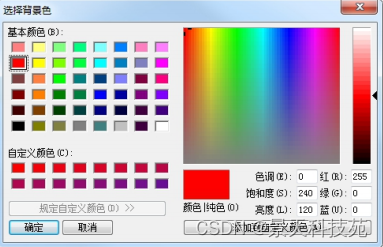
效果如下

【示例】颜色选择框基本用法
"""askcolor颜色选择框的测试,改变背景色"""
from tkinter import *
from tkinter.colorchooser import *
root = Tk();root.geometry("400x150")
def test1():
#askcolor方法,调出颜色选择框。color="red",设置默认颜色为红色
s1 = askcolor(color="red", title="选择背景色")
#打印当前选取的颜色,以元祖方式呈现,第一个元素是颜色的RGB值,第二个是颜色的十六进制值
print(s1)
# s1的值是:((0.0, 0.0, 255.99609375), '#0000ff')
#将窗口的颜色设置为选取的颜色,十六进制的颜色值
root.config(bg=s1[1])
Button(root,text="选择背景色",command=test1).pack()
root.mainloop()
运行

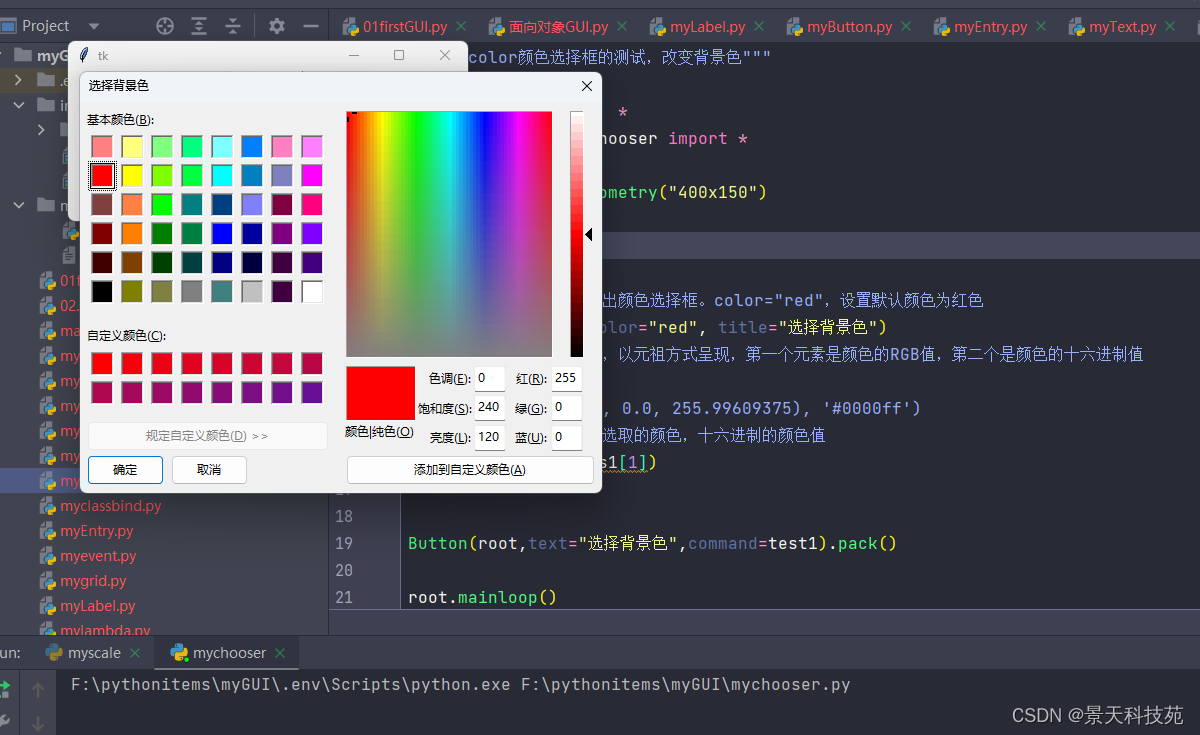
当我们点击按钮,会弹出颜色选择框

当我们选一个颜色点击确定,root窗口的颜色就设置为我们选的颜色

4.文件对话框
文件对话框帮助我们实现可视化的操作目录、操作文件。最后,将文件、目录的信息传入到
程序中。文件对话框包含如下一些常用函数:

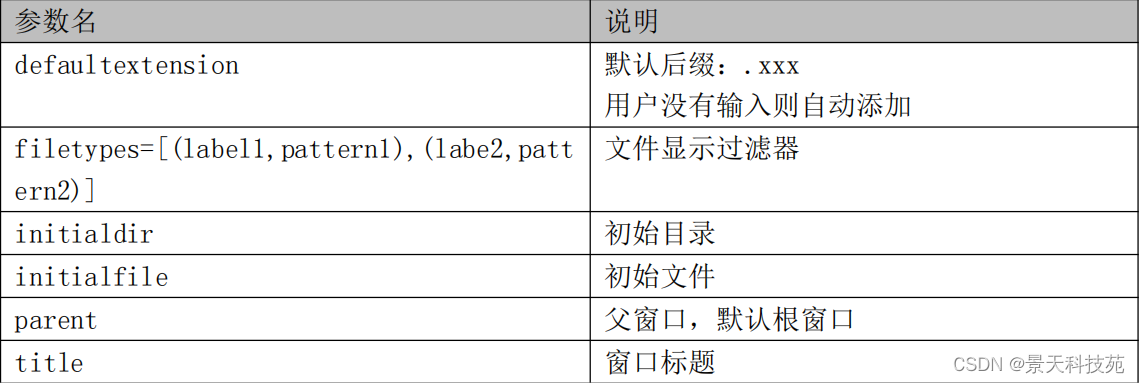
命名参数 options 的常见值如下:

filetypes详解: 指定筛选文件类型的下拉菜单选项,该选项的值是由二元组构成的列表,每个二元组是由(类型名,后缀)构成,例如:filetypes=[(‘文本’, ‘.txt’), (‘栅格’, ‘.tif’), (‘动图’, ‘.gif’)]。
(看情况,当文件夹中文件很多且类型很多,建议给出该参数)
multiple: 是否确定选择多个文件,if true user may select more than one file。
例如:
选择一个文件:
filedialog.askopenfilename(title=‘请选择一个文件’, initialdir=r’D:\数据\测试数据’, filetypes=[(“文本文档”, “.txt”), (‘Excel’, ‘.xls .xlsx’), (‘All Files’, ’ *‘)], defaultextension=’.tif’, multiple=True)
选择多个文件:
filedialog.askopenfilename(title=‘请选择多个文件’, initialdir=r’D:\数据\测试数据’, filetypes=[( “文本文档”, “.txt”), (‘Excel’, ‘.xls .xlsx’), (‘All Files’, ’ *')])
选择文件存储路径:
filedialog.asksaveasfile(title=‘请选择文件存储路径’, initialdir=r’D:\数据\测试数据’, filetypes=[( “文本文档”, “.txt”), (‘Excel’, ‘.xls .xlsx’), (‘All Files’, ’ *‘)], defaultextension=’.tif’)
【示例】文件对话框基本用法
"""文件对话框获取文件"""
from tkinter import *
from tkinter.filedialog import *
root = Tk();root.geometry("400x100")
def test1():
#filetypes指定上传文件的类型,('All Files', ' *')匹配任何文件后缀
f = askopenfilename(title="上传文件",initialdir="e:",filetypes=[("视频文件",".mp4"),("图片",".png"),('All Files', ' *')])
#返回的是个字符串路径
print("返回的对象",f,type(f))
show["text"]=f
Button(root,text="选择编辑的视频或图片文件",command=test1).pack()
show = Label(root,width=40,height=3,bg="green")
show.pack()
root.mainloop()
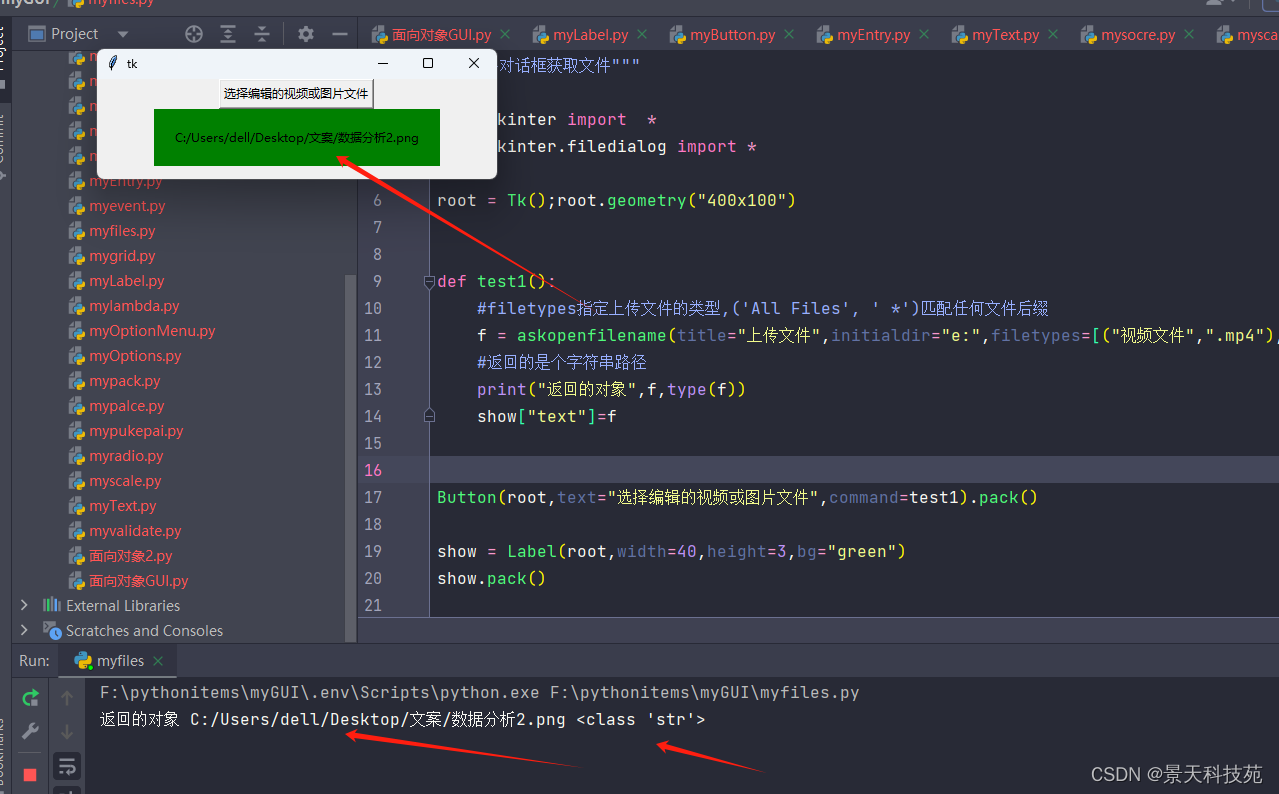
运行

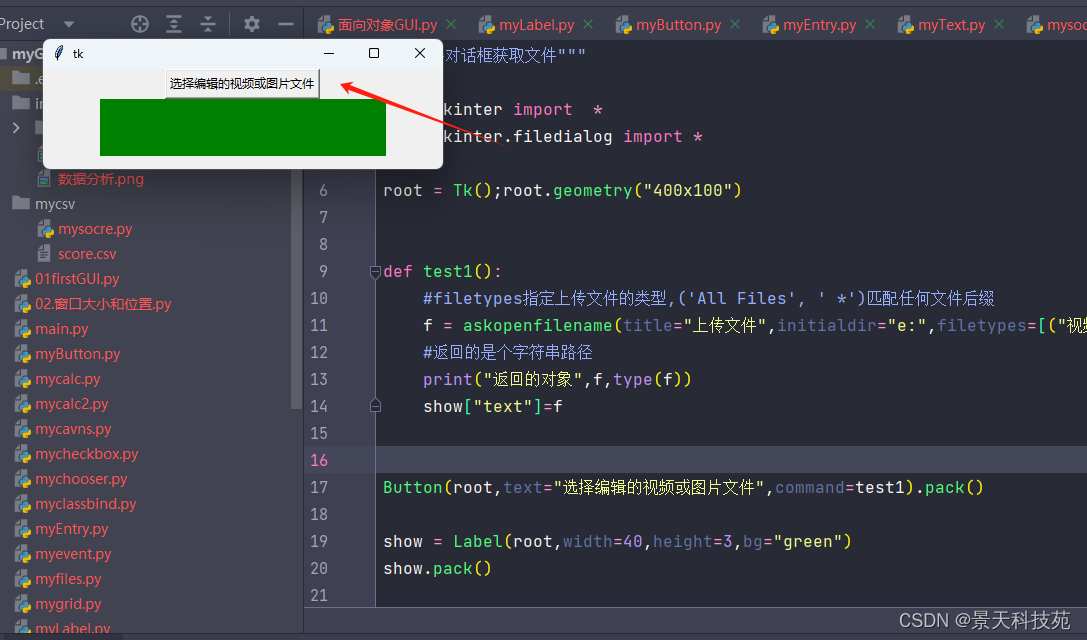
点击按钮,选择文件
看到默认选择E盘,文件后缀可以选mp4,png以及所有类型

选择一个png图片,点击确定,看到将文件路径打印出来

【示例】打开指定 txt 文件,并读出文件内容到窗口
#askopenfile读取文件,显示到窗口标签
from tkinter import *
from tkinter.filedialog import *
root = Tk();root.geometry("400x100")
def test1():
with askopenfile(title="上传文件",initialdir="d:",filetypes=[("文本文件",".txt")]) as f:
if f:
show["text"]=f.read()
else:
print("未上传文件")
Button(root,text="选择读取的文本文件",command=test1).pack()
show = Label(root,width=40,height=3,bg="green")
show.pack()
root.mainloop()
运行

点击按钮

Label上显示从文件中读取的内容

5.简单输入对话框
simpledialog(简单对话框)包含如下常用函数:

参数中,title 表示窗口标题;prompt 是提示信息;命名参数 kw 为各种选项:initialvalue
(初始值)、minvalue(最小值)、maxvalue(最大值)。
【示例】简单对话框基本用法
"""简单对话框"""
from tkinter import *
from tkinter.simpledialog import *
root = Tk();root.geometry("400x100")
def test1():
a = askinteger(title="输入年龄",prompt="请输入年龄",initialvalue=18,minvalue=1,maxvalue=150)
# askstring、askfloat框使用方式一样
show["text"]=a
Button(root,text="景天你多大了? 请输入",command=test1).pack()
show = Label(root,width=40,height=3,bg="green")
show.pack()
root.mainloop()
运行

点击按钮,默认值是18

如果输入的值超过范围,会弹窗提示

输入正常的值,就会显示到标签上

6.通用消息框
messagebox(通用消息框)用于和用户简单的交互,用户点击确定、取消。如下列出了
messagebox 的常见函数:

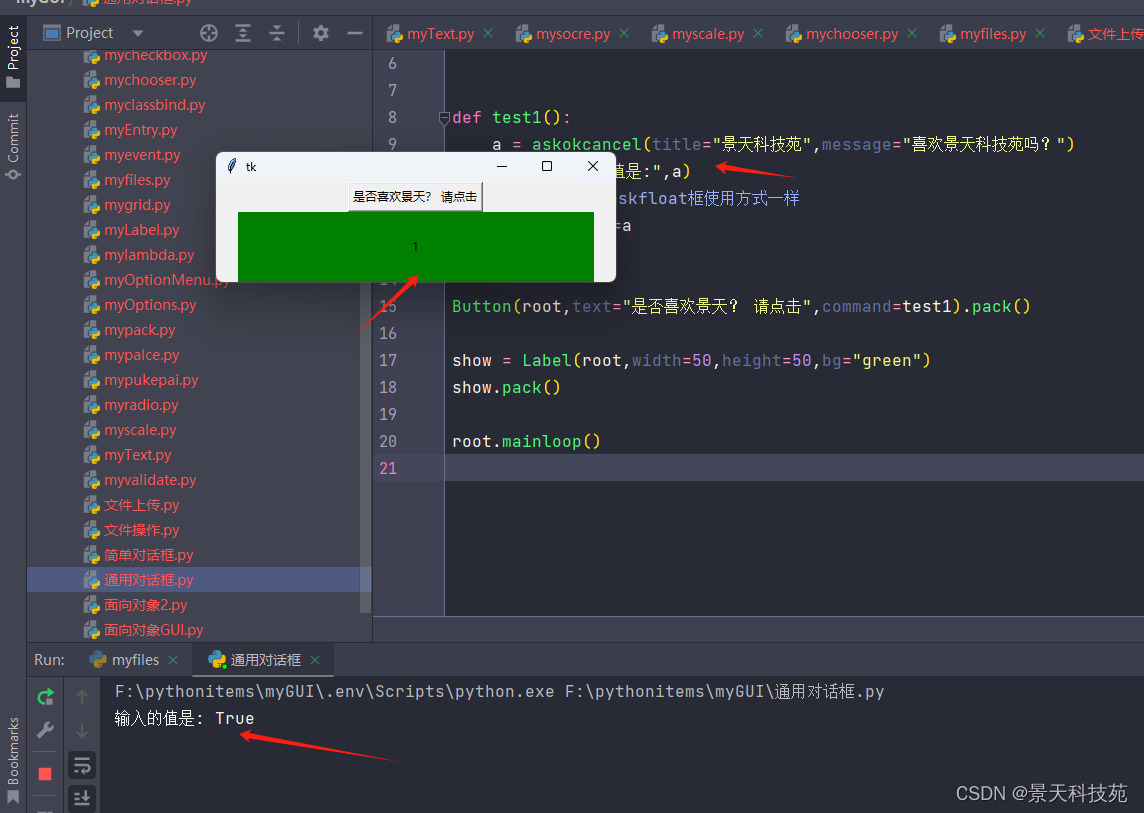
【示例】通用消息框案例展示
"""通用消息话框"""
from tkinter import *
from tkinter.messagebox import *
root = Tk();root.geometry("400x100")
def test1():
a = askokcancel(title="景天科技苑",message="喜欢景天科技苑吗?")
print("输入的值是:",a)
# askstring、askfloat框使用方式一样
show["text"]=a
Button(root,text="是否喜欢景天? 请点击",command=test1).pack()
show = Label(root,width=50,height=50,bg="green")
show.pack()
root.mainloop()


点击确定