文章目录
- CSS的层叠和继承
- inherit
- initial
- 很多你以为的样式初始值,其实是用户代理样式
- 碎碎念
CSS的层叠和继承
在上一篇 CSS和层叠、样式优先级 里已经讲过了层叠和优先级之间的关系,但是在CSS中的层叠除了体现在争抢露脸机会的优先级之外,还体现在属性的延续性上
就像这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="blue_word">
<h1 id="h">我是div1中的文字</h1>
</div>
</body>
</html>
<style>
.blue_word {
color: blue;
}
</style>

道友你有没有想过,为什么明明被选中的是外层元素的类选择器,可内部的元素的字体颜色也跟着变了?
事实上这是CSS中的一个性质,我们管他叫继承。对,css中的样式继承
在一些属性没有指明属性值的情况下,css会自动让他应用父元素的对应样式。但并不是所有的属性都会被继承,通常来说只有跟文本有关系的,比如 font-*,color,text-* 等等。以及一些列表相关的属性会被继承
跟盒模型有关的内容,比如margin、padding、border之类的属性则不会,也不应该被继承
但是如果你硬要让一个不会被继承的属性去继承,那可以使用关键字——inherit
inherit
inherit,本身就是继承的意思,这个关键字简单明了。使用这个关键字后,所指定属性的属性值将会和父元素一致
最常见的用法,是用在统一那些被用户代理样式带偏的特殊标识,比如标签
就像这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
我是p标签里的内容:<a href="#">我是a标签里面的内容</a>
</p>
</body>
</html>
<style>
p{
color: green;
}
p a{
text-decoration: none;
}
</style>

我明明希望整个p标签里面的文字都是绿色的,但是由于a标签的用户代理样式为他指定了color属性,所以他不会继承标签的color样式(这不是因为优先级的问题)。我希望a标签里面的字体颜色跟着p标签走,这样我改颜色的时候就不用改两个地方
所以这时候我们不会这样做:
p,p a{
color: green;
}
p a{
text-decoration: none;
}
而是会这样做:
p{
color: green;
}
p a{
color:inherit;/*继承p的color属性*/
text-decoration: none;
}
他们的效果都是一样的:

initial
当你希望把某个属性还原到最原始的状态时,可以使用initial关键字
比如说,还是用a标签举例,如果上例变成这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
我是p标签里的内容:<a href="#">我是a标签里面的内容</a>
<br>
<a href="#" id="a2">我是第二个a标签里面的内容</a>
</p>
</body>
</html>
<style>
p{
color: green;
}
p a{
color:inherit;
text-decoration: none;
}
#a2{
color: initial;
}
</style>
前面的部分没有改,但是我们新加入了id值为a2的a标签,并把她的color值初始化(因为id选择器优先级更高,所以这个initial是一定生效的)。那么问题来了,这时候a2的文字应该是什么颜色呢?
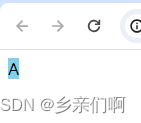
我相信会有道友回答蓝色,但事实上,他是黑的:

为什么会回答蓝色,因为a标签不经过任何处理的情况下就是蓝色字体啊
可你想过没有,a标签的蓝色字体是用户代理样式给他的,而不是说a标签本身就是蓝色字体
initial关键字的作用,是把对应的属性值重置,而不是重置成用户代理样式
他是跟着具体属性走的,跟任何标签都没有关系,color属性的初始值,就是黑色
很多你以为的样式初始值,其实是用户代理样式
如果你对initial的这一特性不了解,那就会对他的一些行为觉得很诡异,比如这个:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>A</div>
</body>
</html>
<style>
div{
background: skyblue;
}
</style>

理论上来说,就算我把下面的样式改成这样:
div{
display: initial;
background: skyblue;
}
我得到的页面也应该是一样的
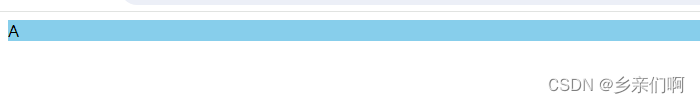
可结果让人大跌眼镜:

这看起来就好像她变成了一个 行内元素 一样!
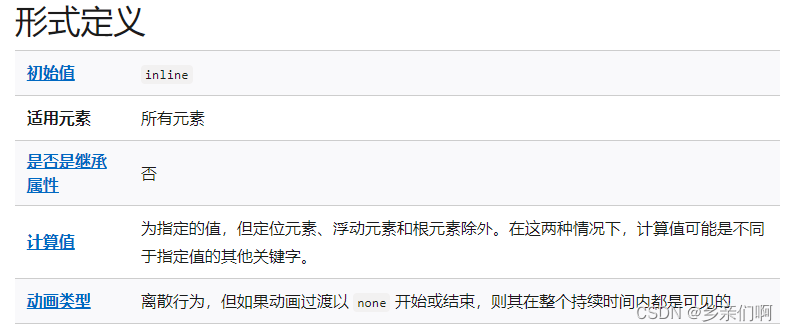
是的,他就是变成了一个行内元素,根据 MDN 的说明,display这个属性的初始值应该是:inline,哪怕是div也不例外
——https://developer.mozilla.org/zh-CN/docs/Web/CSS/display
你可以理解成 initial 这个关键字针对的是当前这种属性,跟元素无关。事实上不同的标签对css指定样式来说确实没有什么关系,他们对css来说只在标签选择器里起作用而已
碎碎念
- css的一些属性是可以自动继承的,但是这些属性大都是文本相关和列表相关的属性
- 你可以通过inherit关键字强制让某个属性继承父元素的值
- 你可以通过initial关键字把指定的属性重置,这种重置不是重置成用户代理样式
万分感谢您看完这篇文章,如果您喜欢这篇文章,欢迎点赞、收藏。还可以通过专栏,查看更多与【CSS笔记】有关的内容