文章目录
- 1、新建项目,使用prisma链接数据库
- 1.1、先创建一个项目
- 1.2、初始化 npm 配置文件及下载依赖
- 1.3、初始化TS配置文件
- 1.4、初始化 prisma
- 1.5、更改 prisma/schema.prisma
- 1.6 更改.env 文件
- 1.7 编写 prisma/schema.prisma
- 1.8 将编写的 prisma/schema.prisma 映射到数据库
- 1.9 安装生成 prisma 客户端
- 1.10 往数据库插入数据及查询数据
- 2、.env 文件
- 3、继续修改 prisma/schema.prisma
- 4、prisma 的daetime的问题
- 参考链接
1、新建项目,使用prisma链接数据库
1.1、先创建一个项目
mkdir hello-prisma
cd hello-prisma
1.2、初始化 npm 配置文件及下载依赖
npm init -y
npm install typescript ts-node @types/node --save-dev
1.3、初始化TS配置文件
npx tsc --init
1.4、初始化 prisma
npx prisma init
这个命令会干两件事情
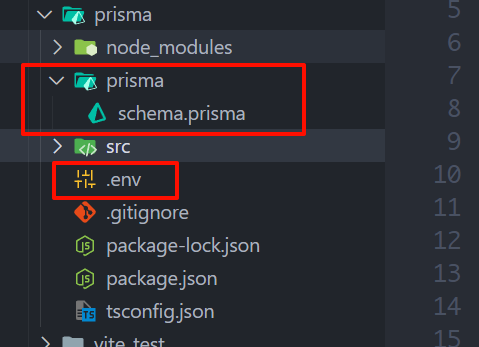
- 创建一个名为
prisma的目录,并且目录里面有schema.prisma文件,这个文件主要是放 表结构的 - 创建一个名为
.env的配置文件,这个是用来链接数据库的,数据库的连接串就放在这里

1.5、更改 prisma/schema.prisma
这个格式的文件,是没有提示的,vscode 可以安装这个插件

这个文件默认是以下代码,但是我们现在用的是
MySQL数据库,所以需要换一下
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
正确代码如下!!!
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
1.6 更改.env 文件
DATABASE_URL="mysql://root:123456@localhost:3306/testprisma"
这个可以根据自己的实际情况,来处理以下,
详情参考下面的 .env 文件详解
1.7 编写 prisma/schema.prisma
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
model user {
id Int @id @default(autoincrement())
email String
name String
}
这样表示 ,创建一个 user 表,有三个字段,id是 递增的,就是从1 开始以此往后,还有 email 和 name 是字符串类型
1.8 将编写的 prisma/schema.prisma 映射到数据库
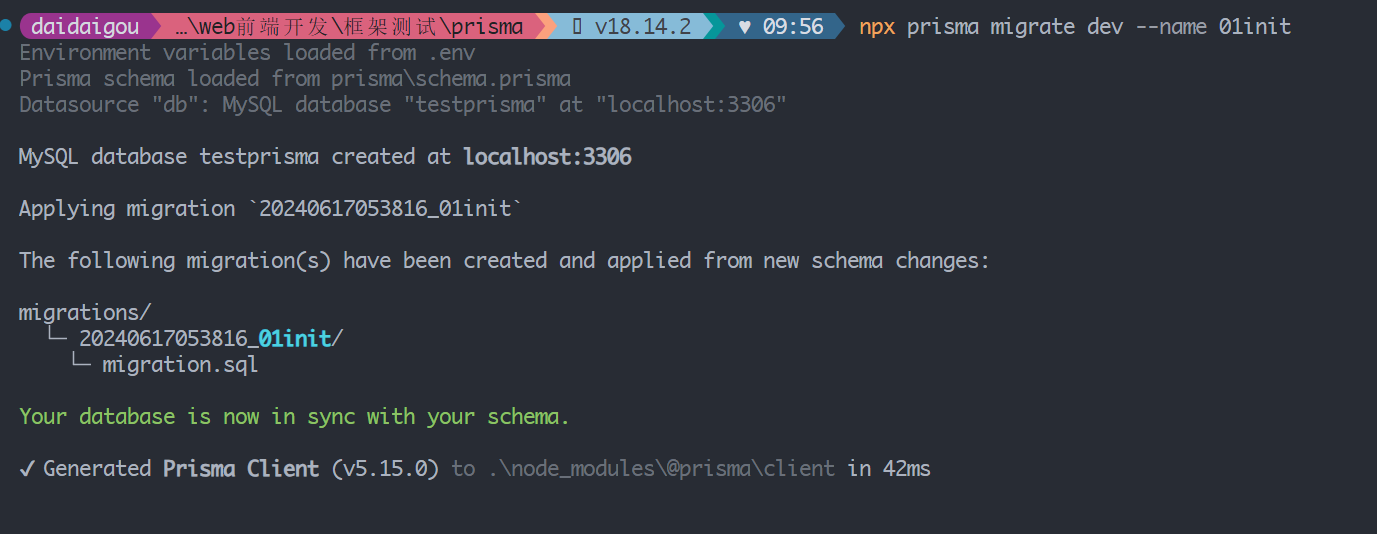
npx prisma migrate dev --name 01init
- 此命令会创建迁移文件
- 对数据库运行sql迁移文件


有这两个图就说明成功了
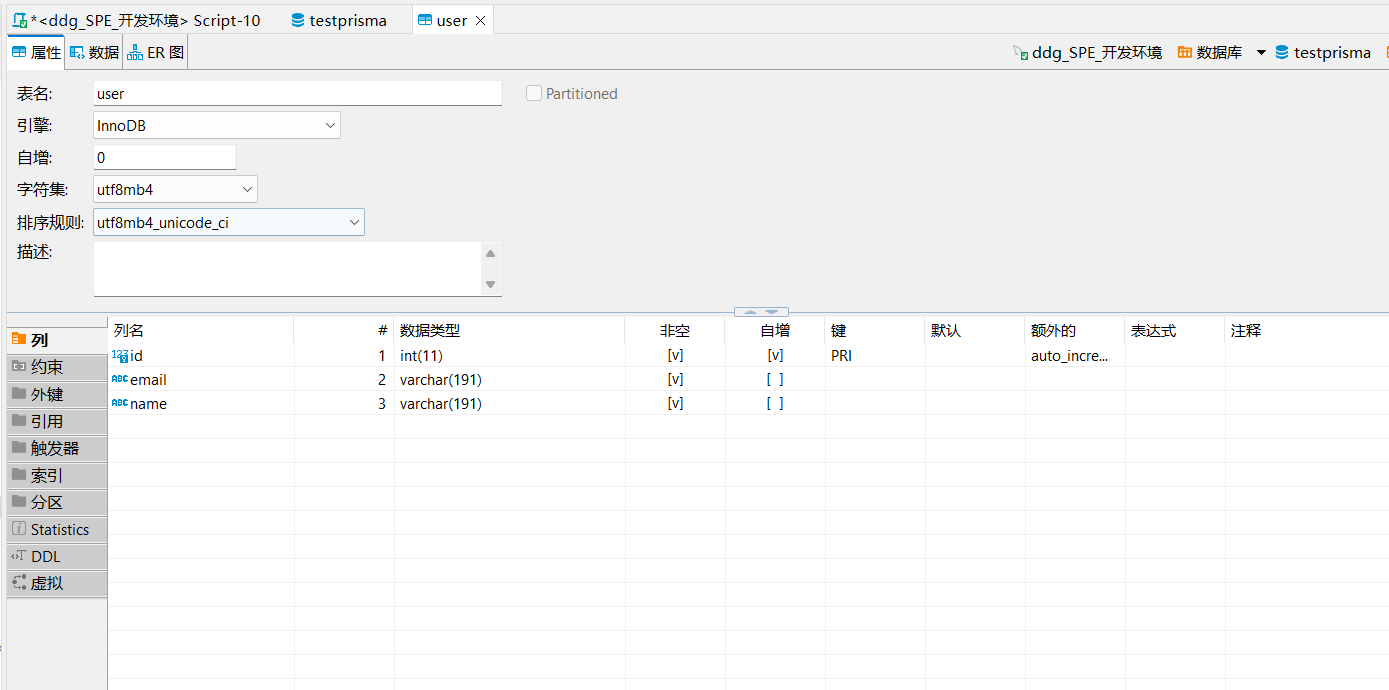
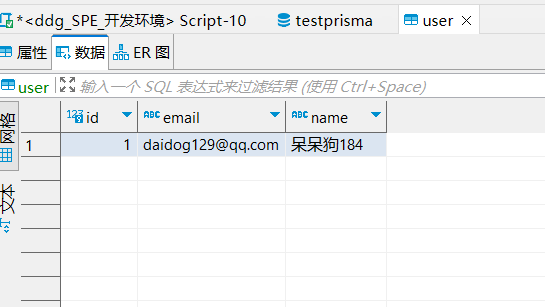
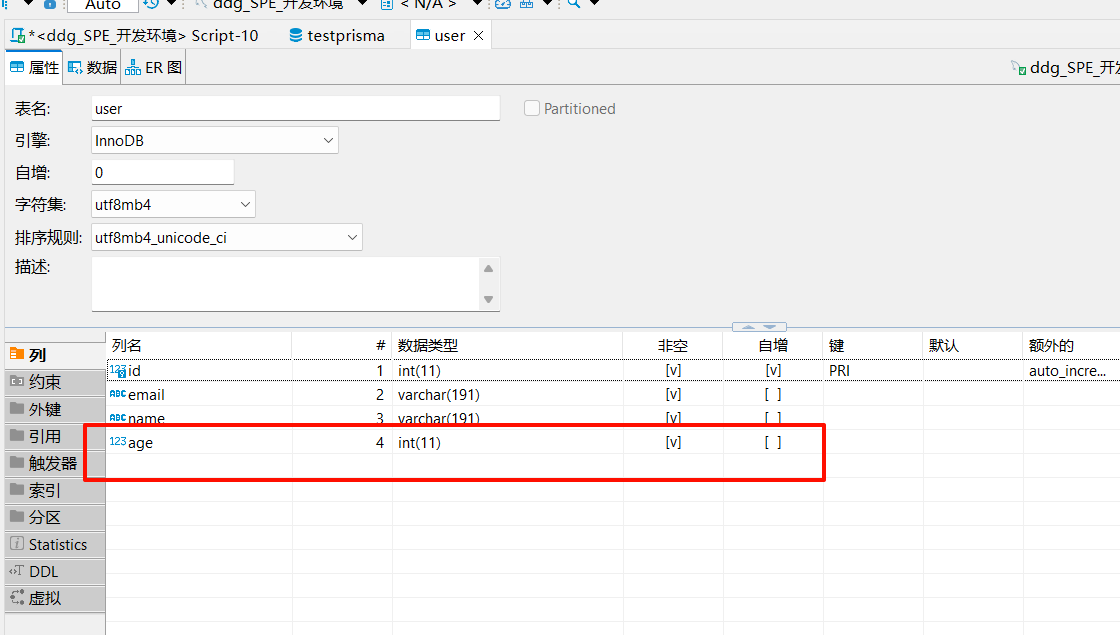
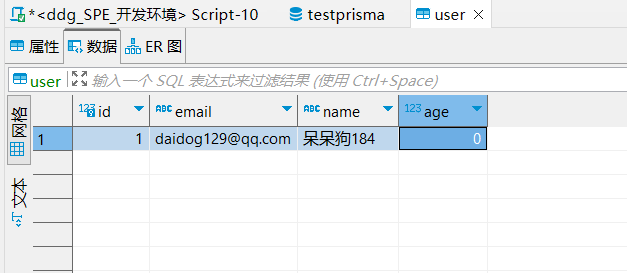
用可视化数据库软件,可以验证以下

1.9 安装生成 prisma 客户端
npm install @prisma/client
1.10 往数据库插入数据及查询数据
新建
src文件夹,然后创建index.ts文件
import { PrismaClient } from "@prisma/client";
const prisma = new PrismaClient();
async function main() {
await prisma.user.create({
data: {
name: "呆呆狗" + Math.floor((Math.random() + 1) * 100),
email: "daidog" + Math.floor((Math.random() + 1) * 100) + "@qq.com",
},
});
console.log(await prisma.user.findMany());
}
main()
.then(async () => {
await prisma.$disconnect();
})
.catch(async (e) => {
console.error(e);
await prisma.$disconnect();
process.exit(1);
});
终端运行此文件
npx ts-node index.ts


这样就是成功了
!!!!
2、.env 文件
DATABASE_URL="postgresql://johndoe:randompassword@localhost:5432/mydb?schema=public"

默认是这样的,但是现在是
MySQL数据库,需要换一下
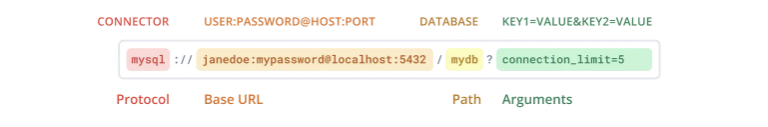
MySQL数据库连接串一般是这个格式
mysql://USER:PASSWORD@HOST:PORT/DATABASE
- User:数据库
用户名称 - PASSWORD:数据库用户的
密码 - PORT:端口号,一般默认是
3306 - DATABASE:数据库名称
3、继续修改 prisma/schema.prisma
比如新增一个 age 字段,需要记录以下用户年龄
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
model user {
id Int @id @default(autoincrement())
email String
name String
age Int
}
需要执行
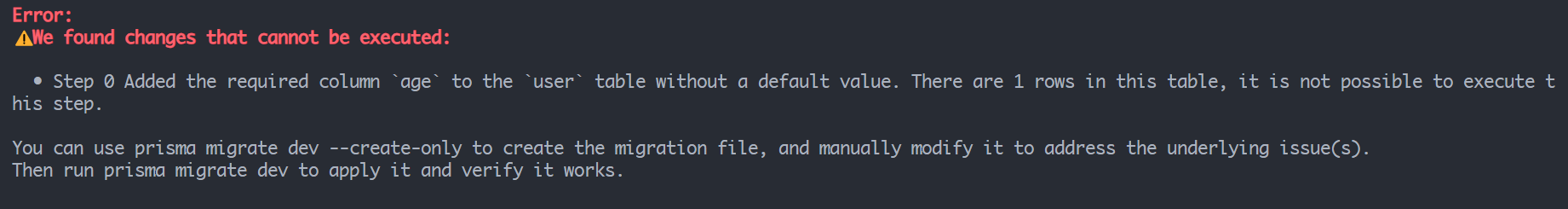
npx prisma migrate dev --name 02addAge会有以下报错,这个错误是因为,添加了一个 age 字段,这个字段不能为空,但是数据库里面现在已经有一条数据了

npx prisma migrate dev --name 02addAge --create-only执行这个,创建 迁移文件,但是不在数据库中执行
npx prisma migrate dev然后执行这个,把 模型的 东西,同步到 数据库上



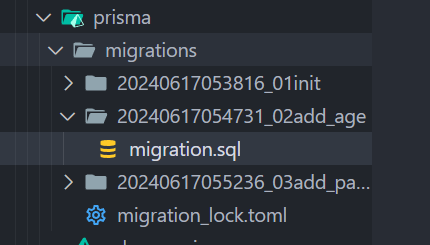
这些文件夹里面的sql,其实就是 对比之前的表结构,你更改了什么,生成sql语句,然后自动执行/手动执行 同步到数据库
这个时候,打开
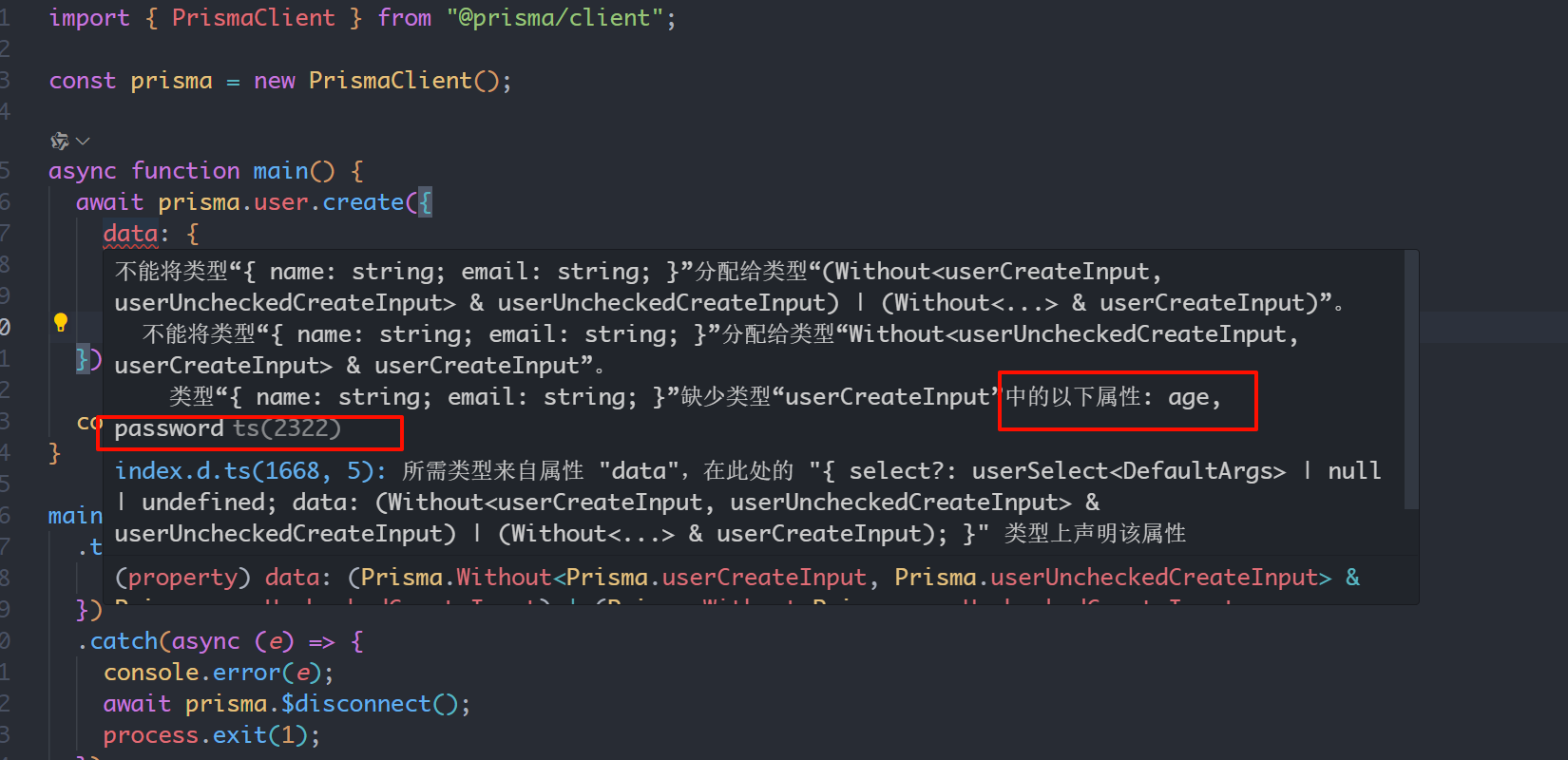
src/index,ts,就会发现有错误,因为age 字段是必填 不能为空的加上TS的类型支持,这个时候会有错误提示,需要加上 缺少的属性。我这里缺少两个属性,因为我加了两个

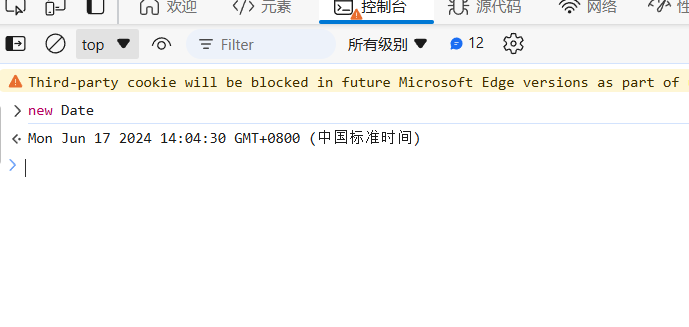
4、prisma 的daetime的问题

GMT+0800 通常指的是一个时区偏移量,表示从协调世界时(UTC,Coordinated Universal Time)向东偏移8小时
如若在 prisma 增加一个 datetime 类型的字段,比如现在系统是 2024-06-17 12:00:00,但是插入到数据库就是
2024-06-17 04:00:00
参考链接
- prisma 快速入门官网
- prisma 东八区时间问题