demo
<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<button @click="previewImage">预览图片</button>
</view>
</template>
<script>
//打开浏览器控制台
var script = document.createElement('script');
// script.src = 'https://cdn.bootcss.com/eruda/1.5.2/eruda.min.js'
script.src = '//cdn.jsdelivr.net/npm/eruda';
script.async = true;
document.getElementsByTagName('head')[0].appendChild(script);
script.onload = function () {
window.eruda.init();
};
// #ifdef H5
//import {uni} from '@dcloudio/uni-h5/dist/uni-h5.es.js'
// #endif
export default {
data() {
return {
title: 'Hello',
}
},
onLoad() {
},
methods: {
previewImage() {
console.log('uni.previewImage', uni.previewImage);
uni.previewImage({
urls: [
'/static/logo.png'
],
fail: (err) => {
console.log('err', err);
uni.showToast({
message: err.errMsg,
icon: 'none',
})
},
});
}
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
问题
uniapp h5 页面在私有企微iOS平台 间歇性调用uni api不成功,在其他平台及设备正常。
正常调用

私有企微iOS平台失败

解决
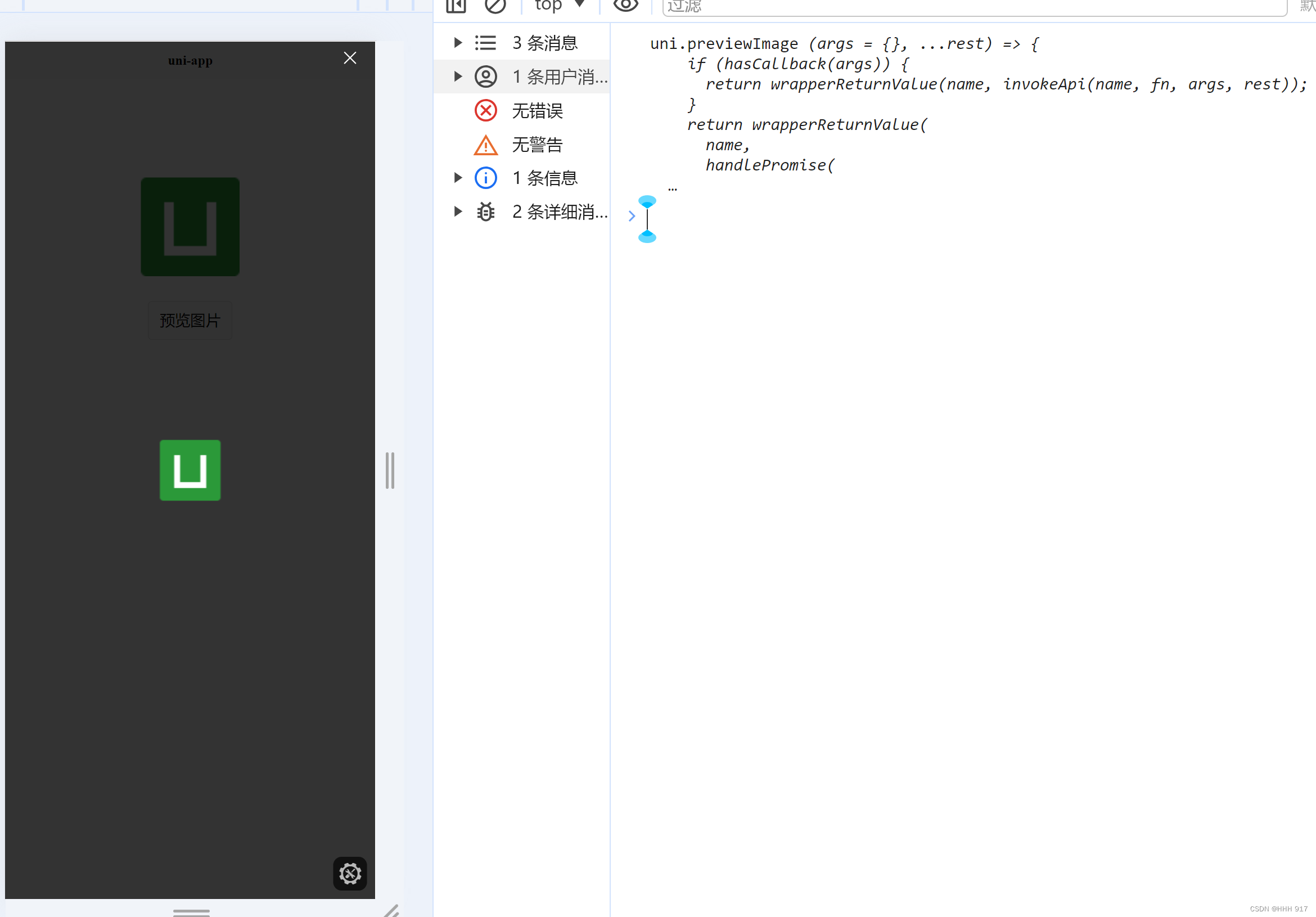
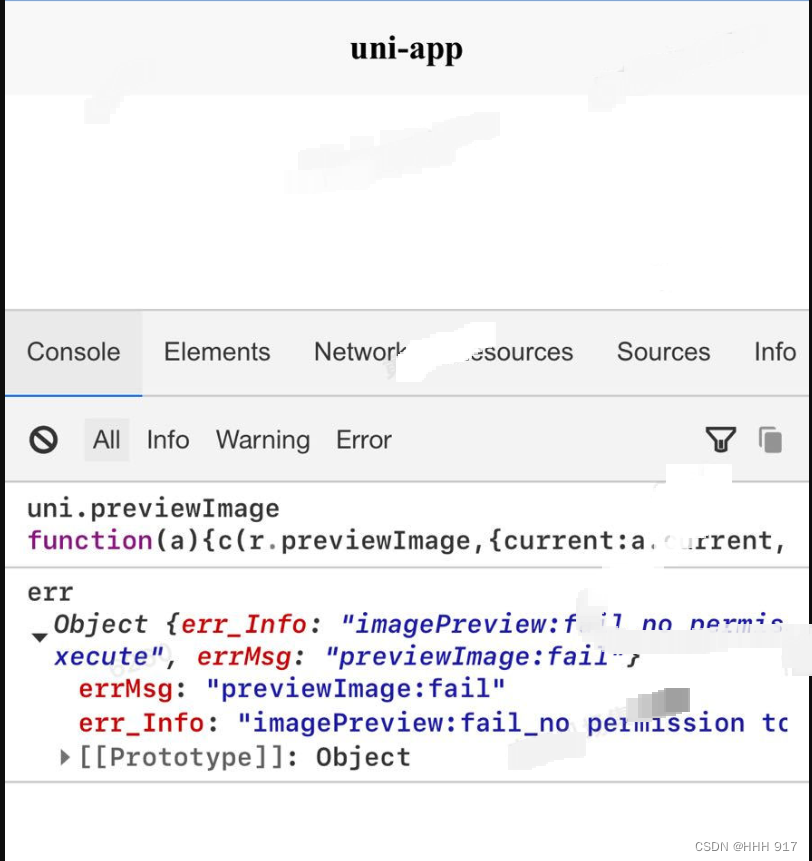
验证发现 uni.previewImage 打印出来的api正常与失败的不一致。
正常
uni.previewImage (args = {}, ...rest) => {
if (hasCallback(args)) {
return wrapperReturnValue(name, invokeApi(name, fn, args, rest));
}
return wrapperReturnValue(
name,
handlePromise(
new Promise((resolve, reject) => {
invokeApi(
name,
fn,
extend(args, { success: resolve, fail: reject }),
rest
);
})
)
);
}
异常
uni.previewImage function(a){c(r.previewImage,{current:a.current,urls:a.urls,hidePreviewMenuList:a.hidePreviewMenuList},a)}
最终解决
虽然不知道问题怎么产生的,但是通过正常的api 找到了对应的源码,引入uni h5的 源码就正常了
// #ifdef H5
//解决 uniapp在私有企微ios上api调用报错的问题
import { uni } from '@dcloudio/uni-h5/dist/uni-h5.es.js';
window.uni = uni;
// #endif