环境
react:17.0.2
antd:3.26.20
问题
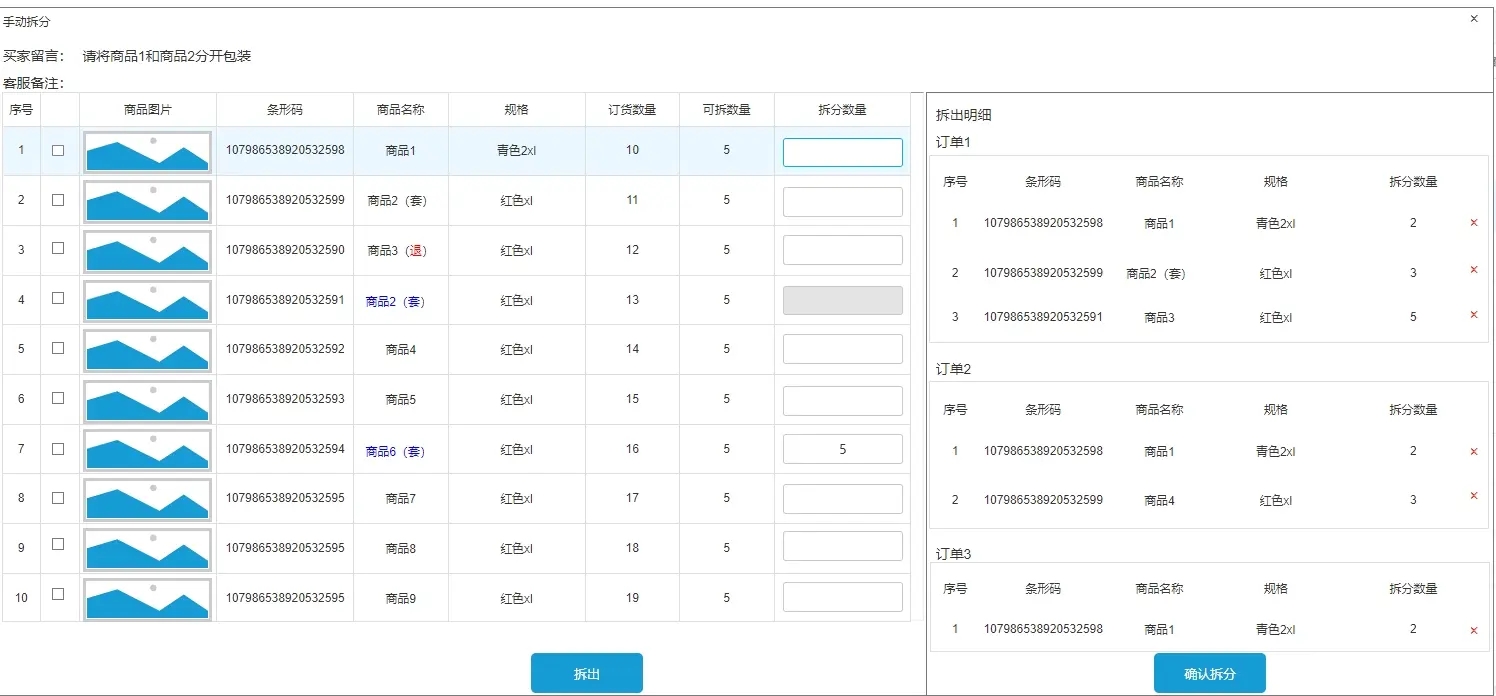
表格头列宽度和表格体列宽度不一致,表格错乱
解决
针对这个问题官方github仓库里面有专门的issues
https://github.com/ant-design/ant-design/issues/13825
里面给出了几种解决方案:
-
在
columns设置中加上固定宽度const columns = [ { title: "Name", dataIndex: "name", width: 200, }, { title: "Address", dataIndex: "address", width:200, } ];这种解决方案成功概率很低,基本是无用的,因为我遇到问题时都设置了固定宽度
-
设置长数字和长单词换行,与
ellipsis配置结合columns={[{ ... textWrap: 'word-break', ellipsis: true, }]}在 3.24.0 之前,你需要针对超长字段的列增加折断样式:
columns={[{ ... render: (text, record) => ( <div style={{ wordWrap: 'break-word', wordBreak: 'break-word' }}> {text} </div> ), }]}尝试上面的方案进行处理之后仍然没有解决问题
-
重置表格样式
.ant-table-fixed { table-layout: fixed; } .ant-table-tbody > tr > td { word-wrap: break-word; word-break: break-all; }最后尝试也没成功,看来还是要靠自己
分析
出现问题的列,设置了ellipsis,会有不换行的样式,数据又出现非常长的,导致表格行被撑大了(只有表格体部分变大,表格头没变,出现了错乱),虽然表格列设置了宽度,审查元素也能看到表格头部分设置了宽度(在表格体部分单独的table标签),但是宽度并不能限制住不换行的长内容撑开盒子,所以问题的关键是限制住表格体那一列的宽度。
限制宽度可以使用max-width,那么给出现问题的列增加max-width样式就可以解决问题
-
增加
classNamecolumns={[{ ... width: 150, className: 'limit-width', }]}.limit-width { max-width: 150px; } -
设置行内样式
columns={[{ ... width: 150, onCell: () => { return { style: { maxWidth: 150, } } }, }]}
彩蛋
一维数组转化成树形结构的低复杂度方法
一般情况下一维数组转化成树形结构会采取递归方法,这种方法好理解,但是当这个一维数组特别庞大时,就会导致内存溢出。下面方法可以解决
export function generateTree(flatArr) {
const tree = [];
const map = new Map();
// 将所有节点存储到map中
flatArr.forEach((node) => {
map.set(node.id, node)
});
// 遍历所有节点,将其添加到对应的父节点下
flatArr.forEach((node) => {
const parent = map.get(node.parentId);
// 存在父节点,添加在父节点的children
if (parent) {
if (parent.children) {
parent.children.push(node);
} else {
parent.children = [node];
}
} else {
// 不存在父节点,说明是顶层节点
tree.push(node);
}
});
return tree;
}